秀米编辑器怎么设置滑动模板
php小编百草今天为大家介绍一款实用的编辑器工具——秀米编辑器,并重点解答如何设置滑动模板。秀米编辑器是一款功能强大、操作简便的网页编辑器,它提供了丰富多样的模板供用户选择,并且支持自定义设置。其中,滑动模板是一种常用的网页设计风格,能够给用户带来更好的视觉体验。接下来,我们将一步步教您如何在秀米编辑器中设置滑动模板,希望能对大家有所帮助。

秀米编辑器怎么设置滑动模板
答案:秀米编辑器-布局-滑动-模版。
具体步骤:
打开秀米编辑器应用,进入首页,点击【添加新的图文】。

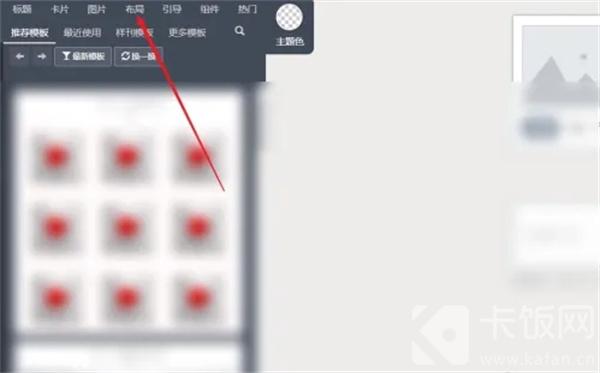
2、然后添加成功过之后我们可以看到在页面的最上方拥有标题、卡片、图片等工具可以使用,点击【布局】;

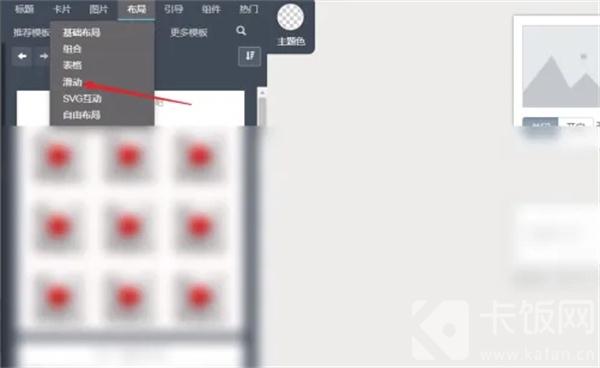
3、点击过布局之后会在下面弹出一个对话框出现相应的工具可以使用,其中有基础布局、组合、表格、滑动等,点击【滑动】;

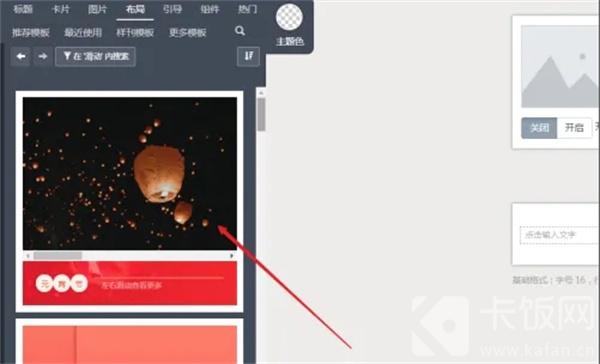
4、我们在点击滑动之后在页面中会出现相应的模板,模板就在页面的左边,我们点击【模版】进行编辑;

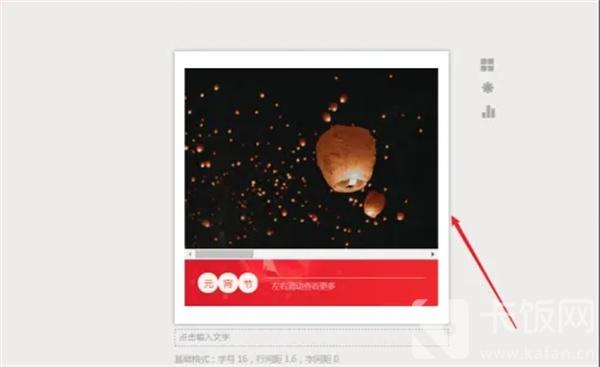
5、最后我们在编辑滑动模版的页面中就可以进行换图片、编辑文字等操作了;

