图片变视频只需一'指”!Gen-2运动笔刷免费上线,网友:史上最强更新
“指”哪动哪,Gen-2全新“神笔马良”功能宣布正式上线:

所有用户包含免费账户(划重点)都能体验。
它的正式名叫“运动笔刷”(Motion Brush),十天前预告的时候就爆火。
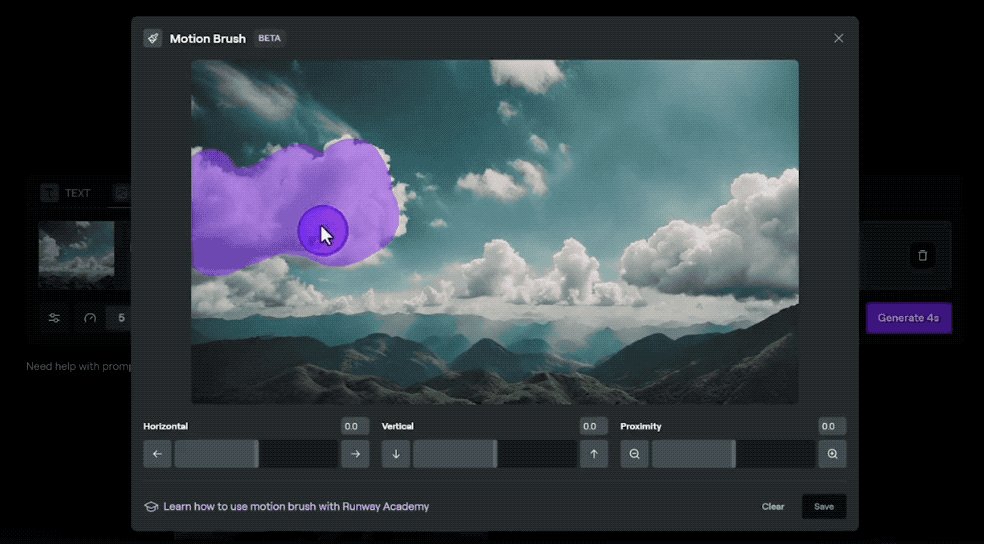
只要对着图像的任意位置轻刷一下,就能让静止的物体动起来

如Runway所说,这项新功能的意义非凡,是生成模型可控性上的一个重要里程碑。
有做了16年后期制作的网友证明它没夸张:
这是我职业生涯中见过的最具革命性、最令人印象深刻的产品。

具体玩法
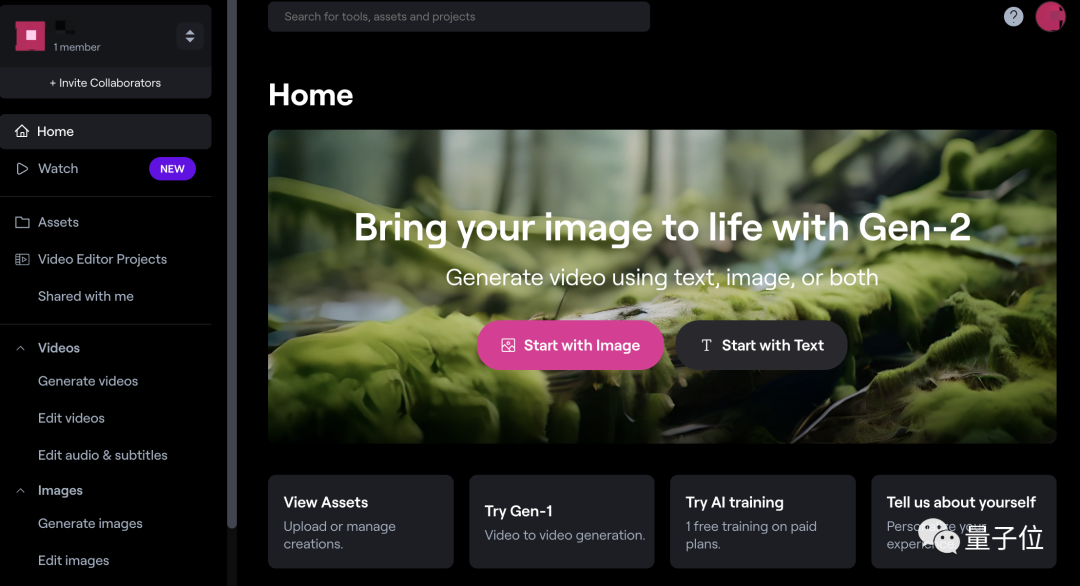
首先,打开Runwayml主页,点击粉色的“开始使用图像”按钮:

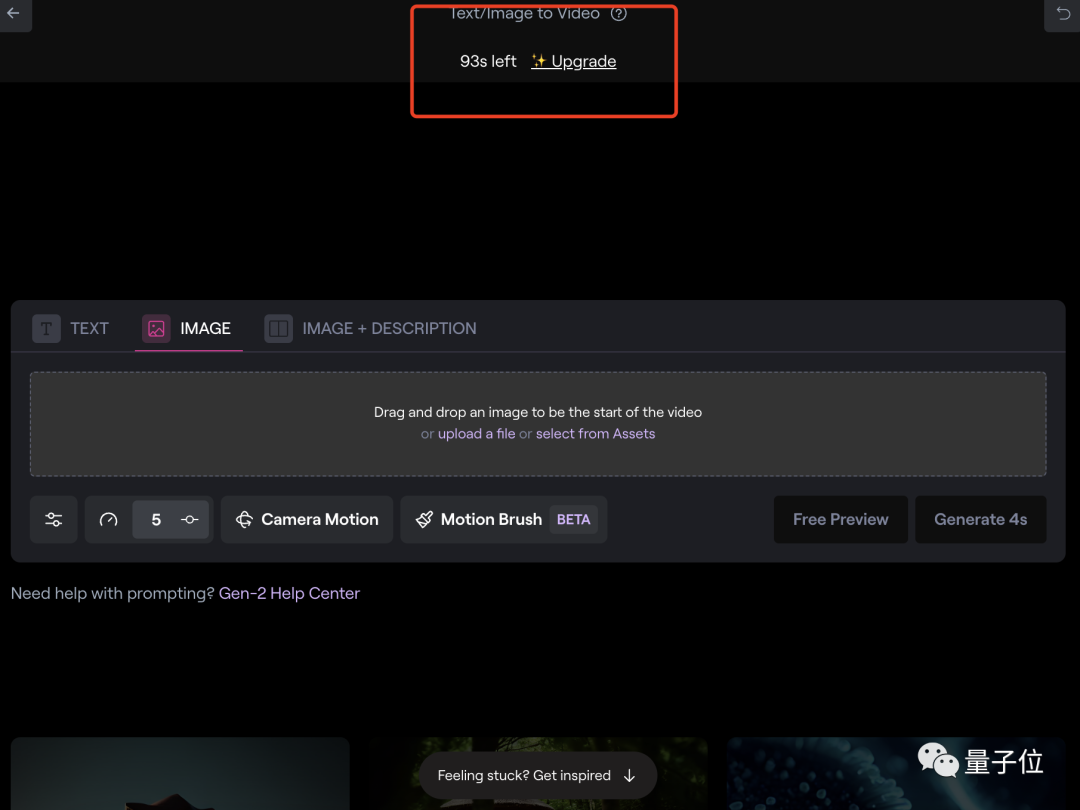
