Canvas引擎:挑战与创作的新前景

Canvas引擎:挑战与创作的新前景,需要具体代码示例
随着互联网技术的发展,各行各业都有了更多的创作平台和创意工具可供选择。其中,Canvas引擎作为一种强大的HTML5元素,为创作者们带来了更多的创作可能性和想象空间。它不仅可以在网页上动态渲染图形和动画,还能够进行复杂的交互操作,为用户带来更好的体验。然而,要想充分发挥Canvas引擎的潜力,我们需要掌握一些基本的代码示例,以应对创作过程中面临的挑战。
首先,我们需要了解Canvas的基本操作。Canvas是一个矩形区域,我们可以通过JavaScript来操作这个区域。首先,我们需要在HTML中创建一个Canvas元素:
<canvas id="myCanvas"></canvas>
然后,在JavaScript中,我们可以获取这个Canvas元素,并通过getContext()方法获取一个绘图环境的引用:
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");接下来,我们可以使用ctx提供的方法来进行绘图操作。例如,我们可以通过ctx的fillRect()方法来绘制一个矩形:
ctx.fillRect(10,10,100,100);
这段代码会在Canvas上绘制一个起点坐标为(10,10)、宽度和高度都为100像素的矩形。除了矩形,我们还可以使用其他的绘制方法,如绘制文本、绘制路径等。
在使用Canvas的时候,我们也会面临一些特定的挑战。其中之一就是如何处理大量的绘制。当我们需要绘制大量的图形或者动画时,我们需要优化我们的代码。一个常见的优化方法是使用双缓冲技术,即创建一个离屏Canvas来进行绘制,然后将绘制结果拷贝到屏幕上的Canvas。这样可以减少绘制的开销,提高绘制的效率。下面是一个简单的示例代码:
var bufferCanvas = document.createElement("canvas");
var bufferCtx = bufferCanvas.getContext("2d");
// 在离屏Canvas上进行绘制
bufferCtx.fillRect(0, 0, 100, 100);
// 将离屏Canvas绘制到屏幕上的Canvas上
ctx.drawImage(bufferCanvas, 0, 0);另一个常见的挑战是如何处理用户的交互操作。Canvas虽然可以绘制复杂的图形和动画,但是它并不具备处理用户交互的能力。因此,我们需要借助于其他的技术来实现交互功能,如JavaScript事件。通过捕获鼠标事件或触摸事件,我们可以响应用户的操作,并根据用户的操作来更新Canvas上的内容。例如,我们可以通过监听鼠标点击事件来实现一个简单的点击交互:
canvas.addEventListener("click", function(event) {
// 获取鼠标点击的坐标
var x = event.clientX - canvas.offsetLeft;
var y = event.clientY - canvas.offsetTop;
// 在点击的位置绘制一个圆
ctx.beginPath();
ctx.arc(x, y, 10, 0, 2*Math.PI);
ctx.fill();
});总结来说,Canvas引擎为创作者们带来了更多的创作可能性,但同时也带来了一些挑战。为了充分发挥Canvas的潜力,我们需要掌握一些基本的代码示例,并且要学会优化代码,处理大量的绘制,以及处理用户的交互操作。只有这样,我们才能突破创意界限,发挥出Canvas引擎最大的创作潜力。
以上是Canvas引擎:挑战与创作的新前景的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
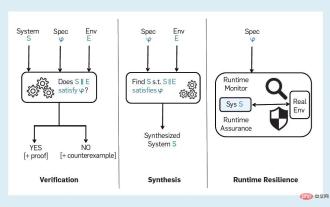
 迈向可验证的 AI:形式化方法的五大挑战
Apr 09, 2023 pm 02:01 PM
迈向可验证的 AI:形式化方法的五大挑战
Apr 09, 2023 pm 02:01 PM
人工智能试图模仿人类智能的计算系统,包括人类一些与智能具有直观联系的功能,例如学习、解决问题以及理性地思考和行动。在广义地解释上,AI 一词涵盖了许多密切相关的领域如机器学习。那些大量使用 AI 的系统在医疗保健、交通运输、金融、社交网络、电子商务和教育等领域都产生了重大的社会影响。这种日益增长的社会影响,也带来了一系列风险和担忧,包括人工智能软件中的错误、网络攻击和人工智能系统安全等方面。因此,AI 系统的验证问题以及更广泛的可信 AI 的话题已经开始引起研究界的关注。“可验证 AI”已经被确
 使用C++实现机器学习算法:常见挑战及解决方案
Jun 03, 2024 pm 01:25 PM
使用C++实现机器学习算法:常见挑战及解决方案
Jun 03, 2024 pm 01:25 PM
C++中机器学习算法面临的常见挑战包括内存管理、多线程、性能优化和可维护性。解决方案包括使用智能指针、现代线程库、SIMD指令和第三方库,并遵循代码风格指南和使用自动化工具。实践案例展示了如何利用Eigen库实现线性回归算法,有效地管理内存和使用高性能矩阵操作。
 AIGCx艺术:蓝海还是挑战?看艺术圈如何拥抱人工智能?
