uniapp中如何实现美食推荐和订餐服务

标题:Uniapp中实现美食推荐和订餐服务的详细指南
引言:
随着移动互联网的普及,美食推荐和订餐服务已成为人们生活中不可或缺的一部分。而在Uniapp中,我们可以利用其跨平台特性,轻松实现美食推荐和订餐服务的功能。本文将介绍如何使用Uniapp实现这两个功能,并附上代码示例。
一、美食推荐功能实现
1、数据获取与存储:
首先,我们需要获取美食推荐的数据,并将其存储在后端服务器或云数据库中。可以通过使用Ajax、axios等前端请求工具,向后端发送请求获取数据,并将数据存储在Vue实例中。
示例代码:
// 在Vue实例中存储美食推荐数据
data() {
return {
recommendFoodList: [] // 美食推荐数据
}
},
mounted() {
// 发送GET请求获取美食推荐数据
this.$http.get('/api/food/recommend').then(response => {
this.recommendFoodList = response.data;
}).catch(error => {
console.log(error);
});
}2、页面展示:
在页面中使用Vue指令来展示美食推荐数据。可以根据需求使用列表、轮播图等方式展示数据。
示例代码:
<template>
<view>
<swiper autoplay indicator-dots indicator-color="#ffffff">
<swiper-item v-for="(food, index) in recommendFoodList" :key="index">
<image :src="food.imageUrl"></image>
</swiper-item>
</swiper>
</view>
</template>二、订餐服务功能实现
1、数据获取与存储:
类似于美食推荐功能,我们需要获取订餐服务的数据,并将其存储在后端服务器或云数据库中。可以使用相同的方式进行数据的获取和存储。
示例代码:
// 在Vue实例中存储订餐服务数据
data() {
return {
restaurantList: [] // 餐厅列表数据
}
},
mounted() {
// 发送GET请求获取餐厅列表数据
this.$http.get('/api/restaurant/list').then(response => {
this.restaurantList = response.data;
}).catch(error => {
console.log(error);
});
}2、页面展示:
在页面中使用Vue指令来展示餐厅列表数据。可以使用列表、卡片等方式展示数据,并在点击事件中调用相应的订餐功能。
示例代码:
<template>
<view>
<view v-for="(restaurant, index) in restaurantList" :key="index" @click="order(restaurant)">
<image :src="restaurant.imageUrl"></image>
<text>{{ restaurant.name }}</text>
</view>
</view>
</template>3、订餐功能:
根据具体需求,我们可以在点击餐厅item时调用订餐功能,例如跳转到选择菜品页面或弹出点餐弹窗。
示例代码:
methods: {
order(restaurant) {
// 跳转到选择菜品页面或弹出点餐弹窗
uni.navigateTo({
url: '/pages/order/index?restaurantId=' + restaurant.id
});
}
}结语:
本文介绍了如何在Uniapp中实现美食推荐和订餐服务的功能,并给出了相应的代码示例。通过使用Uniapp的跨平台特性,我们能够轻松地在多个终端上实现这两个功能,为用户提供更好的体验。希望本文对于Uniapp开发者能够有所帮助。
以上是uniapp中如何实现美食推荐和订餐服务的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 使用pandas读取CSV文件并进行数据分析
Jan 09, 2024 am 09:26 AM
使用pandas读取CSV文件并进行数据分析
Jan 09, 2024 am 09:26 AM
Pandas是一个强大的数据分析工具,可以方便地读取和处理各种类型的数据文件。其中,CSV文件是最常见和常用的数据文件格式之一。本文将介绍如何使用Pandas读取CSV文件并进行数据分析,同时提供具体的代码示例。一、导入必要的库首先,我们需要导入Pandas库和其他可能需要的相关库,如下所示:importpandasaspd二、读取CSV文件使用Pan
