如何在Highcharts中使用桑基图来展示数据

如何在Highcharts中使用桑基图来展示数据
桑基图(Sankey Diagram)是一种用于可视化流量、能源、资金等复杂流程的图表类型。它能清晰展示各个节点之间的关系和流动情况,可以帮助我们更好地理解和分析数据。在本文中,我们将介绍如何使用Highcharts来创建和定制一个桑基图,并附上具体的代码示例。
首先,我们需要加载Highcharts库和Sankey模块。在HTML页面中,可以使用如下代码引入:
<script src="https://code.highcharts.com/highcharts.js"></script> <script src="https://code.highcharts.com/modules/sankey.js"></script>
接下来,我们需要定义一个容器来放置图表。可以在HTML页面中创建一个div元素,并指定一个唯一的id。例如:div元素,并指定一个唯一的id。例如:
<div id="container"></div>
然后,在JavaScript中,我们可以使用如下代码来创建一个Sankey图表:
Highcharts.chart('container', {
chart: {
type: 'sankey'
},
title: {
text: '数据流动示例'
},
series: [{
data: [{
name: '节点1'
}, {
name: '节点2'
}, {
name: '节点3'
}],
links: [{
source: '节点1',
target: '节点2',
value: 10
}, {
source: '节点1',
target: '节点3',
value: 5
}, {
source: '节点2',
target: '节点3',
value: 3
}],
nodeWidth: 30,
nodePadding: 10,
colorByPoint: true,
tooltip: {
pointFormat: '<b>{point.name}</b>: {point.value}'
}
}]
});在上述代码中,我们首先指定了图表的类型为sankey。然后,在series中定义了数据和链接的关系。每个节点通过name来标识,而链接则由source、target和value来描述。其中,source表示起始节点,target表示目标节点,value表示流量的数值。我们还可以通过调整nodeWidth和nodePadding来控制节点的宽度和间距,通过colorByPoint来设置节点的颜色,通过tooltip来定义鼠标悬停时的提示信息。
最后,通过调用Highcharts.chart方法,将图表渲染到指定的容器中。
在实际使用中,可以根据具体的需求对图表进行进一步定制。例如,可以设置标题、坐标轴、颜色等。以下是一个更完整的示例代码:
Highcharts.chart('container', {
chart: {
type: 'sankey'
},
title: {
text: '数据流动示例'
},
plotArea: {
colorByPoint: true
},
series: [{
data: [{
name: '节点1'
}, {
name: '节点2'
}, {
name: '节点3'
}],
links: [{
source: '节点1',
target: '节点2',
value: 10
}, {
source: '节点1',
target: '节点3',
value: 5
}, {
source: '节点2',
target: '节点3',
value: 3
}],
nodeWidth: 30,
nodePadding: 10,
colors: ['#7cb5ec', '#2f7ed8', '#434348'],
tooltip: {
pointFormat: '<b>{point.name}</b>: {point.value}'
}
}]
});在上述代码中,我们通过plotArea属性设置了节点的颜色,通过colorsrrreee
rrreee
在上述代码中,我们首先指定了图表的类型为sankey。然后,在series中定义了数据和链接的关系。每个节点通过name来标识,而链接则由source、target和value来描述。其中,source表示起始节点,target表示目标节点,value表示流量的数值。我们还可以通过调整nodeWidth和nodePadding来控制节点的宽度和间距,通过colorByPoint来设置节点的颜色,通过tooltip来定义鼠标悬停时的提示信息。🎜🎜最后,通过调用Highcharts.chart方法,将图表渲染到指定的容器中。🎜🎜在实际使用中,可以根据具体的需求对图表进行进一步定制。例如,可以设置标题、坐标轴、颜色等。以下是一个更完整的示例代码:🎜rrreee🎜在上述代码中,我们通过plotArea属性设置了节点的颜色,通过colors属性指定了节点的自定义颜色。这样,不同的节点将有不同的颜色。🎜🎜通过以上的代码示例,我们可以在Highcharts中使用桑基图来展示数据。希望本文对你有所帮助,能够在实际应用中发挥作用。🎜以上是如何在Highcharts中使用桑基图来展示数据的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Python 绘制惊艳的桑基图,你学会了吗?
Apr 12, 2023 pm 02:28 PM
Python 绘制惊艳的桑基图,你学会了吗?
