HTML5边玩边学(3)像素和颜色 _html5教程技巧
一、理解颜色
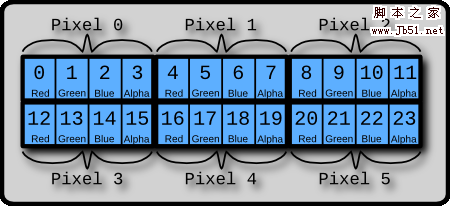
我们在电脑屏幕上可以看到色彩斑斓的图像,其实这些图像都是由一个个像素点组成的。那么像素是什么?颜色又是什么呢?(如果您提出这两个问题,您一定是个热爱思考的人)一个像素其实对应着内存中的一组连续的二进制位,由于是二进制位,每个位上的取值当然只能是 0 或者 1 了!这样,这组连续的二进制位就可以由 0 ,1 排列组合出很多种情况,而每一种排列组合就决定了这个像素的一种颜色。先看看下面这幅图
声明:为本文为原创文章,作者保留所有权利!欢迎转载,转载请注明作者左洸和出处博客园

我们可以看到这幅图描述了六个像素点,一共由24个小方框组成。
注意:图中的一个小方框代表一个字节,即8个二进制位。
因此,每个像素点由四个字节组成。图中也分别标出了这四个字节代表的含义:
第一个字节决定像素的红色值
第二个字节决定像素的绿色值
第三个字节决定像素的蓝色值
第四个字节决定像素的透明度值
每一种分颜色值的大小是从 0 到 255(提问:为什么只能到255?) ,透明度的取值:0 代表完全透明,255代表完全不透明
这样,我们就可以用(255,0,0,255)来表示一个纯红色像素
在内存中,他是这样的一个32位的串: 11111111 00000000 00000000 11111111
二、操作像素
了解了颜色和像素的实质,我们就可以对图形进行更加复杂的处理。
可是,HTML5 目前还没有提供类似 setPixel 或者 getPixel 这样直接操作像素点的方法, 但是我们也有办法
就是使用 ImageData 对象:
ImageData对象用来保存图像像素值,它有 width、height和 data 三个属性,其中 data 属性就是一个连续数组,图像的所有像素值其实是保存在 data 里面的。
data 属性保存像素值的方法和我们在前面图片中看到的一模一样:
imageData.data[index*4 +0]
imageData.data[index*4 +1]
imageData.data[index*4 +2]
imageData.data[index*4 +3]
上面取出了 data 数组中连续相邻的四个值,这四个值分别代表了图像中第 index+1 个像素的红色、绿色、蓝色和透明度值的大小。
注意:index 从0 开始,图像中总共有 width * height 个像素,数组中总共保存了 width * height * 4 个数值
上下文对象 Context 有三个方法用来创建、读取和设置 ImageData 对象,他们分别是
createImageData(width, height):在内存中创建一个指定大小的 ImageData 对象(即像素数组),对象中的像素点都是黑色透明的,即rgba(0,0,0,0)
getImageData(x, y, width, height):返回一个 ImageData 对象,这个 IamgeData 对象中包含了指定区域的像素数组
putImageData(data, x, y):将 ImageData 对象绘制到屏幕的指定区域上
三、一个简单的图像处理例子
上面说了这么多,我们用了解的知识来玩玩图像编程,或许有一天我们就要在 Chrome 中玩 PhotoShop 了。
程序大概是这个样子的:
1、将一幅图片绘制到一个 canvas 元素上,为了不引发安全错误(Security_ERR:DOM EXCEPTION 18),我用的是我博客顶部的横幅背景图片。你要运行这个例子,可能需要改成自己的图片
2、有四个滑动条,分别代表 GRBA 四个分量
3、拖动滑动条,图像中对应的颜色分量就会增加或者减少
4、如果图像变成透明,就会显示 canvas 元素的背景,我把这个背景设置成了我的头像,呵呵。
思路:其实就是用 getImageData 方法,将你想改变的那一块区域的像素数组取出来,然后根据你拖动的滑动条和滑动条的数值,来更改那一块区域里所有像素对应颜色分量的值。处理完毕后再用 putImageData 方法绘制到画布上,就是这么简单。
下面是代码:
简单的图像处理
演示效果:
提示:您可以先修改部分代码再运行
四、绘制随机颜色的点
这个例子是在画布上随机选择一个点,然后再给他一个随机的颜色值,其实用到的方法和上面的例子大同小异,就是需求不同罢了。
下面是代码和程序实例:
随机颜色的点
演示效果:
提示:您可以先修改部分代码再运行

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在 Windows 11 上更改标题栏颜色?
Sep 14, 2023 pm 03:33 PM
如何在 Windows 11 上更改标题栏颜色?
