免费获得微软MCSD证书赶快行动吧!_html5教程技巧
各位园友们,赶快行动起来吧,免费获得微软HTML5,JavaScript和CSS3的MCSD证书(价值一千多大洋)。如果你对此感兴趣,下面就和圣殿骑士一起完成注册和考试预定(PS.今天新加坡过节,不上班,有什么问题,圣殿骑士会尽力解答)。
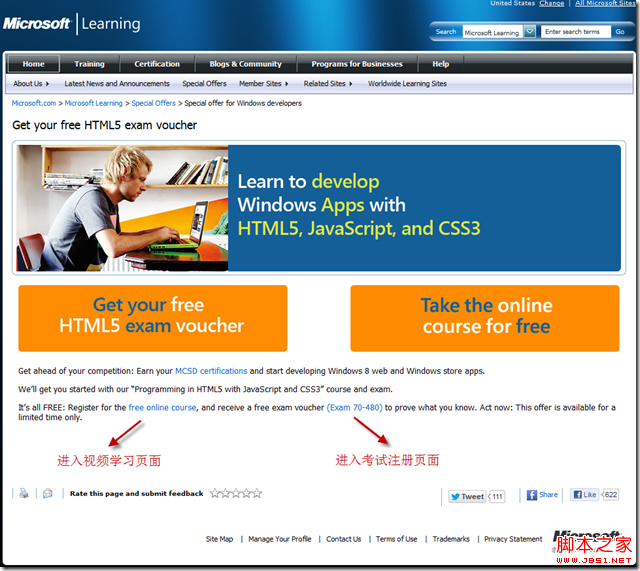
首先在浏览器输入:http://www.microsoft.com/learning/en/us/offers/html5.aspx ,进入如下页面:

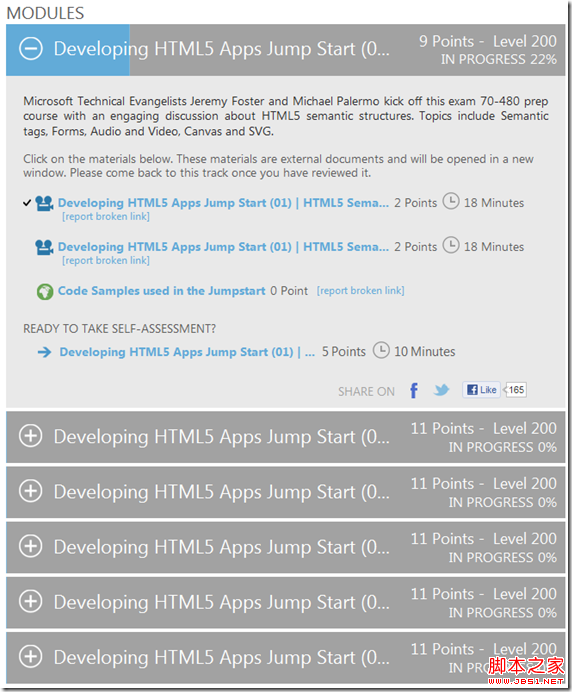
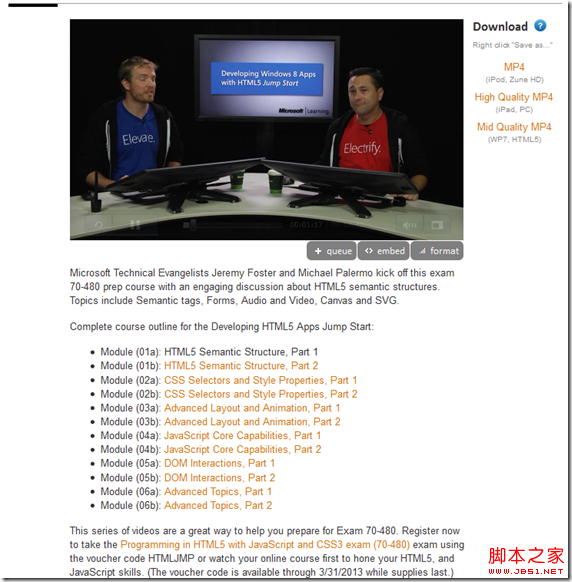
点击如图“free online course” 进入视频学习页面,在此页面你可以学习到怎样用HTML5,JavaScript和CSS3进行编程。

