解决电脑宽带连接错误代码651的方法
很多小伙伴打开电脑连接宽带的时候,电脑提示错误651,这是什么情况呢?出现651是由于用户终端电脑与网通局端设备连接不通所导致的,有可能是外部断线或者设备出了问题,我们可以联系运营商解决,或者检查一下设备,具体的教程一起来看看吧。
解决电脑宽带连接651错误的详细教程
方法1:网卡驱动故障
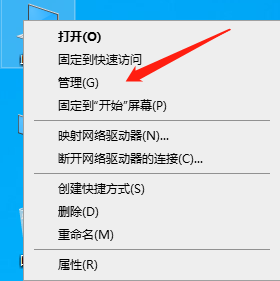
1、首先考虑网卡驱动问题,这个问题比较常见,右键点击桌面计算机——管理,如下图所示

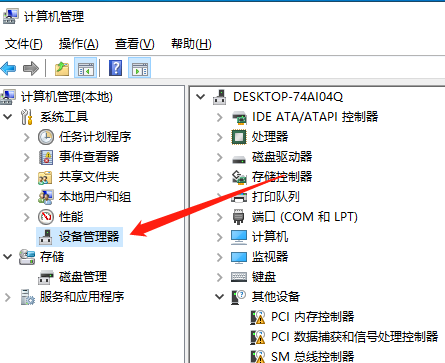
2、在计算机属性页面选择“设备管理器”进入。

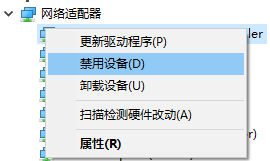
3、在设备管理器页面找到“网络适配器”下面一般有两个网卡,一个有线一个无线网卡,点击有线网卡右键——禁用!如下图所示,

出现提示框点击确定,然后再右键启动!看看重新拨号是否正常,如果不正常请往下看。
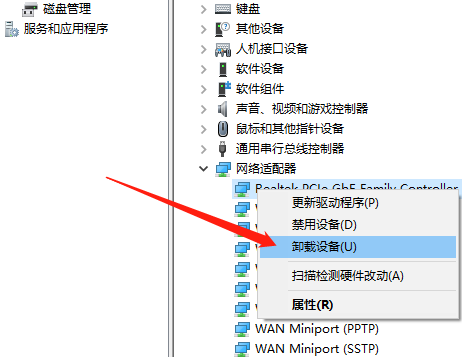
4、右键有线网卡,选择卸载,将网卡驱动卸载掉!如下图所示

5、点击设备管理器菜单的操作——扫描硬件改动,系统一般会用通用驱动重新驱动网卡,安装完成后,重新启动计算机!应该可以了

方法2:日志文件写入被禁止
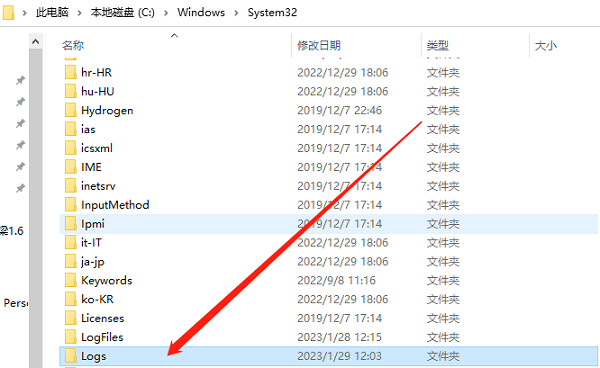
1、日志文件的路径C:WindowsSystem32LogFilesWMI,这个文件夹如果没有管理员权限,宽带连接也会有问题,出现651或711等错误提示的!首先双击计算机,进入计算机文件夹,在地址栏输入C:WindowsSystem32LogFiles后回车,如下图所示:

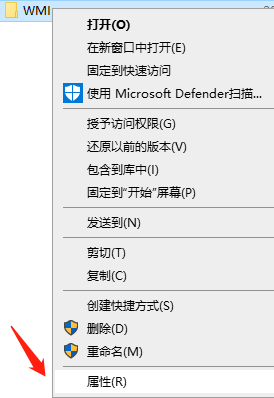
2、在LOgFiles文件夹下找到WMI文件夹,然后选中点击右键——属性,如下图所示i!其实就是让它获得永久管理员权限!我的方法可以不用每次重启电脑后都要修改一次权限

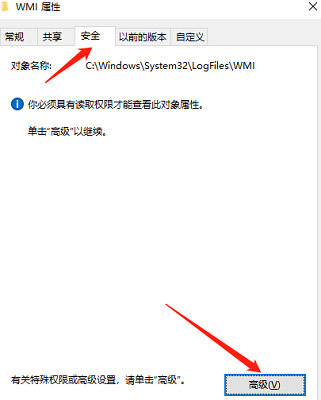
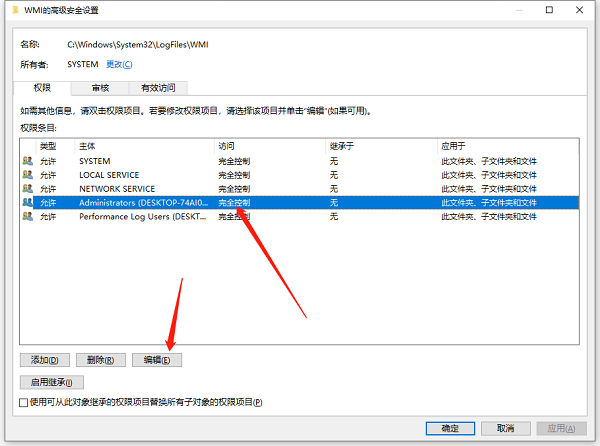
3、在WMI文件夹属性页面,选择安全选项卡——点击高级设置。如下图所示

