如何使用Layui框架开发一个支持在线预览视频的视频播放器

如何使用Layui框架开发一个支持在线预览视频的视频播放器
引言:
随着互联网的快速发展,视频成为了人们日常生活和工作中不可或缺的一部分。现如今,成千上万的视频文件在网络上存在,用户希望能够方便快捷地在线预览和播放视频。本文将介绍如何使用Layui框架来开发一个支持在线预览视频的视频播放器,并提供具体的代码示例。
一、Layui框架的介绍
Layui是由贤心团队开发的一款轻量级前端框架,其特点是简洁、易于使用和扩展。其提供了各种常用组件和工具,非常适合于快速构建网页界面。
二、准备工作
- 下载Layui框架并引入到项目中。
- 创建一个HTML页面,并引入Layui的CSS和JS文件。
三、视频播放器的基本构建
- 使用Layui的容器组件,创建一个用于显示视频的Div容器。
<div id="videoContainer"></div>
- 使用Layui的元素组件,创建一个用于控制视频播放的控制栏。
<div id="controlBar">
<button class="layui-btn layui-btn-primary layui-icon layui-icon-play" id="playButton"></button>
<button class="layui-btn layui-btn-primary layui-icon layui-icon-pause" id="pauseButton"></button>
<input type="range" id="progressBar" min="0" max="100" value="0" step="1" />
<span id="currentTime">00:00</span>/<span id="duration">00:00</span>
</div>四、视频播放器的逻辑实现
- 使用Layui的JavaScript模块化功能,定义一个VideoPlayer模块。
layui.define(['jquery'], function(exports) {
var $ = layui.jquery;
var VideoPlayer = function(options) {
this.options = $.extend({}, options);
this.init();
};
VideoPlayer.prototype = {
init: function() {
this.video = document.createElement('video');
this.video.src = this.options.src;
$('#videoContainer').append(this.video);
this.playButton = $('#playButton');
this.pauseButton = $('#pauseButton');
this.progressBar = $('#progressBar');
this.currentTime = $('#currentTime');
this.duration = $('#duration');
this.bindEvents();
},
bindEvents: function() {
var _this = this;
this.playButton.on('click', function() {
_this.play();
});
this.pauseButton.on('click', function() {
_this.pause();
});
this.progressBar.on('change', function() {
_this.seek();
});
this.video.addEventListener('timeupdate', function() {
_this.updateProgress();
});
},
play: function() {
this.video.play();
},
pause: function() {
this.video.pause();
},
seek: function() {
var progress = this.progressBar.val();
var duration = this.video.duration;
var time = (progress / 100) * duration;
this.video.currentTime = time;
},
updateProgress: function() {
var currentTime = this.video.currentTime;
var duration = this.video.duration;
var progress = (currentTime / duration) * 100;
this.progressBar.val(progress);
this.currentTime.text(this.formatTime(currentTime));
this.duration.text(this.formatTime(duration));
},
formatTime: function(time) {
var minutes = Math.floor(time / 60);
var seconds = Math.floor(time % 60);
return (minutes < 10 ? '0' : '') + minutes + ':' + (seconds < 10 ? '0' : '') + seconds;
}
};
exports('VideoPlayer', VideoPlayer);
});- 在HTML页面中引入VideoPlayer模块,并创建一个视频播放器实例。