在线是用的Silverlight进行播放,如果你想下载该视频,也可以通过右边的链接选择不同清晰度版本进行下载。

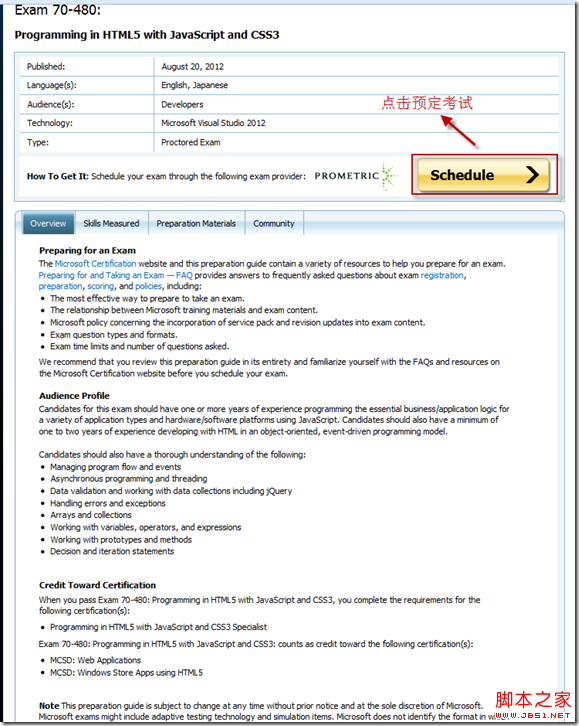
点击第一幅图中的(Exam 70-480)链接,我们进入考试信息页面:

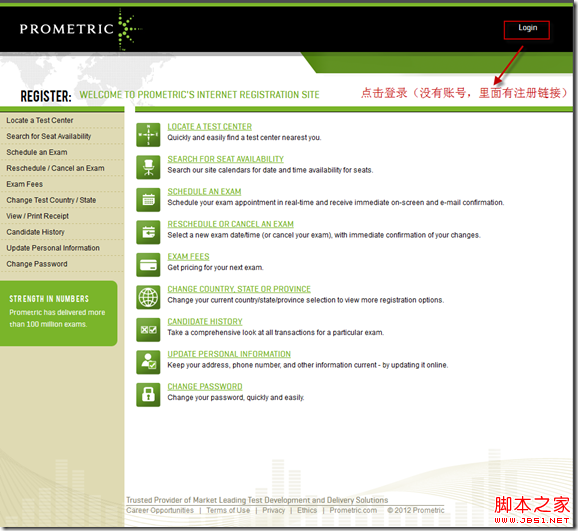
然后点击Schedule进入考试预定以及个人信息设置页面:

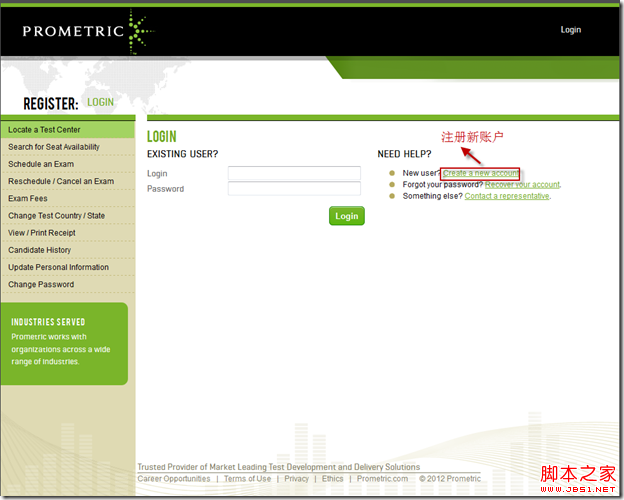
点击上图Login链接进行登录,如果没有账号,可以在里面进行注册操作。

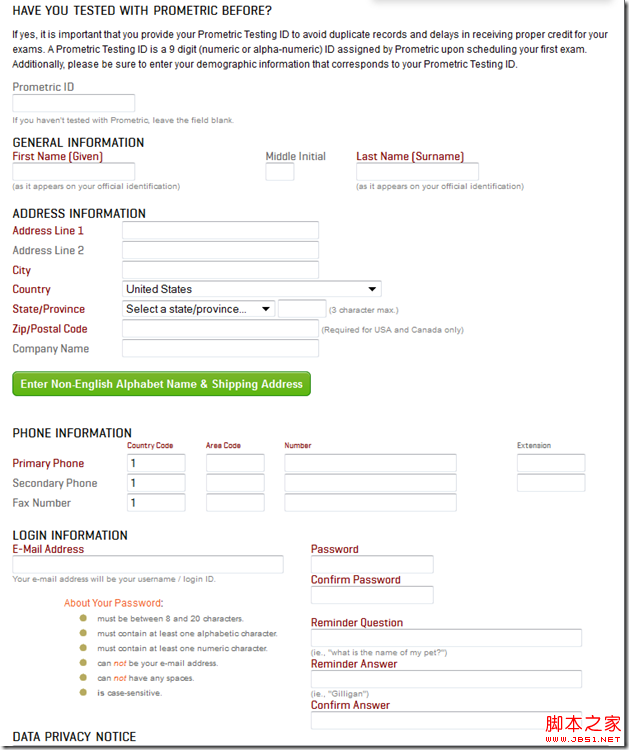
然后点击Create a new account链接注册一个新的账号:

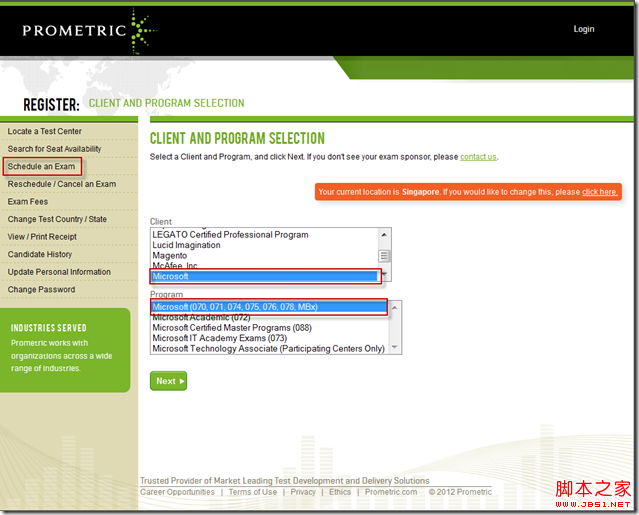
注册完成之后,点击Schedule an Exam链接进行考试预定操作,如下图所示:

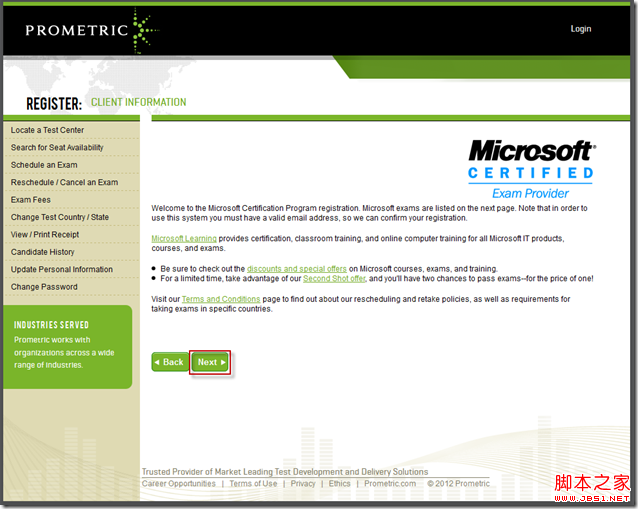
点击Next进入下一页:

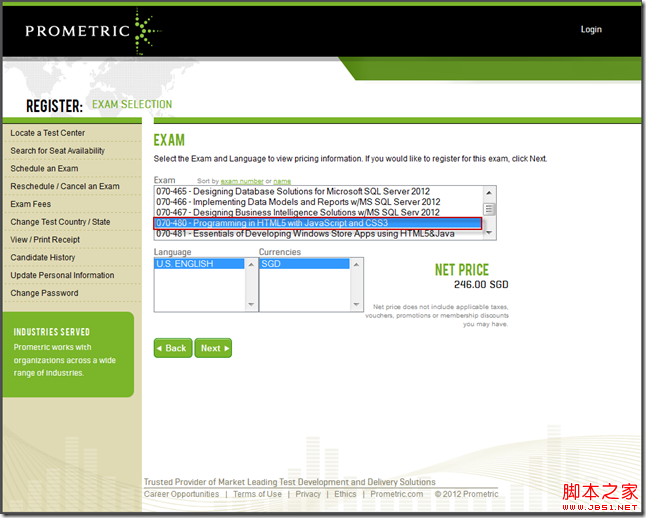
选择考试的科目:Programming in HTML5 with JavaScript and CSS3

