php小编鱼仔在这里为大家介绍一下微信发现页如何展示附近的内容。微信是一个社交软件,用户可以通过发现页了解周围的信息和活动。在发现页中,附近的内容是一个重要的板块,可以展示周边的商铺、景点、活动等等。那么,微信是如何确定附近的内容并展示给用户的呢?下面我们就来详细了解一下。
1.打开手机微信进入界面后,在右下角点击“我”切换进入,再在我的页面里点击“设置”功能打开。

2.来到设置页面后,找到“通用”这一项,并在它的上面点击进入。

3.在通用页面的下方有一个“发现页管理”,找到后在上面点击进入。

4.在新的页面里可以看到在发现页内展示的功能列表,在其中找到“附近”,在它的后面点击箭头进入设置。

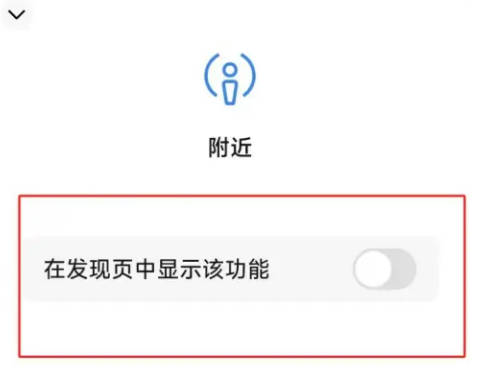
5.这时页面的底部会弹出一个窗口,点击“在发现页中显示该功能”后面的开关按钮,把它设置为彩色即可开启,在发现页中就能出现附近功能。

以上是微信发现页如何展示附近的详细内容。更多信息请关注PHP中文网其他相关文章!




