图片加载缓慢或无法正常显示的网页访问问题
很多小伙伴在用打开网页的时候,发现网页的图片加载很慢或者直接加载不出来,显示一个×的标志,这是怎么一回事呢?可能是你的网速过低,等待一会就可以了,也可能是设置里面开启了省流量模式,具体的解决方法下面一起来看看吧。
快速打开网页图片的方法
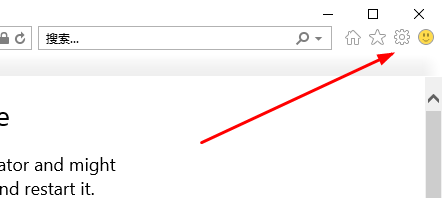
1、首先进入你的网页,然后去点击右上角的齿轮进入设置。

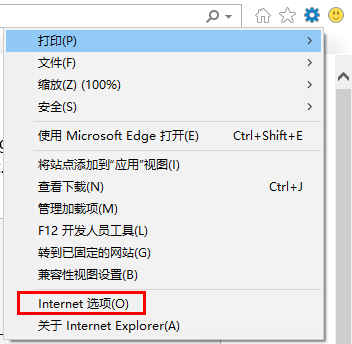
2、之后点击弹出列表的“Internet选项”。

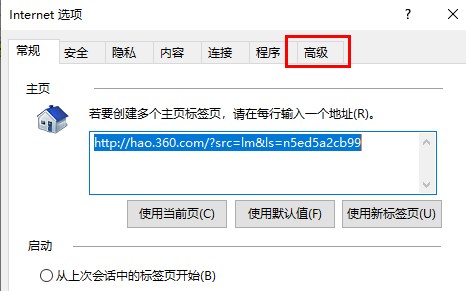
3、在工具栏中选择“高级”。

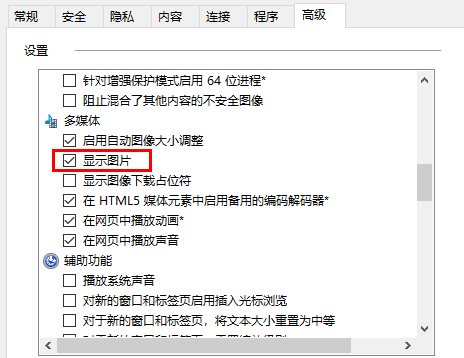
4、最后勾选“显示图片”就可以了。

5、还有就是你的网络如果很慢,图片也会很慢,可以尝试换个网络,或者换个浏览器。
以上是图片加载缓慢或无法正常显示的网页访问问题的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 wps图片显示不全是什么原因?wps图片显示不全的解决办法
Mar 14, 2024 am 08:04 AM
wps图片显示不全是什么原因?wps图片显示不全的解决办法
Mar 14, 2024 am 08:04 AM
在编辑wps文档的过程中,经常需要在文档中插入一些图片,但是插入之后发现图片只显示一半,这是怎么回事?wps图片显示不全是什么原因?下面就让小编来跟大家介绍一下这个问题吧。 这个问题的原因是由于行间距设置成较小的“固定值”导致文字被上下行“吃掉”了。你可以选择图片周围的文字,然后检查“段落”属性,可能会发现行间距被设置为了“固定值”,而图片的环绕方式则是默认的“嵌入型”。 所以知道了问题的所在,那么就把行间距由“固定值”改成&
 火狐浏览器图片显示问题解决方法
Jan 29, 2024 pm 10:45 PM
火狐浏览器图片显示问题解决方法
Jan 29, 2024 pm 10:45 PM
火狐浏览器无法显示图片怎么办?我们在使用火狐浏览器的时候,图片无法正常的显示出来,应该怎么办!有小伙伴近期在使用火狐浏览器的时候,发现网页中自带的图片,无法正常的显示出来,是已经开裂的状态,这对他们浏览网页带来了很大的不方便,这种情况的解决办法,小编下面整理了详细的方法步骤,不会的话跟着我一起往下看吧!火狐浏览器无法显示图片解决办法1、打开火狐浏览器,在浏览器的地址栏中输入【“about:config”】并按下回车键,如图所示。2、此时会显示如下图所示的警告内容,点击【接受风险并继续】按钮,如图
 使用CakePHP框架实现图片上传和显示的步骤
Jul 29, 2023 pm 04:21 PM
使用CakePHP框架实现图片上传和显示的步骤
Jul 29, 2023 pm 04:21 PM
使用CakePHP框架实现图片上传和显示的步骤引言:在现代Web应用程序中,图片上传和显示是常见的功能需求。CakePHP框架为开发者提供了强大的功能和便捷的工具,使得实现图片上传和显示变得简单高效。本文将向您介绍如何使用CakePHP框架来实现图片上传和显示。步骤1:创建文件上传表单首先,我们需要在视图文件中创建一个表单,用于用户上传图片。以下是一个示例的