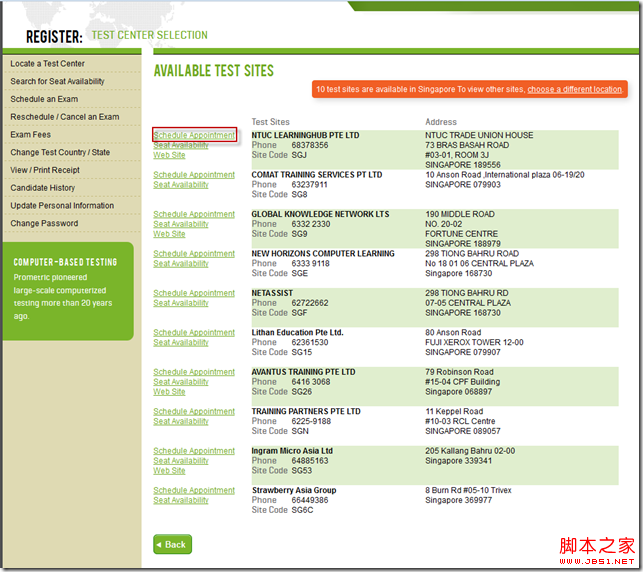
然后选择你要考试的地点进行预定(因为目前圣殿骑士在新加坡,所以会出现新加坡的所有考点,在国内的朋友,会显示国内城市考点信息):

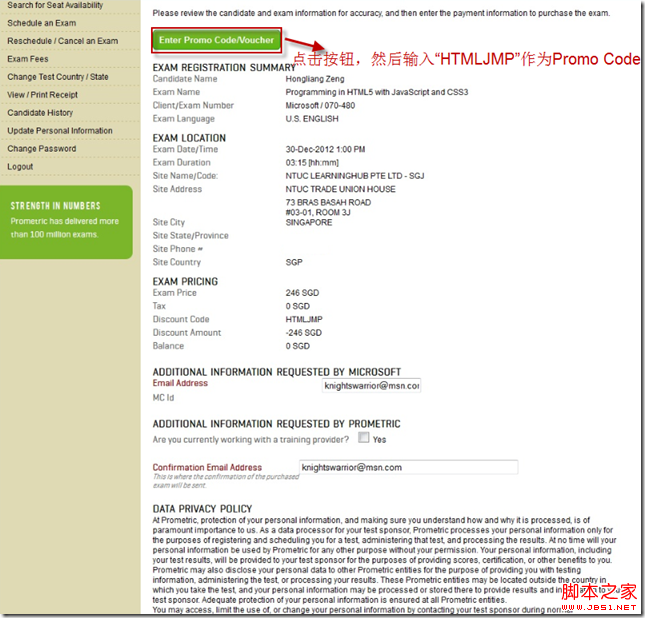
点击Enter Promo Code/Voucher按钮,然后输入“HTMLJMP”作为Promo Code(这一步很关键,屌丝福利)

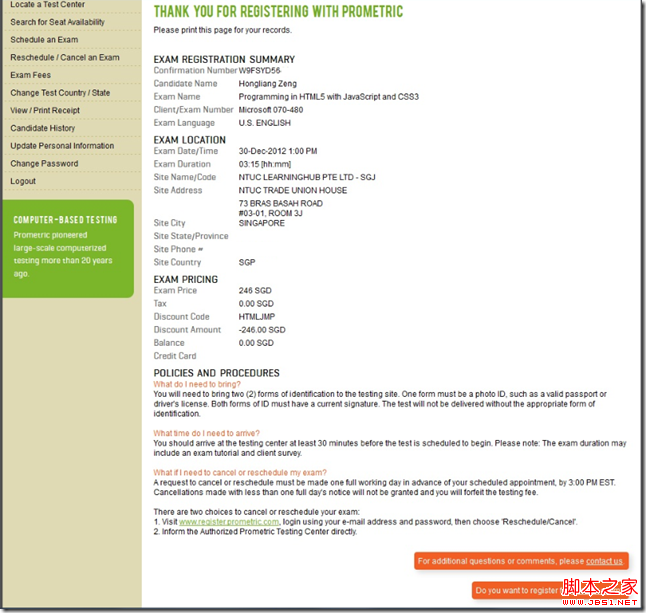
预定完成之后会出现如下页面:

以上就是相关的整个操作,你也会收到确认邮件。接下来就需要学习视频及准备考试,预祝广大园友们都能通过!:-D
BTW: 圣殿骑士把考试预定到了12月30日,如果有志同道合的童鞋,可以一起学习讨论,虽然不是很喜欢用微博,总觉得有些浪费时间,但也贴出来以便和大家交流:http://www.weibo.com/knightswarrior!
如果你觉得此信息能给你或其他园友带来福利的话,请按“推荐”按钮,以便让更多的人受益,毕竟广大程序员同志们都不容易,能节约一千多大洋且免费拿证书,何乐而不为呢!正所谓“送人玫瑰,手有余香”,谢谢!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用视口元标记来控制移动设备上的页面缩放?
Mar 13, 2025 pm 08:00 PM
如何使用视口元标记来控制移动设备上的页面缩放?
Mar 13, 2025 pm 08:00 PM
本文讨论了使用视口元标记来控制移动设备上的页面缩放,重点是宽度和初始尺度之类的设置,以获得最佳响应和性能。
 如何将音频添加到我的HTML5网站上?
Mar 10, 2025 pm 03:01 PM
如何将音频添加到我的HTML5网站上?
Mar 10, 2025 pm 03:01 PM
本文解释了如何使用< audio>元素,包括用于格式选择的最佳实践(MP3,OGG Vorbis),文件优化和JavaScript控件用于播放。 它强调使用多个音频f
 如何使用地理位置API处理用户位置隐私和权限?
Mar 18, 2025 pm 02:16 PM
如何使用地理位置API处理用户位置隐私和权限?
Mar 18, 2025 pm 02:16 PM
本文讨论了使用GeOlocation API管理用户位置隐私和权限,并强调要求权限,确保数据安全性并遵守隐私法律的最佳实践。
 如何使用HTML5和JavaScript创建互动游戏?
Mar 10, 2025 pm 06:34 PM
如何使用HTML5和JavaScript创建互动游戏?
Mar 10, 2025 pm 06:34 PM
本文使用JavaScript详细介绍了创建Interactive HTML5游戏。 它涵盖了游戏设计,HTML结构,CSS样式,JavaScript逻辑(包括事件处理和动画)以及音频集成。 必需的JavaScript库(Phaser,Pi
 如何将HTML5表单用于用户输入?
Mar 10, 2025 pm 02:59 PM
如何将HTML5表单用于用户输入?
Mar 10, 2025 pm 02:59 PM
本文解释了如何创建和验证HTML5表格。 它详细介绍了>元素,输入类型(文本,电子邮件,编号等)和属性(必需,模式,最小,最大)。 HTML5的优势比旧方法形成
 如何使用HTML5页面可见性API检测页面何时可见?
Mar 13, 2025 pm 07:51 PM
如何使用HTML5页面可见性API检测页面何时可见?
Mar 13, 2025 pm 07:51 PM
本文讨论了使用HTML5页面可见性API来检测页面可见性,提高用户体验并优化资源使用情况。关键方面包括暂停媒体,减少CPU负载以及基于可见性变化管理分析。
 如何将HTML5拖放API用于交互式用户界面?
Mar 18, 2025 pm 02:17 PM
如何将HTML5拖放API用于交互式用户界面?
Mar 18, 2025 pm 02:17 PM
本文介绍了如何使用HTML5拖放API来创建交互式用户界面,详细介绍了使元素可拖动的步骤,处理关键事件并通过自定义反馈来增强用户体验。它还讨论了一个常见的陷阱
 如何使用HTML5 Websockets API进行客户端和服务器之间的双向通信?
Mar 12, 2025 pm 03:20 PM
如何使用HTML5 Websockets API进行客户端和服务器之间的双向通信?
Mar 12, 2025 pm 03:20 PM
本文解释了HTML5 Websockets API,用于实时双向客户服务器通信。 它详细详细介绍了客户端(JavaScript)和服务器端(Python/Flask)的实现,以应对可伸缩性,状态管理,一个挑战






