在经验与创新中达到平衡:Hover助力新势力崛起
复苏中的Cosmos
如果让我选择一个最我感到可惜的区块链项目,我会选择Cosmos。
Cosmos最早提出并推动万链互联的概念,旨在打破不同链之间的孤岛,与Polkadot一同被誉为跨链技术的双雄。其跨链技术使得不同的区块链网络能够互相通信,这一宏大的愿景以及成熟开放的开发环境,使得Cosmos迅速成为开发者的首选。如今,Cosmos生态系统的开发者数量仅次于以太坊生态系统。
事物的发展总是充满曲折,Cosmos也不例外。LUNA暴雷事件给$UST带来了巨大的冲击,几乎使其价值归零。在此之前,Cosmos生态系统中一直没有原生的稳定币,因此整个网络上的交换都是通过封装的稳定币进行的。直到Terra接入IBC后,$UST成为了Cosmos生态系统中被广泛使用的稳定币。因此,LUNA暴雷事件对Cosmos生态系统造成了巨大的创伤。最活跃的Dex协议Osmosis的总锁定价值(TVL)从2022年4月份的最高点17.5亿美元下降到目前不足1亿美元。这一下跌反映了投资者对Cosmos生态系统的担忧和对LUNA事件的影响的担心。
目前,庆幸的是Cosmos生态系统的热度正在逐渐恢复,虽然价格仍然处于较低的估值范围内。不过,一些头部协议如DYDX已经开始陆续在Cosmos生态系统上部署,并且去年开始进入Cosmos生态系统的开发者也在今年下半年开始逐渐取得了一些成绩。
下面要介绍的是一个基于Kava的借贷新项目Hover。我想分享一下它,以简要地展望Cosmos生态的发展,并思考借贷领域的“新玩家”应该如何前进。
我最初关注Hover的原因是因为Tether在Kava上部署了USDT。尽管Tether在许多其他区块链上都有部署USDT,但在Cosmos生态系统中尚未出现。我相信随着Cosmos的复苏,一旦各个交易平台开始支持Cosmos-USDT网络来进行充提操作,将会为整个生态系统带来大量的原生流动性。
在Kava10主网启动后,Kava不仅激活了EVM,还通过IBC协议与Cosmos生态系统进行了链接。这种共链架构的优势在于结合了以太坊智能合约开发的灵活性和Cosmos SDK的互操作性。这使得Kava能够轻松部署各种主流流动性协议、收益聚合器、DEX等应用。通过与Cosmos生态系统的连接,Kava实现了跨链交易和资产转移的无缝集成,为用户提供了更加便捷和多样化的金融服务。同时,Kava还通过与以太坊生态系统的互操作性,为开发者提供了更大的创新空间和开发工具,促进了DeFi的进一步发展。
我们可以进一步关注该生态上的新项目,寻找潜力股,以期待下一轮牛市的机会。

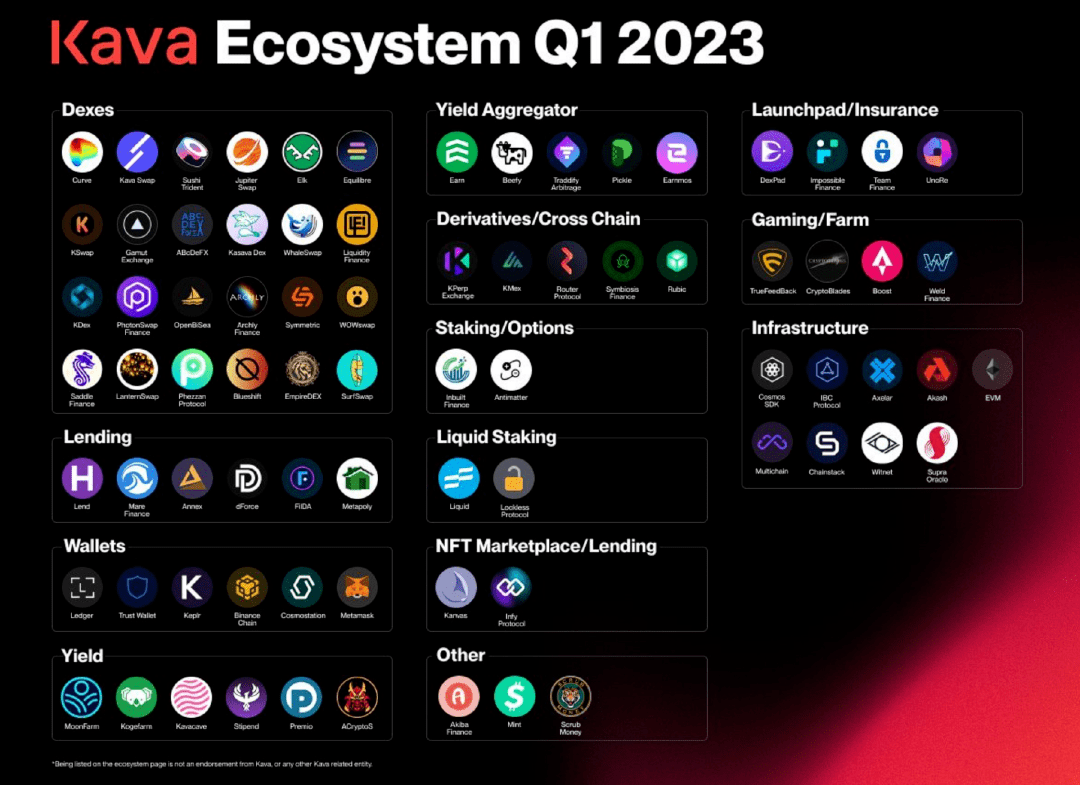
上图为Kava生态总览(截至2023年1季度,Hover还未上线因此不含在内)
对于创业者来说,以太坊上网络规模效应很强,借贷领域的后来者面临着与Aave、Compound的直接比较与竞争,由于资金池模式的借贷平台是典型的双边市场,其网络效应一旦形成就较难超越。龙头借贷协议已经被大量以太坊上的其他协议组合使用,新兴借贷协议很难取代其地位。