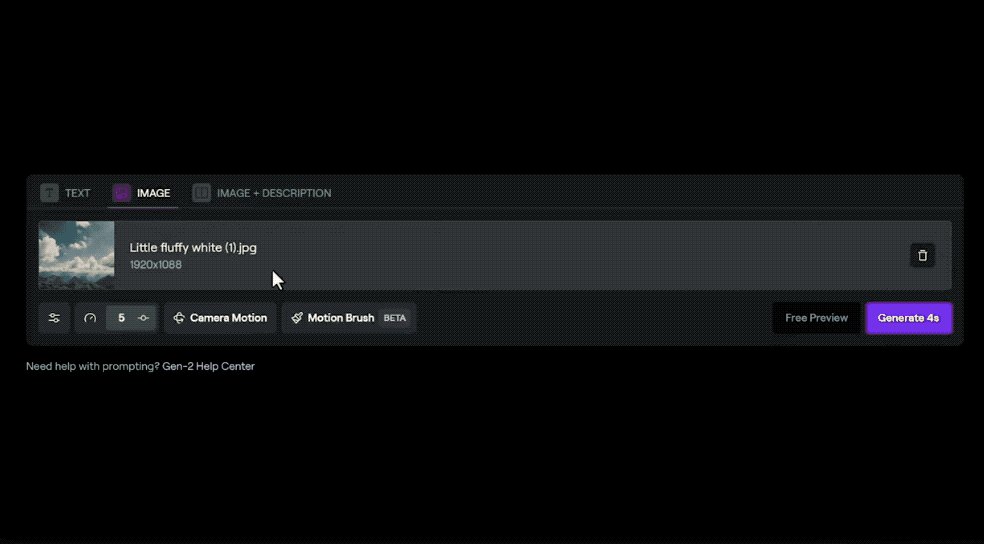
随即我们就能来到功能页,正上方会显示你的免费额度,一般有大概125秒,每玩一次消耗4秒。

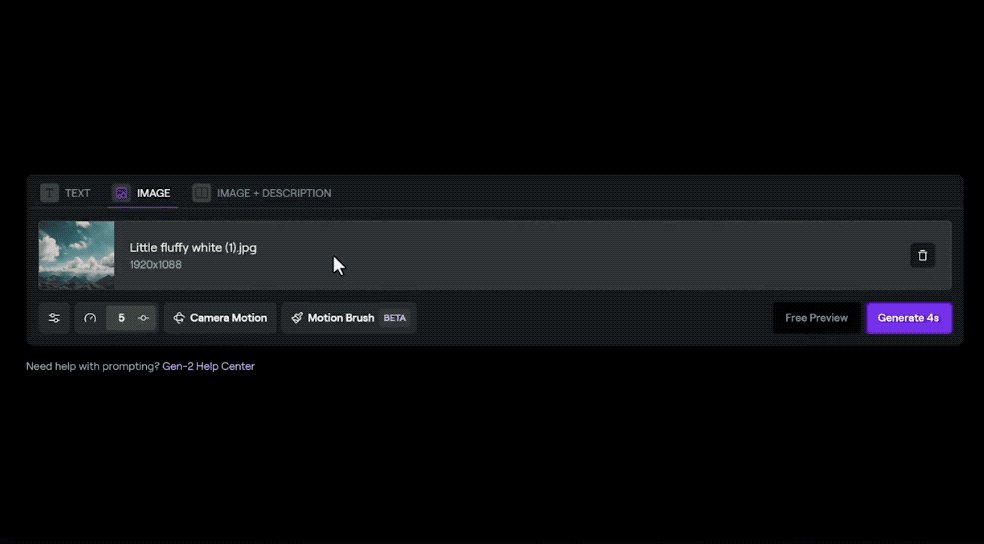
点击“upload”上传一张图片即可开始创作。
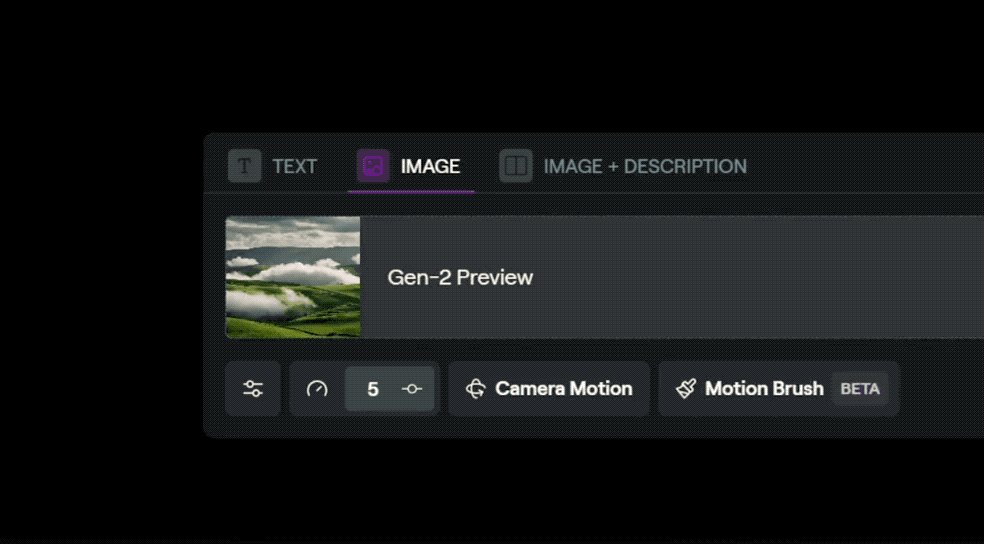
当然,你也可以用提示词先自己生成一张,然后点击“Free Preview”打开预览,选择一张你满意的结果作为样图。

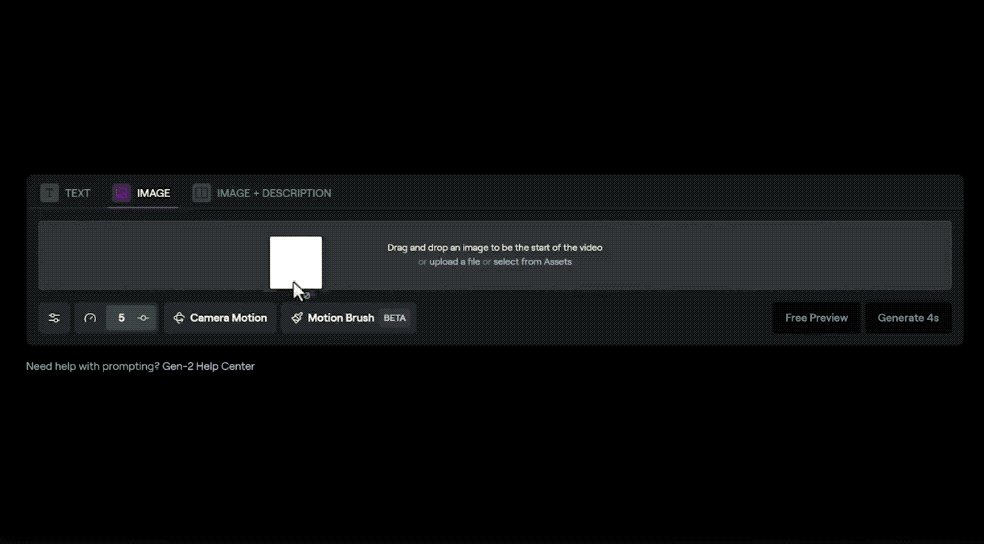
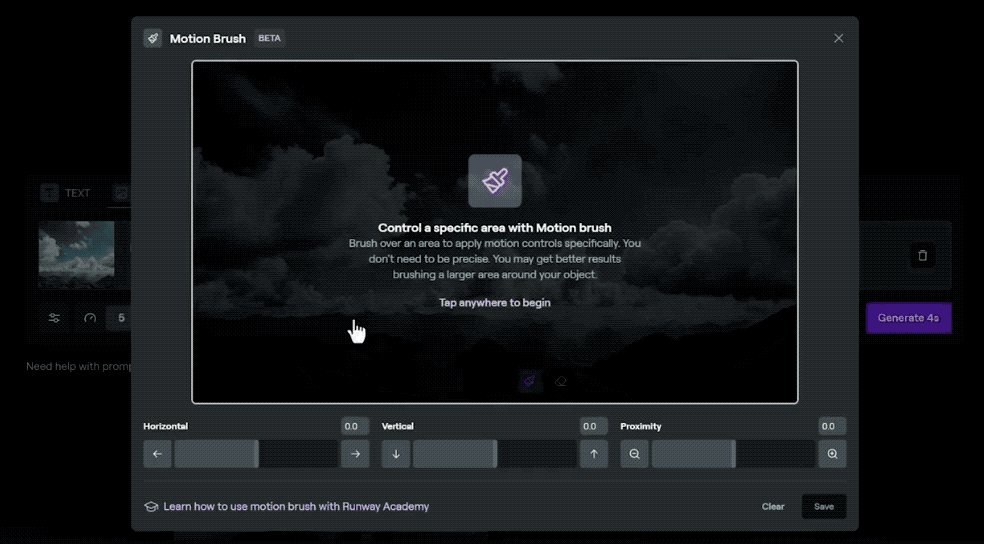
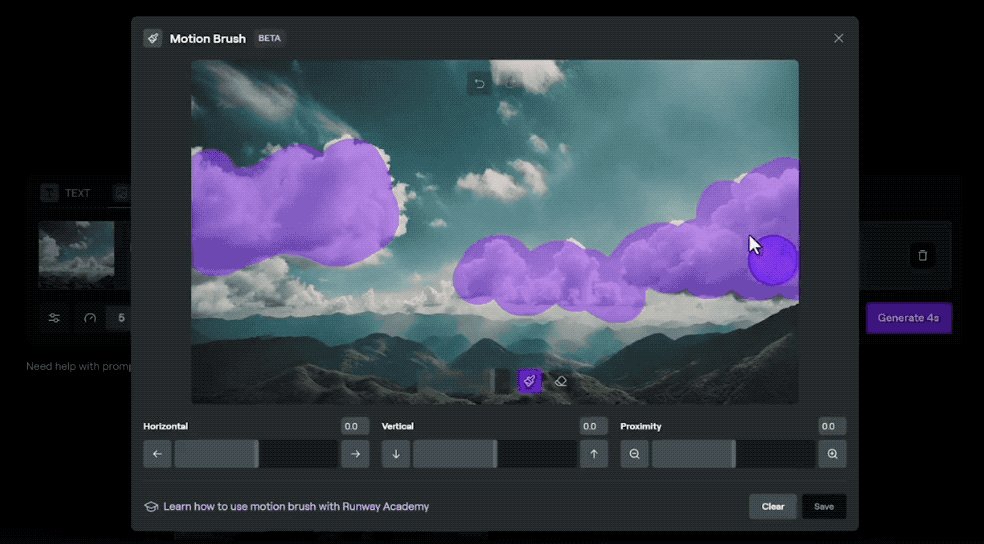
在新页面中,点击“动作笔刷”按钮,然后开始涂抹。您可以选择不连续的元素

