如何使用谷歌浏览器调试HTML页面?
有小伙伴想要知道如何使用谷歌浏览器调试HTML页面?,这里小编就给大家详细介绍一下谷歌浏览器调试html界面操作,大家感兴趣的话就来看一看吧。
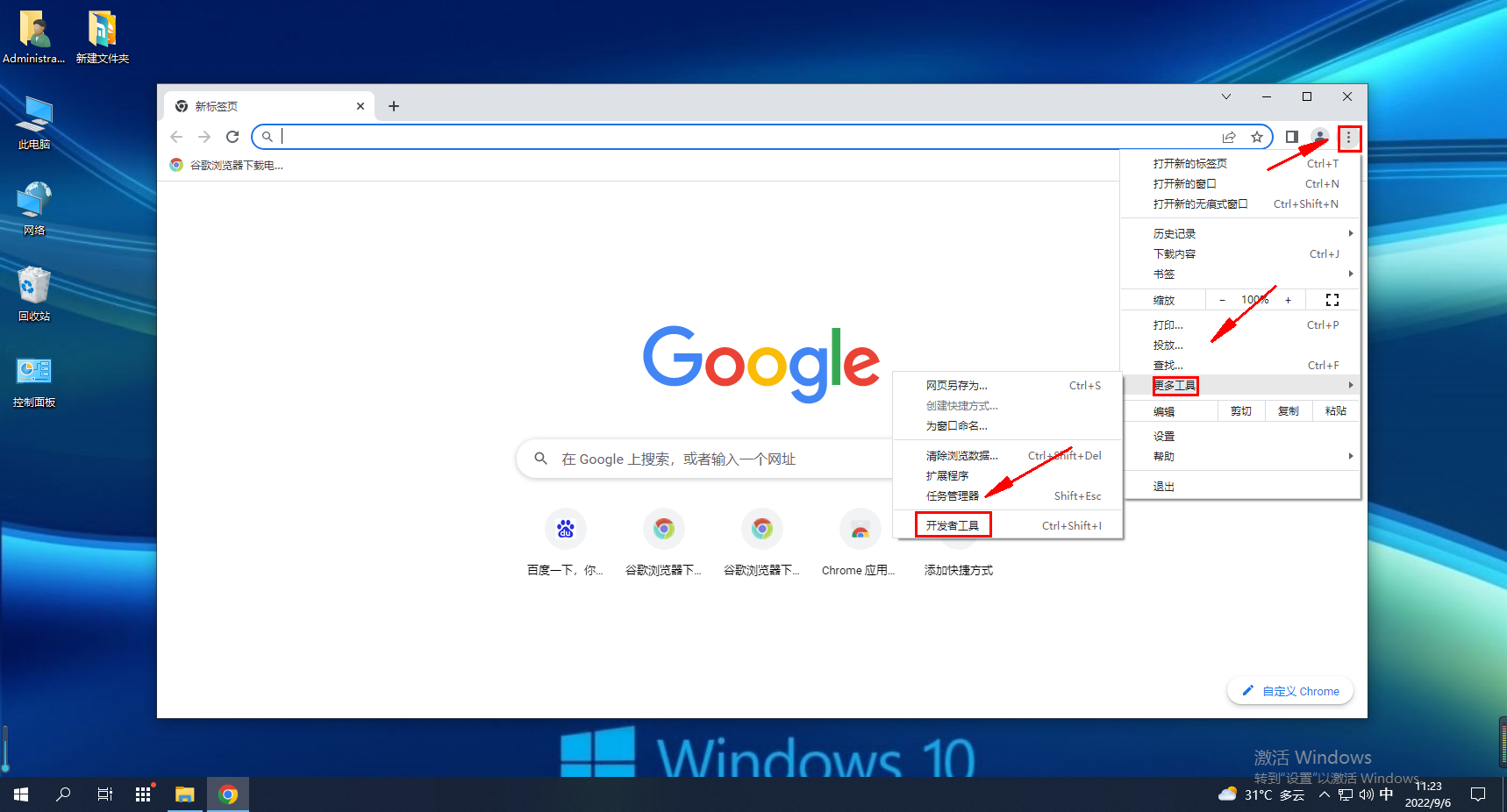
1、进入软件,点击页面右上角的"菜单"按钮,选择下拉选项列表中"更多工具"选项中的"开发者工具"。

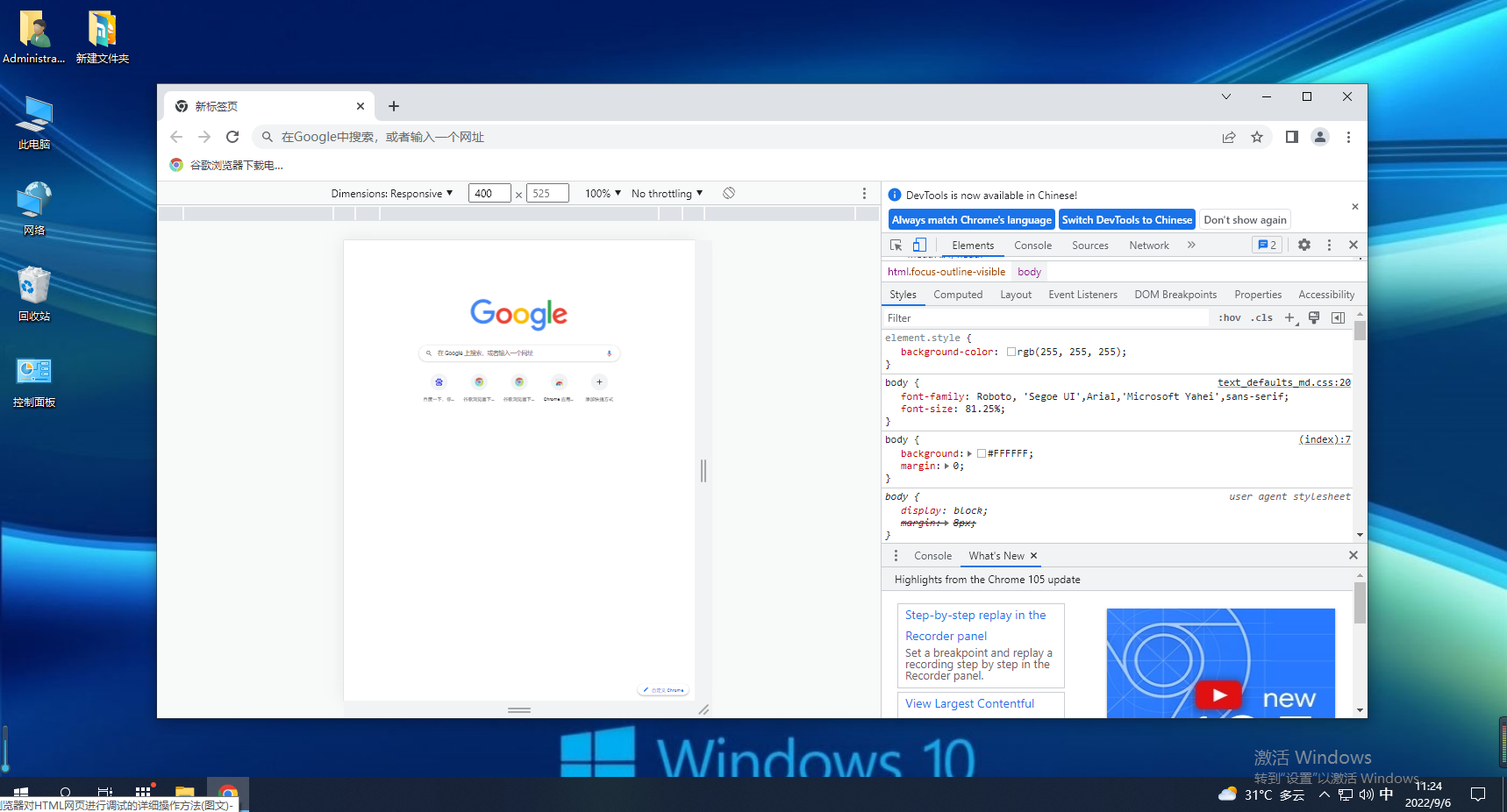
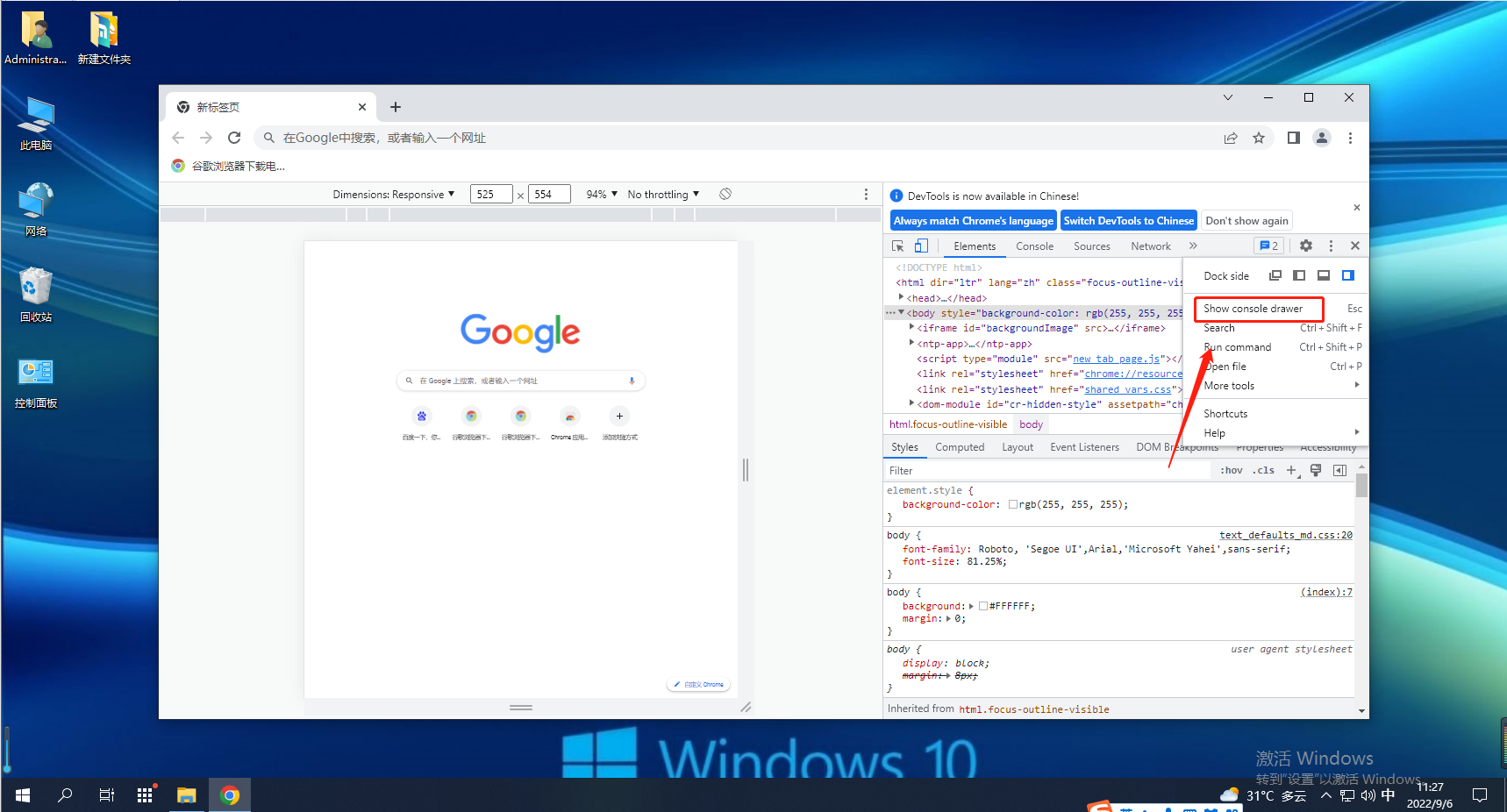
2、接着就会弹出开发者工具,可以查看编辑页面是上的元素,包括HTML和CSS。

3、我们可以点击标签对其进行编辑修改。

以上是如何使用谷歌浏览器调试HTML页面?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 为什么蒸汽下载这么慢
Mar 11, 2025 pm 07:36 PM
为什么蒸汽下载这么慢
Mar 11, 2025 pm 07:36 PM
慢速蒸汽下载源于各种因素:网络拥塞(家庭或ISP),蒸汽/游戏服务器问题,有限的带宽,高延迟和计算机硬件限制。 故障排除涉及检查Internet速度,优化Steam Settin
 如何将Rockstar帐户与Steam解开