 数据分析方法介绍
Jan 08, 2024 am 10:22 AM
数据分析方法介绍
Jan 08, 2024 am 10:22 AM
常见的数据分析方法:1、对比分析法;2、结构分析法;3、交叉分析法;4、趋势分析法;5、因果分析法;6、关联分析法;7、聚类分析法;8、主成分分析法;9、散点分析法;10、矩阵分析法。详细介绍:1、对比分析法:将两个或两个以上的数据进行对比分析,找出其中的差异和规律;2、结构分析法:对总体内各部分与总体之间进行对比分析的方法;3、交叉分析法等等。
 11个基本分布,数据科学家95%的时间都在使用
Dec 15, 2023 am 08:21 AM
11个基本分布,数据科学家95%的时间都在使用
Dec 15, 2023 am 08:21 AM
继上次盘点《数据科学家95%的时间都在使用的11个基本图表》之后,今天将为大家带来数据科学家95%的时间都在使用的11个基本分布。掌握这些分布,有助于我们更深入地理解数据的本质,并在数据分析和决策过程中做出更准确的推断和预测。1.正态分布正态分布(NormalDistribution),也被称为高斯分布(GaussianDistribution),是一种连续型概率分布。它具有一个对称的钟形曲线,以均值(μ)为中心,标准差(σ)为宽度。正态分布在统计学、概率论、工程学等多个领域具有重要的应用价值。
 使用Go语言进行机器学习和数据分析
Nov 30, 2023 am 08:44 AM
使用Go语言进行机器学习和数据分析
Nov 30, 2023 am 08:44 AM
在当今智能化的社会中,机器学习和数据分析是必不可少的工具,能够帮助人们更好地理解和利用大量的数据。而在这些领域中,Go语言也成为了备受关注的一种编程语言,它的速度和效率使它成为了很多程序员的选择。本文介绍如何使用Go语言进行机器学习和数据分析。一、机器学习Go语言的生态系统并不像Python和R那样丰富,但是,随着越来越多的人开始使用它,一些机器学习库和框架
 数据分析和机器学习的11个高级可视化图表介绍
Oct 25, 2023 am 08:13 AM
数据分析和机器学习的11个高级可视化图表介绍
Oct 25, 2023 am 08:13 AM
可视化是一种强大的工具,用于以直观和可理解的方式传达复杂的数据模式和关系。它们在数据分析中发挥着至关重要的作用,提供了通常难以从原始数据或传统数字表示中辨别出来的见解。可视化对于理解复杂的数据模式和关系至关重要,我们将介绍11个最重要和必须知道的图表,这些图表有助于揭示数据中的信息,使复杂数据更加可理解和有意义。1、KSPlotKSPlot用来评估分布差异。其核心思想是测量两个分布的累积分布函数(CDF)之间的最大距离。最大距离越小,它们越有可能属于同一分布。所以它主要被解释为确定分布差异的“统
 如何利用ECharts和php接口实现统计图的数据分析和预测
Dec 17, 2023 am 10:26 AM
如何利用ECharts和php接口实现统计图的数据分析和预测
Dec 17, 2023 am 10:26 AM
如何利用ECharts和php接口实现统计图的数据分析和预测数据分析和预测在各个领域中扮演着重要角色,它们能够帮助我们理解数据的趋势和模式,为未来的决策提供参考。ECharts是一款开源的数据可视化库,它提供了丰富灵活的图表组件,可以通过使用php接口来实现数据的动态加载和处理。本文将介绍基于ECharts和php接口的统计图数据分析和预测的实现方法,并提供
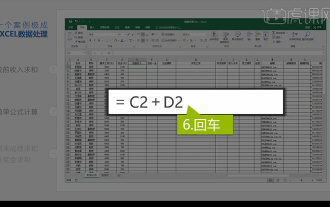
 集成Excel数据分析
Mar 21, 2024 am 08:21 AM
集成Excel数据分析
Mar 21, 2024 am 08:21 AM
1.本节课我们进行讲解集成Excel数据分析,我们通过一个案例进行完成,打开课程素材单击E2单元格进行输入公式。2.我们再进行选中到单元格E53,就可以将下面的数据都计算出来。3.然后我们点击F2单元格,然后我们输入公式就可以计算出,同样向下拖拽都可以计算出我们要的数值。4.我们选中G2单元格点击数据选项卡点击数据验证,进行选择然后确定。5.我们再使用相同方式进行下拉自动填充到下面需要计算的单元格。6.接下来我们计算实发工资,选中H2单元格进行输入公式。7.然后我们点击数值下拉菜单进行点击其他数
 数据分析网站有哪些推荐
Mar 13, 2024 pm 05:44 PM
数据分析网站有哪些推荐
Mar 13, 2024 pm 05:44 PM
推荐:1、商业数据分析论坛;2、人大经济论坛-计量经济学与统计区;3、中国统计论坛;4、数据挖掘学习交流论坛;5、数据分析论坛;6、网站数据分析;7、数据分析;8、数据挖掘研究院;9、S-PLUS、R统计论坛。






