PHP和Vue:如何根据支付金额自动更新会员积分

PHP和Vue:如何根据支付金额自动更新会员积分
在现代社会,很多企业和商家都会为顾客提供会员积分制度,通过这种方式来鼓励顾客的消费,并增强顾客的忠诚度。而对于一些中小型企业来说,很多会选择使用PHP和Vue这两种技术来开发自己的网站或商城,并实现这样的会员积分功能。
本文将以具体的代码示例来介绍如何使用PHP和Vue来根据支付金额自动更新会员积分。
- 后端开发(PHP)
首先,我们需要在后端编写代码来处理支付和积分更新的逻辑。我们可以使用PHP来完成这项任务。
(1) 创建数据库表
首先,我们需要创建一个名为“members”的数据库表,用于存储会员信息和积分。
CREATE TABLE members ( id INT AUTO_INCREMENT PRIMARY KEY, name VARCHAR(50), points INT DEFAULT 0 );
(2) 添加会员和更新积分
接下来,我们需要编写PHP代码来添加新会员并更新积分。
<?php
// 连接到数据库
$conn = mysqli_connect("localhost", "username", "password", "database_name");
// 检查连接是否成功
if (!$conn) {
die("连接数据库失败: " . mysqli_connect_error());
}
// 添加新会员
$name = $_POST['name'];
$sql = "INSERT INTO members (name) VALUES ('$name')";
if (mysqli_query($conn, $sql)) {
echo "新会员添加成功";
} else {
echo "添加会员失败: " . mysqli_error($conn);
}
// 更新积分
$points = $_POST['points'];
$member_id = $_POST['member_id'];
$sql = "UPDATE members SET points = points + $points WHERE id = $member_id";
if (mysqli_query($conn, $sql)) {
echo "积分更新成功";
} else {
echo "积分更新失败: " . mysqli_error($conn);
}
// 关闭数据库连接
mysqli_close($conn);
?>- 前端开发(Vue)
接下来,我们需要使用Vue来处理前端的支付和积分更新功能。
(1) 创建一个包含支付表单和积分更新逻辑的Vue组件。
<template>
<div>
<form @submit="handlePayment">
<label for="amount">支付金额:</label>
<input type="number" id="amount" v-model="amount" required>
<button type="submit">支付</button>
</form>
</div>
</template>
<script>
export default {
data() {
return {
amount: 0,
};
},
methods: {
handlePayment(event) {
event.preventDefault();
// 调用后端API来添加新会员
axios
.post('/api/addMember', { name: 'John Doe' })
.then((response) => {
console.log(response.data);
})
.catch((error) => {
console.error(error);
});
// 调用后端API来更新积分
axios
.post('/api/updatePoints', { member_id: 1, points: this.amount })
.then((response) => {
console.log(response.data);
})
.catch((error) => {
console.error(error);
});
},
},
};
</script>- 整合后端和前端
最后,我们需要将后端PHP代码和前端Vue代码整合到一起。
在PHP项目中,创建一个名为“api.php”的文件,并在其中添加以下代码。
<?php
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
$request_uri = $_SERVER['REQUEST_URI'];
if ($request_uri === '/api/addMember') {
// 添加会员的代码
}
else if ($request_uri === '/api/updatePoints') {
// 更新积分的代码
}
}
?>在Vue项目中,将支付和积分更新的Vue组件引入到需要的页面中。
<template>
<div>
<h1 id="Pay-and-Update-Points">Pay and Update Points</h1>
<payment-form></payment-form>
</div>
</template>
<script>
import PaymentForm from './PaymentForm.vue';
export default {
components: {
PaymentForm,
},
};
</script>以上就是使用PHP和Vue来根据支付金额自动更新会员积分的代码示例。通过这种方式,我们可以轻松地实现一个简单的会员积分系统,并根据支付金额来更新会员的积分。当然,这只是一个基础示例,实际的系统中还需要考虑更多的业务需求和安全性措施。希望本文对你有所帮助!
以上是PHP和Vue:如何根据支付金额自动更新会员积分的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 win11怎么禁止Windows Update 自动更新驱动程序?
Jun 26, 2024 am 12:18 AM
win11怎么禁止Windows Update 自动更新驱动程序?
