如何在iPhone锁定屏幕上自定义字体粗细:探索iOS 17的新功能
什么是 iPhone 上的字体粗细自定义?
在iOS 17或更高版本的更新中,Apple已授予更改iPhone上数字时钟字体粗细的选项。此功能与锁定屏幕上使用的许多时钟字体兼容,使您能够增加或减少时钟粗细(与正常大小相比)。
此外,Apple不仅允许手动调整字体粗细,而且还有助于轻松重置字体粗细,这将在后续部分中详细介绍。
如何在iPhone上的锁定屏幕上自定义字体粗细
- 要求:iOS 17 更新(在“常规>软件更新”下的“设置”>检查)。
要在 iOS 锁定屏幕上自定字体粗细,请使用面容 ID 解锁手机,但不要转到主屏幕。为此,请按下侧面按钮,向iPhone展示您的脸,然后解锁锁定屏幕。现在,长按解锁锁定屏幕上的任意位置。

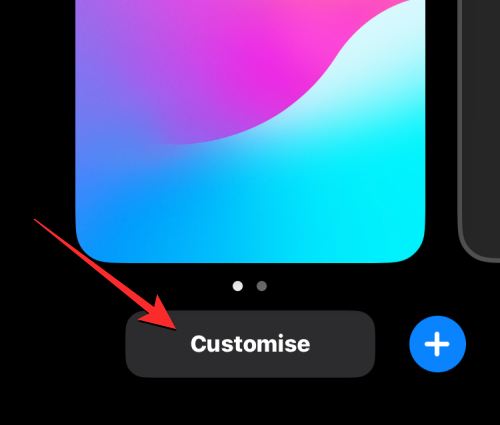
当锁定屏幕进入编辑模式时,点击底部的自定义。

在出现的自定义壁纸屏幕中,点击左侧的锁定屏幕预览。

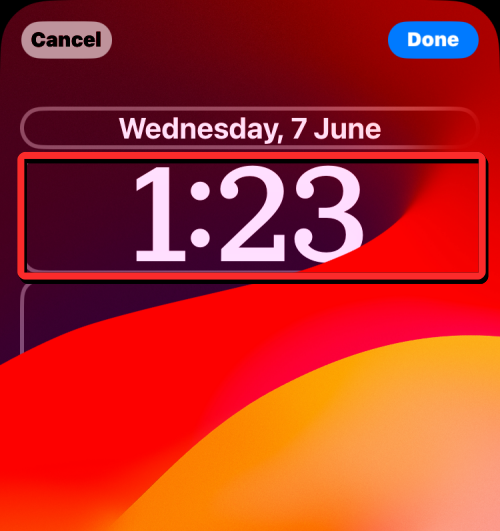
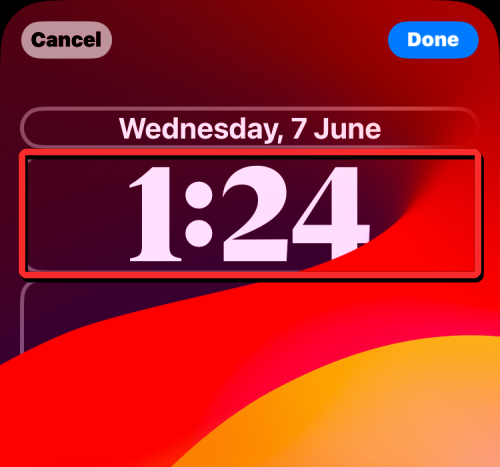
您现在将在编辑模式下看到iPhone的锁定屏幕。在这里,点击顶部的数字时钟。

