win10分区整理的整数计算解决方法
在Windows分区时如果简单地按照 1GB = 1024 MB 的方式输入计算出来的值的话,最终总是只能得到类似259.5 GB / 59.99 GB / 60.01 GB 这样结果,而不是整数,那么win10分区整数是如何计算的呢?下面跟小编一起来看看吧。
win10分区整数计算的公式:
1、公式为:(X-1)×4+1024×X=Y。
2、想要得到Windows的整数分区必须要知道一个公式,通过这个公式算出的值才能被Windows认成整数GB的值。
3、其中,X就是想要得到的整数分区的数值,单位是GB,Y是分区时应该输入的数字,单位是MB。
4、例如,想得到Windows下的3GB 空间,那么分区时就应该输入(3-1)×4+1024×3=3080。
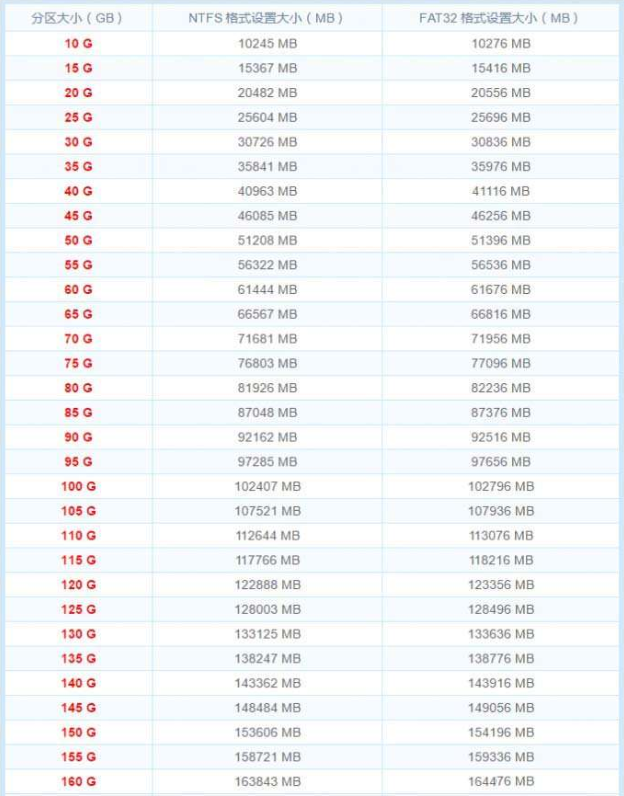
5、下面就是一些常见的例子。
5GB:(5-1)×4+1024×5=5136
10GB:(10-1)×4+1024×10=10276
15GB:(15-1)×4+1024×15=15416
20GB:(20-1)×4+1024×20=20556

6、在异次元网站上曾经推出过一个“在线硬盘整数分区计算器”,你可以输入想要的整数 GB 值,他就能帮你计算出需要输入多少 MB。
但是,很多人发现直接输入这个结果却发现在分第一个区(也就是C盘) 时还是不能获得整数,其实这里有一个需要注意的地方。
因为 Windows 在分第一个区时,它会自动创建额外3个隐藏的分区,它们的大小如下 (这是我在 Surface Pro 3 上安装 Windows 10 为例,
7、不确定不同版本的系统的隐藏分区大小是否均一致,请以自己的电脑为准):Windows 10 自动创建的隐藏分区大小列表。
450 MB 恢复分区
100 MB 系统分区
16 MB MSR (保留)

8、因此在计算第一个分区时,你应该先将所有隐藏的分区均删除干净(列表中只剩下一个未分配的空间),尝试创建一次分区,拿到全部隐藏分区的大小并记下来。再次全部删除掉重新创建,
然后将“在线整数分区计算器”的结果“加上这些隐藏分区的大小总和”后才能实现整数分区。
譬如我以 60GB 为例,通过计算器得到�0�261444 MB,那么我最终需要输入第一个分区的值就应该是�0�261444 + 450 +100 + 16 = 62010。

9、那么总结起来就是:C 盘分区大小= 计算器获得的值 + 隐藏分区大小总和其他分区大小= 计算器计算获得的值,Windows 10 的 C 盘整数分区都可以按这个方法来计算。而余下的分区只需按照计算器的值输入则可。
以上是win10分区整理的整数计算解决方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 PS一直显示正在载入是什么原因?
Apr 06, 2025 pm 06:39 PM
PS一直显示正在载入是什么原因?
Apr 06, 2025 pm 06:39 PM
PS“正在载入”问题是由资源访问或处理问题引起的:硬盘读取速度慢或有坏道:使用CrystalDiskInfo检查硬盘健康状况并更换有问题的硬盘。内存不足:升级内存以满足PS对高分辨率图片和复杂图层处理的需求。显卡驱动程序过时或损坏:更新驱动程序以优化PS和显卡之间的通信。文件路径过长或文件名有特殊字符:使用简短的路径和避免使用特殊字符。PS自身问题:重新安装或修复PS安装程序。
 PS导出PDF有哪些常见问题
Apr 06, 2025 pm 04:51 PM
PS导出PDF有哪些常见问题
Apr 06, 2025 pm 04:51 PM
导出PS为PDF时常见问题及解决方法:字体嵌入问题:勾选"字体"选项,选择"嵌入",或将字体转换成曲线(路径)。颜色偏差问题:将文件转换成CMYK模式,并进行校色;直接用RGB导出需做好预览和颜色偏差的心理准备。分辨率和文件大小问题:根据实际情况选择分辨率,或使用压缩选项优化文件体积。特殊效果问题:导出前将图层合并(扁平化),或权衡利弊。
 如何通过CSS选择第一个类名为item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通过CSS选择第一个类名为item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素个数不固定的情况下如何通过CSS选择第一个指定类名的子元素在处理HTML结构时,常常会遇到元素个数不�...
 无法以 root 身份登录 mysql
Apr 08, 2025 pm 04:54 PM
无法以 root 身份登录 mysql
Apr 08, 2025 pm 04:54 PM
无法以 root 身份登录 MySQL 的原因主要在于权限问题、配置文件错误、密码不符、socket 文件问题或防火墙拦截。解决方法包括:检查配置文件中 bind-address 参数是否正确配置。查看 root 用户权限是否被修改或删除,并进行重置。验证密码是否准确无误,包括大小写和特殊字符。检查 socket 文件权限设置和路径。检查防火墙是否阻止了 MySQL 服务器的连接。
 Vue中export default如何使用
Apr 07, 2025 pm 07:21 PM
Vue中export default如何使用
Apr 07, 2025 pm 07:21 PM
Vue 中 export default 揭秘:默认导出,一次性导入整个模块,无需指定名称。编译时将组件转换为模块,通过构建工具打包生成可用的模块。可与命名导出结合,同时导出其他内容,如常量或函数。常见问题包括循环依赖、路径错误和构建错误,需要仔细检查代码和导入语句。最佳实践包括代码分割、可读性和组件复用。
 Bootstrap列表如何移除默认样式?
Apr 07, 2025 am 10:18 AM
Bootstrap列表如何移除默认样式?
Apr 07, 2025 am 10:18 AM
Bootstrap 列表的默认样式可以通过 CSS 覆盖来移除。使用更具体的 CSS 规则和选择器,遵循 "就近原则" 和 "权重原则",覆盖 Bootstrap 默认的样式。为避免样式冲突,可使用更具针对性的选择器。如果遇到覆盖不成功的情况,可调整自定义 CSS 的权重。同时注意性能优化,避免过度使用 !important,撰写简洁高效的 CSS 代码。








