路径图展示了AI '替代” 人类职业的趋势
我昨天看到了一张有趣的图片,上面是一个“AI 取代人类路径的级别图”。
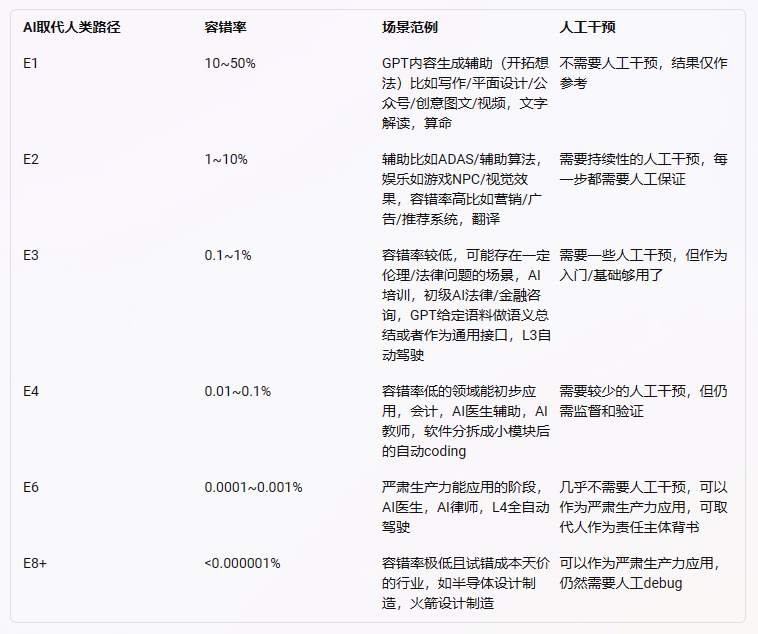
 图片
图片
根据图中的显示,游戏分为六个不同的等级,从E1到E8+。
从图中我们可以观察到,人工智能(AI)正在取代人类在不同领域的应用。而人工智能的应用领域路径则是由其容错率来决定的。
简而言之,这里的容错率就是指试错所带来的成本。
AI将逐渐取代从容错率较高到较低的行业,逐渐“取代”人类职业。
以往,我们常认为创意型的工作需要依赖人类的思维,是不容易被取代的。然而,随着人工智能的发展,这种看法似乎并不完全正确。
像创意类的工作往往没有固定答案,而那些没有明确答案的工作往往更容易被人工智能所替代。
为什么会这样呢?这其中可能就牵扯到了容错率的问题,往往越没有标准答案的工作,客户对工作可能就没有那么挑剔,客户没有那么挑剔的话,成本代价就相对较低。
AI很难取代那些有明确且严格标准的工作,因为这些标准是统一的,客户对此也很清楚。无论表现好坏,他们都会非常挑剔,因为成本和代价都很高,所以他们不敢轻易让AI智能来替代。
包括自动驾驶也是一样,对自动驾驶技术来讲,我们是有严格标准的, 必须达到什么条件和标准才能上路,否则,一旦出了责任事故,是涉及生命安全的,甚至责任该怎么划分呢?这可能都不清楚。
自动驾驶一直遥遥无期就是因为错误率达不到预期值(仅仅和人类一个量级)。责任主体是很严肃的问题,所以实现全自动 L4 错误率降到足够低才有能力应对天价赔偿。
会计也是类似道理,GPT 的结果写的再好,也还需要会计作为责任人签字担责。如果 AI 错误率在 1% 这个量级,那么仍然需要人检查验证,实际上和现在会计领域工具相比没有明显的改善,甚至在准确率上不如现有工具(现有工具也能自动导入文件,也有很多各角度检查功能)。
那么从错误率由高到低,就很容易看出 AI “取代” 职业的时间线了。
前一段时间,我在装修房子,瓦工师傅是一个 30 多岁比较年轻的师傅,他说我一个月干两个活就够了,两个活基本上就过万了,日子还挺舒服的。
当时,我还跟瓦工师傅聊天说这件事呢。我说那你们这个工作挺好的,不少挣钱,而且不容易被 AI 人工智能取代。
毕竟, 贴瓷砖是一个标准很严格,但又很难被 AI 量化的工作。你看现在的工作,反而是哪些坐办公室的人的工作容易被替代。
瓦工师傅说:现在干瓦工的很少,除了一些老师傅之外,年轻人更不愿意干。
我说:那你们的价值可能在未来越来越高,物以稀为贵。何况 AI 也很难取代你们的工作。
在和瓦工师傅聊天的过程中,我还说,其实有一些工作也不是不能被 AI 取代,但是,其中要考虑取代成本。
所以,除了容错率之外,还需要考虑取代成本。
就是 AI 工作成本 > 人工成本的工作,AI 也不会取代这类工作。
为什么我会有这个想法的,我跟瓦工师傅聊天,我说你们贴瓷砖需要保证提出来的瓷砖比较平整,保持平整这件事,AI 可能并不是做不到,而是可能需要的成本比较高;再比如不同的房子大小不一样,里面业主对瓷砖的铺设要求也不一样,这时候,即使有机器了,可能也需要设计师搞出大量的测量数据之后,再喂给机器,这里面的成本可能也挺高的。
其实,贴瓷砖里面涉及的细节很多。如果每个细节都提炼出来,分派给机器,成本是极高的。
所以,如果你从事的工作里面牵扯的细节很复杂,每个细节又有严格的标准,这类工作也很难被 AI 取代,不仅仅是容错率低,更有可能是 AI 工作的成本比人工成本高。
对此大家怎么看呢?