 揭秘CSS框架的优化技巧,轻松提升网页加载速度
Jan 16, 2024 am 09:42 AM
揭秘CSS框架的优化技巧,轻松提升网页加载速度
Jan 16, 2024 am 09:42 AM
CSS框架优化技巧大揭秘:让你的网页加载速度飞快越来越多的网站采用了CSS框架来加快页面设计和开发的速度。然而,过多的CSS框架可能会导致网页加载速度变慢,给用户带来不良的体验。为了让你的网页加载速度更快,本文将分享一些CSS框架优化的技巧,以及具体的代码示例。精简CSS框架许多CSS框架提供了大量的样式和功能,但并不是每个网页都需要全部的样式。一些框架还包
 使用Go语言加速Web应用的加载速度
Jun 18, 2023 pm 05:49 PM
使用Go语言加速Web应用的加载速度
Jun 18, 2023 pm 05:49 PM
近年来,Web应用的加载速度成为了许多开发者和用户关注的热点话题。加载速度快的Web应用能够更好地提高用户体验,减少用户流失率和增加转化率。而Go语言作为一种高效且简单易用的编程语言,能够帮助开发者加速Web应用的加载速度,提高用户的满意度和使用体验。Go语言的出现,是为了解决Google在开发大型分布式软件时所遇到的问题——编译速度慢,程序运行耗时长等。从
 Vue开发建议:如何优化页面加载速度和性能
Nov 22, 2023 pm 06:14 PM
Vue开发建议:如何优化页面加载速度和性能
Nov 22, 2023 pm 06:14 PM
Vue是一种现代化的JavaScript框架,用于构建用户界面。它的简洁、高效和灵活的特性使得它成为前端开发的首选工具之一。然而,在开发Vue应用时,如何优化页面的加载速度和性能成为一个重要问题。本文将分享一些Vue开发的建议,帮助开发者们优化页面的加载速度和性能。使用Vue的异步组件加载Vue允许我们将组件定义为异步加载。通过使用import()来动态导入
 图片加载缓慢或无法正常显示的网页访问问题
Dec 31, 2023 pm 09:47 PM
图片加载缓慢或无法正常显示的网页访问问题
Dec 31, 2023 pm 09:47 PM
很多小伙伴在用打开网页的时候,发现网页的图片加载很慢或者直接加载不出来,显示一个×的标志,这是怎么一回事呢?可能是你的网速过低,等待一会就可以了,也可能是设置里面开启了省流量模式,具体的解决方法下面一起来看看吧。快速打开网页图片的方法1、首先进入你的网页,然后去点击右上角的齿轮进入设置。2、之后点击弹出列表的“Internet选项”。3、在工具栏中选择“高级”。4、最后勾选“显示图片”就可以了。5、还有就是你的网络如果很慢,图片也会很慢,可以尝试换个网络,或者换个浏览器。
 深度探析HTML缓存机制:优化网页加载速度
Jan 23, 2024 am 10:21 AM
深度探析HTML缓存机制:优化网页加载速度
Jan 23, 2024 am 10:21 AM
HTML缓存机制解析:让网页加载速度更快,需要具体代码示例摘要:在互联网时代,网页加载速度成为用户体验的重要指标。为了提高网页的加载速度,HTML缓存机制成为一种有效的优化方式。本文将详细解析HTML缓存机制的原理,并提供具体的代码示例以实现快速加载网页。引言:随着网络技术的不断发展,人们对网页加载速度的要求越来越高。当用户访问一个网站时,如果网页加载速度过






