基于LLaMA却改张量名,李开复公司大模型引争议,官方回应来了
前段时间,开源大模型领域迎来了一个新的模型 —— 上下文窗口大小突破 200k,能一次处理 40 万汉字的「Yi」。
创新工场董事长兼 CEO 李开复创立了大模型公司「零一万物」,并且构建了这个大模型,其中包括了 Yi-6B 和 Yi-34B 两个版本
根据 Hugging Face 英文开源社区平台和 C-Eval 中文评测榜单,Yi-34B 推出时取得了多项 SOTA 国际最佳性能指标认可,成为全球开源大模型「双料冠军」,击败了 LLaMA2 和 Falcon 等开源竞品。

Yi-34B 也成为当时唯一成功登顶 Hugging Face 全球开源模型排行榜的国产模型,称「全球最强开源模型」。
发布后,这个模型吸引了许多国内外的研究人员和开发者的关注
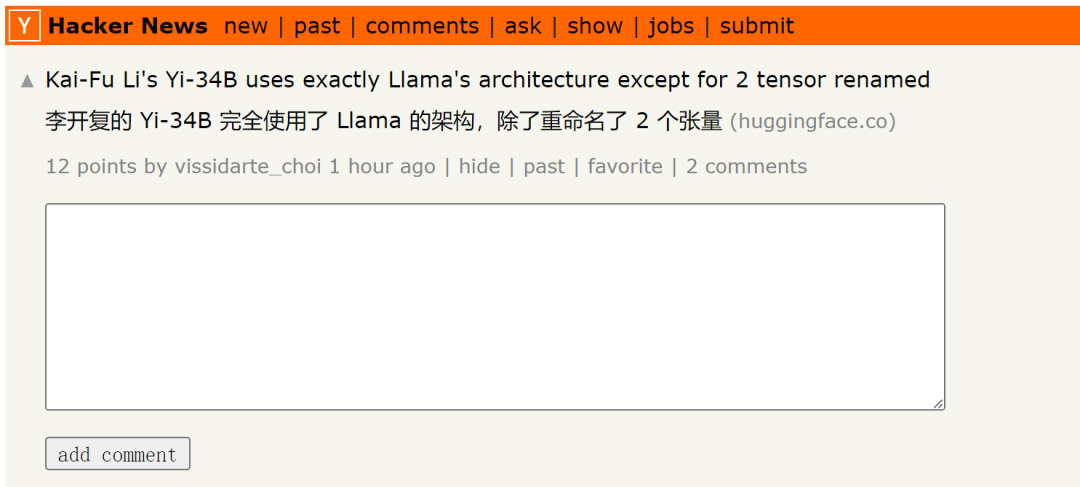
但最近,有研究者发现,Yi-34B 模型基本上采用了 LLaMA 的架构,只是重命名了两个张量。

请点击此链接查看原贴:https://news.ycombinator.com/item?id=38258015
帖子中还提到:
Yi-34B 的代码实际上是对 LLaMA 代码的一次重构,但看似并未作出任何实质性改变。这个模型明显是基于原始 Apache 2.0 版的 LLaMA 文件进行的编辑,但却未提及 LLaMA:

Yi vs LLaMA 代码对比。代码链接:https://www.diffchecker.com/bJTqkvmQ/
此外,这些代码更改并没有通过 Pull Request 的方式提交到 transformers 项目中,而是以外部代码的形式附加上去,这可能存在安全风险或不被框架所支持。HuggingFace 排行榜甚至不会对这个上下文窗口最高可达 200K 的模型进行基准测试,因为它没有自定义代码策略。
他们声称这是 32K 模型,但它被配置为 4K 模型,没有 RoPE 伸缩配置,也没有解释如何伸缩(注:零一万物之前表示模型本身在 4K 的序列上进行训练,但是在推理阶段可以扩展到 32K)。目前,关于其微调数据的信息为零。他们也没有提供复现他们的基准测试的说明,包括可疑的 MMLU 高分。
任何在人工智能领域工作过一段时间的人都不会对此视而不见。这是虚假宣传吗?违反许可证规定吗?实际上是作弊了基准测试吗?谁在乎呢?我们可以换一篇论文,或者在这种情况下,拿走所有风险投资的钱。至少Yi在标准之上,因为它是一个基础模型,而且性能确实不错
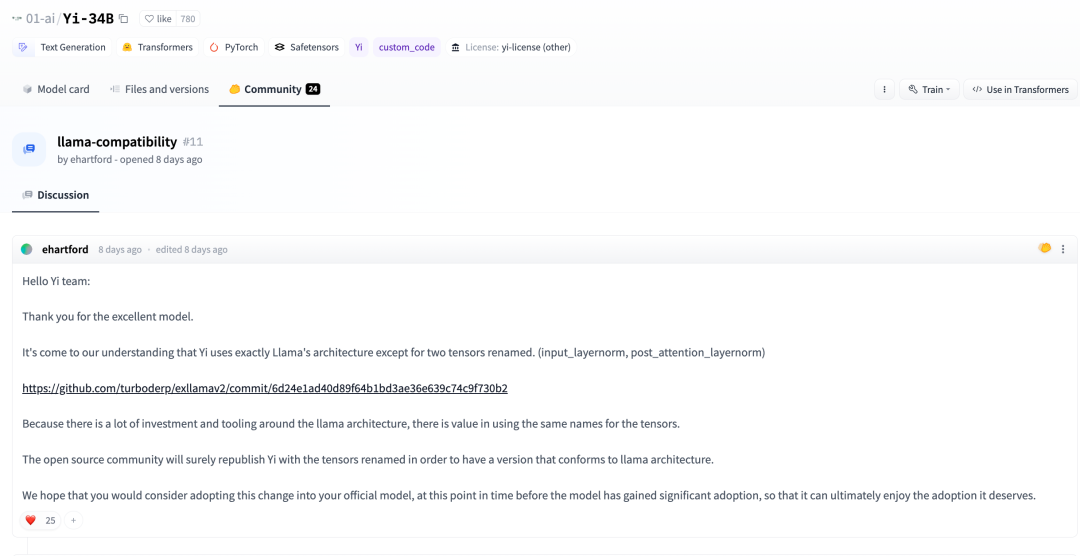
在数天前,在 Huggingface 社区中,有开发者也指出:
根据我们的了解,除了重新命名两个张量之外,Yi 完全采用了 LLaMA 的架构。(input_layernorm, post_attention_layernorm)

