深入研究编码器的精确定位技术

深入研究编码器的精确定位技术,需要具体代码示例
摘要:
编码器是一种用于测量电机转动位置和速度的重要装置。在许多应用领域,如机械工程、机器人和自动化系统等,精确的位置控制和定位至关重要。本文将深入研究编码器的精确定位技术,并提供具体的代码示例,以帮助读者更好地理解和应用。
- 理论背景
编码器是一种将旋转运动转换为电信号的装置,它通过测量每一转或每一圈的位置和速度来提供精确的位置信息。编码器主要分为两种类型:增量式编码器和绝对式编码器。增量式编码器只能提供相对位置的信息,而绝对式编码器可以提供每一角度的绝对位置。 - 绝对位置编码器的工作原理
绝对位置编码器通过将每一个位置映射成一个唯一的二进制代码来计算绝对位置。这个二进制代码可以根据特定的算法来解码,并得到精确的位置信息。常见的绝对位置编码器有磁性编码器、光学编码器和光栅编码器等。 - 使用磁性编码器实现绝对定位
磁性编码器是一种基于磁性材料和霍尔传感器原理的编码器。它通常由一个磁性凸轮和一个固定的霍尔传感器组成。通过测量磁场的变化,可以得到凸轮的旋转角度,从而计算出绝对位置。以下是一个使用Arduino进行磁性编码器绝对定位的示例代码:
#include <Wire.h>
#include <Adafruit_Sensor.h>
#include <Adafruit_HMC5883_U.h>
Adafruit_HMC5883_Unified mag = Adafruit_HMC5883_Unified(12345);
void setup()
{
Serial.begin(9600);
if(!mag.begin())
{
Serial.println("Unable to open magnetometer");
while(1);
}
}
void loop()
{
sensors_event_t event;
mag.getEvent(&event);
float angle = atan2(event.magnetic.y, event.magnetic.x) * 180 / PI;
if(angle < 0)
{
angle += 360;
}
Serial.print("Absolute position: ");
Serial.println(angle);
delay(1000);
}- 使用光学编码器实现绝对定位
光学编码器是一种利用光学原理进行位置测量的编码器。它通常由一个发光二极管和一个光敏二极管组成。通过测量光信号的变化,可以得到转轮的旋转角度,从而计算出绝对位置。以下是一个使用Arduino进行光学编码器绝对定位的示例代码:
const int ledPin = 13;
const int sensorPin = A0;
int currentPosition = 0;
int lastPosition = 0;
void setup()
{
pinMode(ledPin, OUTPUT);
attachInterrupt(digitalPinToInterrupt(sensorPin), updatePosition, CHANGE);
Serial.begin(9600);
}
void loop()
{
if (currentPosition != lastPosition)
{
Serial.print("Absolute position: ");
Serial.println(currentPosition);
lastPosition = currentPosition;
}
}
void updatePosition()
{
if (digitalRead(sensorPin) == LOW)
{
currentPosition++;
digitalWrite(ledPin, HIGH);
delayMicroseconds(10);
digitalWrite(ledPin, LOW);
}
}- 总结
编码器的绝对定位方法是实现精确位置控制和定位的重要手段。本文以磁性编码器和光学编码器为例,提供了具体的代码示例。读者可以根据自己的实际需求选择合适的编码器类型,并根据示例代码进行相应的调整和扩展。编码器的绝对定位方法对于机械工程、机器人和自动化系统等领域具有广泛的应用前景。
以上是深入研究编码器的精确定位技术的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 粘性定位脱离文档流吗
Feb 20, 2024 pm 05:24 PM
粘性定位脱离文档流吗
Feb 20, 2024 pm 05:24 PM
粘性定位脱离文档流吗,需要具体代码示例在Web开发中,布局是一个很重要的话题。其中,定位是一种常用的布局技术之一。在CSS中,有三种常见的定位方式:静态定位、相对定位和绝对定位。除了这三种定位方式,还有一种比较特殊的定位方式,即粘性定位。那么,粘性定位是否脱离文档流呢?下面我们就来具体探讨一下,并提供一些代码示例来帮助理解。首先,我们需要了解一下什么是文档流
 css怎么把图片放中间
Apr 25, 2024 am 11:51 AM
css怎么把图片放中间
Apr 25, 2024 am 11:51 AM
CSS 中使图片居中有三种主要方法:使用 display: block; 和 margin: 0 auto;。使用弹性盒子布局或网格布局,设置 align-items 或 justify-content 为 center。使用绝对定位,设置 top、left 为 50%,并应用 transform: translate(-50%, -50%);。
 VPR 2024 满分论文!Meta提出EfficientSAM:快速分割一切!