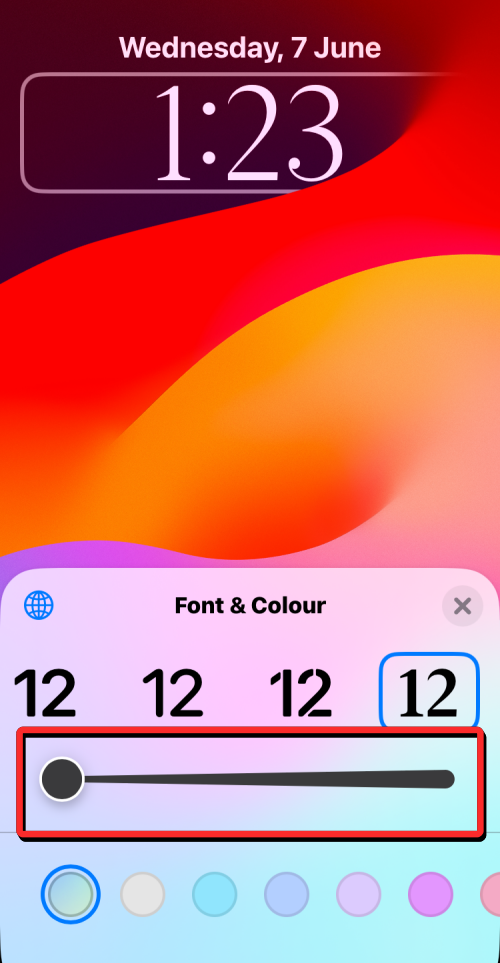
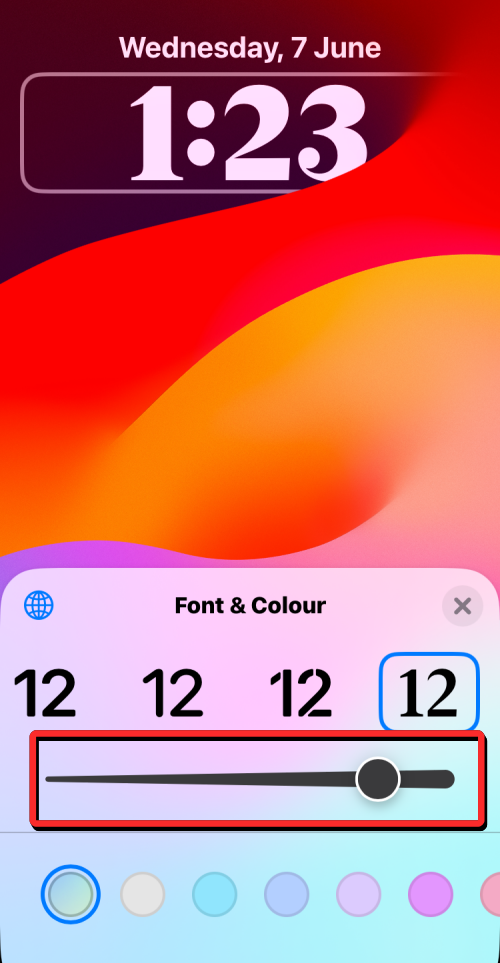
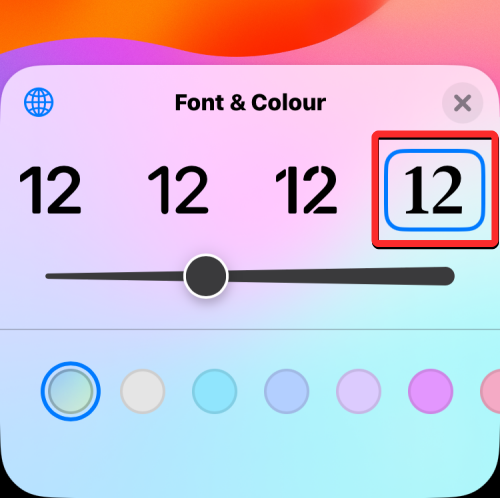
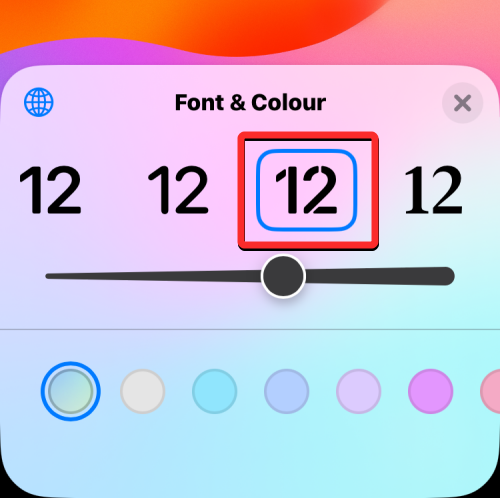
“字体和颜色”菜单应出现在屏幕上。在此菜单中,选择要应用的字体,或者如果要调整当前所选内容的字体大小,请保留该字体。您可以选择任何可用于调整其粗细的字体,但末尾的 Rails 字体除外。这是因为 Rails 字体只有一种尺寸,由两条细线组成。