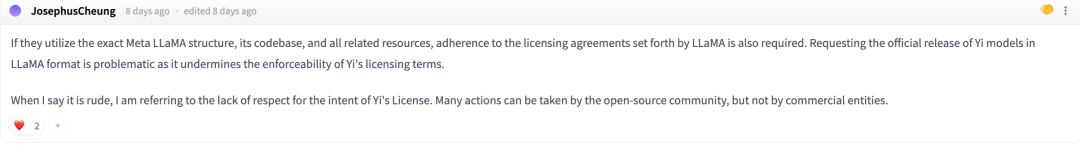
在讨论中,一些网友表示:如果他们要确切地使用Meta LLaMA的架构、代码库和其他相关资源,就必须遵守LLaMA规定的许可协议

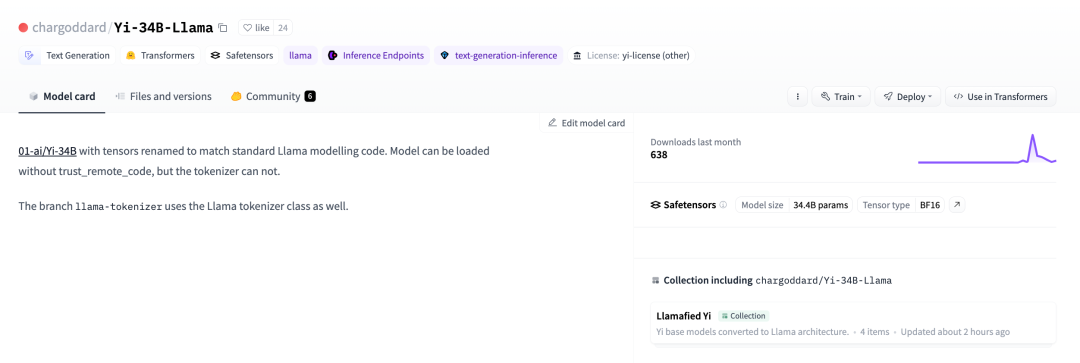
为了遵守 LLaMA 的开源协议,一位开发者决定将自己的名字改回,并重新发布到 huggingface 上
 01-ai/Yi-34B,张量已重命名以匹配标准 LLaMA 模型代码。相关链接:https://huggingface.co/chargoddard/Yi-34B-LLaMA
01-ai/Yi-34B,张量已重命名以匹配标准 LLaMA 模型代码。相关链接:https://huggingface.co/chargoddard/Yi-34B-LLaMA
通过阅读这段内容,我们可以推断出贾扬清离开阿里并开始创业的消息是前几天在他的朋友圈中提到的