这就导致其他新借贷项目很难跑出来,选择其他有潜力的链作为起步是个不错的选择。例如BSC上的Venus、Avalanche上的Benqi、Arbitrum上的Radiant,甚至曾经Terra上的Anchor都是较为成功的“抢占下沉市场”案例。

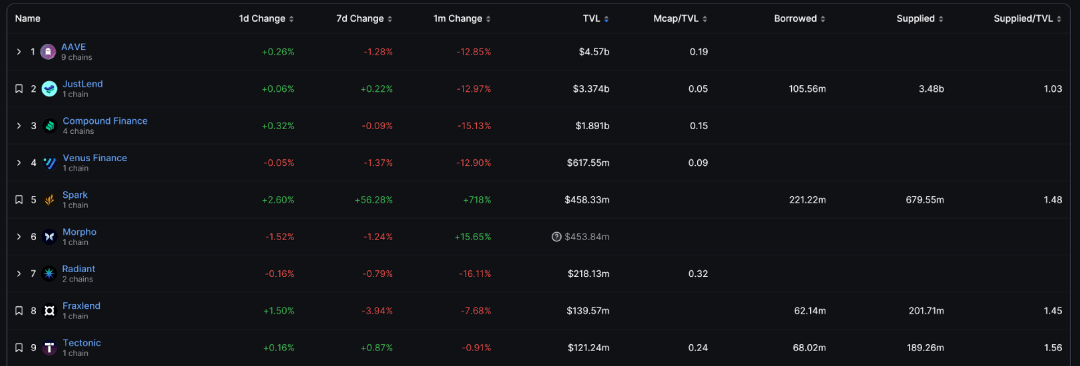
上图为DeFi借贷平台排名(数据:DefiLlama)
目前Kava网络上的应用生态已经过百,连Curve和Layerzero的头部项目Stargate都部署在Kava,未来Kava有望成为整个Cosmos生态应用链的原生稳定币的中心。作为Kava EVM上的一员,Hover自然可以享受Kava的流动性,还能通过IBC技术进而覆盖整个Cosmos生态,这使得Hover有庞大的潜在用户基础。
加密项目选择链进行部署,就像做生意开店选择门面一样。我判断Hover选择Kava的理由,除了避免与以太坊上的大型项目直接竞争,Hover可能还看到了Kava的优势和潜力,通过立足于Kava,可以很好地辐射至整个Cosmos生态。
取长补短之道
Hover采用了类似Aave和Compound的资金池模式。与传统的点对点借贷不同,资金池模式不需要匹配单个的出借人和借款人,提供了更高的资金利用率,因为资金可以被任何需要的人立即借用,而不需要等待特定的出借人或借款人。这种方式早已在其他成功案例中证实其优点。
为了更好地平衡市场的供需关系,Hover推出了一种动态跳跃利率模型。当资金池中的流动性充足时,利率会降低,从而鼓励更多的借款;而当流动性变得紧张时(借款达到80%),利率会大幅上升,从而鼓励还款和更多的存款。
对于新项目来说,管理团队需要创造机会建立用户群体,以便从逐渐增长的网络效应中获益。一种常见的方法是采用阶段性的代币激励措施来吸引初始用户群体的参与。但是在过程中保持适当的平衡至关重要,既要充分激发早期用户的积极性,直到产品成熟到能够吸引更广泛受众的阶段,又要避免出现经济模型不可持续相关的问题。
他山之石可以攻玉。Hover在初期会对流动性提供者进行额外的激励,这部分占整个代币分配的20%,这足以确保平台在初期阶段始终能够为用户提供有竞争力的激励,吸引更多的资金注入池中。
Hover创世池即将推出,虽然目前官方还没有披露太多的信息,我判断是类似于其他DeFi项目的“头矿”,通过高APY为平台快速获取用户和流动性。一般头矿奖励都不错,但是也会承担更多的风险(如矿币砸盘、产品技术问题、安全问题等),更多的信息等上线后再做分享。
就产品本身而言,Hover借鉴了Aave等成熟借贷项目的经验,对标其他借贷项目,还算中规中矩。且暂时没开放中小借贷协议频频出现问题的闪电贷等功能。Hover由Rome Blockchain Labs提供技术支持,BENQI、Moonwell都是这个公司提供技术的。知名的链上风险管理平台Ledger Works协助风控,还由WatchPug提供合约审计,安全性上还是比较稳妥的。