Mar 11, 2025 pm 07:39 PM
如何将Rockstar帐户与Steam解开
Mar 11, 2025 pm 07:39 PM
本文介绍了如何将摇滚明星游戏社交俱乐部帐户与Steam取消链接。 该过程涉及使用Rockstar Games Launcher来管理链接的帐户,删除蒸汽连接而不影响游戏进度或未来的Steam Purc
![[已验证的] Steam错误E87修复:几分钟之内再次获取游戏!](https://img.php.cn/upload/article/202503/18/2025031817560457401.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [已验证的] Steam错误E87修复:几分钟之内再次获取游戏!
Mar 18, 2025 pm 05:56 PM
[已验证的] Steam错误E87修复:几分钟之内再次获取游戏!
Mar 18, 2025 pm 05:56 PM
文章讨论了蒸汽错误E87的原因,包括网络问题,安全软件,服务器问题,过时的客户端和损坏的文件。提供预防和解决方案策略。[159个字符]
 蒸汽错误e87:它是什么&如何修复它
Mar 18, 2025 pm 05:51 PM
蒸汽错误e87:它是什么&如何修复它
Mar 18, 2025 pm 05:51 PM
由于连接问题,蒸汽错误E87在Steam客户端更新或启动过程中发生。通过重新启动设备,检查服务器状态,更改DNS,禁用安全软件,清除缓存或重新安装Steam来修复它。
 如何修复Steam错误代码E87:最终指南
Mar 18, 2025 pm 05:51 PM
如何修复Steam错误代码E87:最终指南
Mar 18, 2025 pm 05:51 PM
文章讨论了由网络问题,损坏文件或客户端问题引起的修复Steam错误代码E87。提供故障排除步骤和预防技巧。
 蒸汽错误e87:为什么会发生&修复它的5种方法
Mar 18, 2025 pm 05:55 PM
蒸汽错误e87:为什么会发生&修复它的5种方法
Mar 18, 2025 pm 05:55 PM
蒸汽错误E87由于连接问题而破坏了蒸汽上的游戏。本文讨论了不稳定的Internet和服务器过载等原因,并提供了诸如重新启动Steam和检查更新之类的修复程序。
 简单修复:Steam错误E87解释&已解决
Mar 18, 2025 pm 05:53 PM
简单修复:Steam错误E87解释&已解决
Mar 18, 2025 pm 05:53 PM
由连接问题引起的蒸汽错误E87可以解决,而无需通过重新启动,检查互联网和清除缓存来重新安装。调整蒸汽设置有助于防止将来发生。