以上的本篇内容就是下班给大家带来的秀米编辑器设置滑动模板的方法,想要知道怎么操作的用户快来看看吧。
以上是秀米编辑器怎么设置滑动模板的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 秀米编辑器怎么设置滑动模板
Feb 05, 2024 pm 02:54 PM
秀米编辑器怎么设置滑动模板
Feb 05, 2024 pm 02:54 PM
秀米编辑器是一款可以在线使用的文章编辑器工具,有很多的用户在使用的时候会比较好奇秀米编辑器怎么设置滑动模板呢?现在就和小编来看一下秀米编辑器设置滑动模板的方法吧。秀米编辑器怎么设置滑动模板答案:秀米编辑器-布局-滑动-模版。具体步骤:打开秀米编辑器应用,进入首页,点击【添加新的图文】。2、然后添加成功过之后我们可以看到在页面的最上方拥有标题、卡片、图片等工具可以使用,点击【布局】;3、点击过布局之后会在下面弹出一个对话框出现相应的工具可以使用,其中有基础布局、组合、表格、滑动等,点击【滑动】;4
 秀米编辑器如何清除样式-秀米编辑器清除样式的方法
Mar 04, 2024 pm 03:25 PM
秀米编辑器如何清除样式-秀米编辑器清除样式的方法
Mar 04, 2024 pm 03:25 PM
很多小伙伴不知道秀米编辑器如何清除样式,所以下面小编就分享了秀米编辑器清除样式的方法,一起跟着小编来看看吧,相信对大家会有帮助。1、首先打开秀米编辑器软件,点击首页左上角的"我的秀米"选项,如下图所示。2、然后点击"添加新的图文"或者选择已经创建过的图文,如下图所示。3、接着进入新界面后,选择需要清除的区域,点击右上角的"..."按钮,如下图所示。4、最后点击下方选项列表中的"清除样式"就可以了,如下图所示。上面就是小编为大家带来的秀米编辑器如何清除样式的全部内容,希望对大家能够有所帮助哦。
 秀米编辑器如何插入表情符号-秀米编辑器插入表情符号的方法
Mar 04, 2024 pm 01:34 PM
秀米编辑器如何插入表情符号-秀米编辑器插入表情符号的方法
Mar 04, 2024 pm 01:34 PM
近期有很多小伙伴咨询小编秀米编辑器如何插入表情符号,接下来就让我们一起学习一下秀米编辑器插入表情符号的方法吧,希望可以帮助到大家。第一步:首先在秀米主页中,点击【我的秀米】。第二步:然后在秀米界面,点击【添加新图文】。第三步:接着使用左侧样式进行排版或者输入文字,选中需要插入符号的地方,将光标放到此处,点击【格式】。第四步:最后点击【插入符号】,选择其中一些表情并进行添加即可。上面就是小编为大家带来的秀米编辑器如何插入表情符号的全部内容,希望对大家能够有所帮助哦。
 秀米编辑器怎么设置基础格式-秀米编辑器基础格式的方法
Mar 04, 2024 am 11:40 AM
秀米编辑器怎么设置基础格式-秀米编辑器基础格式的方法
Mar 04, 2024 am 11:40 AM
很多小伙伴不知道秀米编辑器怎么设置基础格式,所以下面小编就分享了秀米编辑器设置基础格式的方法,一起跟着小编来看看吧,相信对大家会有帮助。1、首先打开秀米编辑器软件,点击"+"选择"添加新的图文",如下图所示。2、然后进入新界面,点击空白处,选择列表栏中的"基础格式"选项,如下图所示。3、接着在打开的窗口界面中设置基础字号以及其他相关参数信息即可,如下图所示。上面就是小编为大家带来的秀米编辑器怎么设置基础格式的全部内容,希望对大家能够有所帮助哦。