May 29, 2023 pm 02:46 PM
AIGCx艺术:蓝海还是挑战?看艺术圈如何拥抱人工智能?
May 29, 2023 pm 02:46 PM
曾经艺术大师的作品须经历漫长的辛苦的模仿、复制过程,方可作为留存或卖给不知情的买家。如今借助AIGC技术,用户通过选定特定的流派,便可将作品创造出来,仿佛在瞬间之内实现对大师之作的模仿。元视觉数字藏品《AI斯坦》系列现有艺术图像数据库成为AI的数据训练来源,使其能够学习和理解艺术创作的特征、风格和内容。在数据训练之后,AI模型被构建出来。这些模型通常基于深度学习技术,能够分析输入的数据并生成新的艺术作品。在进行艺术创作时,用户需要进行输入或调整参数来控制创作的结果。在AI模型生成艺术作品之后,用
 PHP 微服务架构的挑战与机遇:探索未知的领域
Feb 19, 2024 pm 07:12 PM
PHP 微服务架构的挑战与机遇:探索未知的领域
Feb 19, 2024 pm 07:12 PM
PHP微服务架构已成为构建复杂应用程序和实现高伸缩性和可用性的流行方式。但是,采用微服务也带来了独特的挑战和机遇。本文将深入探究php微服务架构的这些方面,帮助开发人员在探索未知领域时做出明智的决策。挑战分布式系统复杂性:微服务架构将应用程序分解为松散耦合的服务,这增加了分布式系统固有的复杂性。例如,服务之间通信、故障处理和网络延迟都成为需要考虑的因素。服务治理:管理大量微服务需要一种机制来发现、注册、路由和管理这些服务。这涉及到构建和维护一个服务治理框架,这可能会很耗费资源。故障处理:在微服务
 抖音中参加挑战的简单方法
Mar 28, 2024 pm 03:10 PM
抖音中参加挑战的简单方法
Mar 28, 2024 pm 03:10 PM
1、首先打开抖音,可以直接点击视频下方#挑战#。2、也可以点击【搜索】。3、输入挑战进行搜索,选择想要参加的挑战。4、最后点击【参与】即可。
 全面揭秘Canvas引擎的核心技术:创新的探索
Jan 17, 2024 am 10:21 AM
全面揭秘Canvas引擎的核心技术:创新的探索
Jan 17, 2024 am 10:21 AM
探索创新:全面解析Canvas引擎的核心技术引言:随着移动设备和互联网的普及,现代应用程序对于图形渲染的需求变得越来越重要。而HTML5的引入为我们提供了一种强大的绘图工具——Canvas。Canvas是一个基于HTML5标准的绘图工具,它提供了一套丰富的API以实现矢量绘图、位图渲染等功能。本文将深入探索Canvas引擎的核心技术,包括绘图原理、坐标系转换
 Golang在流量控制方面的优势和挑战
Mar 06, 2024 pm 05:39 PM
Golang在流量控制方面的优势和挑战
Mar 06, 2024 pm 05:39 PM
Golang是一种开发效率高,性能优越的编程语言,在处理高并发和大规模流量时表现出色。本文将探讨Golang在流量控制方面的优势和挑战,并提供具体的代码示例来说明其应用。一、Golang在流量控制方面的优势并发模型:Golang采用轻量级线程goroutine来处理并发,每个goroutine只占用少量栈空间,并且可以高效地启动、销毁和调度。这种并发模型使得
 响应式布局网站的优势和挑战
Feb 23, 2024 pm 02:39 PM
响应式布局网站的优势和挑战
Feb 23, 2024 pm 02:39 PM
随着移动设备的普及和互联网的快速发展,越来越多的用户选择通过手机和平板电脑访问网站。这就带来了响应式布局网站的发展和应用。响应式布局是一种灵活的设计方法,可以根据用户的设备和屏幕尺寸,自动调整和优化网站的布局和内容显示。本文将讨论响应式布局网站的优势和挑战。首先,响应式布局网站的最大优势在于它可以提供一致的用户体验。不论用户使用的是电脑、手机还是平板设备,网






