佳能ts3480连接电脑教程
为了实现佳能TS3480与移动设备和电脑之间的互通,首先需要进行电脑连接。为了方便新手用户,我们提供了连接教程。如果您想了解如何连接佳能TS3480与电脑,请继续阅读
佳能ts3480如何连接电脑:
1、首先需要登录“佳能中国”。
2、然后点击“服务与支持”。

需要被改写的句子是:3、点击下面的“下载与支持”。 改写后的句子可以是:3、请点击下方的“下载与支持”

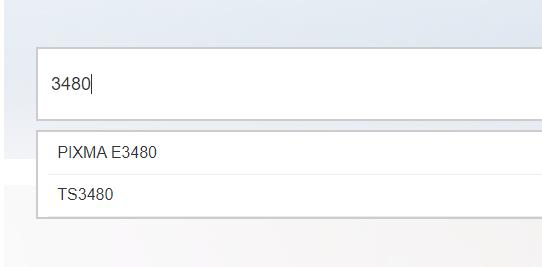
请提供您的型号为ts3480

接下来,点击底部的“驱动程序”

点击“开始下载”按钮

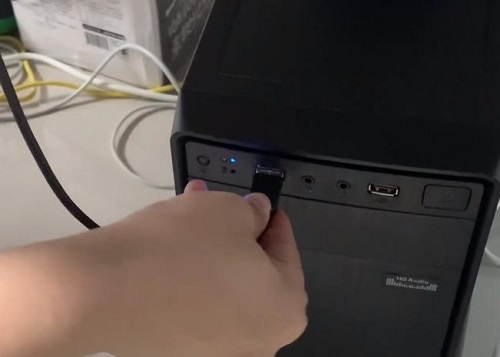
7、接下来,将USB线分别连接电脑和打印机


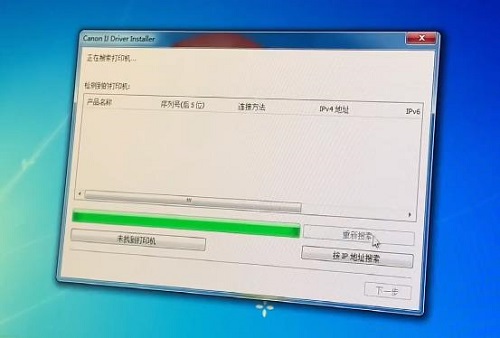
8、随后打开安装的驱动,点击“重新搜索”。

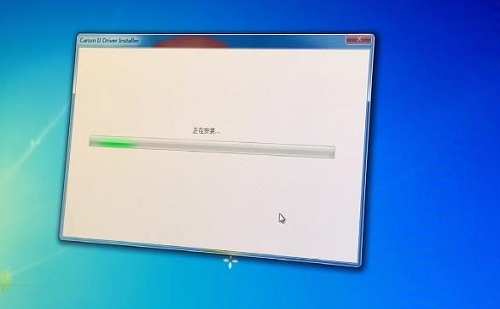
最后,只需等待安装完成即可

以上是佳能ts3480连接电脑教程的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Vue3+TS+Vite开发技巧:如何进行SEO优化
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite开发技巧:如何进行SEO优化
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite开发技巧:如何进行SEO优化SEO(SearchEngineOptimization)是指通过优化网站的结构、内容和关键词等方面,使其在搜索引擎的排名更靠前,从而增加网站的流量和曝光度。在Vue3+TS+Vite等现代前端技术的开发中,如何进行SEO优化是一个很重要的问题。本文将介绍一些Vue3+TS+Vite开发的技巧和方法,帮
 Vue3之getCurrentInstance与ts怎么结合使用
May 15, 2023 pm 10:37 PM
Vue3之getCurrentInstance与ts怎么结合使用
May 15, 2023 pm 10:37 PM
getCurrentInstance与ts结合使用vue3项目中,如果不用ts这样使用是没问题的const{proxy}=getCurrentInstance()在ts中使用会报错:报错:...类型“ComponentInternalInstance|null”我们在项目中一般会用到很多getCurrentInstance()方法,直接封装一下创建useCurrentInstance.ts文件:import{ComponentInternalInstance,getCurrentInstance
 Vue3+TS+Vite开发技巧:如何进行跨域请求和网络请求优化
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite开发技巧:如何进行跨域请求和网络请求优化
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite开发技巧:如何进行跨域请求和网络请求优化引言:在前端开发中,网络请求是非常常见的操作。如何优化网络请求以提高页面加载速度和用户体验是我们开发者需要思考的问题之一。同时,对于一些需要向不同域名发送请求的场景,我们需要解决跨域问题。本文将介绍如何在Vue3+TS+Vite开发环境下进行跨域请求以及网络请求的优化技巧。一、跨域请求解决方案使
