详细介绍jQuery.outerWidth() 函数具体用法_jquery
下面我们来通过jQuery实例代码演示outerWidth()函数,
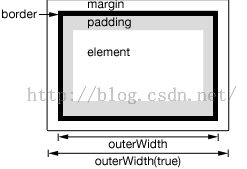
outerWidth()函数用于设置或返回当前匹配元素的外宽度。外宽度默认包括元素的内边距(padding)、边框(border),但不包括外边距(margin)部分的宽度。你也可以指定参数为true,以包括外边距(margin)部分的宽度。如下图:

如果你要获取其它情况的宽度,请使用width()和innerWidth(),你可以点此查看三者之间的区别。该函数属于jQuery对象(实例),并且对不可见的元素依然有效。语法jQuery 1.2.6 新增该函数。jQueryObject.outerWidth( [ includeMargin ] )注意:如果当前jQuery对象匹配多个元素,则只返回第一个匹配的元素的外宽度。参数参数 描述includeMargin 可选/Boolean类型指示是否包含外边距部分的宽度,默认为false。返回值outerWidth()函数的返回值为Number类型,返回第一个匹配元素的外宽度。如果当前jQuery对象匹配多个元素,返回外宽度时,outerWidth()函数只以其中第一个匹配的元素为准。如果没有匹配的元素,则返回null。outerWidth()不适用于window和document,请使用width()替代。示例&说明以下面这段HTML代码为例:
以下jQuery示例代码用于演示outerWidth()函数的具体用法:
var $n1 = $("#n1");
var $n2 = $("#n2");
// outerWidth() = width(100) + padding(10*2) + border(1*2) = 122
document.writeln( $n1.outerWidth() ); // 122
document.writeln( $n2.outerWidth() ); // 150
var $divs = $("div");
// 如果匹配多个元素,只返回第一个元素的outerWidth
document.writeln( $divs.outerWidth() ); // 122 //outerWidth(true) = width(100) + padding(10*2) + border(1*2) + margin(5*2) = 132 document.writeln( $n1.outerWidth(true) ); // 132
以上内容详细介绍了jQuery.outerWidth() 函数,希望大家能够喜欢。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 golang函数动态创建新函数的技巧
Apr 25, 2024 pm 02:39 PM
golang函数动态创建新函数的技巧
Apr 25, 2024 pm 02:39 PM
Go语言提供了两种动态函数创建技术:closures和反射。closures允许访问闭包作用域内的变量,而反射可使用FuncOf函数创建新函数。这些技术在自定义HTTP路由器、实现高度可定制的系统和构建可插拔的组件方面非常有用。
 C++ 函数命名中参数顺序的考虑
Apr 24, 2024 pm 04:21 PM
C++ 函数命名中参数顺序的考虑
Apr 24, 2024 pm 04:21 PM
在C++函数命名中,考虑参数顺序至关重要,可提高可读性、减少错误并促进重构。常见的参数顺序约定包括:动作-对象、对象-动作、语义意义和遵循标准库。最佳顺序取决于函数目的、参数类型、潜在混淆和语言惯例。
 excel函数公式大全
May 07, 2024 pm 12:04 PM
excel函数公式大全
May 07, 2024 pm 12:04 PM
1、 SUM函数,用于对一列或一组单元格中的数字进行求和,例如:=SUM(A1:J10)。2、AVERAGE函数,用于计算一列或一组单元格中的数字的平均值,例如:=AVERAGE(A1:A10)。3、COUNT函数,用于计算一列或一组单元格中的数字或文本的数量,例如:=COUNT(A1:A10)4、IF函数,用于根据指定的条件进行逻辑判断,并返回相应的结果。
 C++ 函数默认参数与可变参数的优缺点比较
Apr 21, 2024 am 10:21 AM
C++ 函数默认参数与可变参数的优缺点比较
Apr 21, 2024 am 10:21 AM
C++函数中默认参数的优点包括简化调用、增强可读性、避免错误。缺点是限制灵活性、命名限制。可变参数的优点包括无限灵活性、动态绑定。缺点包括复杂性更高、隐式类型转换、调试困难。
 C++ 函数返回引用类型有什么好处?
Apr 20, 2024 pm 09:12 PM
C++ 函数返回引用类型有什么好处?
Apr 20, 2024 pm 09:12 PM
C++中的函数返回引用类型的好处包括:性能提升:引用传递避免了对象复制,从而节省了内存和时间。直接修改:调用方可以直接修改返回的引用对象,而无需重新赋值。代码简洁:引用传递简化了代码,无需额外的赋值操作。
 自定义 PHP 函数和预定义函数之间有什么区别?
Apr 22, 2024 pm 02:21 PM
自定义 PHP 函数和预定义函数之间有什么区别?
Apr 22, 2024 pm 02:21 PM
自定义PHP函数与预定义函数的区别在于:作用域:自定义函数仅限于其定义范围,而预定义函数可在整个脚本中访问。定义方式:自定义函数使用function关键字定义,而预定义函数由PHP内核定义。参数传递:自定义函数接收参数,而预定义函数可能不需要参数。扩展性:自定义函数可以根据需要创建,而预定义函数是内置的且无法修改。
 C++ 函数异常进阶:定制错误处理
May 01, 2024 pm 06:39 PM
C++ 函数异常进阶:定制错误处理
May 01, 2024 pm 06:39 PM
C++中的异常处理可通过定制异常类增强,提供特定错误消息、上下文信息以及根据错误类型执行自定义操作。定义继承自std::exception的异常类,提供特定的错误信息。使用throw关键字抛出定制异常。在try-catch块中使用dynamic_cast将捕获到的异常转换为定制异常类型。实战案例中,open_file函数抛出FileNotFoundException异常,捕捉并处理该异常可提供更具体的错误消息。