对于这件事,机器之心也向零一万物进行了求证。零一万物回应说:
GPT 是一个业内公认的成熟架构,LLaMA 在 GPT 上做了总结。零一万物研发大模型的结构设计基于 GPT 成熟结构,借鉴了行业顶尖水平的公开成果,同时基于零一万物团队对模型和训练的理解做了大量工作,这是我们首次发布获得优秀结果的地基之一。与此同时,零一万物也在持续探索模型结构层面本质上的突破。
模型结构仅是模型训练其中一部分。Yi 开源模型在其他方面的精力,比如数据工程、训练方法、baby sitting(训练过程监测)的技巧、hyperparameter 设置、评估方法以及对评估指标的本质理解深度、对模型泛化能力的原理的研究深度、行业顶尖的 AI Infra 能力等,投入了大量研发和打底工作,这些工作往往比起基本结构能起到更大的作用跟价值,这些也是零一万物在大模型预训练阶段的核心技术护城河。
在进行大量的训练实验过程中,我们根据实验执行的需求对代码进行了改名。我们非常重视开源社区的反馈,并对代码进行了更新,以更好地融入Transformer生态系统
我们非常感谢社区的反馈,我们在开源社区刚刚起步,希望和大家携手共创社区繁荣,易开源将会尽最大努力持续进步
以上是基于LLaMA却改张量名,李开复公司大模型引争议,官方回应来了的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Bootstrap列表如何改变大小?
Apr 07, 2025 am 10:45 AM
Bootstrap列表如何改变大小?
Apr 07, 2025 am 10:45 AM
Bootstrap 列表的大小取决于包含列表的容器的大小,而不是列表本身。使用 Bootstrap 的网格系统或 Flexbox 可以控制容器的大小,从而间接调整列表项的大小。
 Bootstrap列表如何实现嵌套?
Apr 07, 2025 am 10:27 AM
Bootstrap列表如何实现嵌套?
Apr 07, 2025 am 10:27 AM
Bootstrap 中嵌套列表需要使用 Bootstrap 的网格系统来控制样式。首先用外层 <ul> 和 <li> 创建列表,然后将内层列表包裹在 <div class="row"> 中,并在内层列表上添加 <div class="col-md-6"> 来指定内层列表占据一行的一半宽度。这样,内层列表就能拥有合适
 Bootstrap列表如何添加图标?
Apr 07, 2025 am 10:42 AM
Bootstrap列表如何添加图标?
Apr 07, 2025 am 10:42 AM
在 Bootstrap 列表中添加图标的方法:直接将图标塞入列表项<li>,使用图标库(例如 Font Awesome)提供的类名。利用 Bootstrap 类对齐图标和文字(例如 d-flex、justify-content-between、align-items-center)。使用 Bootstrap 标签组件(badge)显示数字或状态。调整图标位置(flex-direction: row-reverse;),控制样式(CSS 样式)。常见错误:图标不显示(未
 Vue.js 中字符串转对象用什么方法?
Apr 07, 2025 pm 09:39 PM
Vue.js 中字符串转对象用什么方法?
Apr 07, 2025 pm 09:39 PM
Vue.js 中字符串转对象时,首选 JSON.parse() 适用于标准 JSON 字符串。对于非标准 JSON 字符串,可根据格式采用正则表达式和 reduce 方法或解码 URL 编码字符串后再处理。根据字符串格式选择合适的方法,并注意安全性与编码问题,以避免 bug。
 Bootstrap 5的列表样式有什么变化?
Apr 07, 2025 am 11:09 AM
Bootstrap 5的列表样式有什么变化?
Apr 07, 2025 am 11:09 AM
Bootstrap 5 列表样式改动主要在于细节优化和语义化提升,包括:无序列表默认内边距精简,视觉效果更干净利落;列表样式更强调语义,增强可访问性和可维护性。
 如何查看Bootstrap的网格系统
Apr 07, 2025 am 09:48 AM
如何查看Bootstrap的网格系统
Apr 07, 2025 am 09:48 AM
Bootstrap的网格系统是一种用于快速构建响应式布局的规则,包含三个主要类:container(容器)、row(行)和col(列)。默认情况下提供12列网格,每一列的宽度可以通过col-md-等辅助类进行调整,从而实现针对不同屏幕尺寸的布局优化。通过使用偏移类和嵌套网格,可以扩展布局的灵活性。在使用网格系统时,确保每个元素的嵌套结构正确, 并考虑性能优化,以提升页面加载速度。只有深入理解和实践,才能熟练掌握Bootstrap网格系统。
 Laravel的地理空间:互动图和大量数据的优化
Apr 08, 2025 pm 12:24 PM
Laravel的地理空间:互动图和大量数据的优化
Apr 08, 2025 pm 12:24 PM
利用地理空间技术高效处理700万条记录并创建交互式地图本文探讨如何使用Laravel和MySQL高效处理超过700万条记录,并将其转换为可交互的地图可视化。初始挑战项目需求:利用MySQL数据库中700万条记录,提取有价值的见解。许多人首先考虑编程语言,却忽略了数据库本身:它能否满足需求?是否需要数据迁移或结构调整?MySQL能否承受如此大的数据负载?初步分析:需要确定关键过滤器和属性。经过分析,发现仅少数属性与解决方案相关。我们验证了过滤器的可行性,并设置了一些限制来优化搜索。地图搜索基于城
 Bootstrap列表如何垂直排列?
Apr 07, 2025 am 11:21 AM
Bootstrap列表如何垂直排列?
Apr 07, 2025 am 11:21 AM
Bootstrap本身不提供直接的垂直排列列表功能,需要巧妙利用其机制实现:利用 flexbox:为列表父容器添加 "d-flex flex-column" 类,垂直排列列表项。结合栅格系统:为包含复杂内容的列表项设置列宽,更精细地控制布局。注意使用 Bootstrap 的栅格核心 "row" 和 "col" 类,避免使用浮动或定位方法。