解析Hover经济体系:如何实现长期增长?
在加密市场,一个成功的项目不仅需要强大的产品作为支撑,还需要一个优秀的经济模型来驱动其生态的持续发展。
我认为,经济模型的设计目的,应首先是把协议的长期发展放在第一位,而不是为了满足众多协议参与者中任何一方的个体利益。这也就是先做大蛋糕,只有当协议获得快速稳定的增长,不出重大事故,那么拉长时间维度来看,对于各参与者,尤其是持币者来说,收获的利益反而是最大化的。
过去的DeFi项目,经济模型大多都受历史的局限。很多老项目代币就是进行1CO为项目募资的,代币真实的应用也场景也都近乎于无。而且经过几年时间筹码都分散出去了,后续即使是想要新增一些应用场景也是有心无力。相较于老DeFi项目,Hover这样的新项目是有一定后发优势的。
Hover的代币经济由三个代币和两个计划(Staking和Reward)组成。HOV是生态的可交易核心代币。通过质押HOV,用户可以将其转换为esHOV,从而参与Hover质押计划,享受如借贷费用折扣、清算回扣和治理投票权等好处。此外,用户还可以选择通过KYC以转换xHOV,从而参与Hover奖励计划,该计划提供上述所有好处以及收取部分协议费用的能力。esHOV和xHOV都是不可转让的,并由HOV支持。

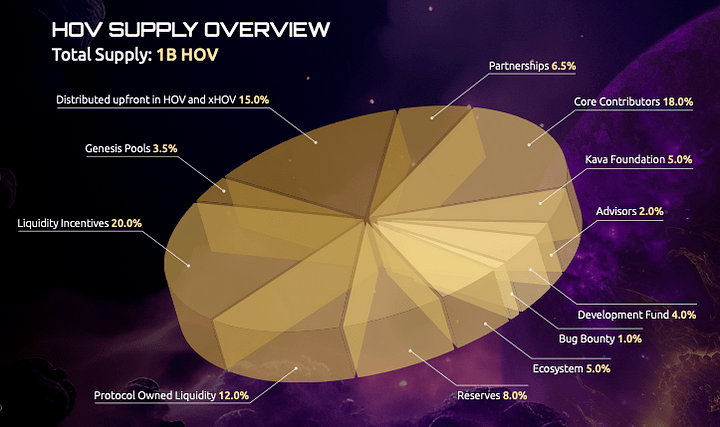
上图为Hover代币分配
通过仔细分析Hover的经济模型,我认为Hover的经济体系主要围绕着两个核心来开展:
1、做大蛋糕和分好蛋糕。通过补贴在初期为池子吸纳更多流动性,帮助生态迅速壮大。参与者享受的权力和收益,必须尽可能地与其为协议做出的贡献对等(如信任和持有)。鼓励用户深度参与和长期持有,将更多利益分给看好生态的长期持有者。
2、合规化。项目方目前未有明确表明要合规化运营,但对于KYC用户的更高权益,则证实了这一点。随着加密货币被越来越多的人采用,监管也是在不断加码,合规化经营也是必然。
从借贷本身来看,未来借贷面向的受众不会再局限于场内杠杆,必然将迎来加密世界之外的用户,引入非加密资产作为抵押品,比如通证化的证券、房产等等,目前大热的RWA赛道就是个不错的尝试。这些都将为现有的加密借贷市场带来潜在业务增量。
因此Hover在初期就积极拥抱合规,是很棒的选择。

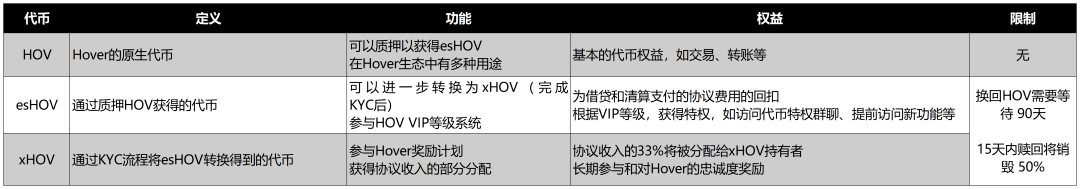
上图为Hover代币功能
HOV:
HOV作为Hover生态的原生代币,它不仅仅是一个交易媒介,也是参与HOV生态的基础。用户需要通过质押HOV来参与到Hover中来,未来还会有更多的用途。
esHOV:
esHOV是对用户长期持有HOV的奖励。用户通过锁定质押HOV可以获得esHOV,而esHOV则代表了用户在Hover协议中的权益。这种设计鼓励用户长期持有HOV,而不是短期交易。
