本节课的内容是介绍web storage,使用它在浏览器里存储键值对的数据,功能上像以前的cookie一样,不过他更好,存储的数据可以更大。有两种类型的web storage:local storage和session storage,他们使用相同的实现机制,只是可见性和生命周期不同。
1.使用local storage
我们使用localStorage对象来访问local storage,他返回Storage对象,Storage用来存储键值对的数据,他有下面一些属性和方法:
clear():清楚存储的键值对数据;
getItem():通过key获取value值;
key():通过索引获取key值;
length:返回键值对的个数;
removeItem():通过key移出指定数据;
setItem(,):添加一个键值对,当指定key的键值对存在,则实现更新操作;
[]:通过数组下标的方式,使用key获取指定value值。
Storage对象允许我们存储key和value都是字符串形式的键值对数据,key是唯一的,意味着当我们使用setItem方法添加键值对时,如果key值已经存在的话,将实现更新的操作。我们来看下面的例子:
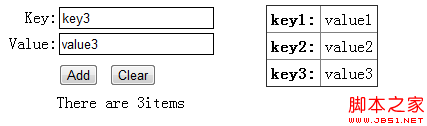
Example <script> <br />displayData(); <br />var buttons = document.getElementsByTagName('button'); <br />for (var i = 0; i < buttons.length; i++) { <br />buttons[i].onclick = handleButtonPress; <br />} <br />function handleButtonPress(e) { <br />switch (e.target.id) { <br />case 'add': <br />var key = document.getElementById('key').value; <br />var value = document.getElementById('value').value; <br />localStorage.setItem(key, value); <br />break; <br />case 'clear': <br />localStorage.clear(); <br />break; <br />} <br />displayData(); <br />} <br />function displayData() { <br />var tableElement = document.getElementById('data'); <br />tableElement.innerHTML = ''; <br />var itemCount = localStorage.length; <br />document.getElementById('count').innerHTML = itemCount; <br />for (var i = 0; i < itemCount; i++) { <br />var key = localStorage.key(i); <br />var val = localStorage.getItem(key); <br />tableElement.innerHTML += '<tr><th>' + key + ':<td>' + val + ''; <br />} <br />} <br /></script>
我们来看运行结果:

浏览器不能删除我们通过localStorage创建的数据,除非用户删除它。
2.监听Storage事件
通过local storage存储的数据对同源的文档具有可见性,比如你打开两个chrome浏览器访问同一个url地址,在任何一个页面上创建的local storage对另外一个页面也是可见的。但是如果用别的浏览器(如firefox)打开相同url地址,local storage是不可见的,因为他们不同源了。Storage事件就是用来监听storage的内容发生改变的,下面我们看他包含哪些属性:
key:返回发生改变的key值;
oldValue:返回发生改变key值以前的value值;
newValue:返回发生改变key值新的value值;
url:发生改变的url地址;
storageArea:返回发生改变的Storage对象(是local storage还是session storage)。
下面我们看个例子:
Storage
key |
oldValue |
newValue |
url |
storageArea |
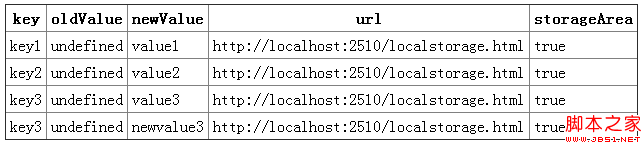
<script> <br />var tableElement = document.getElementById('data'); <br />window.onstorage = function (e) { <br />var row = '<tr>'; <br />row += '<td>' + e.key + ''; <br />row += '<td>' + e.oleValue + ''; <br />row += '<td>' + e.newValue + ''; <br />row += '<td>' + e.url + ''; <br />row += '<td>' + (e.storageArea == localStorage) + ''; <br />tableElement.innerHTML += row; <br />} <br /></script>
我们在例1中增删改storage的数据,会在例2页面上显示出来。例2在chrome浏览器中运行正常,firefox没有反应,其他浏览器没有测试。
运行结果:

3.使用session storage
session storage在使用上和local storage一样,只是他的访问性上只限于当前页面,并且页面关闭后会消失,我们通过sessionStorage来访问它。
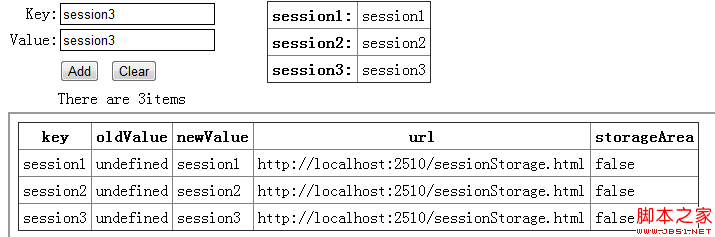
Example <script> <br />displayData(); <br />var buttons = document.getElementsByTagName("button"); <br />for (var i = 0; i < buttons.length; i++) { <br />buttons[i].onclick = handleButtonPress; <br />} <br />function handleButtonPress(e) { <br />switch (e.target.id) { <br />case 'add': <br />var key = document.getElementById("key").value; <br />var value = document.getElementById("value").value; <br />sessionStorage.setItem(key, value); <br />break; <br />case 'clear': <br />sessionStorage.clear(); <br />break; <br />} <br />displayData(); <br />} <br />function displayData() { <br />var tableElement = document.getElementById('data'); <br />tableElement.innerHTML = ''; <br />var itemCount = sessionStorage.length; <br />document.getElementById('count').innerHTML = itemCount; <br />for (var i = 0; i < itemCount; i++) { <br />var key = sessionStorage.key(i); <br />var val = sessionStorage.getItem(key); <br />tableElement.innerHTML += "<tr><th>" + key + ":<td>" + val + ""; <br />} <br />} <br /></script>
运行效果:

你在例3中做任何修改,例2的页面不会发生任何改变。
总结:
sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此sessionStorage不是一种持久化的本地存储,仅仅是会话级别的存储。
localStorage用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。
web storage和cookie的区别:Web Storage的概念和cookie相似,区别是它是为了更大容量存储设计的。Cookie的大小是受限的,并且每次你请求一个新的页面的时候Cookie都会被发送过去,这样无形中浪费了带宽,另外cookie还需要指定作用域,不可以跨域调用。除此之外,Web Storage拥有setItem,getItem,removeItem,clear等方法,不像cookie需要前端开发者自己封装setCookie,getCookie。还有,web storage每个域(包括子域)有独立的存储空间,各个存储空间是完全独立的,因此不会造成数据混乱。
但是Cookie也是不可以或缺的:Cookie的作用是与服务器进行交互,作为HTTP规范的一部分而存在 ,而Web Storage仅仅是为了在本地“存储”数据而生。
源码下载