全面揭秘Canvas引擎的核心技术:创新的探索

全面揭秘Canvas引擎的核心技术:创新的探索
引言:
随着移动设备和互联网的普及,现代应用程序对于图形渲染的需求变得越来越重要。而HTML5的引入为我们提供了一种强大的绘图工具——Canvas。Canvas是一个基于HTML5标准的绘图工具,它提供了一套丰富的API以实现矢量绘图、位图渲染等功能。本文将深入探索Canvas引擎的核心技术,包括绘图原理、坐标系转换、图形变换等,同时会详细介绍相关的代码示例。
一、绘图原理
Canvas作为一个绘图工具,其底层原理是通过JavaScript代码来操作一个位图,然后将位图渲染到浏览器上。在绘图过程中,Canvas会记录每一次绘制的操作,例如绘制直线、绘制矩形等,这些操作都会被保存在一个绘图栈中。当绘图结束时,Canvas会将整个绘图栈上的操作按顺序执行,从而将位图渲染到浏览器上。这种方式支持实时绘制和交互操作。
二、坐标系转换
在绘图过程中,坐标系转换是一个非常重要的概念。Canvas的坐标系以左上角为原点,向右为正X轴,向下为正Y轴。当我们绘制一个图形时,需要将相对于画布的坐标转换为相对于视图的坐标。这涉及到两个转换:世界坐标到屏幕坐标的转换和屏幕坐标到视图坐标的转换。
世界坐标到屏幕坐标的转换:
世界坐标指的是相对于画布左上角的坐标,我们可以通过设置Canvas的宽度和高度来定义画布的大小。屏幕坐标指的是相对于浏览器窗口左上角的坐标,通过浏览器提供的API可以获取到浏览器窗口的大小和位置。通过将世界坐标与屏幕坐标进行比例缩放转换,我们可以得到屏幕上的坐标。
屏幕坐标到视图坐标的转换:
屏幕坐标可以通过鼠标事件、触摸事件等方式来获取。而视图坐标指的是相对于绘制的图形的坐标。通过将屏幕坐标与当前的视图变换矩阵进行逆变换,我们可以得到对应的视图坐标。
三、图形变换
图形变换是Canvas引擎的另一个核心技术,它可以将一个图形进行平移、旋转、缩放等操作。这些变换是基于一个变换矩阵来进行的,通过对该矩阵进行操作,可以实现各种图形的变换效果。
平移变换:
平移变换可以将一个图形沿X轴和Y轴进行平移。通过将变换矩阵的平移部分分别设置为平移的X和Y值,就可以实现图形的平移效果。
旋转变换:
旋转变换可以将一个图形绕某一点进行旋转。通过设置变换矩阵的旋转部分,可以实现图形的旋转效果。旋转的角度可以通过弧度或角度来指定。
缩放变换:
缩放变换可以将一个图形在X轴和Y轴上进行缩放。通过设置变换矩阵的缩放部分,可以实现图形的缩放效果。缩放的倍数可以是一个正数或负数。
代码示例:
以下是一个简单的Canvas代码示例,演示了如何使用Canvas绘制一个矩形,并进行平移、旋转和缩放的变换操作。
// 初始化Canvas
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
// 绘制矩形
ctx.fillStyle = "red";
ctx.fillRect(50, 50, 100, 100);
// 平移变换
ctx.translate(150, 0);
ctx.fillRect(0, 0, 100, 100);
// 旋转变换
ctx.rotate(Math.PI / 4);
ctx.fillRect(0, 0, 100, 100);
// 缩放变换
ctx.scale(2, 2);
ctx.fillRect(0, 0, 100, 100);结论:
Canvas引擎是现代应用程序中常用的绘图工具之一。通过深入理解其核心技术,如绘图原理、坐标系转换和图形变换,我们可以更好地使用Canvas来实现各种图形效果。同时,代码示例也为读者提供了一个快速入门的指南,帮助您更好地掌握Canvas的使用。希望本文对您在探索创新的道路上有所帮助。
以上是全面揭秘Canvas引擎的核心技术:创新的探索的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 携程AI布局:创新引领旅游行业智能化升级的三重力量
Nov 04, 2023 am 08:42 AM
携程AI布局:创新引领旅游行业智能化升级的三重力量
Nov 04, 2023 am 08:42 AM
2023年10月24日,携程全球合作伙伴峰会在新加坡召开,携程集团联合创始人、董事局主席梁建章做了名为《旅游业是独一无二的最好的行业》的演讲,梁建章在演讲中宣布了携程生成式AI、内容榜单、ESG低碳酒店标准三重创新的战略方向。这些创新将为旅游行业带来哪些变革和机遇?生成式AI:打造智能旅游助理生成式AI是携程利用云+AI推动服务智能升级的核心技术之一,它可以实现智能旅游助理的功能,为用户提供更便捷、更个性化、更放心的旅行选择,并为商家提供更高效、更精准、更节省成本的营销方案。“生成式AI”是指一
 海尔和西门子生成式AI创新背后的科技巨头是哪家?
Nov 21, 2023 am 09:02 AM
海尔和西门子生成式AI创新背后的科技巨头是哪家?
