Firebase 与 Web 集成
Firebase 由 Google 于 2014 年推出,为其用户提供后端服务。它提供了不同类型的高质量服务,我们可以使用这些服务来开发移动和网络应用程序。例如,它提供实时数据库、用户身份验证、云存储等。此外,它还提供分析功能来分析应用程序的流量。由于其快速设置而更受欢迎。
在本教程中,我们将学习如何将 Firebase 身份验证集成到单页 Web 应用程序中。
用户应按照以下步骤设置 Firebase 帐户并将其与单页 Web 应用程序集成。
第 1 步 - 首先,访问 Firebase 网站并创建一个帐户。
第 2 步 - 现在,转到 https://console.firebase.google.com/u/0/ 打开 Firebase 控制台。
第 3 步 - 现在,单击“创建项目”按钮开始创建新项目。

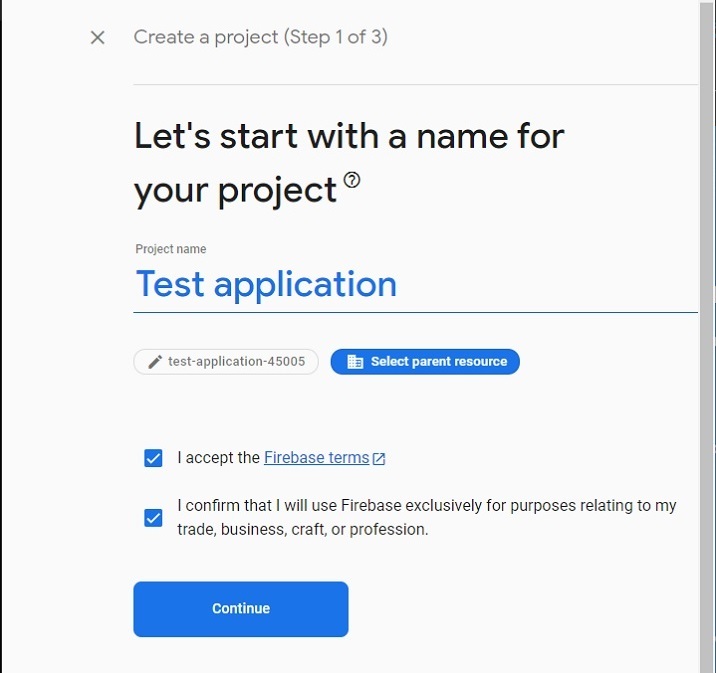
第 4 步 - 在此填写所需的详细信息,然后单击“继续”按钮。我们正在此处创建一个“测试”应用程序。

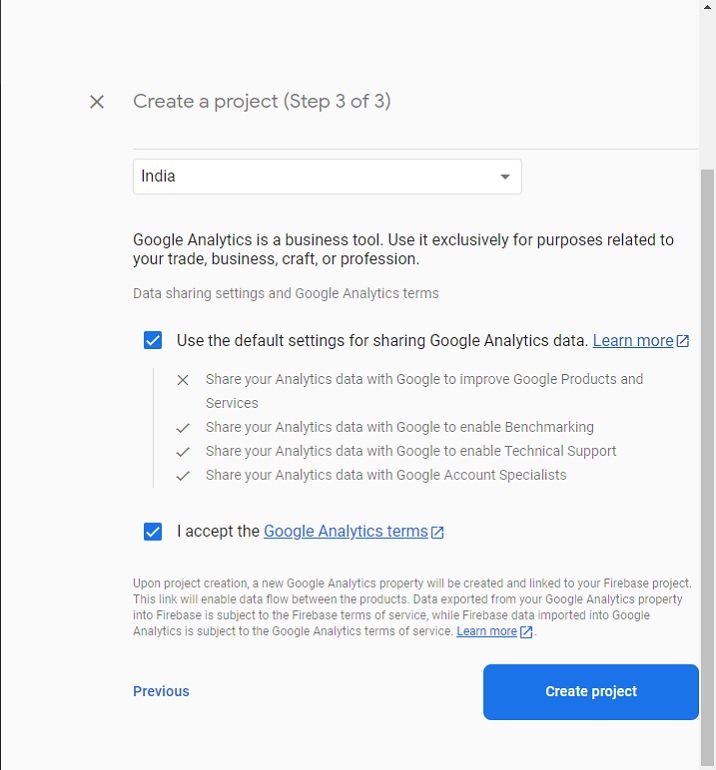
第 5 步 - 选择首选位置,接受条款和条件,然后单击“创建项目”按钮。之后,请等待它为您创建一个项目。

