下面的 jQuery 代码可实现点击文本框即全选其文字的效果: ```javascript $(document).ready(function(){ $('input[type="text"]').click(function(){ $(this).select(); }); }); ``` 这段代码会在文框被点击时触发,然后使用 `select()` 方法来选中文本框中的所有文字,从而实现全选的效果。
为了帮助还没有过关的玩家们,让我们一起来了解一下具体的解谜方法吧。我们可以通过点击文本输入框来触发特定的操作,具体的方法是使用以下代码:`$("input:text").click(function(){}`。这样做可以帮助我们进一步探索和解开谜题。
$(this).select();
});示例代码如下
1. 创建Html元素
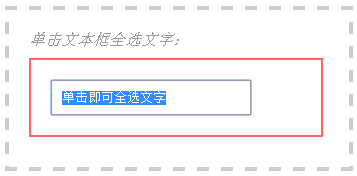
单击文本框全选文字:
2. 简单设一下置css样式
div.box{width:300px;padding:20px;margin:20px;border:4px dashed #ccc;}
div.box span{color:#999;font-style:italic;}
div.content{width:250px;margin:10px 0;padding:20px;border:2px solid #ff6666;}
input[type='text']{width:200px;height:35px;padding:5px 10px;border:1px solid #ff9966;}3. 编写jquery代码
$(function(){
$(":text").click(function() {
$(this).select();
})
})4. 观察效果
5. 初始状态

6. 点击文本框之后

$('#checkedAll').click(function(){
if(this.checked){/*对默认是否为选中进行判断*/
// $('[name=checkboxt]:checkbox').attr('checked',true);/*checked为true时为默认显示的状态,为true实现全选功能*/
// }else{
/ $('[name=checkboxt]:checkbox').attr('checked',false);/*false为反选即为全部选功能*/
// }
//实现全选全不选的另一种方法
$('[name=checkboxt]:checkbox').attr('checked',this.checked);/*checked为true时为默认显示的状态*/
});
//实现反选功能
$('#checkedRev').click(function(){
$('[name=checkboxt]:checkbox').each(function(){
this.checked=!this.checked;
});
首先需要获取到文本框元素,然后通过Jquerycss操作方法修改样式。
Jquery可以根据标签名、id、类等很多方式选取元素。
ID选择器
# 选取带有唯一的指定 id 的元素。id 引用 HTML 元素的 id 属性。相同的 id 值只能在文档中使用一次。
类选择器
. 选择器选取带有指定 class 的元素。class 引用 HTML 元素的 class 属性。与 id 选择器不同,class 选择器常用于多个元素。这样就可以为带有相同 class 的任何 HTML 元素设置特定的样式
标签名选择器
element 选择器选取带有指定标签名的元素。标签名引用 HTML 标签的 <; 与 > 之间的文本。
如题根据文本框的样式选择标签,我们可以通过以下代码实现。
\比如文本框的class="text1",则通过类选择器选取。即:
$(".text1")Jquery修改样式的方法有css,addClass,removeClass等方法.
例如如修改文本框的class="text1"的样式我们可以通过Css方法这样实现:
$(".text1").css({width:"70px",height:"20px",border:"1px solide gray"});也可通过直接给该元素新增一个样式达到修改效果:
*我们有一个text2的样式*
.text2{
width:70px;height:20px;border:1px solide gray;
}
\然后我们直接添加这个class
$(".text1").addClass("text2");
\如担心之前已有样式和新增样式冲突,我们可以在添加的同时移除新样式。
$(".text1").addClass("text2").removeClass("text1");
以上是如何用jquery实现全选text里的文字的详细内容。更多信息请关注PHP中文网其他相关文章!




