使用 CSS 更改光标的外观
我们可以使用 CSS 光标属性来操作 HTML 文档中不同元素的光标图像。
语法
The syntax of CSS cursor property is as follows:
Selector {
cursor: /*value*/
}以下是 CSS 光标属性的值 -
| Sr.No | 值和说明< /th> |
|---|---|
| 1 | alias 表示某事物的别名待创建 |
| 2 | 全滚动 It表示可以向任意方向滚动的内容 |
| 3 | 自动 默认,浏览器设置光标 |
| 4 | 单元格< /p> 表示可以选择一个单元格(或一组单元格) |
| 5 | < strong>context-menu 表示上下文菜单可用 |
| 6 | col-resize 表示列可以水平调整大小 |
| 7 | 复制 表示要复制的内容 |
| 十字线 它呈现为十字线 | |
| 9 | 默认 它呈现默认光标 |
| 10 | e-resize 表示将盒子的边缘向右(向东)移动 |
| 11 | ew-resize 表示双向调整光标大小
|
| 12 | 抓取 表示可以抓取东西 |
| 13 | 抓取 表示可以抓取某物 < p> |
| 14 | 帮助 表示有帮助 < p> |
| 15 | 移动 表示要移动某物 |
| 16 | n-resize 表示盒子的边缘将向上移动(北) |
| 17 | ne-resize 表示盒子的边缘要向上和向右移动(北/东) |
| 18 | new-resize 表示双向调整光标大小 |
| 19 | ns-resize 表示双向调整光标大小 |
| 20 | nw-resize 表示盒子的边缘向上和向左移动(北/西) |
| 21 | nwse-resize 表示双向调整大小光标 |
| 22 | no-drop 表示拖动的item不能被拖拽放在此处 |
| 23 | 无 没有呈现光标对于元素 |
| 24 | 不允许 It表示请求的动作不会被执行 |
| 25 | 指针 它是一个指针,表示一个链接 |
| 26 | 进度 表示程序正忙(正在进行中) |
| 27 | row- resize 表示该行可以垂直调整大小 |
| 28 | s-resize 表示将盒子的边缘向下(向南)移动 |
| 29 | se-resize 表示盒子的边缘向下向右(南/东)移动< /p> |
| 30 | sw-resize 表示一条边框的要向下和向左移动(南/西) |
| 31 | 文本 表示可以选择的文字 |
| 32 | URL< /strong> 以逗号分隔的自定义光标的 URL 列表,并在末尾提到通用光标作为故障安全 |
| vertical-text 表示可以选择的竖排文本 | |
| 34 | w-resize 表示盒子的边缘向左(向西)移动 |
| 35 | 等待 表示程序正忙< /p> |
| 36 | 放大 表示某物可以放大 |
| 37 | 缩小 它表示可以缩小某些内容 |
| 38 | 初始 它将光标属性设置为其默认值。 |
| 39 | 继承 它从父元素继承了cursor属性。 |
以下是实现CSS光标属性的示例
示例
现场演示
<!DOCTYPE html>
<html>
<head>
<style>
div {
margin: 5px;
float: left;
}
#one {
background-color: beige;
}
#two {
background-color: lavender;
}
.n-resize {cursor: n-resize;}
.ne-resize {cursor: ne-resize;}
.nw-resize {cursor: nw-resize;}
.not-allowed {cursor: not-allowed;}
.pointer {cursor: pointer;}
</style></head>
<body>
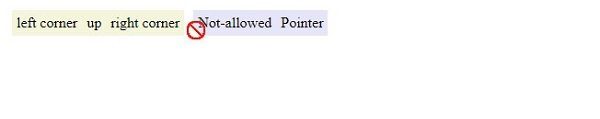
<div id="one">
<div class="nw-resize">left corner</div><div class="n-resize">up</div>
<div class="ne-resize">right corner</div>
</div>
<div id="two">
<div class="not-allowed">Not-allowed</div><div class="pointer">Pointer</div>
</div>
</body>
</html>输出

以上是使用 CSS 更改光标的外观的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 让我们使用(x,x,x,x)来谈论特殊性
Mar 24, 2025 am 10:37 AM
让我们使用(x,x,x,x)来谈论特殊性
Mar 24, 2025 am 10:37 AM
前几天我只是和埃里克·迈耶(Eric Meyer)聊天,我想起了我成长时代的埃里克·迈耶(Eric Meyer)的故事。我写了一篇有关CSS特异性的博客文章,以及













