检测浏览器是否支持html5视频的代码_html5教程技巧
html5
支持
浏览器
视频
在http://www.w3school.com.cn学习html5的时候,看到一个检测您的浏览器是否支持 HTML5 视频的方法:
运行效果:
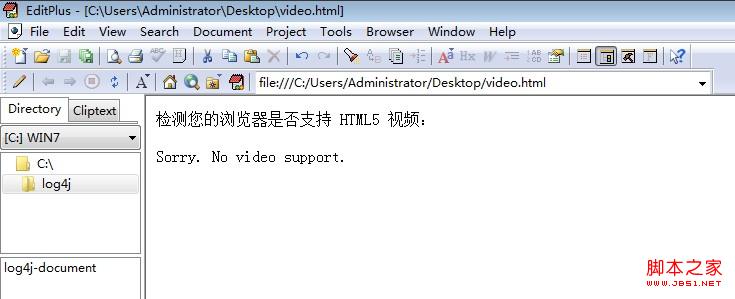
1.在EditPlus中运行


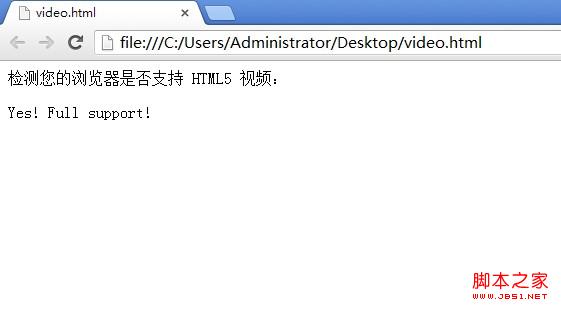
2.在chrome浏览器中运行


=======================================================
代码部分:
=======================================================
复制代码
代码如下:检测您的浏览器是否支持 HTML5 视频:
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
2 周前
By 尊渡假赌尊渡假赌尊渡假赌
击败分裂小说需要多长时间?
1 个月前
By DDD
R.E.P.O.最佳图形设置
2 周前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
1 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
2 周前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何在网页上正确显示本地安装的'荆南麦圆体”?
Apr 05, 2025 pm 10:33 PM
如何在网页上正确显示本地安装的'荆南麦圆体”?
Apr 05, 2025 pm 10:33 PM
在网页中使用本地安装的字体文件最近,我从网上下载了一种免费字体,并成功将其安装到了我的系统中。现在...
 如何使用 CSS 和 Flexbox 实现图片和文本在不同屏幕尺寸下的响应式布局?
Apr 05, 2025 pm 06:06 PM
如何使用 CSS 和 Flexbox 实现图片和文本在不同屏幕尺寸下的响应式布局?
Apr 05, 2025 pm 06:06 PM
使用CSS实现响应式布局当我们希望在网页设计中实现不同屏幕尺寸下的布局变化时,CSS...
 如何获取58同城工作页面上的实时申请和浏览人数数据?
Apr 05, 2025 am 08:06 AM
如何获取58同城工作页面上的实时申请和浏览人数数据?
Apr 05, 2025 am 08:06 AM
如何在爬虫时获取58同城工作页面的动态数据?在使用爬虫工具爬取58同城的某个工作页面时,可能会遇到这样�...
 如何通过CSS自定义resize符号并使其与背景色统一?
Apr 05, 2025 pm 02:30 PM
如何通过CSS自定义resize符号并使其与背景色统一?
Apr 05, 2025 pm 02:30 PM
CSS自定义resize符号的方法与背景色统一在日常开发中,我们经常会遇到需要自定义用户界面细节的情况,比如调...
 PC页面缩放后样式保持不变:有哪些可行的解决方案?
Apr 05, 2025 am 07:51 AM
PC页面缩放后样式保持不变:有哪些可行的解决方案?
Apr 05, 2025 am 07:51 AM
保持页面缩放后样式不变的挑战许多开发者在制作PC页面时,都会遇到一个棘手的问题:当用户放大或缩小浏览�...
 为什么两个inline-block元素会出现错位显示?如何解决这个问题?
Apr 05, 2025 pm 08:09 PM
为什么两个inline-block元素会出现错位显示?如何解决这个问题?
Apr 05, 2025 pm 08:09 PM
探讨两个inline-block元素错位显示的原因在前端开发中,我们经常会遇到元素排版的问题,特别是当使用inline-block...