Nov 21, 2023 am 09:02 AM
亚马逊云科技大中华区战略业务发展部总经理顾凡2023年,大语言模型和生成式AI在全球市场“狂飙”,不仅引发了AI和云计算产业的“排山倒海”式跟进,也在强力吸引制造巨头们的入局。海尔创新设计中心就打造了全国首个AIGC工业设计解决方案,大幅缩短设计周期,并降低概念设计成本,不仅将整体概念设计提速了83%、集成渲染效率也提升了约90%,高效解决了设计阶段人力成本高、概念产出与通过效率低等问题。西门子中国基于自有模型的智能知识库暨智能会话机器人“小禹”,具备自然语言处理、知识库检索、通过数据训练大语言
 学界业界大咖探讨:AI对数字艺术创新的推动力
Aug 08, 2023 am 10:33 AM
学界业界大咖探讨:AI对数字艺术创新的推动力
Aug 08, 2023 am 10:33 AM
数字艺术的创新力和艺术性正在改变人们对艺术的认知和审美体验,这在8月5日的“中国(北京)国际视听大会数字视听艺术论坛”上得到了体现。论坛以“多感知沉浸,与AI共同想象”为主题,聚集了国内外众多顶尖艺术家、技术专家和领先企业代表,共同探讨人工智能时代数字视听艺术的未来前景和潜力靳军是中央美术学院的教授王泊乔以首都博物馆和苏州湾数字艺术馆的实践为例,从构建虚实共生的中国式元宇宙场景、数字化文化遗产艺术化与具身体验设计以及建立数字艺术美学体系这三个方面,深入探讨了未来视听艺术的边界数字艺术在推动传统经
 全面揭秘Canvas引擎的核心技术:创新的探索
Jan 17, 2024 am 10:21 AM
全面揭秘Canvas引擎的核心技术:创新的探索
Jan 17, 2024 am 10:21 AM
探索创新:全面解析Canvas引擎的核心技术引言:随着移动设备和互联网的普及,现代应用程序对于图形渲染的需求变得越来越重要。而HTML5的引入为我们提供了一种强大的绘图工具——Canvas。Canvas是一个基于HTML5标准的绘图工具,它提供了一套丰富的API以实现矢量绘图、位图渲染等功能。本文将深入探索Canvas引擎的核心技术,包括绘图原理、坐标系转换
 「21Kcustom专栏」520第一吻!马斯克成为史上kiss女机器人第一人!
May 25, 2023 am 10:19 AM
「21Kcustom专栏」520第一吻!马斯克成为史上kiss女机器人第一人!
May 25, 2023 am 10:19 AM
马斯克刚刚发布了特斯拉机器人升级版,大家就看到马斯克kiss他的女机器人了,这也让马斯克成为史上kiss女机器人的第一人!据悉,此次马斯克研发的“猫女”全智能AI机器人,或将在三年内量产,价格低至2万美元以下,可永葆青春、美丽、性感,会做饭……后续还会升级很多功能,大家期待吗?21Kcustom球鞋定制定制,详询文末21Kcustom
 谁是黑鲨手机的背后之手?
Mar 22, 2024 pm 09:21 PM
谁是黑鲨手机的背后之手?
Mar 22, 2024 pm 09:21 PM
黑鲨手机作为一款备受年轻人喜爱的游戏手机,一直以来备受关注。然而,很多人对于它的背后运营者一直充满了好奇。近日,有消息称黑鲨手机的背后之手是一家名为“黑科技集团”的公司,这引起了广泛的讨论和猜测。“黑科技集团”这个名字本身就颇具神秘感和吸引力,让人不禁想要深入了解其背景和实力。据说,这家公司主要专注于研发和推广各种高科技产品,涉及领域广泛,从智能家居到智能穿
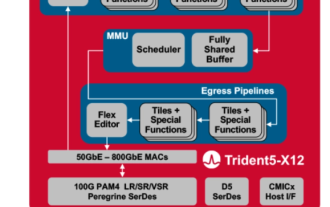
 博通创新亮相,业界首款片上神经网络交换机问世
Dec 03, 2023 pm 08:51 PM
博通创新亮相,业界首款片上神经网络交换机问世
Dec 03, 2023 pm 08:51 PM
博通公司最近宣布推出了Trident5-X12芯片,该芯片搭载了全新的NetGNT(网络通用神经网络流量分析器)片上神经网络推理引擎NetGNT与传统数据包处理不同,它能够并行工作,加强标准数据包处理管道。传统流水线一次只能处理一个数据包/路径,而NetGNT作为一个机器学习推理引擎,通过训练可以识别横跨整个芯片的各种流量模式。据了解,Trident5-X12芯片具有强大的软件编程功能和现场升级功能,提供高达16.0Terabits/秒的带宽,是Trident4-X9的两倍。此外,新型芯片还支持
 Java函数比较的未来趋势和创新
Apr 21, 2024 am 08:36 AM
Java函数比较的未来趋势和创新
Apr 21, 2024 am 08:36 AM
Java函数比较的未来趋势包括:1.模式匹配,用于类型检查;2.函数式编程,用于提高灵活性;3.流操作,用于处理集合。实战案例展示了如何使用这些趋势优化大型字符串列表的排序过程,显着提升效率。






