html5指南-4.使用Geolocation实现定位功能_html5教程技巧
今天我们要学习的是使用Geolocation实现定位功能。我们可以通过navigator.geolocation获取Geolocation对象,他提供了下列方法:
getCurrentPosition(callback,errorCallback,options):获取当前位置;
watchPosition(callback,error,options):开始监控当前位置;
clearWatch(id):停止监控当前位置。
note:下面例子使用的浏览器是chrome,使用其他浏览器我不能保证运行结果和例子显示的结果一致。
1.获取当前位置
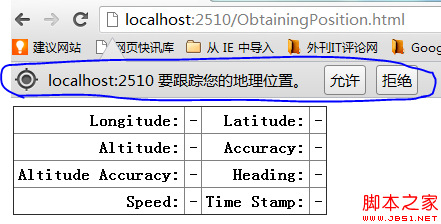
我们将使用getCurrentPosition方法获取当前位置,位置信息不会以结果的形式直接返回,我们需要使用callback函数进行处理。在获取坐标的过程中会有些延迟,还会问你要访问权限。我们来看下面的例子:
| Longitude: | - | Latitude: | - |
|---|---|---|---|
| Altitude: | - | Accuracy: | - |
| Altitude Accuracy: | - | Heading: | - |
| Speed: | - | Time Stamp: | - |
<script> <br />navigator.geolocation.getCurrentPosition(displayPosition); <br />function displayPosition(pos) { <br />var properties = ['longitude', 'latitude', 'altitude', 'accuracy', 'altitudeAccuracy', 'heading', 'speed']; <br />for (var i = 0, len = properties.length; i < len; i++) { <br />var value = pos.coords[properties[i]]; <br />document.getElementById(properties[i]).innerHTML = value; <br />} <br />document.getElementById('timestamp').innerHTML = pos.timestamp; <br />} <br /></script>
返回的position对象包含两个属性,coords:返回坐标信息;timestamp:获取坐标信息的时间。其中coords又包括下面属性:latitude:纬度;longitude:经度;altitude:高度;accuracy:精确度(米);altitudeAccuracy:高度精确度(米);heading:行进方向;speed:行进速度(米/秒)。
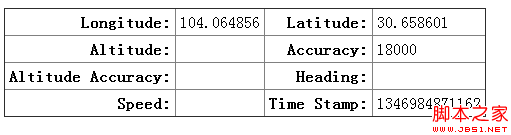
并不是所有的信息都会返回,这取决于你承载浏览器的设备。像有GPS、加速器、罗盘的移动设备会返回大部分信息,家用电脑就不行了。家用电脑获取的位置信息,取决于所处的网络环境或者是wifi。下面我们看上例的运行结果。

点击允许,获取坐标信息。

现在我们介绍getCurrentPosition的异常处理,他是通过使用errorCallback回调函数实现的。函数返回的参数error包含两个属性,code:错误类型的代码;message:错误信息。code包含三个值:1:用户没有授权使用geolocation;2:无法获取坐标信息;3:获取信息超时。
下面我们看个例子:
| Longitude: | - | Latitude: | - |
|---|---|---|---|
| Altitude: | - | Accuracy: | - |
| Altitude Accuracy: | - | Heading: | - |
| Speed: | - | Time Stamp: | - |
| Error Code: | - | Error Message: | - |
<script> <br />navigator.geolocation.getCurrentPosition(displayPosition, handleError); <br />function displayPosition(pos) { <br />var properties = ["longitude", "latitude", "altitude", "accuracy", "altitudeAccuracy", "heading", "speed"]; <br />for (var i = 0; i < properties.length; i++) { <br />var value = pos.coords[properties[i]]; <br />document.getElementById(properties[i]).innerHTML = value; <br />} <br />document.getElementById("timestamp").innerHTML = pos.timestamp; <br />} <br />function handleError(err) { <br />document.getElementById("errcode").innerHTML = err.code; <br />document.getElementById("errmessage").innerHTML = err.message; <br />} <br /></script>
