阿里再次创新:通过一句话和人脸即可实现《擦玻璃》舞蹈,服装背景自由切换!
阿里巴巴又一篇名为“舞蹈整活儿”的论文在AnimateAnyone之后引起了轰动
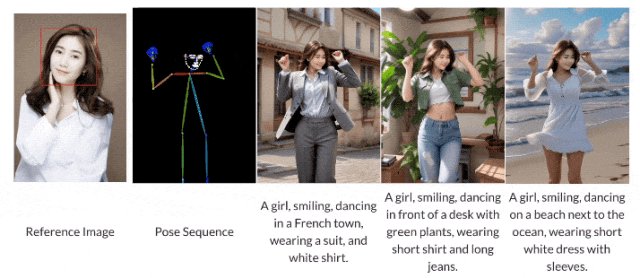
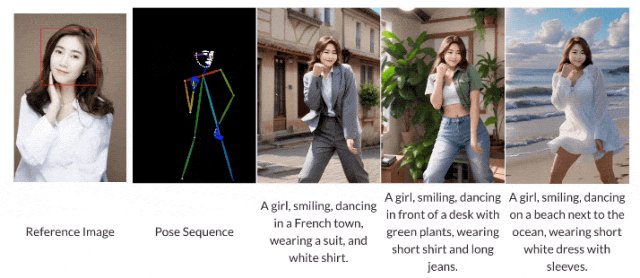
现在,只要上传一张脸部照片并简单描述一句话,就可以在任何地方跳舞啦!
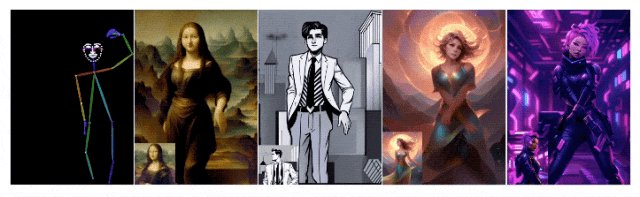
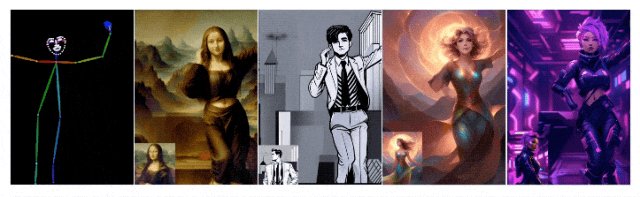
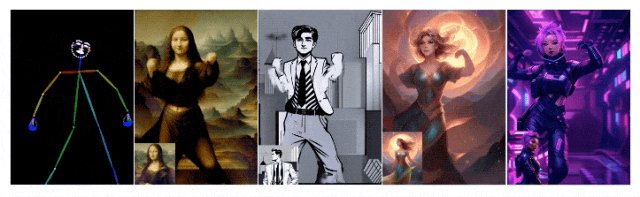
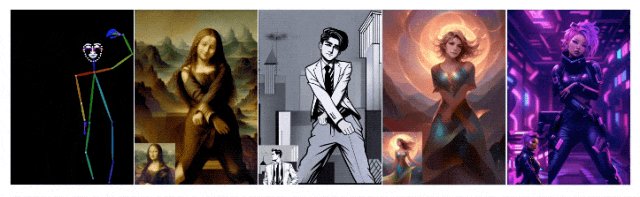
例如下面这段《擦玻璃》的舞蹈视频:
 图片
图片
您需要做的就是上传一张人像照片,以及填写相应的提示信息
在秋天的金色树叶中,一个女孩穿着浅蓝色的连衣裙微笑着跳舞
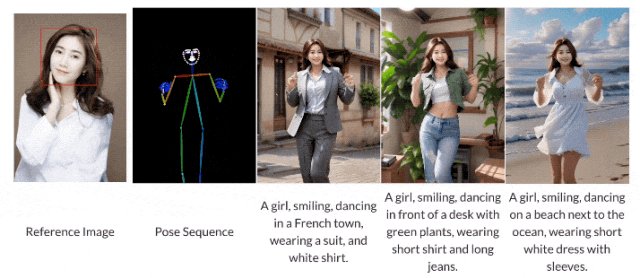
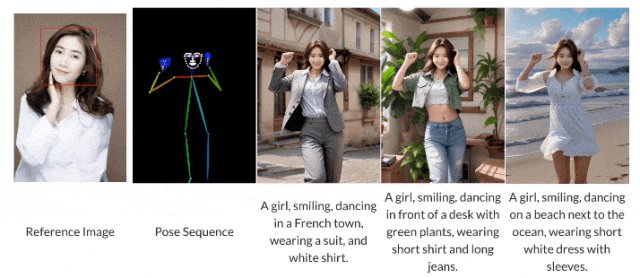
随着提示的变化,人物的背景和衣服也会相应地改变。比如,我们可以再换几句话:
一个女孩在木屋里微笑着跳舞,她身穿着毛衣和长裤
一个女孩,微笑着,在时代广场跳舞,穿着连衣裙般的白衬衫,长袖,长裤。
 图片
图片
这便是阿里最新的一项研究——DreaMoving,主打的就是让任何人、随时且随地地跳舞。
 图片
图片
而且不仅是真人,就连卡通动漫人物也都是可以hold住的哦~
 图片
图片
项目一出,也是引发了不少网友的关注,有人在看过效果之后直呼“Unbelievable”~
 图片
图片
那么这个结果是如何实现的呢?这项研究是如何进行的呢?
背后原理
虽然像稳定视频传播(Stable Video Diffusion)和Gen2等文本到视频(text-to-video,T2V)模型的问世,已经在视频生成领域取得了重大突破,但目前仍面临着许多挑战
例如,在数据集方面,目前缺乏开源的人类舞蹈视频数据集以及难以获得相应的精确文本描述,这就使得让模型们去生成多样性、帧一致性、时长更长的视频成为挑战
并且在以人为中心的内容生成领域,生成结果的个性化和可控性也是关键因素。
 图片
图片
为了应对这两个挑战,阿里团队首先开始处理数据集
研究者们首先从互联网收集了约1000个优质的人类舞蹈视频。然后,他们将这些视频切割成约6000个短视频(每个视频8至10秒),以确保视频片段中没有转场和特效,有利于时间模型的训练