Sep 14, 2023 pm 03:33 PM
默认情况下,Windows11上的标题栏颜色取决于您选择的深色/浅色主题。但是,您可以将其更改为所需的任何颜色。在本指南中,我们将讨论三种方法的分步说明,以更改它并个性化您的桌面体验,使其具有视觉吸引力。是否可以更改活动和非活动窗口的标题栏颜色?是的,您可以使用“设置”应用更改活动窗口的标题栏颜色,也可以使用注册表编辑器更改非活动窗口的标题栏颜色。若要了解这些步骤,请转到下一部分。如何在Windows11中更改标题栏的颜色?1.使用“设置”应用按+打开设置窗口。WindowsI前往“个性化”,然
![如何在 Windows 11 上反转颜色 [使用快捷方式]](https://img.php.cn/upload/article/000/887/227/168145458732944.png?x-oss-process=image/resize,m_fill,h_207,w_330) 如何在 Windows 11 上反转颜色 [使用快捷方式]
Apr 14, 2023 pm 02:43 PM
如何在 Windows 11 上反转颜色 [使用快捷方式]
Apr 14, 2023 pm 02:43 PM
使用 Windows 电脑时,可能需要反转电脑的颜色。这可能是由于个人偏好或显示驱动程序错误造成的。如果你想要反转 Windows 11 电脑的颜色,本文为你提供了在 Windows 电脑上反转颜色所需的所有必要步骤。在本文中反转图像上的颜色是什么意思?简单来说,反转图像的颜色意味着将图像的当前颜色翻转到色轮上的相反色调。你也可以说这意味着将图像的颜色更改为负片。例如,蓝色图像将反转为橙色,黑色变为白色,绿色变为洋红色等。如何在 Windows 11 上反转颜色?1. 使用微软画图按键 ,输
 天然钛:揭秘iPhone 15 Pro的真实颜色
Sep 18, 2023 pm 02:13 PM
天然钛:揭秘iPhone 15 Pro的真实颜色
Sep 18, 2023 pm 02:13 PM
随着一年一度的Wanderlust活动的结束,苹果终于平息了长达数月的关于其iPhone15阵容的谣言和猜测。正如预期的那样,其2023年的旗舰“Pro”型号在原始动力以及新的“钛”设计和美学方面与众不同。以下是新款iPhone15Pro型号的不同颜色,并确定“天然钛”变体的真实颜色和色调。苹果手机15专业版颜色苹果选择了5级钛合金作为最新iPhone15Pro型号的材料设计。iPhone15Pro上使用的钛合金以其强度重量比而闻名,不仅使其更加耐用和轻便,而且还赋予该设备优雅的“刷子”质地,这
 win10电脑护眼颜色怎么设置应用的详细教程
Jul 08, 2023 am 10:46 AM
win10电脑护眼颜色怎么设置应用的详细教程
Jul 08, 2023 am 10:46 AM
对于办公一族来说,面对电脑办公就是一整天,多数软件背景色都是纯白,看的时间长了,眼睛就会感到干涩,难受。其实,我们可以自定义调节一下窗口护眼色,网上介绍的方法操作起来比较麻烦,本文小编和大家分享一招win10调整窗口护眼色的方法。快来看看电脑护眼模式怎么设置的方法吧。1、首先在键盘上按下组合键【win】 【R】打开运行窗口输入【regedit】点击确定打开。2、然后依次展开注册表文件夹:【\HKEY_CURRENT_USER\ControlPanel\Colors】3、然后在Colors文件夹中
 如何在GIMP中创建像素艺术
Feb 19, 2024 pm 03:24 PM
如何在GIMP中创建像素艺术
Feb 19, 2024 pm 03:24 PM
本文将引起您的兴趣,如果您有意在Windows上使用GIMP进行像素艺术创作。GIMP是一款著名的图形编辑软件,不仅免费开源,还能帮助用户轻松创建出美丽的图像和设计。除了适用于初学者和专业设计师外,GIMP也可以用于制作像素艺术,这种数字艺术形式是利用像素作为唯一构建块来进行绘制和创作的。如何在GIMP中创建像素艺术以下是在WindowsPC上使用GIMP创建像素图片的主要步骤:下载并安装GIMP,然后启动应用程序。创建一个新的形象。调整宽度和高度的大小。选择铅笔工具。将笔刷类型设置为像素。设置
 8k是多少万像素
Mar 30, 2023 pm 06:21 PM
8k是多少万像素
Mar 30, 2023 pm 06:21 PM
8k的分辨率达到7680*4320,大约有3300万像素。8K分辨率是一种实验中的数字视频标准,由日本放送协会(NHK)、英国广播公司(BBC)及意大利广播电视公司(RAI)等机构所倡议推动;8K的超高分辨率是4K超高清的4倍,是全高清的16倍。
 如何更改Windows 10任务栏的颜色
Jan 01, 2024 pm 09:05 PM
如何更改Windows 10任务栏的颜色
Jan 01, 2024 pm 09:05 PM
win10任务栏颜色修改起来非常简单,但是很多用户发现设置不了,其实非常的简单,只要在电脑的个性化里选择自己喜爱的颜色就可以了,要是改变不了颜色的注意详细的设置哦。win10任务栏颜色怎么改第一步:右键桌面——点击个性化第二步:颜色区域自定义第三步:选择喜欢的颜色PS:如果你无法改变颜色,可以点击颜色->选择颜色->自定义->默认windows模式,选择深色即可。
 美图秀秀怎么改像素 美图秀秀改像素的操作方法
Mar 12, 2024 pm 02:50 PM
美图秀秀怎么改像素 美图秀秀改像素的操作方法
Mar 12, 2024 pm 02:50 PM
美图秀秀怎么改像素?美图秀秀是一款功能众多的手机修图软件,致力于为用户们带来极佳的修图体验。软件内,我们可以对自己的照片进行人像美容,肤色美白,面部重塑,瘦脸瘦身等多项操作,哪里不满意就点哪里,轻松打造完美比例。对于修好的照片,我们还可以对其的大小,像素进行调节后保存。那么,你知道怎么像素吗?还不知道的小伙伴一起来看看小编下面带来的方法分享吧。 美图秀秀改像素的操作方法 1.双击打开美图秀秀,点击选择“美化图片”选项; 2.在美化图片中,点击“尺寸&rdquo