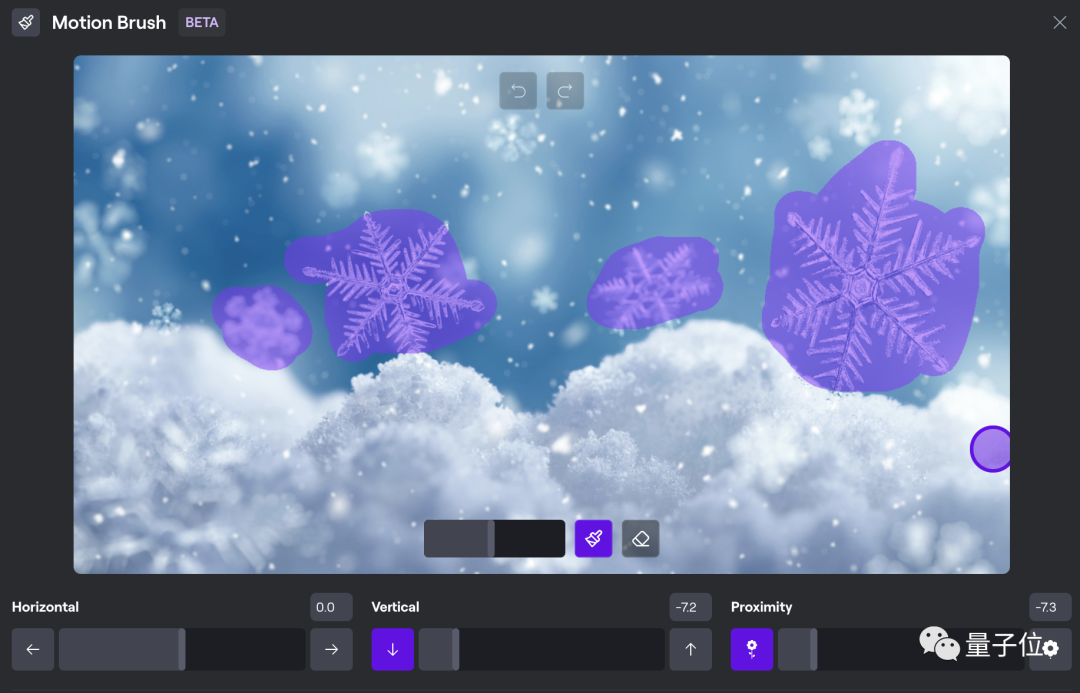
在下方,咱们还可以精准控制:
(1)运动的水平和垂直方向,负值分别表示向左和向下;
(2)“邻近度”数值指的是控制元素逐渐消失/模糊/溶解的程度,可以选择0来保持移动前后的形状不变
接下来,您可以依次点击保存和生成按钮即可完成
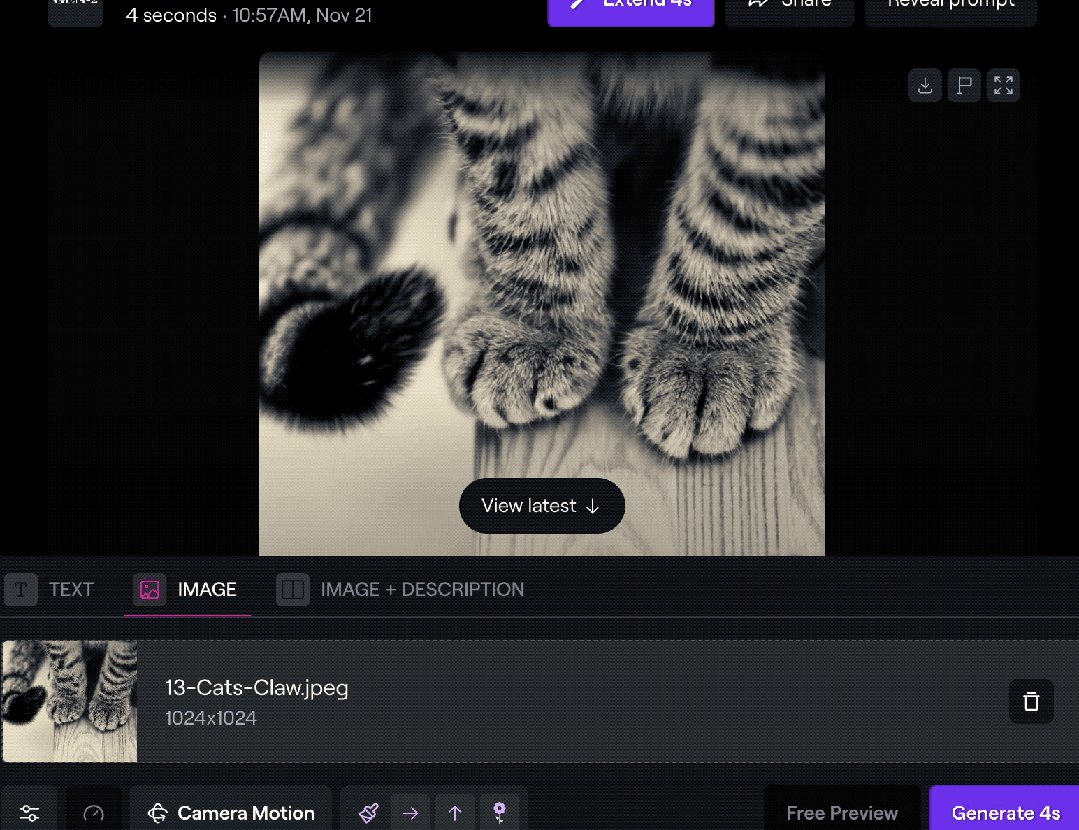
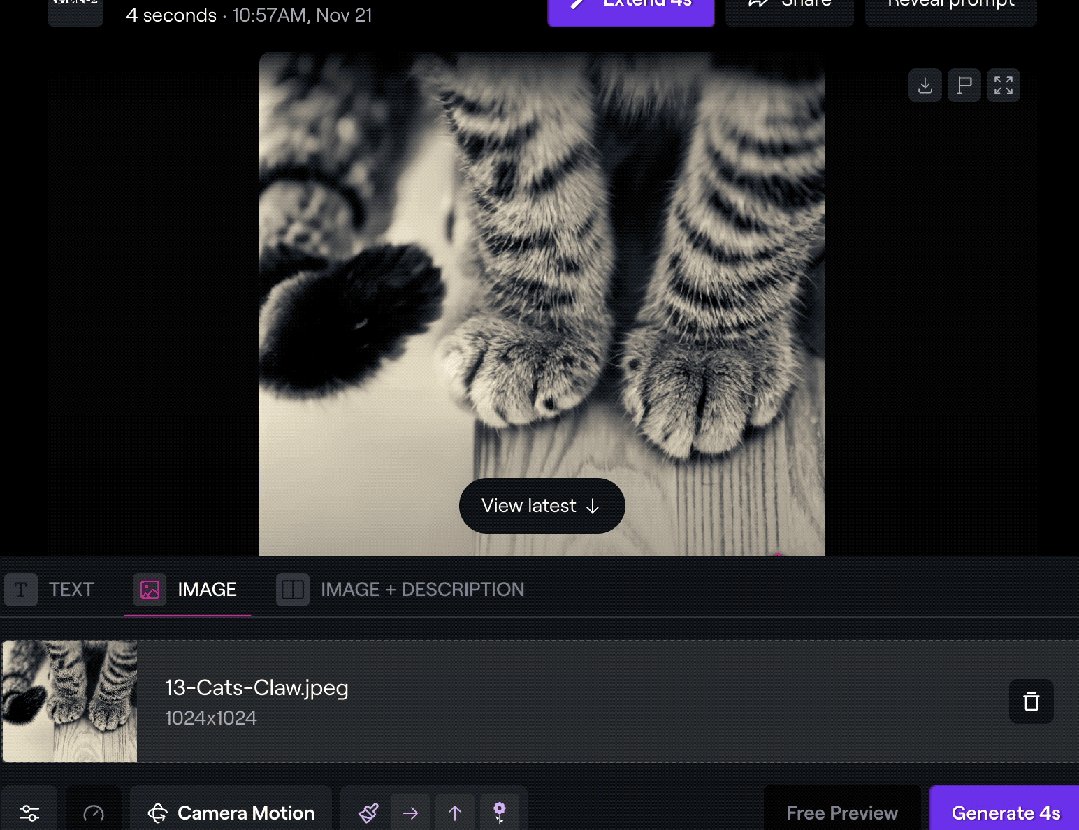
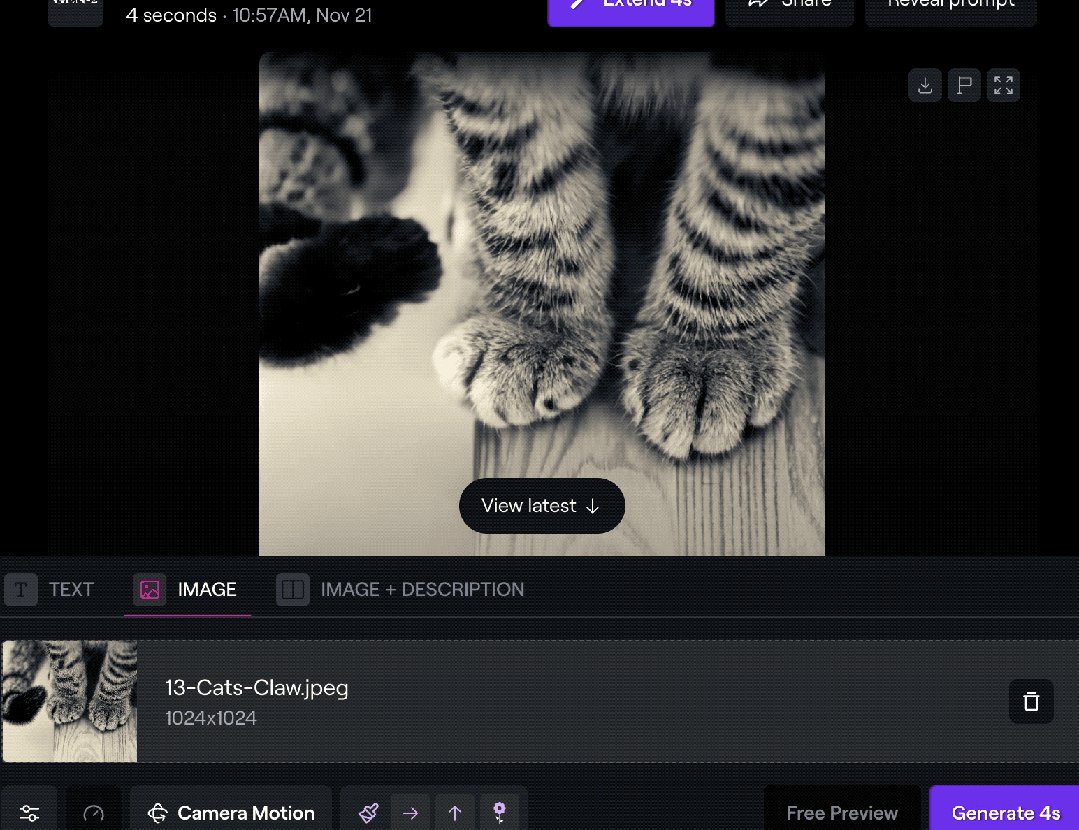
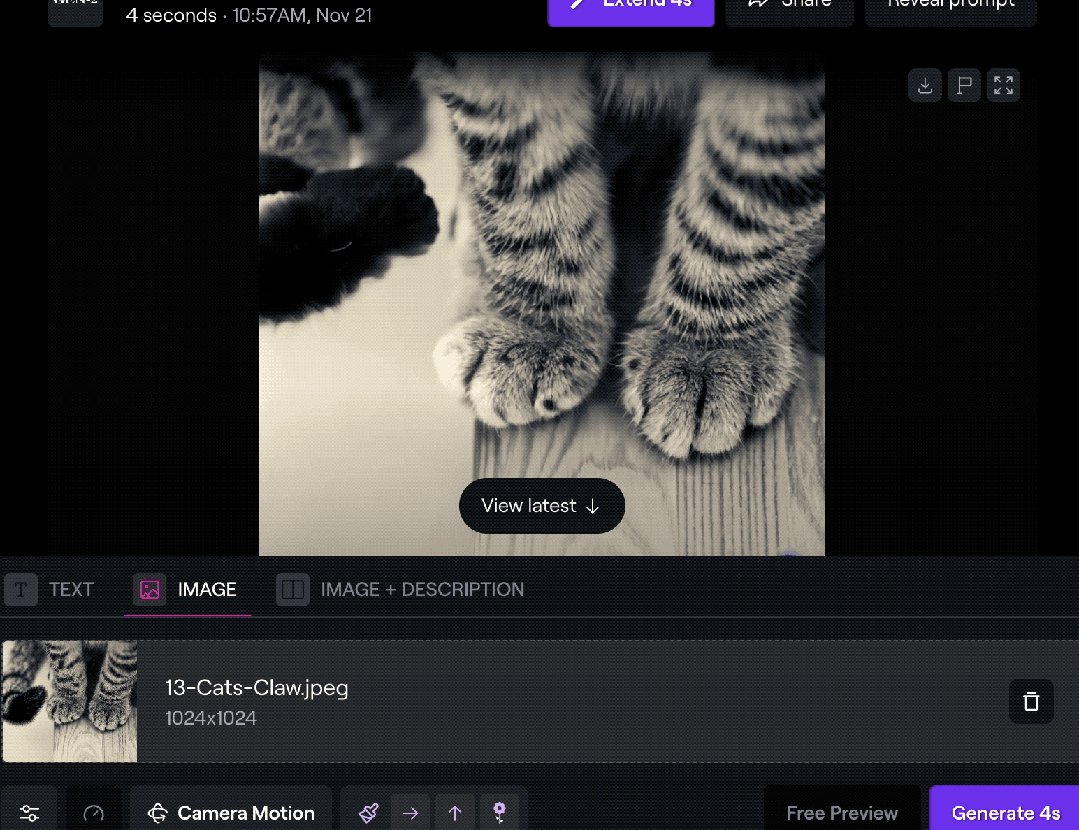
我们也简单试玩了一下,实际生成时间大概在2分钟左右。
选了一张雪花图,做了如下设置。

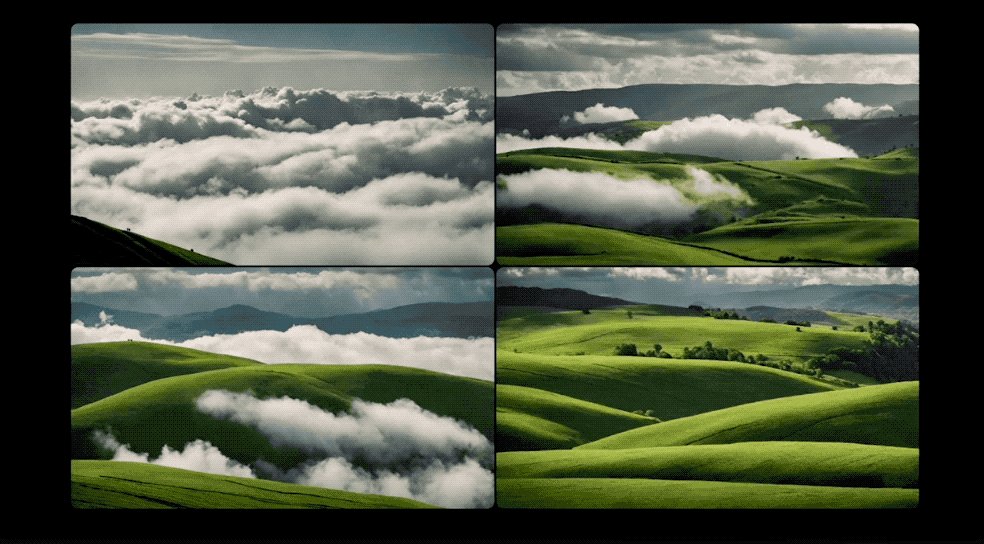
效果如下:

不得不说,这一动起来真的很有氛围感。
