学习如何在Flow和IPFS上展示NFT收藏品:一个NFT教程
php小编子墨为您带来一篇关于展示Flow和IPFS上的NFT收藏品的教程。作为近年来备受热议的数字资产,NFT在艺术、音乐、游戏等领域逐渐流行起来。本教程将教您如何使用Flow和IPFS平台展示和分享您的NFT收藏品,让您能够更好地展示和推广您的数字艺术作品。无论您是初学者还是有一定经验的NFT收藏者,本教程都将为您提供全面的指导和技巧,让您能够轻松展示自己的创作成果。让我们一起进入这个令人兴奋的数字收藏品世界吧!
在本文中,我们将构建一个简单的React应用程序,该应用程序与Flow智能合约交互,以验证和获取用户拥有的 NFT。我们还将解析 NFT 的元数据,以获取 NFT 的底层标的资产(在本例中为视频)的 IPFS 位置。这个应用程序类似于 NBA Top Shot,但它展示的是不同的视频内容。

项目设置
在本教程中,需要使用Flow模拟器。如果忘记如何启动模拟器,可以查看之前的文章或Flow CLI文档。需要注意的是,Flow模拟器是内存中模拟Flow区块链的工具。如果关闭了模拟器,则需要继续执行以下步骤:
启动 Flow 模拟器
部署项目
铸造你的 NFT
在本教程第一部分 NFT 教程 - 用 Flow 和 IPFS 创建 NFT 详细介绍了其中的每一个步骤。
此外,还需要在你的机器上安装 NodeJS。 你可以在这里安装。
和之前一样,你需要一个文本编辑器。
初始化 React 和安装依赖
在第一部分教程中创建的 pinata-party 项目目录下创建 React 应用(你也可以在一个全新的目录中创建你的 React 应用)。
要创建我们的应用程序,运行以下命令:
npx create-react-app pinata-party-frontend
当一切安装完成后,你会有一个新的目录,叫做 pinata-party-frontend, 切换到该目录,安装依赖。
首先,参考 Flow 文档,需要安装 Flow JS SDK。 前端的设置我们只需要按照 Flow 的文档进行即可:
npm i @onflow/fcl @onflow/types
一些值需要作为应用程序的全局变量来存储,这里使用环境变量。 在 react 中,创建一个 .env 文件,并设置键值对,其中键值前缀为 REACT_APP。 在 Flow 的文档里,设置为与 Flow 的测试网连接。 在本教程中,我们将连接到 Flow 模拟器。 所以,需要做一些改变。 在 .env 文件中添加以下内容:
REACT_APP_ACCESS_NODE=http://localhost:8080REACT_APP_WALLET_DISCOVERY=https://fcl-discovery.onflow.org/testnet/authnREACT_APP_CONTRACT_PROFILE=0xf8d6e0586b0a20c7
将 REACT_APP_ACCESS_NODE 的值替换为上述的本地模拟器url。用部署项目时获得的地址替换 REACT_APP_CONTRACT_PROFILE 值。
还需要创建一个配置文件,用来与 Flow JS SDK 交互。在 src 目录下创建一个名为 config.js 的文件。增加以下内容:
import {config} from "@onflow/fcl"config().put("accessNode.api", process.env.REACT_APP_ACCESS_NODE) .put("challenge.handshake", process.env.REACT_APP_WALLET_DISCOVERY) .put("0xProfile", process.env.REACT_APP_CONTRACT_PROFILE)这个配置文件只是帮助 JS SDK 与 Flow 区块链(或本例中的模拟器)一起工作。 要使这个文件在整个应用程序中可用,打开 index.js 文件并添加这一行。
import "./config"
现在,让我们连接一些认证。如果你不想的话,可以不必强迫人们认证后进入网站,教程的第三篇文章,在实现 NFT 资产的转移时,认证将是很重要的。
我们需要创建一个认证组件。在你的 src 目录下,创建一个名为 AuthCluster.js 的文件。在该文件内,添加以下内容:
import React, {useState, useEffect} from 'react'import * as fcl from "@onflow/fcl"const AuthCluster = () => { const [user, setUser] = useState({loggedIn: null}) useEffect(() => fcl.currentUser().subscribe(setUser), []) if (user.loggedIn) { return ( <div> <span>{user?.addr ?? "No Address"}</span> <button className="btn-primary" onClick={fcl.unauthenticate}>Log Out</button> </div> ) } else { return ( <div> <button className="btn-primary" onClick={fcl.logIn}>Log In</button> <button className="btn-secondary" onClick={fcl.signUp}>Sign Up</button> </div> ) }}export default AuthCluster// rawAuthCluster.js 代码很简单,使用一个登录和注册按钮,利用 Flow JS SDK 的能力连接到钱包提供者, 你可以注册一个账户或用现有账户登录。
现在需要把这个组件放到我们的应用程序中。 我们先简单点吧。 将你的 App.js 文件替换为以下内容。
import './App.css';import AuthCluster from './AuthCluster';function App() { return ( <div className="App"> <AuthCluster /> </div> );}export default App;如果你现在启动应用程序(npm start),你应该会看到一个有登录和注册按钮的页面。 事实上,这两个按钮都是有功能的, 试试吧。
好了,现在 React 应用已经基本设置好了,让我们开始构建获取账户的 NFT 并显示它们。
从 Flow 中获取 NFT
为了显示我们在第一篇文章中铸币的 NFT,需要与 Flow 区块链进行通信。 现在是与 Flow 模拟器进行通信。 设置 .env 文件时,已经告诉应用程序,模拟器是在 8080 端口上运行的。 但现在,如何使用 JavaScript 与 Flow 交互?