Mar 02, 2024 am 10:10 AM
VPR 2024 满分论文!Meta提出EfficientSAM:快速分割一切!
Mar 02, 2024 am 10:10 AM
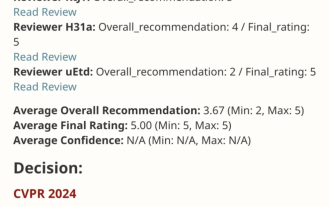
EfficientSAM这篇工作以5/5/5满分收录于CVPR2024!作者在某社交媒体上分享了该结果,如下图所示:LeCun图灵奖得主也强烈推荐了该工作!在近期的研究中,Meta研究者提出了一种新的改进方法,即使用SAM的掩码图像预训练(SAMI)。这一方法结合了MAE预训练技术和SAM模型,旨在实现高质量的预训练ViT编码器。通过SAMI,研究者试图提高模型的性能和效率,为视觉任务提供更好的解决方案。这一方法的提出为进一步探索和发展计算机视觉和深度学习领域带来了新的思路和机遇。通过结合不同的
 html5怎么让盒子居中
Apr 05, 2024 pm 12:27 PM
html5怎么让盒子居中
Apr 05, 2024 pm 12:27 PM
在 HTML5 中使盒子居中,有以下方法:水平居中:text-align: centermargin: autodisplay: flex; justify-content: center;垂直居中:vertical-align: middletransform: translate(-50%, -50%);position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);
 CSS中bottom属性语法
Feb 21, 2024 pm 03:30 PM
CSS中bottom属性语法
Feb 21, 2024 pm 03:30 PM
CSS中bottom属性语法及代码示例在CSS中,bottom属性用于指定一个元素与容器底部之间的距离。它可以控制一个元素相对于其父元素底部的位置。bottom属性的语法如下:element{bottom:value;}其中,element表示要应用该样式的元素,value表示要设置的bottom值。value可以是一个具体的长度值,比如像素
 css中元素的定位方法
Apr 26, 2024 am 10:24 AM
css中元素的定位方法
Apr 26, 2024 am 10:24 AM
CSS 元素定位有四种方法:静态、相对、绝对和固定定位。静态定位是默认值,元素不受定位规则影响。相对定位相对于元素本身移动元素,不会影响文档流。绝对定位将元素从文档流中移除并相对于其祖先元素定位。固定定位将元素相对于视口定位,始终保持在屏幕上的同一位置。
 css中img图片怎么设置位置
Apr 25, 2024 pm 02:06 PM
css中img图片怎么设置位置
Apr 25, 2024 pm 02:06 PM
在 CSS 中设置 img 图片位置,需要指定定位类型 (static、relative 或 absolute),然后使用 top、right、bottom 和 left 属性设置位置偏移量。这些偏移量指定图片相对于其定位类型的位置。
 什么是layout布局?
Feb 24, 2024 pm 03:03 PM
什么是layout布局?
Feb 24, 2024 pm 03:03 PM
layout布局是指在网页设计中,为了使网页元素按照一定的规则和结构进行排列和展示而采取的一种排版方式。通过合理的布局,可以使网页更加美观、整齐,并且达到良好的用户体验。在前端开发中,有许多种布局方式可以选择,比如传统的table布局、浮动布局、定位布局等。但是,随着HTML5和CSS3的推广,现代的响应式布局技术,如Flexbox布局和Grid布局,成为了