不过,我们后续测试则发现:
目前这个功能现阶段还只擅长比较慢速的运动,比如着火、云朵漂移、烟雾飘散、人物缓慢抬头这种,如果想实现小猫甩尾巴的场景还是有点难为它。

还有3大更新
除了上面这超好玩的运动笔刷,Gen-2还一并上线了另外3项大大小小的更新。
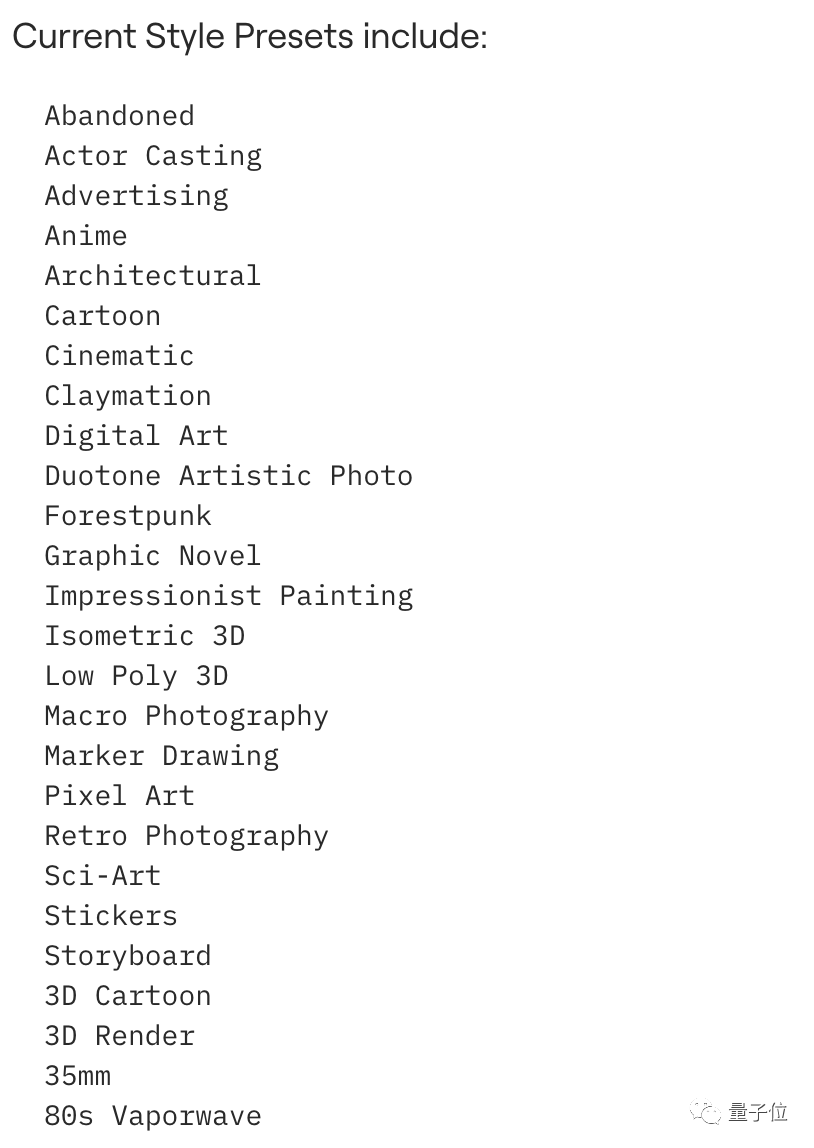
一个是风格预设。
根据Runway的说法,控制生成效果不仅涉及动作,还包括风格
在此,他们率先推出了26个无需复杂提示就能选用的视频滤镜。

现在直接使用模板就可以制作出所需风格和滤镜的视频,无需专门编写提示词来描述。无论是动画、像素、电影、朋克、复古还是3D卡通风格,都可以轻松应用

第二个是导演模式下的摄像头精准控制。
简单来说,就是你可以对视频画面的拉近、放远、左右平移、上下平移进行精确到小数点后一位的控制,轻松让视频看起来拥有大片质感。
特别值得一提的是,该功能可以和运动笔刷结合使用:
首先让画中的局部动起来,然后像导演拍摄大片一样移动镜头,使整个画面以不同的幅度动起来
以下展示了通过4种不同的幅度将镜头向左移动的效果:

最终,图像生成的质量得到了提升
有什么好处呢?其答案是更高的分辨率、更高的一致性以及保真度

感兴趣的家人赶快去试试吧。
以上是图片变视频只需一'指”!Gen-2运动笔刷免费上线,网友:史上最强更新的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何实现input元素高度很高但文字位于底部的效果?
Apr 04, 2025 pm 10:27 PM
如何实现input元素高度很高但文字位于底部的效果?
Apr 04, 2025 pm 10:27 PM
如何实现input元素的高度很高但文字位于底部在前端开发中,经常会遇到一些样式调整需求,例如设置一个高度�...
 如何在网页上正确显示本地安装的'荆南麦圆体”?
Apr 05, 2025 pm 10:33 PM
如何在网页上正确显示本地安装的'荆南麦圆体”?
Apr 05, 2025 pm 10:33 PM
在网页中使用本地安装的字体文件最近,我从网上下载了一种免费字体,并成功将其安装到了我的系统中。现在...
 如何通过CSS选择第一个类名为item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通过CSS选择第一个类名为item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素个数不固定的情况下如何通过CSS选择第一个指定类名的子元素在处理HTML结构时,常常会遇到元素个数不�...
 H5页面制作的素材从哪里获取
Apr 05, 2025 pm 11:33 PM
H5页面制作的素材从哪里获取
Apr 05, 2025 pm 11:33 PM
