详解ubuntu安装vscode的两种方法
方法一:
依次输入如下命令
1、sudo add-apt-repository ppa:ubuntu-desktop/ubuntu-make
2、sudo apt-get update
3、sudo apt-get install ubuntu-make
4、umake ide visual-studio-code
提示输入a即可
方法二:
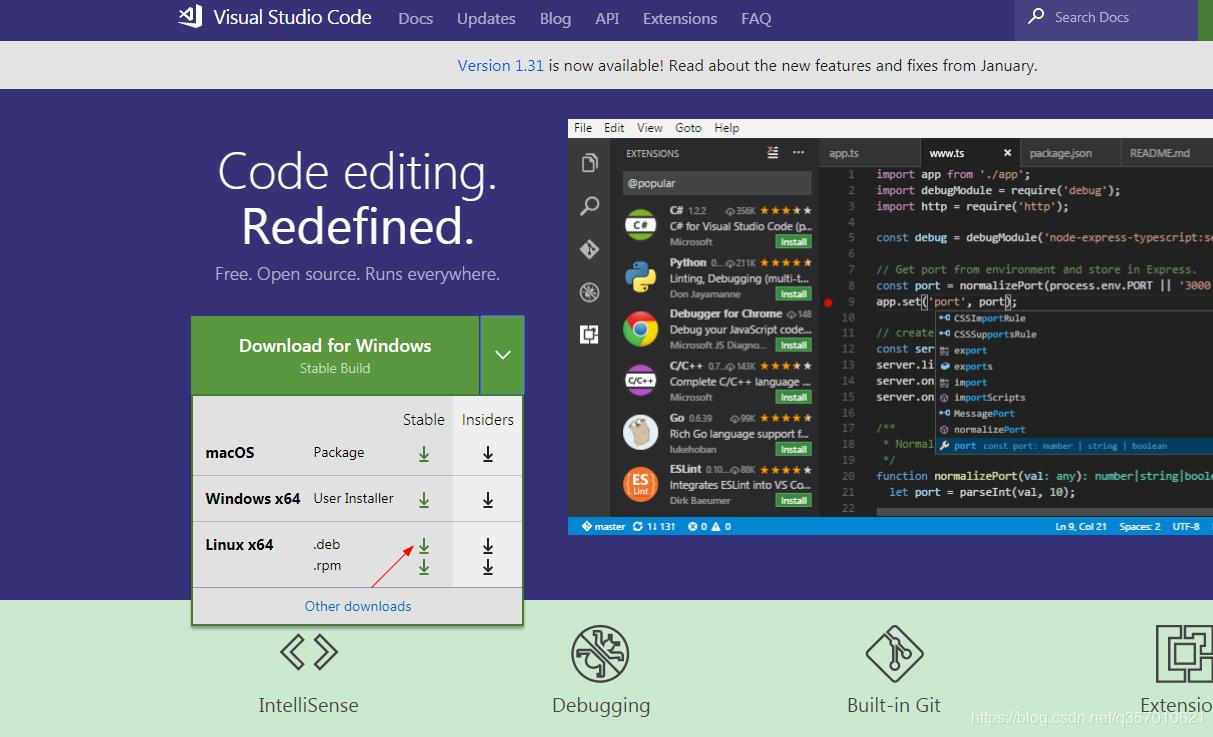
在windows系统下载安装包,再使用共享文件夹在ubuntu下安装即可
1、
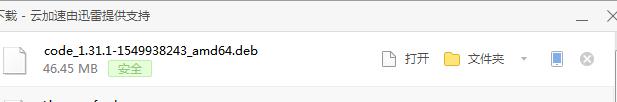
2、下载的文件如下
、
3、放到主机与虚拟机的共享文件夹
在对应的文件夹打开终端,
输入安装命令:
sudodpkg-i code_1.31.1-1549938243_amd64.deb
本人使用第一种的时候出现了版本的问题,所以使用了第二种
总结
以上是详解ubuntu安装vscode的两种方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 用sed命令掌握文本操纵
Mar 16, 2025 am 09:48 AM
用sed命令掌握文本操纵
Mar 16, 2025 am 09:48 AM
Linux 命令行界面提供了丰富的文本处理工具,其中最强大的工具之一是 sed 命令。sed 是 Stream EDitor 的缩写,是一个多功能工具,允许对文本文件和流进行复杂的处理。 什么是 Sed? sed 是一款非交互式文本编辑器,它操作管道输入或文本文件。通过提供指令,您可以让它修改和处理文件或流中的文本。sed 最常见的用例包括选择文本、替换文本、修改原始文件、向文本添加行或从文本中删除行等操作。它可以在 Bash 和其他命令行 shell 中从命令行使用。 Sed 命令语法 sed
 如何计算Linux中的文件和目录:初学者指南
Mar 19, 2025 am 10:48 AM
如何计算Linux中的文件和目录:初学者指南
Mar 19, 2025 am 10:48 AM
有效地计数Linux中的文件和文件夹:综合指南 知道如何快速计算Linux中的文件和目录对于系统管理员和管理大型数据集的任何人至关重要。本指南使用简单命令l演示
 如何将用户添加到Linux中的多个组
Mar 18, 2025 am 11:44 AM
如何将用户添加到Linux中的多个组
Mar 18, 2025 am 11:44 AM