拒绝授权,运行结果:

getCurrentPosition(callback,errorCallback,options)中的options有如下参数可以使用,enableHighAccuracy:使用最好的效果;timeout:超时时间(毫秒);maximumAge:指定缓存时间(毫秒)。我们来下下面的例子:
| Longitude: | - | Latitude: | - |
|---|---|---|---|
| Altitude: | - | Accuracy: | - |
| Altitude Accuracy: | - | Heading: | - |
| Speed: | - | Time Stamp: | - |
| Error Code: | - | Error Message: | - |
<script> <br />var options = { <br />enableHighAccuracy: false, <br />timeout: 2000, <br />maximumAge: 30000 <br />}; <br />navigator.geolocation.getCurrentPosition(displayPosition, handleError, options); <br />function displayPosition(pos) { <br />var properties = ["longitude", "latitude", "altitude", "accuracy", "altitudeAccuracy", "heading", "speed"]; <br />for (var i = 0; i < properties.length; i++) { <br />var value = pos.coords[properties[i]]; <br />document.getElementById(properties[i]).innerHTML = value; <br />} <br />document.getElementById("timestamp").innerHTML = pos.timestamp; <br />} <br />function handleError(err) { <br />document.getElementById("errcode").innerHTML = err.code; <br />document.getElementById("errmessage").innerHTML = err.message; <br />} <br /></script>
4.监视位置变化
下面我们介绍使用watchPosition方法实现位置变化的监视,他的使用方法和getCurrentPosition一样。我们来看例子:
| Longitude: | - | Latitude: | - |
|---|---|---|---|
| Altitude: | - | Accuracy: | - |
| Altitude Accuracy: | - | Heading: | - |
| Speed: | - | Time Stamp: | - |
| Error Code: | - | Error Message: | - |
<script> <br />var options = { <br />enableHighAccuracy: false, <br />timeout: 2000, <br />maximumAge: 30000 <br />}; <br />var watchID = navigator.geolocation.watchPosition(displayPosition, handleError, options); <br />document.getElementById("pressme").onclick = function (e) { <br />navigator.geolocation.clearWatch(watchID); <br />}; <br />function displayPosition(pos) { <br />var properties = ["longitude", "latitude", "altitude", "accuracy", "altitudeAccuracy", "heading", "speed"]; <br />for (var i = 0; i < properties.length; i++) { <br />var value = pos.coords[properties[i]]; <br />document.getElementById(properties[i]).innerHTML = value; <br />} <br />document.getElementById("timestamp").innerHTML = pos.timestamp; <br />} <br />function handleError(err) { <br />document.getElementById("errcode").innerHTML = err.code; <br />document.getElementById("errmessage").innerHTML = err.message; <br />} <br /></script>