幸运的是,Flow 在他们的 JS SDK 中内置了这个功能。 如果你还记得,我们之前写了一个脚本,根据一个 NFT 的 token id 来查找它,并返回 token 的元数据。 它看起来像这样:
import PinataPartyContract from 0xf8d6e0586b0a20c7pub fun main() : {String : String} { let nftOwner = getAccount(0xf8d6e0586b0a20c7) // log("NFT Owner") let capability = nftOwner.getCapability<&{PinataPartyContract.NFTReceiver}>(/public/NFTReceiver) let receiverRef = capability.borrow() ?? panic("Could not borrow the receiver reference") return receiverRef.getMetadata(id: 1)}CheckTokenMetadata.cdc
现在,我们只需要将其转换为 JavaScript 调用即可。 让我们创建一个新的组件,既能获取数据,又能最终显示 NFT 数据。 在你的 src 目录下,创建一个名为 TokenData.js 的文件。 在该文件中,添加以下内容:
import React, { useState } from "react";import * as fcl from "@onflow/fcl";const TokenData = () => { const [nftInfo, setNftInfo] = useState(null) const fetchTokenData = async () => { const encoded = await fcl .send([ fcl.script` import PinataPartyContract from 0xf8d6e0586b0a20c7 pub fun main() : {String : String} { let nftOwner = getAccount(0xf8d6e0586b0a20c7) let capability = nftOwner.getCapability<&{PinataPartyContract.NFTReceiver}>(/public/NFTReceiver) let receiverRef = capability.borrow() ?? panic("Could not borrow the receiver reference") return receiverRef.getMetadata(id: 1) } ` ]) const decoded = await fcl.decode(encoded) setNftInfo(decoded) }; return ( <div className="token-data"> <div className="center"> <button className="btn-primary" onClick={fetchTokenData}>Fetch Token Data</button> </div> { nftInfo && <div> { Object.keys(nftInfo).map(k => { return ( <p>{k}: {nftInfo[k]}</p> ) }) } <button onClick={() => setNftInfo(null)} className="btn-secondary">Clear Token Info</button> </div> } </div> );};export default TokenData;//rawTokenData.js 在这个文件中,创建了一个组件,有一个按钮来获取代币数据。 当点击获取按钮时,它会调用我们创建的一个名为 fetchTokenData 的函数。 该函数使用 Flow JS SDK 来执行与在本教程第一部分中从命令行执行的脚本完全相同的脚本,但在 React 中。 我们把执行的结果,设置到一个名为 nftInfo 的状态变量中。React 会根据 nftInfo 显示 NFT 元数据中的键值对。另外还有一个让清除数据的按钮。
我还加了一点 CSS,让他漂亮一些,App.css 定义如下:
.App { display: flex; flex-direction: column; min-height: 500px; justify-content: center; align-items: center;}button { padding: 10; height: 30px; min-width: 100px; cursor: pointer;}.btn-primary { border: none; background: rgb(255, 224, 0); color: #282828;}.btn-secondary { border: none; background: rgb(0, 190, 221); color: #282828;}.center { text-align: center;}.token-data { margin-top: 100px;}现在,只要将新组件添加到 App.js 中,放在 AuthCluster 组件下面:
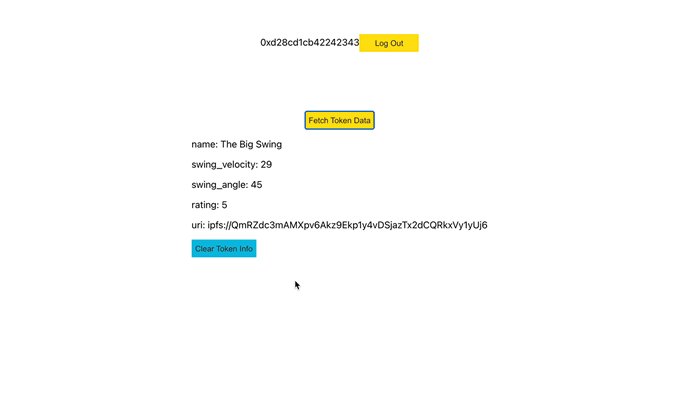
import './App.css';import AuthCluster from './AuthCluster';import TokenData from './TokenData';function App() { return ( <div className="App"> <AuthCluster /> <TokenData /> </div> );}export default App;运行应用程序并尝试获取代币数据,它应该是这样:

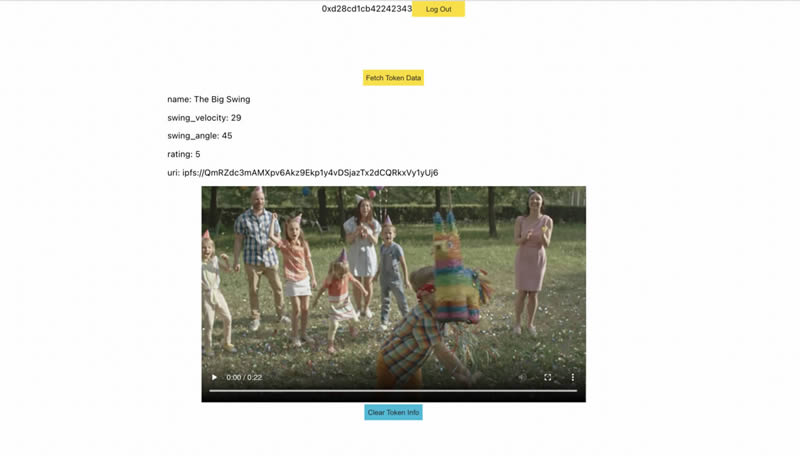
这真是太酷了! 我们正在查找指定的账户所拥有的 NFT,然后从该代币中获取元数据。 并显示该元数据,我们知道该元数据中的一个值解析为一个视频文件。 让我们把它显示出来。
从IPFS获取媒体文件
你已经注册了一个 Pinata 账户,并通过 Pinata 上传界面将你的视频文件添加到 IPFS。 这意味着你已经可以从 IPFS 中获取内容了。 在 Pin Explorer 中,当你点击一个哈希值时,你会被带到 Pinata IPFS 网关,在那里你的 IPFS 内容被解析并显示。 为了教程更通用,我们还是从 Protocol Labs 网关中获取它。
回到 TokenData.js 文件中,让我们添加一个方法来显示从 IPFS 中检索到的视频文件,修改代码:
import React, { useState } from "react";import * as fcl from "@onflow/fcl";const TokenData = () => { const [nftInfo, setNftInfo] = useState(null) const fetchTokenData = async () => { const encoded = await fcl .send([ fcl.script` import PinataPartyContract from 0xf8d6e0586b0a20c7 pub fun main() : {String : String} { let nftOwner = getAccount(0xf8d6e0586b0a20c7) let capability = nftOwner.getCapability<&{PinataPartyContract.NFTReceiver}>(/public/NFTReceiver) let receiverRef = capability.borrow() ?? panic("Could not borrow the receiver reference") return receiverRef.getMetadata(id: 1) } ` ]) const decoded = await fcl.decode(encoded) setNftInfo(decoded) }; return ( <div className="token-data"> <div className="center"> <button className="btn-primary" onClick={fetchTokenData}>Fetch Token Data</button> </div> { nftInfo && <div> { Object.keys(nftInfo).map(k => { return ( <p>{k}: {nftInfo[k]}</p> ) }) } <div className="center video"> <video id="nft-video" canplaythrough controls width="85%"> <source src={`https://ipfs.io/ipfs/${nftInfo["uri"].split("://")[1]}`} type="video/mp4" /> </video> <div> <button onClick={() => setNftInfo(null)} className="btn-secondary">Clear Token Info</button> </div> </div> </div> } </div> );};export default TokenData;// rawTokenData.js 我们已经添加了一个 video 标签,它指向 IPFS 上的文件。 你会注意到,这里拆分了 uri 值,以获得 IPFS 哈希值,这样就可以从 IPFS 网关获取对应内容。 先介绍下那个 URI。
我们用 NFT 创建的 uri 看起来像 ipfs://Qm...。 我们之所以这样创建,是因为 IPFS 桌面客户端默认允许你点击并打开这样的链接。 另外,Brave 浏览器也支持粘贴这样的链接。 并且我们认为这种链接形式会随着 IPFS 的发展得到越来越多的支持。
然而,在这里下,我们需要在利用哈希来从 IPFS 公共网关获取内容,并在页面上显示。因此链接会是这样:
https://ipfs.io/ipfs/QmRZdc3mAMXpv6Akz9Ekp1y4vDSjazTx2dCQRkxVy1yUj6
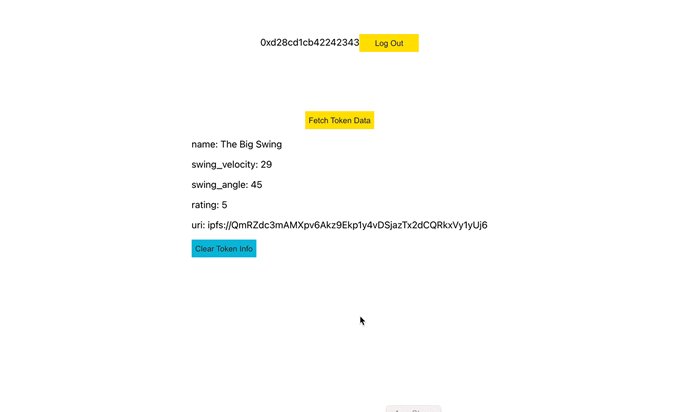
现在,如果你访问我们的应用程序中获取代币数据,会看到如下界面:

这是一个真正的活的数字资产! 你的视频可能会有所不同,但希望你在应用中感受到相同的体验。
最后
这是一个非常简单的应用,你可以做很多事情让它变得更漂亮,让它的交互性更强,甚至可以为它添加更多的 Flow 元素。 Flow JS SDK 的功能很强大,所以我推荐大家阅读一下文档。
在第二部分成功地使用 Flow 为应用添加了身份验证,创建了一个接口来获取 NFT 的信息,创建了一种方法来显示了原始元数据以及对应的底层标的资产。 这一切都由 Flow 区块链和 IPFS 来保障。 我们知道 NFT 是由谁拥有,也知道显示的内容是有效性,因为哈希值被编码到 NFT 中。
在本教程的最后一篇,我们将专注于创建一个迷你交易市场,让我们转移 NFT。
以上是学习如何在Flow和IPFS上展示NFT收藏品:一个NFT教程的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 2025币圈十大交易app软件排行榜最新
Mar 11, 2025 pm 04:06 PM
2025币圈十大交易app软件排行榜最新
Mar 11, 2025 pm 04:06 PM
币圈十大交易app软件排名为:1. OKX;2. Binance;3. Gate.io;4. Huobi Global;5. Kraken;6. Coinbase;7. KuCoin;8. Bitfinex;9. Crypto.com;10. Gemini。 排名基于交易所的技术实力、用户体验、安全性、币种选择、合规性等多方面因素综合考量。
 赛道遇冷,垂直领域的AI Agent能否打破僵局?
Mar 05, 2025 am 07:57 AM
赛道遇冷,垂直领域的AI Agent能否打破僵局?
Mar 05, 2025 am 07:57 AM
Web3垂直AIAgent:颠覆传统,重塑行业格局?本文探讨了Web2和Web3中AIAgent的应用差异及Web3Agent的未来潜力。 Web2已广泛应用AIAgent提升效率,涵盖销售、营销等领域,并取得显着经济效益。而Web3Agent则结合区块链技术,开辟了全新应用场景,尤其在DeFi领域。其通过代币激励、去中心化平台和链上数据分析,展现出超越Web2Agent的潜力。尽管Web3Agent目前面临挑战,但其独特优势使其在中长期有望与Web2竞争,甚至重塑行业格局。 Web2AI
 Mocaverse地板价突破2.9ETH 24小时涨幅高达79%!NFT回温?