此外,为了生成视频的文本描述,他们使用了Minigpt-v2作为视频字幕器(video captioner),特别采用了“grounding”版本,指令是详细描述这个帧。
通过基于关键帧中心帧生成的字幕,可以准确地描述视频片段的主题和背景内容
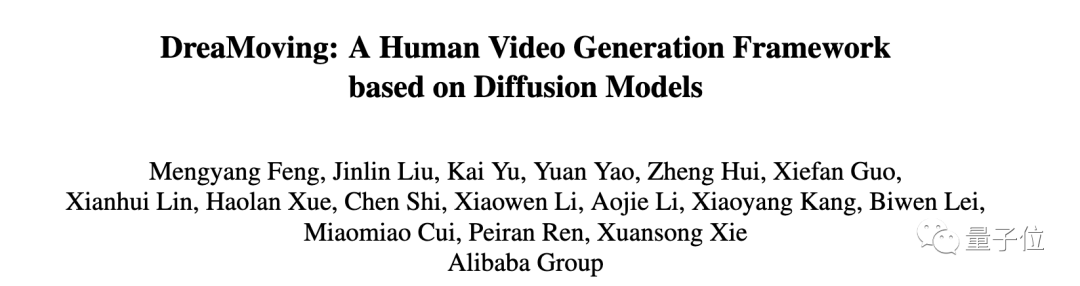
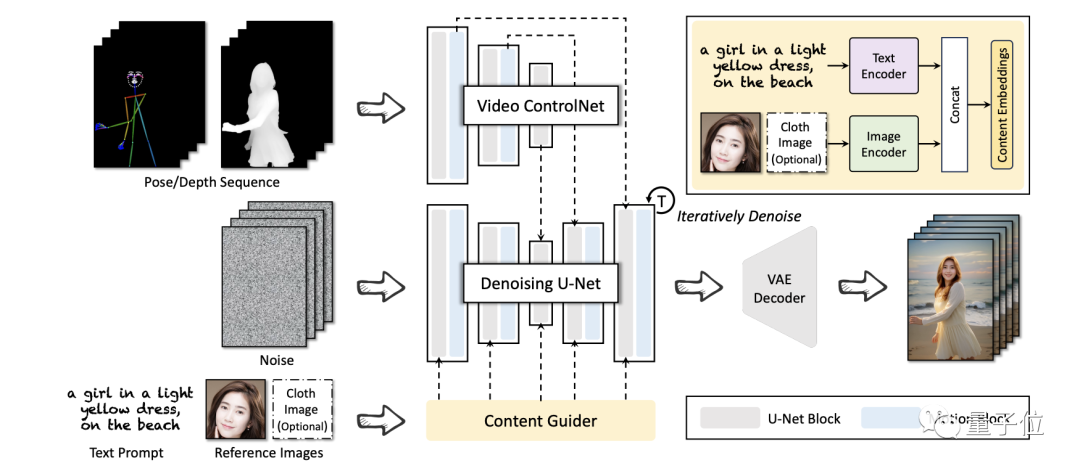
在框架方面,阿里团队则是提出了一个名叫DreaMoving、基于Stable Diffusion的模型。
它主要由三个神经网络来构成,包括去噪U-Net(Denoising U-Net)、视频控制网络(Video ControlNet)和内容引导器(Content Guider)。
 图片
图片
其中,Video ControlNet是在每个U-Net块之后注入Motion Block的图像控制网络,将控制序列(姿态或深度)处理为额外的时间残差
Denoising U-Net是一种衍生的Stable-Diffusion U-Net,带有用于视频生成的运动块。
而Content Guider则是将输入文本提示和外观表情(如人脸)传输到内容嵌入中。
通过这样的操作,DreaMoving能够在输入给定的引导序列和简单的内容描述(例如文本和参考图像)的情况下生成高质量、高保真度的视频
 图片
图片
不过很可惜的一点是,目前DreaMoving项目并没有开源代码。
对于对此感兴趣的伙伴,可以先关注一下,等待代码开源的发布~
请参考以下链接:[1]https://dreamoving.github.io/dreamoving/[2]https://arxiv.org/abs/2312.05107[3]https://twitter.com/ProperPrompter/status/1734192772465258499[4]https://github.com/dreamoving/dreamoving-project
以上是阿里再次创新:通过一句话和人脸即可实现《擦玻璃》舞蹈,服装背景自由切换!的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 分享PyCharm项目打包的简易方法
Dec 30, 2023 am 09:34 AM
分享PyCharm项目打包的简易方法
Dec 30, 2023 am 09:34 AM