选择所需的字体以更改其粗细后,您应该会在字体行下方看到一个滑块。此滑块可帮助您调整锁定屏幕上的字体粗细。

注意:字体粗细滑块仅适用于 iPhone 上的数字时钟;它不会更改锁定屏幕上任何其他位置的文本大小。

您可以向右移动滑块以增加字体粗细,或向左移动滑块以减小字体粗细。数字时钟字体的粗细将实时变化,以帮助您找到所需的尺寸。

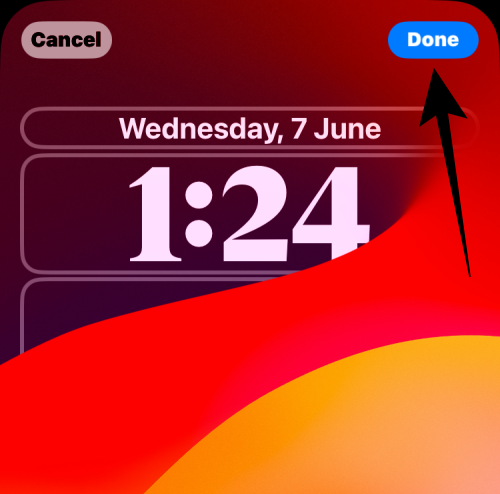
一旦你决定了字体粗细,你可以点击X图标关闭字体和颜色菜单。

要应用修改后的字体粗细,请点击右上角的完成。

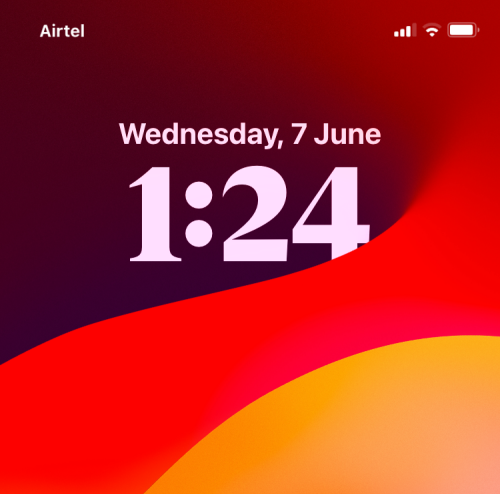
新设置的字体粗细将应用于锁定屏幕。

如何在 iPhone 上重置锁定屏幕时钟的字体粗细
如果您已将锁屏时钟的字体粗细更改为自定义大小,则始终可以通过转到锁屏的编辑模式来恢复为原始粗细。为此,请使用Face ID解锁手机,而无需进入主屏幕。现在,长按解锁锁定屏幕上的任意位置进行编辑。