Apr 12, 2023 pm 02:28 PM
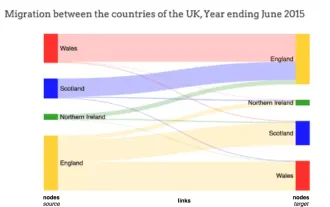
桑基图简介很多时候,我们需要一种必须可视化数据如何在实体之间流动的情况。例如,以居民如何从一个国家迁移到另一个国家为例。这里演示了有多少居民从英格兰迁移到北爱尔兰、苏格兰和威尔士。从这个 桑基图 (Sankey)可视化中可以明显看出,从England迁移到Wales的居民多于从Scotland或Northern Ireland迁移的居民。什么是桑基图?桑基图通常描绘 从一个实体(或节点)到另一个实体(或节点)的数据流。数据流向的实体被称为节点,数据流起源的节点是源节点(例如左侧的England)
 如何在Highcharts中使用动态数据来展示实时数据
Dec 17, 2023 pm 06:57 PM
如何在Highcharts中使用动态数据来展示实时数据
Dec 17, 2023 pm 06:57 PM
如何在Highcharts中使用动态数据来展示实时数据随着大数据时代的到来,对于实时数据的展示变得越来越重要。Highcharts作为一种流行的图表库,提供了丰富的功能和可定制性,使得我们可以灵活地展示实时数据。本文将介绍如何在Highcharts中使用动态数据来展示实时数据,并给出具体的代码示例。首先,我们需要准备一个能够提供实时数据的数据源。在本文中,我
 如何在Highcharts中使用桑基图来展示数据
Dec 17, 2023 pm 04:41 PM
如何在Highcharts中使用桑基图来展示数据
Dec 17, 2023 pm 04:41 PM
如何在Highcharts中使用桑基图来展示数据桑基图(SankeyDiagram)是一种用于可视化流量、能源、资金等复杂流程的图表类型。它能清晰展示各个节点之间的关系和流动情况,可以帮助我们更好地理解和分析数据。在本文中,我们将介绍如何使用Highcharts来创建和定制一个桑基图,并附上具体的代码示例。首先,我们需要加载Highcharts库和Sank
 如何使用Highcharts创建甘特图表
Dec 17, 2023 pm 07:23 PM
如何使用Highcharts创建甘特图表
Dec 17, 2023 pm 07:23 PM
如何使用Highcharts创建甘特图表,需要具体代码示例引言:甘特图是一种常用于展示项目进度和时间管理的图表形式,能够直观地展示任务的开始时间、结束时间和进度。Highcharts是一款功能强大的JavaScript图表库,提供了丰富的图表类型和灵活的配置选项。本文将介绍如何使用Highcharts创建甘特图表,并给出具体的代码示例。一、Highchart
 如何在Highcharts中使用堆叠图表来展示数据
Dec 18, 2023 pm 05:56 PM
如何在Highcharts中使用堆叠图表来展示数据
Dec 18, 2023 pm 05:56 PM
如何在Highcharts中使用堆叠图表来展示数据堆叠图表是一种常见的数据可视化方式,它可以同时展示多个数据系列的总和,并以柱状图的形式显示每个数据系列的贡献。Highcharts是一款功能强大的JavaScript库,提供了丰富的图表种类和灵活的配置选项,可以满足各种数据可视化的需求。在本文中,我们将介绍如何使用Highcharts来创建一个堆叠图表,并提
 如何使用Highcharts创建地图热力图
Dec 17, 2023 pm 04:06 PM
如何使用Highcharts创建地图热力图
Dec 17, 2023 pm 04:06 PM
如何使用Highcharts创建地图热力图,需要具体代码示例热力图是一种可视化的数据展示方式,能够通过不同颜色深浅来表示各个区域的数据分布情况。在数据可视化领域,Highcharts是一个非常受欢迎的JavaScript库,它提供了丰富的图表类型和交互功能。本文将介绍如何使用Highcharts创建地图热力图,并提供具体的代码示例。首先,我们需要准备一些数据
 如何在ECharts中使用柱状图展示数据
Dec 18, 2023 pm 02:21 PM
如何在ECharts中使用柱状图展示数据
Dec 18, 2023 pm 02:21 PM
如何在ECharts中使用柱状图展示数据ECharts是一款基于JavaScript的数据可视化库,在数据可视化的领域非常流行和使用广泛。其中,柱状图是最常见和常用的一种图表类型,可以用于展示各种数值数据的大小、比较和趋势分析。本文将介绍如何使用ECharts来绘制柱状图,并提供代码示例。首先,我们需要在HTML文件中引入ECharts库,可以通过以下方式引
 如何使用Vue实现大屏数据展示的统计图表
Aug 17, 2023 am 09:54 AM
如何使用Vue实现大屏数据展示的统计图表
Aug 17, 2023 am 09:54 AM
如何使用Vue实现大屏数据展示的统计图表在现代信息化社会中,数据统计与可视化已经成为决策和分析的重要手段。为了更直观地展示数据,我们经常使用统计图表。在Vue框架下,使用一些优秀的图表库可以轻松地实现大屏数据展示的需求。本文将介绍如何使用Vue结合echarts和chart.js两个主流的统计图表库来展示数据。首先,我们需要为Vue项目安装echarts和c