 秀米编辑器怎么添加链接-秀米编辑器添加链接教程
Mar 05, 2024 am 10:49 AM
秀米编辑器怎么添加链接-秀米编辑器添加链接教程
Mar 05, 2024 am 10:49 AM
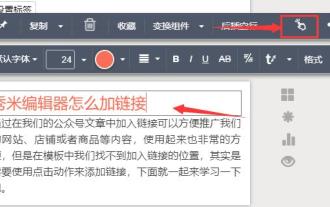
很多小伙伴不知道秀米编辑器怎么添加链接,所以下面小编就分享了秀米编辑器添加链接的方法教程,一起跟着小编来看看吧,相信对大家会有帮助。第一步:首先选中我们想要加入链接的文字。第二步:然后在弹出工具栏中选择“点击动作”按钮,如图所示。第三步:然后在链接中输入我们的链接,输入完成后按下键盘回车即可添加完成,如图所示。第四步:图片也是可以添加链接的,同样的点击图片。第五步:然后在工具栏之中点击动作按钮,如图所示。第六步:然后输入链接,并按下键盘回车就可以完成链接的添加了,如图所示。上面就是小编为大家带来
 秀米编辑器怎么制作发光字体-秀米编辑器制作发光字体的方法
Mar 06, 2024 pm 08:52 PM
秀米编辑器怎么制作发光字体-秀米编辑器制作发光字体的方法
Mar 06, 2024 pm 08:52 PM
很多小伙伴不知道秀米编辑器怎么制作发光字体,所以下面小编就分享了秀米编辑器制作发光字体的方法,一起跟着小编来看看吧,相信对大家会有帮助。第一步:首先打开秀米编辑器,编辑文字,如下图所示。第二步:然后选中文字,点击添加【字体颜色】,如下图所示。第三步:接着选择背景,点击【黑色背景】,如下图所示。第四步:之后点击设置【文字阴影】,设置【参数】,点击【应用】,如下图所示。第五步:最后返回页面,即可查看发光字体,如下图所示。上面就是小编为大家带来的秀米编辑器怎么制作发光字体的全部内容,希望对大家能够有所
 秀米编辑器怎么插入音乐-秀米编辑器插入音乐的方法
Mar 04, 2024 pm 03:40 PM
秀米编辑器怎么插入音乐-秀米编辑器插入音乐的方法
Mar 04, 2024 pm 03:40 PM
大家知道秀米编辑器怎么插入音乐吗?下文小编就带来了秀米编辑器插入音乐的方法,希望对大家能够有所帮助,一起跟着小编来学习一下吧!1、首先我们可以进入图文模板,点击其中的“搜索”按钮,如下图所示。2、然后搜索“音乐”,并选择一个可以添加音乐的模板,如下图所示。3、添加完成后,点击“导出”,将它导出到我们的公众号里,如下图所示。4、接着我们进入公众号文章编辑处,点击右侧多媒体下的“音频”,如下图所示。5、然后在自己的素材库中选中想要的音乐,选完之后点击“确定”就可以插入到文章中了,如下图所示。上面就是
 秀米编辑器如何设置行间距-秀米编辑器设置行间距的方法
Mar 05, 2024 am 09:10 AM
秀米编辑器如何设置行间距-秀米编辑器设置行间距的方法
Mar 05, 2024 am 09:10 AM
近期有很多小伙伴咨询小编秀米编辑器如何设置行间距,接下来就让我们一起学习一下秀米编辑器设置行间距的方法吧,希望可以帮助到大家。1、首先在秀米主页中,点击【我的秀米】,如下图所示。2、然后在出现的界面中,点击【添加新的图文】,如下图所示。3、接着在新建的图文中,输入标题名称、内容,在出现的菜单框中,点击【间距】,如下图所示。4、最后在出现的界面中,输入行间距的数值,即可完成操作,如下图所示。上面就是小编为大家带来的秀米编辑器如何设置行间距的全部内容,希望对大家能够有所帮助哦。