H5页面素材来源主要有:1. 专业素材网站(付费,质量高、版权清晰);2. 自制素材(独特性高,但耗时费力);3. 开源素材库(免费,需仔细筛选);4. 图片/视频网站(需核实版权)。此外,素材风格统一、尺寸适配、压缩处理、版权保护是需要注意的关键点。
 H5页面制作是否需要持续维护
Apr 05, 2025 pm 11:27 PM
H5页面制作是否需要持续维护
Apr 05, 2025 pm 11:27 PM
H5页面需要持续维护,这是因为代码漏洞、浏览器兼容性、性能优化、安全更新和用户体验提升等因素。有效维护的方法包括建立完善的测试体系、使用版本控制工具、定期监控页面性能、收集用户反馈和制定维护计划。
 如何使用 CSS 和 Flexbox 实现图片和文本在不同屏幕尺寸下的响应式布局?
Apr 05, 2025 pm 06:06 PM
如何使用 CSS 和 Flexbox 实现图片和文本在不同屏幕尺寸下的响应式布局?
Apr 05, 2025 pm 06:06 PM
使用CSS实现响应式布局当我们希望在网页设计中实现不同屏幕尺寸下的布局变化时,CSS...
 如何用CSS Flexbox实现高度比例为2:5:3的响应式布局?
Apr 04, 2025 pm 10:36 PM
如何用CSS Flexbox实现高度比例为2:5:3的响应式布局?
Apr 04, 2025 pm 10:36 PM
利用CSS弹性布局实现自定义高度比例且适配不同分辨率本文将探讨如何使用CSS弹性布局(Flexbox)来实现一个高度比...
 设置 flex: 1 1 0 与未设置 flex-basis 有何区别?
Apr 05, 2025 am 09:39 AM
设置 flex: 1 1 0 与未设置 flex-basis 有何区别?
Apr 05, 2025 am 09:39 AM
Flex布局中的flex:110与未设置flex-basis的区别在Flex布局中,如何设置flex...






