使用JavaScript如何利用select下拉列表进行表格数据修改?
使用JavaScript如何利用select下拉列表进行表格数据修改?
Excel中下拉框如何设置
要打开Excel表格,在表格上方选中单元格,然后点击“数据”菜单,选择“有效性”。在“设置”选项下,选择“允许”,再选择“序列”。在“来源”中输入下拉框选项即可。

在Excel中下拉框是一个非常有用的功能,它会在一个单元格中显示一个下拉列表,用户可以选择相应内容。比如在需要选择产品或者地区的时候,就可以使用下拉列表。既方便使用,也可以避免直接输入的错误,同时也能极大程度上减少我们的工作量。

具体设置方法:
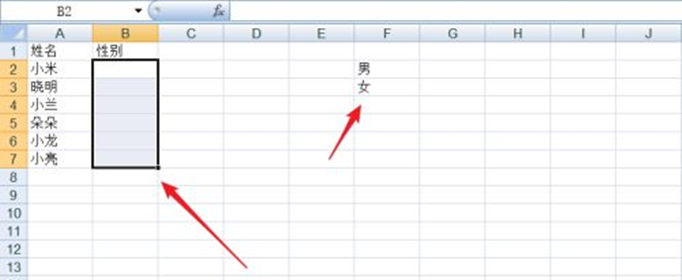
1、首先要打开Excel表格,然后在表格上面点击鼠标左键选中要添加下拉菜单的单元格。
2、选中单元格以后,在窗口上面的菜单栏点击数据。
3、点击数据以后出现下拉菜单,在下拉菜单上面点击有效性。
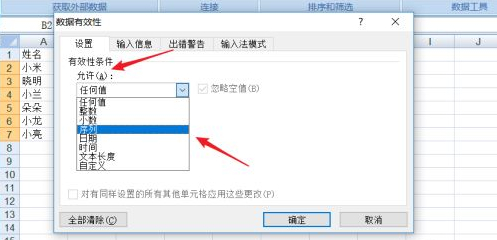
4、点击有效性以后出现数据有效性窗口,再有效性窗口上面点击设置。

5、点击设置以后,在允许栏点击右边的下拉箭头选择序列。
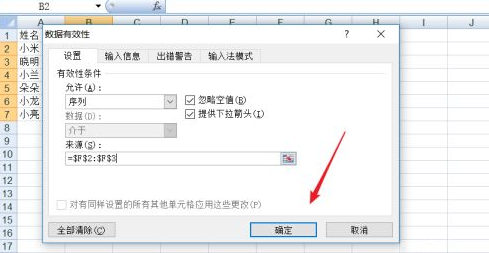
6、在来源栏里面输入下拉菜单的内容,如:“上面,中间,下面”,中间要用逗号隔开,输入逗号的时候一定要在英文状态下输入,输入来源后点击确定。
7、这样下拉菜单添加成功了,点击下拉箭头就可以看到菜单上面的内容了。
以上是使用JavaScript如何利用select下拉列表进行表格数据修改?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何修复蒸汽云错误?尝试这些方法
Apr 04, 2025 am 01:51 AM
如何修复蒸汽云错误?尝试这些方法
Apr 04, 2025 am 01:51 AM
蒸汽云错误可能是由于许多原因引起的。要顺利玩游戏,您需要采取一些措施来删除此错误,然后才能启动游戏。 PHP.CN软件在这篇文章中介绍了一些最佳方法以及更多有用的信息。
 Windows元数据和Internet服务问题:如何解决?
Apr 02, 2025 pm 03:57 PM
Windows元数据和Internet服务问题:如何解决?
Apr 02, 2025 pm 03:57 PM
您可能会看到“无法建立与Windows Metadata和Internet Services(WMI)的连接”。事件查看器的错误。 PHP.CN的这篇文章介绍了如何删除Windows元数据和Internet服务问题。
 如何解决KB5035942更新问题 - 崩溃系统
Apr 02, 2025 pm 04:16 PM
如何解决KB5035942更新问题 - 崩溃系统
Apr 02, 2025 pm 04:16 PM
KB5035942更新问题 - 用户通常发生崩溃系统。受到的人们希望找到摆脱困境的出路,例如崩溃系统,安装或声音问题。针对这些情况,这篇文章由Php.cn Wil发表
 修复 - OneDrive不在PC上上传照片
Apr 02, 2025 pm 04:04 PM
修复 - OneDrive不在PC上上传照片
Apr 02, 2025 pm 04:04 PM
OneDrive是Microsoft的在线云存储服务。有时,您可能会发现OneDrive无法将照片上传到云。如果您在同一条船上,请继续阅读PHP.CN软件的帖子,以获取有效的解决方案!
 如何使用Chris Titus工具创建Debloated Win11/10 ISO
Apr 01, 2025 am 03:15 AM
如何使用Chris Titus工具创建Debloated Win11/10 ISO
Apr 01, 2025 am 03:15 AM
Chris Titus Tech具有称为Windows实用程序的工具,可以帮助您轻松地创建Debloated Windows 11/10 ISO安装干净的系统。 PHP.CN提供了有关如何使用Chris Titus工具完成此操作的完整指南。
 删除PC App Store恶意软件 - 适合您的完整指南!
Apr 04, 2025 am 01:41 AM
删除PC App Store恶意软件 - 适合您的完整指南!
Apr 04, 2025 am 01:41 AM
如果您在计算机上有一个名为PC App Store的程序,并且没有故意安装它,则可能会感染恶意软件。 PHP.CN的这篇文章介绍了如何删除PC App Store恶意软件。
 修复:兄弟:两个儿子重制的故事不推出/加载
Apr 02, 2025 am 02:40 AM
修复:兄弟:两个儿子重制的故事不推出/加载
Apr 02, 2025 am 02:40 AM
兄弟是:两个儿子重制的故事没有发起吗?遇到兄弟:两个儿子重制黑屏的故事?在这里,有关PHP.CN的这篇文章为您提供了测试的解决方案,以帮助您解决此问题。
 MSCONFIG不断恢复为选择性启动吗? 2个解决方案
Mar 28, 2025 pm 12:06 PM
MSCONFIG不断恢复为选择性启动吗? 2个解决方案
Mar 28, 2025 pm 12:06 PM
您是否质疑Msconfig不断恢复到窗口上的选择性启动的问题?如果需要,如何切换到普通启动?尝试在此php.cn帖子中解释的方法,以找到适合您的方法。