简单易懂的PyCharm项目打包方法分享随着Python的流行,越来越多的开发者使用PyCharm作为Python开发的主要工具。PyCharm是功能强大的集成开发环境,它提供了许多方便的功能来帮助我们提高开发效率。其中一个重要的功能就是项目的打包。本文将介绍如何在PyCharm中简单易懂地打包项目,并提供具体的代码示例。为什么要打包项目?在Python开发
 AI攻克费马大定理?数学家放弃5年职业生涯,将100页证明变代码
Apr 09, 2024 pm 03:20 PM
AI攻克费马大定理?数学家放弃5年职业生涯,将100页证明变代码
Apr 09, 2024 pm 03:20 PM
费马大定理,即将被AI攻克?而且整件事最意味深长的地方在于,AI即将解决的费马大定理,正是为了证明AI无用。曾经,数学属于纯粹的人类智力王国;如今,这片疆土正被先进的算法所破译,所践踏。图片费马大定理,是一个「臭名昭著」的谜题,在几个世纪以来,一直困扰着数学家们。它在1993年被证明,而现在,数学家们有一个伟大计划:用计算机把证明过程重现。他们希望在这个版本的证明中,如果有任何逻辑上的错误,都可由计算机检查出来。项目地址:https://github.com/riccardobrasca/flt
 深入了解PyCharm:快速删除项目的方法
Feb 26, 2024 pm 04:21 PM
深入了解PyCharm:快速删除项目的方法
Feb 26, 2024 pm 04:21 PM
标题:深入了解PyCharm:删除项目的高效方式近年来,Python作为一种强大而灵活的编程语言,受到越来越多开发者的青睐。在Python项目的开发中,选择一个高效的集成开发环境至关重要。PyCharm作为一款功能强大的集成开发环境,为Python开发者提供了诸多便利的功能和工具,其中包括快速、高效地删除项目目录。下面将着重介绍如何使用PyCharm中的删除
 PyCharm实用技巧:将项目转换为可执行EXE文件
Feb 23, 2024 am 09:33 AM
PyCharm实用技巧:将项目转换为可执行EXE文件
Feb 23, 2024 am 09:33 AM
PyCharm是一款功能强大的Python集成开发环境,提供了丰富的开发工具和环境配置,让开发者能够更高效地编写和调试代码。在使用PyCharm进行Python项目开发的过程中,有时候我们需要将项目打包成可执行的EXE文件,以便在没有安装Python环境的计算机上运行。本文将介绍如何使用PyCharm将项目转换为可执行的EXE文件,同时给出具体的代码示例。首
 时间序列预测+NLP大模型新作:为时序预测自动生成隐式Prompt
Mar 18, 2024 am 09:20 AM