Jun 26, 2024 am 12:18 AM
大家在系统上连接任何新的硬件设备时Windows都会自动尝试为其安装驱动程序,在系统内置的驱动包无法识别时还会自动尝试连接到WindowsUpdate去搜索和安装驱动。Windows也可以在无需用户交互的情况下,通过WindowsUpdate自动更新设备的驱动程序。这个功能看起来虽然方便,但在特定情况下,自动更新驱动这一特性反而会给用户造成麻烦。例如,用户的视频工作流如DaVinciResolve、AdobePremiere等需要用某个特定老版本的NvidiaStudio驱动,结果Windows
 如何禁止Win11自动更新
Dec 27, 2023 pm 12:53 PM
如何禁止Win11自动更新
Dec 27, 2023 pm 12:53 PM
很多用户在日常使用电脑的时候总是会接收到系统的自动更新,不仅让电脑变慢还变卡,为此我们今天给大家带来了win11不想自动更新操作方法,如果自动更新一直影响你就来看看怎么关闭吧。windows11系统不想自动更新怎么弄1、首先右击桌面“此电脑”然后选择“管理”。2、在打开的“计算机管理”中,按依次点开“服务”→“应用程序”→“服务”→“Windowsupdate”。3、接下来双击“Windowsupdate”,将“启动类型”设置为“禁用”,点击“停止”服务并确定。4、点击“恢复”选项卡,将第一次失
 哔哩哔哩怎么查看会员积分
Apr 01, 2024 pm 04:06 PM
哔哩哔哩怎么查看会员积分
Apr 01, 2024 pm 04:06 PM
哔哩哔哩软件里面每天都会实时更新,第一时间给大家推出当下最热门最精彩的视频,而且用户们想要查看会员积分的话,就赶紧跟随小编来PHP中文网看看吧。哔哩哔哩查看会员积分方法讲解进入手机APP我的页面,点击【我的钱包】图标。进入我的钱包页面,点击上方【积分】图标。进入会员积分页面,点击【积分记录】选项,即可查看积分明细记录。
 如何开发一个自动更新WordPress插件的功能
Sep 05, 2023 am 10:40 AM
如何开发一个自动更新WordPress插件的功能
Sep 05, 2023 am 10:40 AM
如何开发一个自动更新WordPress插件的功能WordPress是一个非常流行的开源内容管理系统(CMS),拥有丰富的插件市场来扩展其功能。为了确保插件始终保持最新和安全,开发者需要实现自动更新功能。在本文中,我们将介绍如何开发一个自动更新WordPress插件的功能,并提供代码示例来帮助您迅速上手。准备工作在开始开发之前,您需要准备以下几个关键的步骤:创
 关闭win10自动更新的组策略方法
Dec 23, 2023 pm 05:07 PM
关闭win10自动更新的组策略方法
Dec 23, 2023 pm 05:07 PM
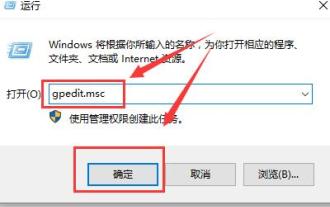
在使用win10系统的时候,我们都经常会遇到更新的问题,这个更新有时候很烦人,那么怎么才能解决这个问题呢,这个需要我们进入到本地组策略里面去设置。win10组策略关闭自动更新方法:1、按下键盘上的“win+R”打开运行,输入“gpedit.msc”点击确定。2、选择“管理模板”-“Windows组件”,双击进入3、然后找到“Windows更新”,双击进入。4、在右边找到“配置自动更新”,鼠标双击打开。5、然后勾选“已禁用”,然后点击“应用”,就行了。
 office2016下载怎样关闭自动更新-office2016下载关闭自动更新的方法
Mar 04, 2024 pm 04:34 PM
office2016下载怎样关闭自动更新-office2016下载关闭自动更新的方法
Mar 04, 2024 pm 04:34 PM
很多人在办公中都在使用office2016下载,但是你们知道office2016下载怎样关闭自动更新吗?下文小编就讲述了office2016下载关闭自动更新的方法,感兴趣的用户快来下文看看吧。先打开一个组件,比如可以打开Office2016的EXCEL电子表格软件,其它组件也是可以的。点击界面左上角的文件菜单,如图所示操作。在左侧这里找到账户选项打开进入,开始进行操作。点击更新选项中的禁用更新按钮。当Office更新这里显示为无法更新此产品的时候,说明我们设置完成。当我们以后需要更新的时候,我们
 红米13c自动更新怎么关闭?
Mar 04, 2024 pm 09:49 PM
红米13c自动更新怎么关闭?
Mar 04, 2024 pm 09:49 PM
现在的手机是越来越强大的,功能越来越全面,也为用户们提供更为舒适的使用体验,Redmi13C作为最新发布的新机型,各种功能也是很多的,而且还为用户们带来了很多新的设计,那么红米13c怎么关闭自动更新呢?下面就让本站小编来为大家简单介绍功能吧,大家有需要的话可以来一起看看哦。红米13c怎么关闭自动更新?1.打开手机设置,点击我的设备。2.点击MIUI版本。3.点击右上角的三个点。4.点击系统更新设置。5.将自动下载和智能更新后面的开关关闭即可。关闭自动更新还是有必要了解一下的,以上这些就是红米13
 麒麟操作系统如何提供自动更新和升级功能?
Aug 06, 2023 pm 05:49 PM
麒麟操作系统如何提供自动更新和升级功能?
Aug 06, 2023 pm 05:49 PM
麒麟操作系统如何提供自动更新和升级功能?随着科技的不断进步和操作系统的日益重要,用户对于操作系统的稳定性、安全性和功能的要求也越来越高。为了满足用户的需求,操作系统需要提供自动更新和升级功能,及时修复漏洞和添加新功能。麒麟操作系统作为国产自主研发的操作系统,也不例外,它提供了自动更新和升级的功能。在麒麟操作系统中,自动更新和升级的功能主要通过软件包管理器和更