当点击Cancel Watch按钮时,停止监视。
demo下载地址:Html5Guide.Geolocation.zip

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在uniapp中使用地图和定位功能
Oct 16, 2023 am 08:01 AM
如何在uniapp中使用地图和定位功能
Oct 16, 2023 am 08:01 AM
如何在uniapp中使用地图和定位功能一、背景介绍随着移动应用的普及和定位技术的迅猛发展,地图和定位功能已经成为了现代移动应用中不可缺少的一部分。uniapp是一种基于Vue.js开发的跨平台应用开发框架,可以方便开发者在多个平台上共用代码。本文将介绍如何在uniapp中使用地图和定位功能,并提供具体的代码示例。二、使用uniapp-amap组件实现地图功能
 苹果无线耳机丢了怎么定位_苹果无线耳机定位方法
Mar 23, 2024 am 08:21 AM
苹果无线耳机丢了怎么定位_苹果无线耳机定位方法
Mar 23, 2024 am 08:21 AM
1、首先,我们打开手机上的【查找】App,在设备界面的列表中选择设备。2、然后,可以查看位置,还可以点击路线导航过去。
 如何使用WordPress插件实现即时定位功能
Sep 05, 2023 pm 04:51 PM
如何使用WordPress插件实现即时定位功能
Sep 05, 2023 pm 04:51 PM
如何使用WordPress插件实现即时定位功能随着移动设备的普及,越来越多的网站开始提供基于地理位置的服务。在WordPress网站中,我们可以通过使用插件来实现即时定位功能,为访问者提供与地理位置相关的服务。一、选择适合的插件在WordPress插件库中有很多提供地理位置服务的插件可供选择。根据需求和要求,选择适合的插件是实现即时定位功能的关键。以下是几个
 解决Go语言开发中的内存泄漏定位问题的方法
Jul 01, 2023 pm 12:33 PM
解决Go语言开发中的内存泄漏定位问题的方法
Jul 01, 2023 pm 12:33 PM
解决Go语言开发中的内存泄漏定位问题的方法内存泄漏是程序开发中常见的问题之一。在Go语言开发中,由于其自动垃圾回收机制的存在,内存泄漏问题相对其他语言来说可能较少。然而,当我们面对大型复杂的应用程序时,仍然可能会出现内存泄漏的情况。本文将介绍一些在Go语言开发中定位和解决内存泄漏问题的常用方法。首先,我们需要了解什么是内存泄漏。简单来说,内存泄漏指的是程序中
 高德地图怎么定位对方手机位置_高德地图定位对方手机位置方法
Apr 01, 2024 pm 02:11 PM
高德地图怎么定位对方手机位置_高德地图定位对方手机位置方法
Apr 01, 2024 pm 02:11 PM
1、点击进入自己手机的高德地图软件。2、再点击右下角的我的。3、点击进入家人地图。4、点击创建我的家人地图。5、创建成功后,会出现邀请码,分享给另外一台手机。
 他趣怎么改定位位置信息 修改所在地址的方法
Mar 12, 2024 pm 09:52 PM
他趣怎么改定位位置信息 修改所在地址的方法
Mar 12, 2024 pm 09:52 PM
我们大家都是非常清楚的知道他趣APP是一款非常可靠的聊天社交的平台,现在都能够让大家好好的进行线上网络交友,这里的一些交友的形式,主要都是让大家进行位置交友的哦,就是这么的简单直接,毕竟这里都能够自动的为你们定位当前的位置信息,更好的为你们匹配到一些距离相近的同城好友,让大家都能更加聊得来,都感到特别的开心,那么很多的一些时候,大家为了想要认识更多一些别的地方的朋友们,都是产生了想要进行地址修改的想法,但是大家不知道该如何修改自己的定位位置的信息,十分困扰,所以本站小编也是收集出来了一些具体
 华为手机丢失后怎样快速查找手机位置?
Mar 24, 2024 am 08:48 AM
华为手机丢失后怎样快速查找手机位置?
Mar 24, 2024 am 08:48 AM
在当今社会,手机已经成为我们生活中不可或缺的一部分。华为手机作为一款知名的智能手机品牌,深受广大用户的喜爱。然而,随着手机的普及和使用频率的增加,手机丢失的情况也屡有发生。一旦手机丢失,我们往往会感到焦虑和困惑。那么,如果不幸丢失了华为手机,该如何快速找回手机位置呢?第一步:使用手机定位功能华为手机内置了强大的定位功能,用户可以通过手机设置中的“安全”选项进
 iPhone 输入'发现石油”触发定位?隐私还能保证吗?
Apr 26, 2024 pm 01:28 PM
iPhone 输入'发现石油”触发定位?隐私还能保证吗?
Apr 26, 2024 pm 01:28 PM
近日,发现网上有很多用户表示使用苹果手机搜索或者评论“发现石油”相关话题时,设备会自动开启定位,疑似苹果手机是在收集、发送位置信息,监控用户。iPhone输入“发现石油”会触发定位?这样苹果的隐私还能保证吗?很显然,这是一个误会!苹果客服称,定位功能默认是开启的,任何操作都可能触发更新状态,而不是仅限于发送特定的文字。但这种说法也不尽然全面,一般情况下iPhone很少会触发定位功能,除非你在搜索东西,或者APP机制设定有关,用户在输入某些字符时,APP就会自动在后台启用定位功能。这一话题之所以能