质押计划与VIP等级:通过质押Hover代币,用户可以加入HOV VIP等级。这些等级为用户提供了一系列的好处,如为借贷和清算支付的协议费用的回扣。此外,不同的等级还会为用户提供如访问代币特权、提前访问新功能等特权,确保最活跃的用户能够获得最多的权益。
xHOV:
Hover与Quadrata合作,用户在完成KYC流程后,可以将其esHOV转换为xHOV,从而进一步参与Hover奖励计划。我认为这一步骤确保了协议的合规性和安全性,也彰显了Hover团队的愿景,应该是朝着合规化的方向去努力。
xHOV持有者可以参与Hover奖励计划,其中协议收入的33%将被分配给完成KYC并将其esHOV转换为xHOV的质押者。这不仅为用户提供了额外的收益,还进一步鼓励了真实用户的长期参与和对Hover的忠诚度。
赎回与流动性:
用户在某些情况下可能希望取消质押,此时他们可以触发赎回流程,将其esHOV和xHOV转换回HOV。这一过程有一定的时间限制,如赎回通常需要180天。但如果用户选择在15天内赎回,他们必须销毁50%的赎回代币作为提前赎回的罚款。这一机制旨在鼓励用户长期持有,同时为协议提供稳定的流动性。
这点是相当高明的设计,提升了HOV的锁仓量,强化了HOV代币持有人的责任,当然也附加了收益。
总结
如果仅从投机的视角来看,充分拥抱和享受变化是我们身在这个行业必须要练就的心法。审视不同生态、不同赛道的项目,我们应该用不同的标准去评判。
就以借贷为例,以太坊上因为流动性都被头部项目吸走,对于新项目来说是否找到了正确的细分市场,或者机制能否解决老一代产品的问题?是我们需要考察的关键要素,我们需要考虑的是其是否有足够的创新点,而不是一味地和Aave、Compound去竞争。
至于Hover这样部署在其他链的项目,我们需要考虑的重点则是生态的潜力,因为项目发展受限于生态的规模本身。要决定是否投新公链的借贷项目,首先是对该项目所在生态未来发展的预判,这当中公链方对项目的扶植力度也相当重要。
从Kava近一年的表现来看,在Cosmos生态中算是发展的是比较顺利的,加上稳定币的注入,Kava有望在Cosmos生态中不断占据更高的地位。Hover在Kava这个有潜力的网络中,发展上限很高。从Kava官方推出的激励计划和与Hover的互动频率来看,Hove上线后也有望得到Kava的重点扶持。
综合来看,无论是在产品定位的差异化上,还是在模式和解决方案的创新上,Hover团队都有着自己的见解。在技术上依赖外部合作伙伴,安全稳定与否还需要等上线后市场的检验。
以上是在经验与创新中达到平衡:Hover助力新势力崛起的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 CSS小技巧:利用transition保留hover状态
Sep 27, 2022 pm 02:01 PM
CSS小技巧:利用transition保留hover状态
Sep 27, 2022 pm 02:01 PM
如何保留 hover 的状态?下面本篇文章给大家介绍一下不借助javascript保留hover状态的方法,希望对大家有所帮助!