当锁定屏幕进入编辑模式时,点击底部的自定义。

在出现的自定义壁纸屏幕中,点击左侧的锁定屏幕预览。

您现在将在编辑模式下看到iPhone的锁定屏幕。在这里,点击顶部的数字时钟。

“字体和颜色”菜单应出现在屏幕上。在这里,双击当前时钟字体以将其大小重置为原始设置。

如果您希望应用具有原始字体粗细的其他字体,可以双击所需的字体以重置它。

重置字体粗细后,点击 X 图标以关闭字体和颜色菜单。

要应用修改后的字体粗细,请点击右上角的完成。

原始字体粗细将应用于锁定屏幕。

以上是如何在iPhone锁定屏幕上自定义字体粗细:探索iOS 17的新功能的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 苹果手机outlook怎么更改字体
Mar 08, 2024 pm 04:46 PM
苹果手机outlook怎么更改字体
Mar 08, 2024 pm 04:46 PM
苹果手机outlook怎么更改字体呢,首先打开outlook软件,在界面点击左上角的文件。可以根据自己的喜好进行设置字体,设置完成之后,点击确定按钮即可。让我们一起来看看吧!苹果手机outlook怎么更改字体1、打开outlook软件,在界面点击左上角的“文件”选项。2、在出现的列表中,找到“选项”并点击进入。3、在选项列表的左侧,点击“邮件”。4、接着,选择“信纸和字体”。5、如果想要设置新邮件、回复邮件或者撰写中的字体,点击相应选项进入设置。6、根据个人喜好对字体进行设置,设置完成后,点击确
 vivo手机字体怎么变大在哪设置
Feb 24, 2024 pm 06:16 PM
vivo手机字体怎么变大在哪设置
Feb 24, 2024 pm 06:16 PM
vivo手机字体怎么变大在哪设置?在vivo手机中是可以把字体变大,但是多数的用户不知道如何设置vivo手机字体,接下来就是小编为用户带来的vivo手机字体怎么变大设置方法图文教程,感兴趣的用户快来一起看看吧!vivo手机使用教程vivo手机字体怎么变大在哪设置1、首先打开vivo手机中的【设置】功能点击;2、接着跳转到设置的界面,找到其中的【显示与亮度】功能;3、然后到达下图的页面,点击【字体大小与粗细】服务;4、最后滑动下图的横线调整字体的大小。
 iPhone屏幕截图不起作用:如何修复
May 03, 2024 pm 09:16 PM
iPhone屏幕截图不起作用:如何修复
May 03, 2024 pm 09:16 PM
屏幕截图功能在您的iPhone上不起作用吗?截屏非常简单,因为您只需同时按住“提高音量”按钮和“电源”按钮即可抓取手机屏幕。但是,还有其他方法可以在设备上捕获帧。修复1–使用辅助触摸使用辅助触摸功能截取屏幕截图。步骤1–转到您的手机设置。步骤2–接下来,点击以打开“辅助功能”设置。步骤3–打开“触摸”设置。步骤4–接下来,打开“辅助触摸”设置。步骤5–打开手机上的“辅助触摸”。步骤6–打开“自定义顶级菜单”以访问它。步骤7–现在,您只需将这些功能中的任何一个链接到屏幕捕获即可。因此,点击那里的首
 miniled屏幕伤眼吗
Feb 07, 2024 pm 03:48 PM
miniled屏幕伤眼吗
Feb 07, 2024 pm 03:48 PM
许多用户最为关心的就是miniled屏幕伤不伤眼的问题,其实这个屏幕虽然亮度可以达到超高,但是不会伤眼的,使用还是可以正常用的。miniled屏幕伤眼吗答:不伤眼。miniled的屏幕亮度虽然会更高,但是在日常使用的时候不会一直持续这个亮度的,只有在需要提高亮度的时候才会显示,因此不会一直保持高亮度伤眼,这个峰值亮度也是为了更好的呈现和表达。miniled屏幕介绍1、MiniLED背光显示技术都是采用的背光源,因此和lcd最大不同就是在背光层2、和lcd的屏幕对比,miniled的表现会更高对比
 如何在iPhone中撤消从主屏幕中删除
Apr 17, 2024 pm 07:37 PM
如何在iPhone中撤消从主屏幕中删除
Apr 17, 2024 pm 07:37 PM
从主屏幕中删除了重要内容并试图将其取回?您可以通过多种方式将应用程序图标放回屏幕。我们已经讨论了您可以遵循的所有方法,并将应用程序图标放回主屏幕如何在iPhone中撤消从主屏幕中删除正如我们之前提到的,有几种方法可以在iPhone上恢复此更改。方法1–替换应用程序库中的应用程序图标您可以直接从应用程序库将应用程序图标放置在主屏幕上。第1步–横向滑动以查找应用程序库中的所有应用程序。步骤2–找到您之前删除的应用程序图标。步骤3–只需将应用程序图标从主库拖动到主屏幕上的正确位置即可。这是将应用程序图
 屏幕变成黑白色怎么调彩色 详细介绍:手机退出黑白模式的方法
Mar 21, 2024 pm 01:12 PM
屏幕变成黑白色怎么调彩色 详细介绍:手机退出黑白模式的方法
Mar 21, 2024 pm 01:12 PM
很多朋友在使用手机时,突然发现手机的操作界面变成了“黑白”的颜色,不知道是什么原因导致的,也不知道该如何解决,本期文章以安卓手机为例,教大家如何让手机的操作界面颜色恢复正常。一、设置打开手机的界面,在操作界面找到“齿轮状”图标。如下图:点击该图标,即可进入手机的设置界面。二、选项手机的操作界面变成了黑白颜色,这与手机的“显示”设置有关,进入手机的设置界面以后,下拉菜单找到“显示和主题”选项,如下图:然后点击“显示和主题”选项,进入详情页。三、改变屏幕颜色进入“显示和主题”选项之后,下拉菜单找到“
 6000 毫安硅负极电池!小米 15Pro 升级再曝料
Jul 24, 2024 pm 12:45 PM
6000 毫安硅负极电池!小米 15Pro 升级再曝料
Jul 24, 2024 pm 12:45 PM
7月23日消息,博主数码闲聊站爆料称,小米15Pro电池容量增大至6000mAh,支持90W有线闪充,这将是小米数字系列电池最大的Pro机型。此前数码闲聊站透露,小米15Pro的电池拥有超高能量密度,硅含量远高于竞品。硅基电池在2023年大规模试水后,第二代硅负极电池被确定为行业未来发展方向,今年将迎来直接竞争的高峰。1.硅的理论克容量可达4200mAh/g,是石墨克容量的10倍以上(石墨的理论克容量372mAh/g)。对于负极而言,当锂离子嵌入量达到最大时的容量为理论克容量,这意味着相同重量下






