html5指南-3.如何实现html元素拖拽功能_html5教程技巧
本文的内容是关于在html5中如何实现html元素拖拽功能。在html5之前要实现拖拽,需要借助js,现在html5内部就支持了拖拽的功能,但是要实现稍微复杂的功能还是少不了js的帮忙。下面我们看几个例子。
1.创建拖拽对象
我们可以通过draggable属性告诉浏览器,哪些元素需要实现拖拽功能。draggable有三个值:true:元素可以被拖拽;false:元素不能被拖拽;auto:浏览器自己判断元素是否能被拖拽。
系统默认值是auto,但auto情况下浏览器对不同元素拖拽功能的支持是不一样,如:支持img对象,不支持div对象。所以,如果需要拖拽一个元素,最好还是把draggale设置为true。下面我们看一个例子:



drop here
<script> <br />var src = document.getElementById("src"); <br />var target = document.getElementById("target"); <br /></script>
运行效果:

2.处理拖拽事件
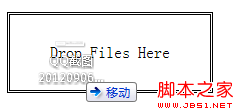
现在我们来了解拖拽相关的事件,有两种类型的事件,一种是拖拽对象的事件,一种是投放区的事件。拖拽事件包括:dragstart:当元素拖拽开始触发;drag:在元素拖拽过程中触发;dragend:元素拖拽结束时触发。下面我们就看一个例子:



drop here
<script> <br />var src = document.getElementById("src"); <br />var target = document.getElementById("target"); <br />var msg = document.getElementById("msg"); <br />src.ondragstart = function (e) { <br />e.target.classList.add("dragged"); <br />} <br />src.ondragend = function (e) { <br />e.target.classList.remove("dragged"); <br />msg.innerHTML = "drop here"; <br />} <br />src.ondrag = function (e) { <br />msg.innerHTML = e.target.id; <br />} <br /></script>
运行效果:

3.创建投放区
我们来看投放区相关的事件:dragenter:当拖拽对象进入投放区时触发;dragover:拖拽对象在投放区内移动时触发;dragleave:拖拽对象没有投放到投放区,离开投放区的时候触发;drop:拖拽对象投放在投放区时触发。
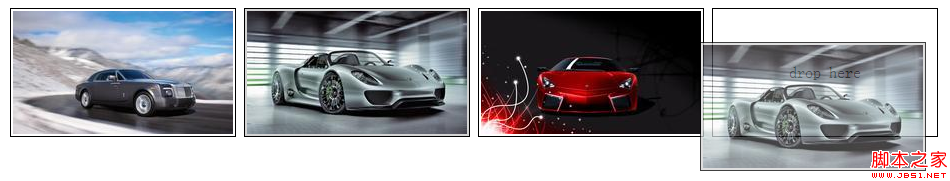
我们来看一个例子:



drop here
<script> <br />var src = document.getElementById("src"); <br />var target = document.getElementById("target"); <br />var msg = document.getElementById("msg"); <br />var draggedID; <br />target.ondragenter = handleDrag; <br />target.ondragover = handleDrag; <br />function handleDrag(e) { <br />e.preventDefault(); <br />} <br />target.ondrop = function (e) { <br />var newElem = document.getElementById(draggedID).cloneNode(false); <br />target.innerHTML = ""; <br />target.appendChild(newElem); <br />e.preventDefault(); <br />} <br />src.ondragstart = function (e) { <br />draggedID = e.target.id; <br />e.target.classList.add("dragged"); <br />} <br />src.ondragend = function (e) { <br />var elems = document.querySelectorAll(".dragged"); <br />for (var i = 0; i < elems.length; i++) { <br />elems[i].classList.remove("dragged"); <br />} <br />} <br /></script>
运行结果:


4.使用DataTransfer
我们使用DataTransfer从拖拽对象向投放区传递数据。DataTransfer有下面的属性和方法:types:返回数据的格式;getData(
我们来看下面的例子,他实现的效果和例3一样:



drop here
<script> <br />var src = document.getElementById("src"); <br />var target = document.getElementById("target"); <br />target.ondragenter = handleDrag; <br />target.ondragover = handleDrag; <br />function handleDrag(e) { <br />e.preventDefault(); <br />} <br />target.ondrop = function (e) { <br />var droppedID = e.dataTransfer.getData("Text"); <br />var newElem = document.getElementById(droppedID).cloneNode(false); <br />target.innerHTML = ""; <br />target.appendChild(newElem); <br />e.preventDefault(); <br />} <br />src.ondragstart = function (e) { <br />e.dataTransfer.setData("Text", e.target.id); <br />e.target.classList.add("dragged"); <br />} <br />src.ondragend = function (e) { <br />var elems = document.querySelectorAll(".dragged"); <br />for (var i = 0; i < elems.length; i++) { <br />elems[i].classList.remove("dragged"); <br />} <br />} <br /></script>
5.拖拽文件
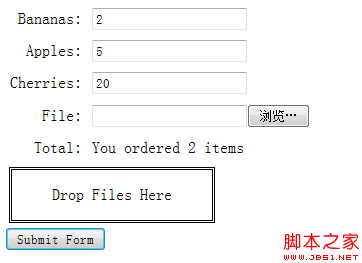
html5支持file api,可以让我们操作本地文件。一般我们不直接使用file api,我们可以结合其他特性一起使用,比如结合拖拽特效,如下例:
Drop Files Here
<script> <br />var target = document.getElementById("target"); <br />target.ondragenter = handleDrag; <br />target.ondragover = handleDrag; <br />function handleDrag(e) { <br />e.preventDefault(); <br />} <br />target.ondrop = function (e) { <br />var files = e.dataTransfer.files; <br />var tableElem = document.getElementById("data"); <br />tableElem.innerHTML = "<tr><th>Name<th>Type<th>Size"; <br />for (var i = 0; i < files.length; i++) { <br />var row = "<tr><td>" + files[i].name + "<td>" + files[i].type + "<td>" + files[i].size + ""; <br />tableElem.innerHTML += row; <br />} <br />e.preventDefault(); <br />} <br /></script>
DataTransfer返回FileList对象,我们可以把他当做file数组对象,file包含下面属性:name:文件名字;type:文件类型(MIME类型);size:文件大小。
运行效果:



6.上传文件
下面介绍一个通过拖拽ajax上传文件的实例。
效果:

demo下载地址:Html5Guide.draggable.rar

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 使用 onclick 执行 PHP 函数
Feb 29, 2024 pm 04:31 PM
使用 onclick 执行 PHP 函数
Feb 29, 2024 pm 04:31 PM
我们还将介绍另一种使用Jquery库通过onclick()事件执行PHP函数的方法。该方法调用一个javascript函数,该函数将在网页中输出php函数的内容。我们还将演示另一种使用onclick()事件执行PHP函数的方法,使用纯JavaScript调用PHP函数。本文将介绍一种执行PHP函数的方法,使用GET方法发送URL中的数据,并使用isset()函数检查GET数据。如果设置了数据并执行该函数,则此方法调用PHP函数。使用jQuery通过onclick()事件执行PHP函数我们可以使用
 html怎么读取excel数据
Mar 27, 2024 pm 05:11 PM
html怎么读取excel数据
Mar 27, 2024 pm 05:11 PM
html读取excel数据的方法:1、使用JavaScript库读取Excel数据;2、使用服务器端编程语言读取Excel数据。
 JS中appendChild与append区别
Feb 20, 2024 pm 06:57 PM
JS中appendChild与append区别
Feb 20, 2024 pm 06:57 PM
JS中appendChild与append区别,需要具体代码示例在JavaScript中,当我们需要动态地向DOM(文档对象模型)中添加子元素时,我们通常使用appendChild和append这两个方法。虽然它们的目的都是为了向父元素中添加子元素,但在使用上却有一些区别。一、appendChild方法appendChild方法是DOM节点对象的方法之一,用
 dreamweaver换行符是什么
Apr 08, 2024 pm 09:54 PM
dreamweaver换行符是什么
Apr 08, 2024 pm 09:54 PM
Dreamweaver中使用<br>标签创建换行,通过菜单、快捷键或直接键入插入。可结合CSS样式创建特定高度空行。在某些情况下,使用<p>标签替代<br>标签更合适,因为它可自动创建段落间空行并应用样式控制。
 使用CSS Transform进行元素的变换
Feb 24, 2024 am 10:09 AM
使用CSS Transform进行元素的变换
Feb 24, 2024 am 10:09 AM
CSS中Transform的用法CSS的Transform属性是一种非常强大的工具,可以对HTML元素进行平移、旋转、缩放和倾斜等操作。它可以极大地改变元素的外观,使网页更富有创意和动感。在本文中,我们将详细介绍Transform的各种用法,并提供具体的代码示例。一、平移(Translate)平移是指将元素沿着x轴和y轴移动指定的距离。它的语法如下:tran
 jQuery实现判断元素内是否存在子元素的简单方法
Feb 28, 2024 pm 03:21 PM
jQuery实现判断元素内是否存在子元素的简单方法
Feb 28, 2024 pm 03:21 PM
jQuery是一个广泛使用的JavaScript库,它提供了许多便捷的方法来操作HTML元素。在开发网页的过程中,经常会遇到需要判断一个元素内是否存在子元素的情况。在本文中,我们将介绍如何使用jQuery实现这个功能,并提供具体的代码示例。要判断一个元素内是否存在子元素,我们可以使用jQuery的children()方法。children()方法用于获取匹配
 css中hover怎么使用
Feb 23, 2024 pm 12:06 PM
css中hover怎么使用
Feb 23, 2024 pm 12:06 PM
CSS中的hover伪类是一个非常常用的选择器,它允许我们在鼠标悬停在元素上时改变其样式。本文将为大家介绍hover的用法,并提供具体的代码示例。一、基本用法要使用hover,我们需要先为该元素定义一个样式,然后使用:hover伪类来制定鼠标悬停时对应的样式。例如,我们有一个button元素,当鼠标悬停在按钮上时,我们希望按钮的背景色变为红色,文字颜色变为白