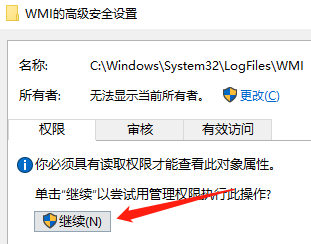
4、在 WMI文件夹高级属性页面,选择权限——继续,如下图所示;

5、在WMI文件夹高级页面,选中你目前使用的账户,然后点击编辑按钮,如下图所示;

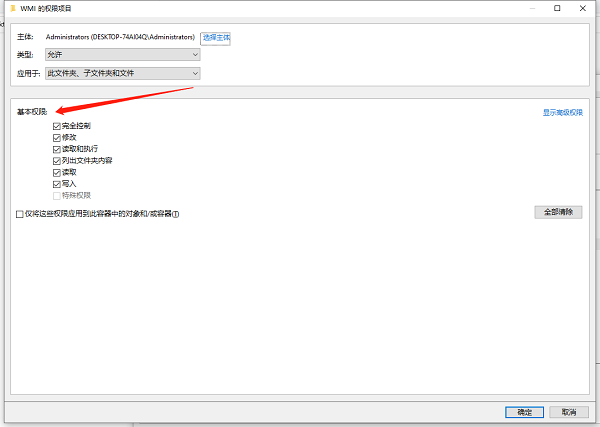
6、在进入你的账号对WMI文件夹控制选项中,将完全控制下方的所有选项全部勾选,如下图所示,然后点击确定按钮。

7、修改完成后,点击应用按钮,后面的修改提示选择确定即可!完成修改后重新启动你的计算机

方法3:运营商网络调整
1、联系你的宽带网络提供商,电信用户拨打:10000、联通10010、移动10086,转到人工服务,直接说你的宽带连接报错651,他们会马上查找问题的,内部帮你重置一下就行了!如果线路问题也会告诉你什么时候好或什么时候维修的!
2、如果到上一步还无法解决的话,说明却是是电脑系统问题了!请换一台电脑或系统还原一下就可以了。
以上是解决电脑宽带连接错误代码651的方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 PS一直显示正在载入是什么原因?
Apr 06, 2025 pm 06:39 PM
PS一直显示正在载入是什么原因?
Apr 06, 2025 pm 06:39 PM
PS“正在载入”问题是由资源访问或处理问题引起的:硬盘读取速度慢或有坏道:使用CrystalDiskInfo检查硬盘健康状况并更换有问题的硬盘。内存不足:升级内存以满足PS对高分辨率图片和复杂图层处理的需求。显卡驱动程序过时或损坏:更新驱动程序以优化PS和显卡之间的通信。文件路径过长或文件名有特殊字符:使用简短的路径和避免使用特殊字符。PS自身问题:重新安装或修复PS安装程序。
 如何通过CSS选择第一个类名为item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通过CSS选择第一个类名为item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素个数不固定的情况下如何通过CSS选择第一个指定类名的子元素在处理HTML结构时,常常会遇到元素个数不�...
 PS启动时一直显示正在载入如何解决?
Apr 06, 2025 pm 06:36 PM
PS启动时一直显示正在载入如何解决?
Apr 06, 2025 pm 06:36 PM
PS启动时卡在“正在载入”可能是由于各种原因造成的:禁用损坏或冲突的插件。删除或重命名损坏的配置文件。关闭不必要的程序或升级内存,避免内存不足。升级到固态硬盘,加快硬盘读取速度。重装PS修复损坏的系统文件或安装包问题。查看错误日志分析启动过程中的错误信息。
 PS导出PDF有哪些常见问题
Apr 06, 2025 pm 04:51 PM
PS导出PDF有哪些常见问题
Apr 06, 2025 pm 04:51 PM
导出PS为PDF时常见问题及解决方法:字体嵌入问题:勾选"字体"选项,选择"嵌入",或将字体转换成曲线(路径)。颜色偏差问题:将文件转换成CMYK模式,并进行校色;直接用RGB导出需做好预览和颜色偏差的心理准备。分辨率和文件大小问题:根据实际情况选择分辨率,或使用压缩选项优化文件体积。特殊效果问题:导出前将图层合并(扁平化),或权衡利弊。
 Bootstrap列表如何移除默认样式?
Apr 07, 2025 am 10:18 AM
Bootstrap列表如何移除默认样式?
Apr 07, 2025 am 10:18 AM
Bootstrap 列表的默认样式可以通过 CSS 覆盖来移除。使用更具体的 CSS 规则和选择器,遵循 "就近原则" 和 "权重原则",覆盖 Bootstrap 默认的样式。为避免样式冲突,可使用更具针对性的选择器。如果遇到覆盖不成功的情况,可调整自定义 CSS 的权重。同时注意性能优化,避免过度使用 !important,撰写简洁高效的 CSS 代码。
 H5页面制作如何开始
Apr 06, 2025 am 07:12 AM
H5页面制作如何开始
Apr 06, 2025 am 07:12 AM
要制作 H5 页面,你需要掌握 HTML(搭建结构)、CSS(美化外观)、JavaScript(增加交互),它们就像搭建房子的框架、装修、电器。通过 CSS,你可以改变文字颜色、字体大小和布局;JavaScript 则负责响应事件和动画效果。进阶技巧包括使用框架、响应式设计、代码规范化和调试技巧。常见错误包括路径问题、浏览器兼容性和性能优化,需注意解决。