时间序列预测+NLP大模型新作:为时序预测自动生成隐式Prompt
Mar 18, 2024 am 09:20 AM
今天我想分享一个最新的研究工作,这项研究来自康涅狄格大学,提出了一种将时间序列数据与自然语言处理(NLP)大模型在隐空间上对齐的方法,以提高时间序列预测的效果。这一方法的关键在于利用隐空间提示(prompt)来增强时间序列预测的准确性。论文标题:S2IP-LLM:SemanticSpaceInformedPromptLearningwithLLMforTimeSeriesForecasting下载地址:https://arxiv.org/pdf/2403.05798v1.pdf1、问题背景大模型
 linux中prompt是什么
Mar 07, 2023 am 10:10 AM
linux中prompt是什么
Mar 07, 2023 am 10:10 AM
prompt是指终端提示符(Shell提示符),是在linux操作系统中,提示进行命令输入的一种工作提示符。对于普通用户,Base shell默认的提示符是美元符号“$”;对于超级用户(root用户),Bash Shell默认的提示符是井号“#”;该符号表示Shell等待输入命令。
 制作 iPhone 上 iOS 17 提醒应用程序中的购物清单的方法
Sep 21, 2023 pm 06:41 PM
制作 iPhone 上 iOS 17 提醒应用程序中的购物清单的方法
Sep 21, 2023 pm 06:41 PM
如何在iOS17中的iPhone上制作GroceryList在“提醒事项”应用中创建GroceryList非常简单。你只需添加一个列表,然后用你的项目填充它。该应用程序会自动将您的商品分类,您甚至可以与您的伴侣或扁平伙伴合作,列出您需要从商店购买的东西。以下是执行此操作的完整步骤:步骤1:打开iCloud提醒事项听起来很奇怪,苹果表示您需要启用来自iCloud的提醒才能在iOS17上创建GroceryList。以下是它的步骤:前往iPhone上的“设置”应用,然后点击[您的姓名]。接下来,选择i
 react启动项目报错怎么办
Dec 27, 2022 am 10:36 AM
react启动项目报错怎么办
Dec 27, 2022 am 10:36 AM
react启动项目报错的解决办法:1、进入项目文件夹,启动项目并查看报错信息;2、执行“npm install”或“npm install react-scripts”命令;3、执行“npm install @ant-design/pro-field --save”命令。