Mar 05, 2025 pm 02:48 PM
Mocaverse地板价突破2.9ETH 24小时涨幅高达79%!NFT回温?
Mar 05, 2025 pm 02:48 PM
NFT市场回暖迹象! Mocaverse地板价飙升,24小时涨幅高达79%根据OpenSea数据显示,知名NFT项目Mocaverse地板价近期突破2.9ETH,目前价格为2.96ETH(约合11860美元),24小时涨幅惊人,达到79%,最高甚至触及3.49ETH。这一显着增长引发市场广泛关注,NFT市场是否将重现牛市盛况? Mocaverse地板价走势图NFT板块领涨加密市场Coingecko数据显示,过去24小时内,加密市场整体上涨,而NFT板块以8.53%的涨幅位列榜首。部分项目表现尤为
 All Things Flower首创AI音乐NFT酒标 掀起智能数字化与文化融合的新高度
Mar 05, 2025 pm 05:42 PM
All Things Flower首创AI音乐NFT酒标 掀起智能数字化与文化融合的新高度
Mar 05, 2025 pm 05:42 PM
AllThingsFlower:AI赋能,引领酒业数字化3.0时代!AllThingsFlower再次革新行业,推出融合AI音乐、桑葚紫酒和NFT数字酒标的创新产品,将文化与科技完美结合,实现从产品到文化输出的全面升级,为酒业未来发展指明方向。每一款NFT酒标都由AIVA.ai的AI算法生成独一无二的旋律,将桑葚紫酒的醇香、丝路文化的底蕴与未来科技的无限可能完美融合。AI 制造:传统酒业的数字化转型不同于传统酒类品牌,AllThingsFlower致力于实体产品与数字资产的深度绑定
 比特币是什么?合法吗?是不是骗局呀?
Mar 12, 2025 pm 07:21 PM
比特币是什么?合法吗?是不是骗局呀?
Mar 12, 2025 pm 07:21 PM
比特币(Bitcoin),又称比特金,是2008年由中本聪提出的虚拟加密数字货币,基于区块链技术,采用去中心化分布式账本系统,确保交易安全和网络稳定。其总量限制为2100万枚,通过“挖矿”产生,具有全球交易、速度快、手续费低等特点,但其合法性因国家和地区而异。在中国,比特币不具备货币地位,但作为虚拟财产受到一定程度的法律承认。 本文将深入探讨比特币的技术原理、发行机制、交易特点、合法性以及其是否为骗局等问题,帮助读者全面了解比特币。
 2025年最新十大正规的交易数字货币平台app推荐
Mar 05, 2025 pm 08:15 PM
2025年最新十大正规的交易数字货币平台app推荐
Mar 05, 2025 pm 08:15 PM
OKX、币安、Gate.io、火币、Coinbase、Kraken、Gemini、Bitstamp、Binance.US和FTX是全球领先的数字资产交易所,提供多种加密货币交易服务。这些交易所各具特点,如安全性、流动性、交易类型和投资产品,以满足不同投资者的交易需求。
 以太坊升级后会落寞吗
Mar 18, 2025 pm 04:00 PM
以太坊升级后会落寞吗
Mar 18, 2025 pm 04:00 PM
以太坊近期完成了一系列重要升级,旨在提升可扩展性、安全性及可持续性,引发了其未来走向的讨论。升级带来了可扩展性提升、能源效率提高、安全性增强及生态系统繁荣等机遇,但同时也面临中心化风险、升级复杂性、竞争加剧及市场波动等挑战。主流交易所积极应对升级,提供支持和风险提示。以太坊的未来取决于其能否有效解决这些挑战,持续创新并吸引开发者和用户。 虽然面临竞争压力,但其强大的技术基础和活跃社区使其仍有望保持领先地位,投资者需理性分析,谨慎投资。
 以太坊升级后价格走势详解
Mar 18, 2025 pm 04:24 PM
以太坊升级后价格走势详解
Mar 18, 2025 pm 04:24 PM
以太坊(ETH)升级对币价的影响备受关注,本文将深入分析其升级后价格走势。短期内,升级预期会炒高ETH价格,成功落地则进一步推高,但若升级失败则可能导致价格下跌。长期来看,ETH价格受技术改进实际效果、生态系统发展、市场竞争、宏观经济及监管政策等多重因素影响。文章将探讨升级成功、效果一般及宏观经济不利等多种情景下的价格走势,并建议投资者深入研究,理性分析,控制风险,并采取长期持有策略,以应对ETH价格波动的复杂局面。