有效管理用户帐户和组成员资格对于Linux/UNIX系统管理至关重要。 这样可以确保适当的资源和数据访问控制。 本教程详细介绍了如何将用户添加到Linux和Unix系统中的多个组中。 我们
 如何从Commandline列出或检查所有已安装的Linux内核
Mar 23, 2025 am 10:43 AM
如何从Commandline列出或检查所有已安装的Linux内核
Mar 23, 2025 am 10:43 AM
Linux内核是GNU/Linux操作系统的核心组件。由Linus Torvalds于1991年开发,是一种免费的开源,单片,模块化和多任务Unix样核。在Linux中,可以在Sing上安装多个内核
 在Linux中找到Leviathan文件
Mar 13, 2025 pm 12:11 PM
在Linux中找到Leviathan文件
Mar 13, 2025 pm 12:11 PM
介绍 在Linux领域,命令行通常是我们导航的指南针,磁盘空间的有效管理至关重要。无论您是通过个人项目航行还是转向O
 如何在Ubuntu Linux中输入印度卢比符号
Mar 22, 2025 am 10:39 AM
如何在Ubuntu Linux中输入印度卢比符号
Mar 22, 2025 am 10:39 AM
该简短指南说明了如何在Linux操作系统中键入印度卢比符号。前几天,我想在Word文档中键入“ Indian Rupee符号(€)”。我的键盘上有一个卢比符号,但我不知道如何键入它。后
 Linux内核6.14 RC6发布
Mar 24, 2025 am 10:21 AM
Linux内核6.14 RC6发布
Mar 24, 2025 am 10:21 AM
Linus Torvalds已发布Linux内核6.14释放候选6(RC6),报告没有重大问题并保持发布能力。此更新中最值得注意的更改地址是AMD Microcode签名问题,而其余更新
 Linux的8个最佳SSH客户端
Mar 15, 2025 am 11:06 AM
Linux的8个最佳SSH客户端
Mar 15, 2025 am 11:06 AM
Linux系统8款最佳SSH客户端推荐 SSH(安全外壳协议)是一种加密网络协议,用于在不安全的网络上安全地运行网络服务。它是现代服务器管理的重要组成部分,提供对系统的安全远程访问。SSH客户端(利用SSH协议的应用程序)是系统管理员、开发人员和IT专业人员必不可少的工具。在Linux世界中,远程服务器管理很常见,选择合适的SSH客户端至关重要。本文将探讨8款适用于Linux的最佳SSH客户端。 选择标准 选择Linux最佳SSH客户端时,必须考虑以下几个因素: 性能: SSH客户端的速度和效