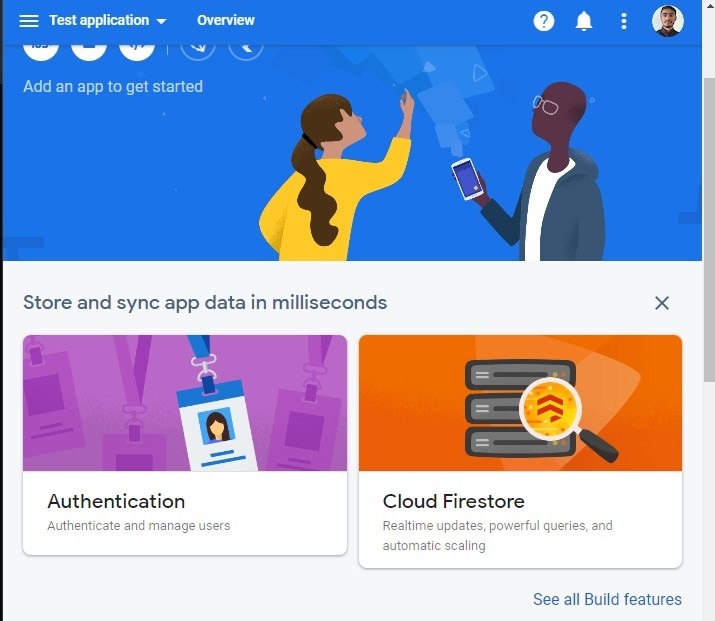
第 6 步 - 它会将您重定向到以下页面。在这里,单击“身份验证”卡元素。之后,单击“开始”按钮。

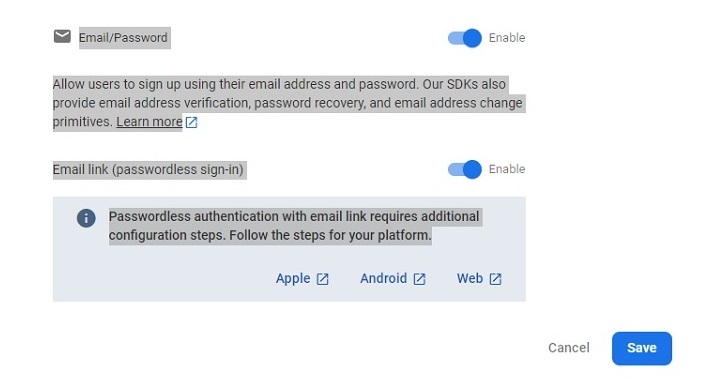
第 7 步 - 转到“登录方法”选项卡,然后单击“电子邮件/密码”字段。之后,启用“电子邮件/密码”方法,然后单击“保存”按钮。用户还可以从此处启用其他方式来验证您的 Web 应用程序。

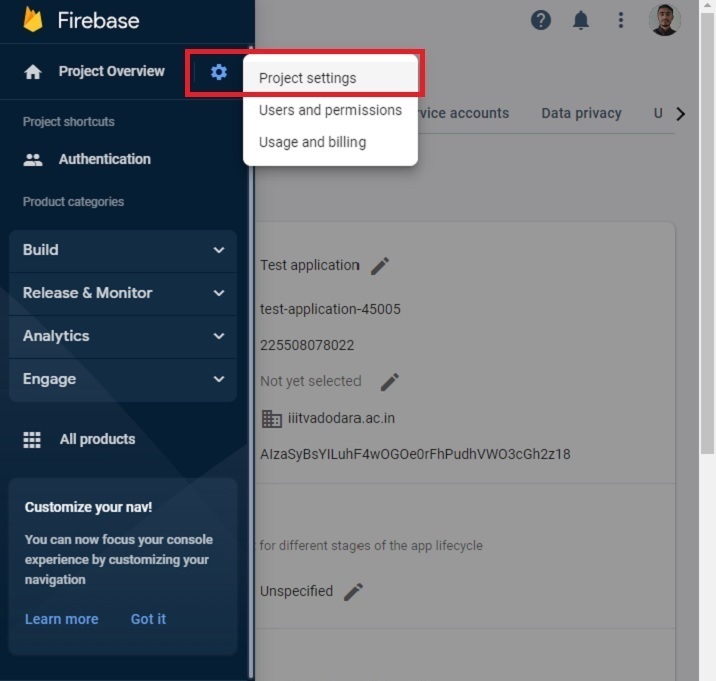
第 8 步 - 现在,单击“项目设置”并从那里获取 API 和项目 ID。将其存放在某处。我们将在下面的示例中使用它。