以上是路径图展示了AI '替代” 人类职业的趋势的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何用PS羽化制作透明效果?
Apr 06, 2025 pm 07:03 PM
如何用PS羽化制作透明效果?
Apr 06, 2025 pm 07:03 PM
透明效果制作方法:用选区工具和羽化配合:选取透明区域并羽化,柔化边缘;改变图层混合模式和不透明度控制透明度。用蒙版和羽化:选取并羽化区域;添加图层蒙版,灰度渐变控制透明度。
 Bootstrap图片居中的兼容性如何
Apr 07, 2025 am 07:51 AM
Bootstrap图片居中的兼容性如何
Apr 07, 2025 am 07:51 AM
Bootstrap 图片居中面临兼容性问题,解决方案如下:使用 mx-auto 针对 display: block 的图片水平居中。垂直居中使用 Flexbox 或 Grid 布局,确保父元素垂直居中对齐子元素。对于 IE 浏览器兼容性,使用 Autoprefixer 等工具自动添加浏览器前缀。优化图片大小、格式和加载顺序,提升页面性能。
 Bootstrap列表如何改变大小?
Apr 07, 2025 am 10:45 AM
Bootstrap列表如何改变大小?
Apr 07, 2025 am 10:45 AM
Bootstrap 列表的大小取决于包含列表的容器的大小,而不是列表本身。使用 Bootstrap 的网格系统或 Flexbox 可以控制容器的大小,从而间接调整列表项的大小。
 PS卡在载入界面怎么办?
Apr 06, 2025 pm 06:54 PM
PS卡在载入界面怎么办?
Apr 06, 2025 pm 06:54 PM
PS卡在载入界面可能是由软件自身(文件损坏或插件冲突)、系统环境(驱动过时或系统文件损坏)或硬件(硬盘损坏或内存条故障)问题造成的。首先检查计算机资源是否充足,关闭后台程序释放内存和CPU资源。修复PS安装或检查插件是否存在兼容性问题。更新或回退PS版本。检查显卡驱动并更新,运行系统文件检查。若排除上述问题,则可以尝试硬盘检测和内存测试。
 Bootstrap列表如何添加图标?
Apr 07, 2025 am 10:42 AM
Bootstrap列表如何添加图标?
Apr 07, 2025 am 10:42 AM
在 Bootstrap 列表中添加图标的方法:直接将图标塞入列表项<li>,使用图标库(例如 Font Awesome)提供的类名。利用 Bootstrap 类对齐图标和文字(例如 d-flex、justify-content-between、align-items-center)。使用 Bootstrap 标签组件(badge)显示数字或状态。调整图标位置(flex-direction: row-reverse;),控制样式(CSS 样式)。常见错误:图标不显示(未
 Bootstrap列表如何实现嵌套?
Apr 07, 2025 am 10:27 AM
Bootstrap列表如何实现嵌套?
Apr 07, 2025 am 10:27 AM
Bootstrap 中嵌套列表需要使用 Bootstrap 的网格系统来控制样式。首先用外层 <ul> 和 <li> 创建列表,然后将内层列表包裹在 <div class="row"> 中,并在内层列表上添加 <div class="col-md-6"> 来指定内层列表占据一行的一半宽度。这样,内层列表就能拥有合适
 Vue.js 中字符串转对象用什么方法?
Apr 07, 2025 pm 09:39 PM
Vue.js 中字符串转对象用什么方法?
Apr 07, 2025 pm 09:39 PM
Vue.js 中字符串转对象时,首选 JSON.parse() 适用于标准 JSON 字符串。对于非标准 JSON 字符串,可根据格式采用正则表达式和 reduce 方法或解码 URL 编码字符串后再处理。根据字符串格式选择合适的方法,并注意安全性与编码问题,以避免 bug。
 Bootstrap 5的列表样式有什么变化?
Apr 07, 2025 am 11:09 AM
Bootstrap 5的列表样式有什么变化?
Apr 07, 2025 am 11:09 AM
Bootstrap 5 列表样式改动主要在于细节优化和语义化提升,包括:无序列表默认内边距精简,视觉效果更干净利落;列表样式更强调语义,增强可访问性和可维护性。