 体验即飞 携手哈浮X1相机的飞行之旅
Jan 15, 2024 pm 02:21 PM
体验即飞 携手哈浮X1相机的飞行之旅
Jan 15, 2024 pm 02:21 PM
我们经常能够在网上看到很多精彩的俯视视角的视频,无人机拍出来的画面确实相当震撼,但其实很多人对无人机的认知很有限,例如有些地方限飞为什么还能飞?其实即开即飞的“无人机”才是当前的主流,更值得大多数人选择,今天就给大家带来哈浮飞行相机X1的上手体验。外观方面,哈浮飞行相机X1,首创折叠设计,整机仅125g,比手机轻,折叠后可以轻松手握,放进包包毫无压力。四个软性染叶和安全边框设计,完美保护拍摄安全。染叶创新采用Biobased生物基材,高弹耐用,安全环保;更有全保护边框加持,起飞降落都能贴心保护手
 怎么移除css的hover事件
Feb 01, 2023 am 10:06 AM
怎么移除css的hover事件
Feb 01, 2023 am 10:06 AM
移除css hover事件的方法:1、;通过“$("a").hover(function(){ alert('mouseover'); }, function(){ alert('mouseout'); })”方法绑定hover事件;2、通过“$('a').off('mouseenter').unbind('mouseleave');”方法取消绑定的hover事件即可。
 html中的hover的作用
Feb 20, 2024 am 08:58 AM
html中的hover的作用
Feb 20, 2024 am 08:58 AM
HTML中的hover的作用及具体代码示例在Web开发中,hover(悬停)是指当用户将光标悬停在一个元素上时,触发一些动作或效果。它是通过CSS的:hover伪类来实现的。在本文中,我们将介绍hover的作用以及具体的代码示例。首先,hover使元素在用户悬停时可以改变其样式。比如,将鼠标悬停在一个按钮上时,可以改变按钮的背景颜色或者文字颜色,以提示用户当
 hover为什么是伪元素
Oct 09, 2023 pm 05:45 PM
hover为什么是伪元素
Oct 09, 2023 pm 05:45 PM
hover不是伪元素,是伪类。伪类用于选择元素的特定状态或行为,而伪元素则用于在元素的特定部分添加样式。因为:hover用于选择元素的特定状态,而不是在元素的特定部分添加样式,使用:hover伪类可以为元素的鼠标悬停状态添加样式,可以通过:hover伪类为链接添加悬停效果,当鼠标悬停在链接上时,链接的颜色、背景色等可以发生变化。
 css中hover怎么使用
Feb 23, 2024 pm 12:06 PM
css中hover怎么使用
Feb 23, 2024 pm 12:06 PM
CSS中的hover伪类是一个非常常用的选择器,它允许我们在鼠标悬停在元素上时改变其样式。本文将为大家介绍hover的用法,并提供具体的代码示例。一、基本用法要使用hover,我们需要先为该元素定义一个样式,然后使用:hover伪类来制定鼠标悬停时对应的样式。例如,我们有一个button元素,当鼠标悬停在按钮上时,我们希望按钮的背景色变为红色,文字颜色变为白
 css中hover怎么用
Nov 24, 2023 am 10:32 AM
css中hover怎么用
Nov 24, 2023 am 10:32 AM
在CSS中,:hover是一种伪类选择器,用于选择鼠标指针悬停在上面的元素。当用户将鼠标悬停在元素上时,可以使用:hover来应用一些样式变化。
 jQuery hover()方法怎么使用
Dec 04, 2023 am 09:56 AM
jQuery hover()方法怎么使用
Dec 04, 2023 am 09:56 AM
hover()是jQuery中一个常用的方法,它用于绑定两个事件处理函数,这两个函数将在鼠标指针进入和离开匹配的元素时执行。基本的使用方法为“$(selector).hover(inFunction,outFunction);”。