创建单页静态应用程序
现在,Firebase 项目的设置已完成。接下来,我们将创建一个单页静态应用程序。
步骤
第 1 步 - 以任一方式将 Firebase 添加到您的项目中。这里,我们添加了使用CDN。开发者也可以根据自己当前从事的项目使用该SDK。
步骤 2 - 现在,构建一个简单的 HTML 模板来输入电子邮件和密码。另外,添加注册、登录和注销按钮。
第 3 步 - 在 JavaScript 中,使用 API 密钥和项目 ID 初始化 Firebase 配置。
步骤 4 - 使用 onAuthStateChanged() 方法在身份验证状态更改时打印消息。
第 5 步 - 使用 Firebase 的 auth() 方法初始化身份验证。
第 6 步 - 现在,创建一个 addUsers() 函数以将用户添加到 Firebase。在函数中访问电子邮件和密码,并使用 createUserWithEmailAndPassword() 方法将用户添加到 Firebase。
-
第7步 - 现在,创建一个logIn()函数,并使用signInWithEmailAndPassword()方法使用电子邮件和密码登录应用程序。
李> 第 8 步 - 另外,创建一个 logout() 函数,它使用 signOut() 方法来结束当前会话。
示例
在下面的示例中,我们创建了一个带有两个输入字段的简单表单。每当用户单击注册按钮时,它都会调用 addUsers() 函数,该函数将用户添加到 Firebase。如果用户输入弱密码或错误的电子邮件地址,Firebase 将返回错误。
此外,当用户单击登录按钮时,它会调用“login()”函数,该函数允许用户登录应用程序。如果用户输入错误的密码或电子邮件,Firebase 会返回错误。当用户单击signOut按钮时,它会执行signOut()函数,结束当前会话。
注意 - 这里,开发者需要根据他们的项目更改API密钥、项目ID和项目域。生成以下凭据仅用于测试目的。
<html>
<head>
<script src = "https://www.gstatic.com/firebasejs/8.2.7/firebase-app.js">
</script>
<script src = "https://www.gstatic.com/firebasejs/8.2.7/firebase-auth.js">
</script>
<style>
button {
width: 100px;
height: auto;
padding: 5px 10px;
background-color: aqua;
border: 2px solid green;
border-radius: 12px;
}
</style>
</head>
<body>
<h2>
Using the <i> Firebase auth </i> to add authentication in a single page static website.
</h2>
<div class = "container">
<h2>Enter the email and password below.</h2>
<input type = "email" placeholder = "abcd@gamil.com" id = "email" />
<br /> <br />
<input type = "password" placeholder = "Add password" id = "password" />
<br /> <br />
<button onclick = "addUsers()" id = "signUp">
SignUp
</button>
<button onclick = "login()" id = "logIp">
SignIn
</button>
<button onclick = "logout()" id = "logOut">
SignOut
</button>
<br> <br>
<div id = "output"> </div>
</div>
<script>
let output = document.getElementById('output');
// Your web app's Firebase configuration
var initialConfig = {
apiKey: "AIzaSyBsYILuhF4wOGOe0rFhPudhVWO3cGh2z18", // change API keu
authDomain: "localhost", // change domain
projectId: "test-application-45005", // change project Id
};
// Initialize Firebase
firebase.initializeApp(initialConfig);
const authenticate = firebase.auth();
// Check if there are any active users
firebase.auth().onAuthStateChanged((user) => {
if (user) {
var email = user.email;
output.innerHTML = "Active user is " + email + "<br>";
} else {
output.innerHTML = "No active users" + "<br>";
}
});
// add users
function addUsers() {
var email = document.getElementById("email").value;
var password = document.getElementById("password").value;
// adding users via the promise
authenticate.createUserWithEmailAndPassword(
email,
password
).then((userCredential) => {
output.innerHTML = "User added successfully and user id is " + userCredential.user.uid + "<br>";
}).catch((e) => {
output.innerHTML = "Some error occurred - " + e.message + "<br>";
});
}
// login function
function login() {
var email = document.getElementById("email").value;
var password = document.getElementById("password").value;
authenticate.signInWithEmailAndPassword(
email, password).then((userCredential) => {
output.innerHTML = "User login successfully and user id is " + userCredential.user.uid + "<br>";
}).catch((e) => {
output.innerHTML = "Some error occurred - " + e.message + "<br>";
});
}
// logout currently logged-in user
function logout() {
authenticate.signOut();
output.innerHTML = "User logout successfully";
}
</script>
</body>
</html>
用户学会了如何将 Firebase 与 Web 应用程序集成。对于经验丰富的开发人员来说,将 Firebase 与任何 Web 应用程序集成几乎不需要 15 分钟。此外,如果用户在登录应用程序时输入弱密码,它会给出错误,并且它会管理开发人员无需担心的所有其他内容。
此外,开发者还可以将 Firebase 数据库与任何 Web 或移动应用程序一起使用。
以上是Firebase 与 Web 集成的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务