 Vue3+TS+Vite开发技巧:如何进行数据加密和存储
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite开发技巧:如何进行数据加密和存储
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite开发技巧:如何进行数据加密和存储随着互联网技术的快速发展,数据的安全性和隐私保护变得越来越重要。在Vue3+TS+Vite开发环境下,如何进行数据加密和存储,是每个开发人员都需要面对的问题。本文将介绍一些常用的数据加密和存储的技巧,帮助开发人员提升应用的安全性和用户体验。一、数据加密前端数据加密前端加密是保护数据安全性的重要一环。常用
 Vue3+TS+Vite开发技巧:如何进行前端安全防护
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite开发技巧:如何进行前端安全防护
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite开发技巧:如何进行前端安全防护随着前端技术的不断发展,越来越多的企业和个人开始使用Vue3+TS+Vite进行前端开发。然而,随之而来的安全风险也引起了人们的关注。在本文中,我们将探讨一些常见的前端安全问题,并分享一些在Vue3+TS+Vite开发过程中如何进行前端安全防护的技巧。输入验证用户的输入往往是前端安全漏洞的主要来源之一。在
 Vue3+TS+Vite开发技巧:如何与后端API进行交互
Sep 08, 2023 pm 06:01 PM
Vue3+TS+Vite开发技巧:如何与后端API进行交互
Sep 08, 2023 pm 06:01 PM
Vue3+TS+Vite开发技巧:如何与后端API进行交互引言:在网页应用开发中,前端与后端之间的数据交互是一个非常重要的环节。Vue3作为一种流行的前端框架,与后端API进行交互的方式也有很多种。本文将介绍如何使用Vue3+TypeScript+Vite开发环境来与后端API进行交互,并通过代码示例来加深理解。一、使用Axios发送请求Axios是
 vue3获取ref实例结合ts的InstanceType问题怎么解决
May 20, 2023 pm 10:59 PM
vue3获取ref实例结合ts的InstanceType问题怎么解决
May 20, 2023 pm 10:59 PM
vue3获取ref实例结合ts的InstanceType有时候我们模板引用,但是在使用的时候,ts提示却不行,没有提示组件通过defineExpose暴露的方法名称,虽然这不是很影响,但是可以解决还是可以解决下~import{ref}from'vue'constsayHello=()=>(console.log('我会说hello'))defineExpose({sayHello})然后我们在父级使用,输入完成MyModalR
 Vue3+TS+Vite开发技巧:如何进行微件和插件开发
Sep 10, 2023 pm 07:30 PM
Vue3+TS+Vite开发技巧:如何进行微件和插件开发
Sep 10, 2023 pm 07:30 PM
Vue3是Vue.js最新的版本,它引入了许多新的特性和改进,使得开发者们能够更加高效地构建灵活的Web应用程序。在Vue3中,TypeScript(TS)可以与Vue无缝集成,为我们提供了强大的类型检查功能。而Vite是一个轻量级的,基于ES模块的,开发工具,它具有快速的冷启动时间和快速的热模块更新。本文将为你介绍如何使用Vue3、TS和Vite进行微件和






