Html5游戏开发之乒乓Ping Pong游戏示例(一)
在这一章节我们将:
准备开发工具
建立我们的第一个游戏-Ping Pong
学习使用Jquery JavaScript库做基本定位
获取键盘输入
Creating the Ping Pong game with scoring
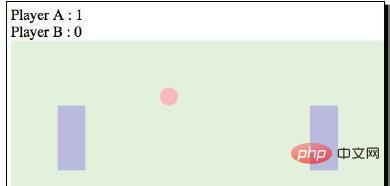
下面的游戏截图就是我们本章学习后的成果。它是一款乒乓游戏,有2个玩家使用一个键盘比赛。


那么,现在就让我们开始创建我们的游戏。
准备开发环境
HTML5游戏开发和网站开发是相似。我们需要一个web浏览器和一个优秀的文本编辑工具。
文本编辑工具很多都很优秀,使用你喜欢的就好。如果你没有,我推荐你使用Notepad 这款体积小,速度快的编辑工具。关于浏览器,我们需要一款支持HTML5,CSS3特性和能过提供给我们调试工具的浏览器。
这有几个可供选择的浏览器:Apple Safari (http://apple.com/safari/), Google Chrome (http://www.google.com/chrome/),Mozilla Firefox (http://mozilla.com/firefox/), and Opera (http://opera.com),这几款浏览器都支持我们需要的特性。
准备HTML文档
每一个网站、页面和Html5游戏都是从默认的HTML文档开始。而这个HTML文档是从基本的HTML代码开始的。我们也将从index.html开始我们的HTML5游戏开发。
行动时间
我们将从头开始创建我们的HTML5乒乓游戏。这听起来是要我们自己准备所有的事情,幸运的是至少我们能够使用JavaScript库帮助我们。Jquery 就是这样的JavaScript库我们将在所有的例子中使用它。这将有助于简化我们的JavaScript逻辑:
1、 创建一个叫pingpong的新文件夹
2、 在文件夹里再创建一个叫js的文件夹
3、 下载jQuery
4、 选择Production并点击DownloadJquery.
5、 将jquery-1.7.1.min.js保存在我们新创建的2的文件夹里
6、 创建一个名叫index.html的新文件并保存到1创建的文件夹里。
7、 用文本编辑器打开index.html文件并插入空的HTML模版:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
8、在body结束标签前引用jQuery文件
1 |
|
9、 最后,我们要确保Jquery载入成功.我们通常在body结束标签前JQuery文件之后放置以下代码检查:
1 2 3 4 5 |
|
10、保存index.html并用浏览器打开它。我们应该看到以下的提示窗口。这意味着我们的jQuery是正确设置的:


发生了什么?
我们只是用JQuery创建了一个基本的HTML5页面,并确保正确加载了jQuery。
新的HTML5 doctype
在HTML5中DOCTYPE和meta tags都得到了简化.
在Html4.01,我们声明doctype需要以下代码:
1 |
|
它很长,对吧?然而在HTML5,doctyp声明就简单了许多:
代码如下:
1 |
|
我们甚至没有声明HTML的版本,这意味这HTML5将兼容以前的HTML版本而未来的HTML版本也同样会支持HTML5的版本。
Meta标签也同样的到了简化,我们现在使用以下的代码定义HTML的字符集:
代码如下:
1 |
|
推荐学习:《HTML视频教程》《JavaScript视频教程》

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 h5项目怎么运行
Apr 06, 2025 pm 12:21 PM
h5项目怎么运行
Apr 06, 2025 pm 12:21 PM
运行 H5 项目需要以下步骤:安装 Web 服务器、Node.js、开发工具等必要工具。搭建开发环境,创建项目文件夹、初始化项目、编写代码。启动开发服务器,使用命令行运行命令。在浏览器中预览项目,输入开发服务器 URL。发布项目,优化代码、部署项目、设置 Web 服务器配置。
 H5页面制作究竟指什么
Apr 06, 2025 am 07:18 AM
H5页面制作究竟指什么
Apr 06, 2025 am 07:18 AM
H5 页面制作是指使用 HTML5、CSS3 和 JavaScript 等技术,创建跨平台兼容的网页。其核心在于浏览器解析代码,渲染结构、样式和交互功能。常见技术包括动画效果、响应式设计和数据交互。为避免错误,应使用开发者工具调试;而性能优化和最佳实践则包括图像格式优化、减少请求和代码规范等,以提高加载速度和代码质量。
 h5怎么制作点击图标
Apr 06, 2025 pm 12:15 PM
h5怎么制作点击图标
Apr 06, 2025 pm 12:15 PM
制作 H5 点击图标的步骤包括:在图像编辑软件中准备方形源图像。在 H5 编辑器中添加交互性,设置点击事件。创建覆盖整个图标的热点。设置点击事件的操作,如跳转页面或触发动画。导出 H5 文档为 HTML、CSS 和 JavaScript 文件。将导出的文件部署到网站或其他平台。
 H5指的是什么?探索上下文
Apr 12, 2025 am 12:03 AM
H5指的是什么?探索上下文
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 什么是H5编程语言?
Apr 03, 2025 am 12:16 AM
什么是H5编程语言?
Apr 03, 2025 am 12:16 AM
H5不是独立编程语言,而是HTML5、CSS3和JavaScript的集合,用于构建现代Web应用。1.HTML5定义网页结构和内容,提供新标签和API。2.CSS3控制样式和布局,引入动画等新特性。3.JavaScript实现动态交互,通过DOM操作和异步请求增强功能。
 H5页面制作是前端开发吗
Apr 05, 2025 pm 11:42 PM
H5页面制作是前端开发吗
Apr 05, 2025 pm 11:42 PM
是的,H5页面制作是前端开发的重要实现方式,涉及HTML、CSS和JavaScript等核心技术。开发者通过巧妙结合这些技术,例如使用<canvas>标签绘制图形或使用JavaScript控制交互行为,构建出动态且功能强大的H5页面。
 H5页面制作适合哪些应用场景
Apr 05, 2025 pm 11:36 PM
H5页面制作适合哪些应用场景
Apr 05, 2025 pm 11:36 PM
H5(HTML5)适合应用于轻量级应用,如营销活动页面、产品展示页面和企业宣传微网站。它优势在于跨平台性和丰富的交互性,但局限性在于复杂的交互和动画、本地资源访问和离线功能。
 h5怎么制作弹窗
Apr 06, 2025 pm 12:12 PM
h5怎么制作弹窗
Apr 06, 2025 pm 12:12 PM
H5 弹窗制作步骤:1. 确定触发方式(点击式、时间式、退出式、滚动式);2. 设计内容(标题、正文、行动按钮);3. 设置样式(大小、颜色、字体、背景);4. 实现代码(HTML、CSS、JavaScript);5. 测试和部署。