<script src="layui.js"></script>
<script>
layui.use(['jquery', 'VideoPlayer'], function() {
var $ = layui.jquery;
var VideoPlayer = layui.VideoPlayer;
var videoPlayer = new VideoPlayer({
src: 'video.mp4'
});
});
</script>五、总结
本文介绍了如何使用Layui框架来开发一个支持在线预览视频的视频播放器,并提供了具体的代码示例。开发者可以根据实际需求,进行界面的美化和功能的扩展,以满足不同场景下的视频播放需求。希望本文能对大家在使用Layui框架开发视频播放器时提供一些帮助。
以上是如何使用Layui框架开发一个支持在线预览视频的视频播放器的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 layui登陆页面怎么设置跳转
Apr 04, 2024 am 03:12 AM
layui登陆页面怎么设置跳转
Apr 04, 2024 am 03:12 AM
layui 登录页面跳转设置步骤:添加跳转代码:在登录表单提交按钮点击事件中添加判断,成功登录后通过 window.location.href 跳转到指定页面。修改 form 配置:在 lay-filter="login" 的 form 元素中添加 hidden 输入字段,name 为 "redirect",value 为目标页面地址。
 layui怎么获取表单数据
Apr 04, 2024 am 03:39 AM
layui怎么获取表单数据
Apr 04, 2024 am 03:39 AM
layui 提供了多种获取表单数据的方法,包括直接获取表单所有字段数据、获取单个表单元素值、使用 formAPI.getVal() 方法获取指定字段值、将表单数据序列化并作为 AJAX 请求参数,以及监听表单提交事件获取数据。
 百度网盘网页版怎么倍速
Apr 30, 2024 pm 09:21 PM
百度网盘网页版怎么倍速
Apr 30, 2024 pm 09:21 PM
可以使用视频倍速扩展程序为百度网盘网页版视频加速:安装 "Video Speed Controller" 扩展程序;设置最大播放速度;在百度网盘中播放视频,悬停并单击扩展程序图标选择所需播放速度。
 视频格式不支持播放怎么办?支持格式较多的视频播放器推荐
May 09, 2024 am 08:19 AM
视频格式不支持播放怎么办?支持格式较多的视频播放器推荐
May 09, 2024 am 08:19 AM
视频格式不支持播放怎么办?出现这种情况通常是因为播放器缺少相应的解码包,Windows系统自带的视频播放器能够支持的格式就是比较少的,遇到某些比较小众的视频格式就播放不了,这里推荐大家下载KMPlayer软件,安装后内置解码器支持大多数视频格式。KMPlayer是一款专业实用的影音全能播放器工具。KMPlayer支持各种常见格式的视频播放,可用来播放本地的视频,流畅不卡顿。 问:KMPlayer常用快捷键有哪些? 答:软件色彩调整U增加,T降低。(使用kmp播放器内置解码器的时候使用)
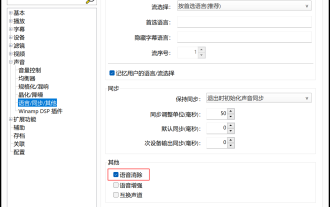
 什么视频播放器可以直接去掉人声?播放器直接消除视频人声的方法
May 09, 2024 pm 07:34 PM
什么视频播放器可以直接去掉人声?播放器直接消除视频人声的方法
May 09, 2024 pm 07:34 PM
什么视频播放器可以直接去掉人声?PotPlayer这款软件就支持消除原视频中的人声语音部分,通过对人声的消除来满足自己的需求,音频文件同样可以消除人声语音,不过效果肯定无法和专业的视频编辑和音频编辑软件相比,但是比较方便快捷,可以直接播放视频文件看到效果。PotPlayer播放器不仅支持消除语音,还支持语音增强,互换声道功能,通过语音增强可以在视频讲解录制中显现声音,降低噪音。通过互换声道功能可以一键修正原视频或音频中左右声道错误的问题。 PotPlayer播放器直接消除视频人声的方法
 layui如何实现自适应
Apr 26, 2024 am 03:00 AM
layui如何实现自适应
Apr 26, 2024 am 03:00 AM
通过使用layui框架的响应式布局功能,可以实现自适应布局。步骤包括:引用layui框架。定义自适应布局容器,设置layui-container类。使用响应式断点(xs/sm/md/lg)隐藏特定断点下的元素。利用网格系统(layui-col-)指定元素宽度。通过偏移量(layui-offset-)创建间距。使用响应式实用工具(layui-invisible/show/block/inline)控制元素的可见性和显示方式。
 layui怎么传数据
Apr 26, 2024 am 03:39 AM
layui怎么传数据
Apr 26, 2024 am 03:39 AM
使用 layui 传输数据的方法如下:使用 Ajax:创建请求对象,设置请求参数(URL、方法、数据),处理响应。使用内置方法:使用 $.post、$.get、$.postJSON 或 $.getJSON 等内置方法简化数据传输。
 layui跟vue有啥区别
Apr 04, 2024 am 03:54 AM
layui跟vue有啥区别
Apr 04, 2024 am 03:54 AM
layui与Vue的区别主要体现在功能和关注点上。layui专注于快速开发UI元素,提供预制组件简化页面构建;而Vue是一个全栈框架,注重数据绑定、组件化开发和状态管理,更适合构建复杂应用程序。 layui学习简单,适合快速构建页面;Vue学习曲线陡峭,但有助于构建可扩展和易维护的应用程序。根据项目需求和开发者技能水平,可以选择合适的框架。






