如何在 iPhone 上使用日历应用程序创建 FaceTime 链接
在iOS上,"日历"应用可以生成FaceTime通话的链接,并通过信息和电子邮件进行分享。这些会议链接可以直接连接到您的日历日程,方便您邀请任何人加入,即使他们没有苹果设备。
在这篇文章中,我们将解释如何使用 iPhone 上的日历应用程序在 FaceTime 上创建视频通话链接。
如何在 iPhone 上使用“日历”应用创建 FaceTime 通话链接
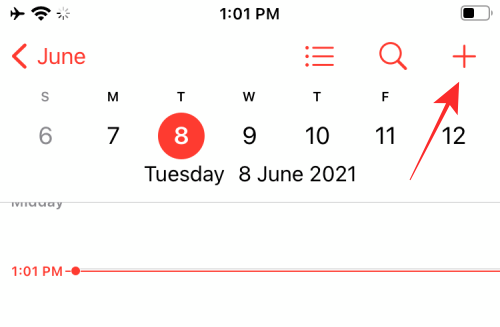
- 若要在“日历”上创建 FaceTime 通话链接,请在 iPhone 上打开“日历” App。
- 在日历中,点击右上角的 + 图标以创建新事件。

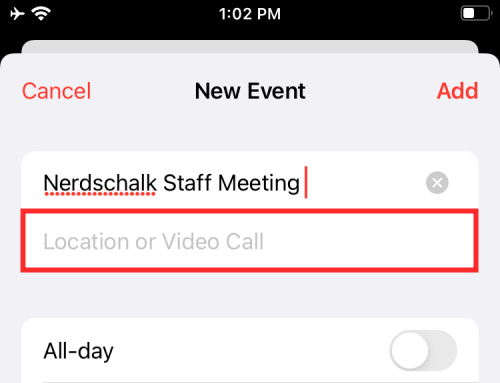
- 这将在您的设备上显示“新事件”屏幕。在这里,在最顶部的文本字段中输入活动的标题。现在,您可以通过点击其下方的“位置或视频通话”框来继续创建FaceTime链接。

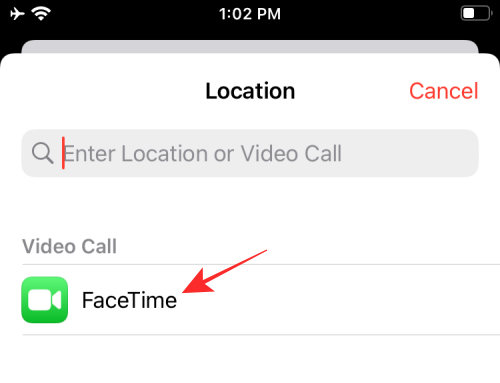
- 您现在将被带到一个新屏幕。在这里,点击“视频通话”下的“FaceTime”选项。

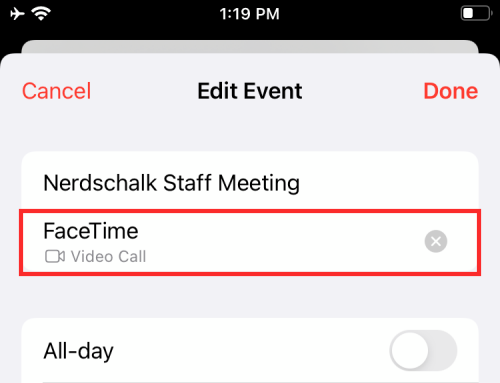
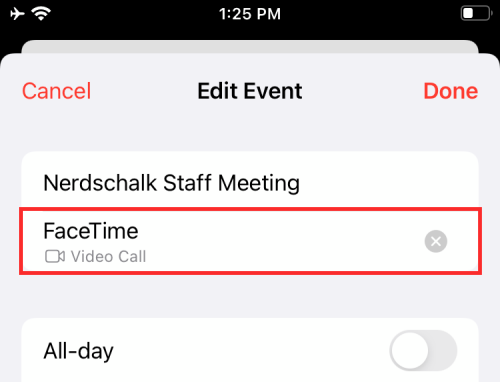
- 执行此操作时,FaceTime 会自动创建即将到来的通话并将其链接到您的日历日程。如果此操作成功,您应该能够在日历应用程序内的活动标题下看到“FaceTime”标签。

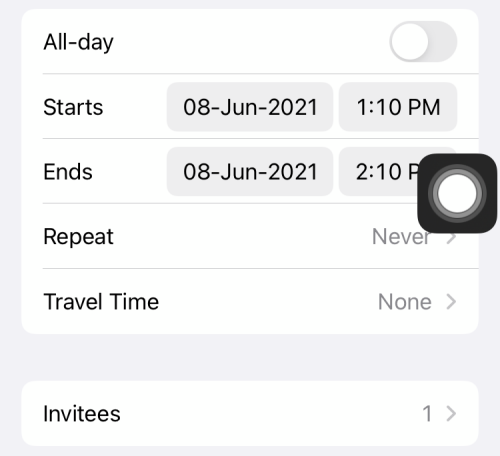
- 将 FaceTime 通话链接添加到“日历”日程后,您可以在屏幕上编辑其他日程详细信息(如会议开始和结束时间),并根据需要添加受邀者、提醒、附件、其他 URL 和备注。

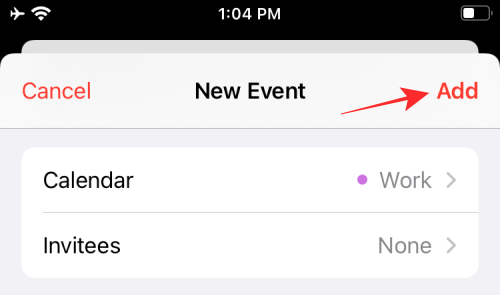
- 添加活动的所有相关详细信息后,您可以点击右上角的“添加”按钮(如果您正在编辑日历上的现有活动,则点击“完成”按钮)。

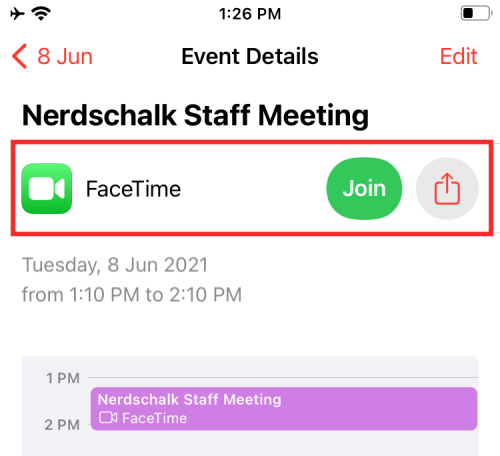
- 当您使用 FaceTime 通话链接在“日历”上成功创建日程时,创建日程后,“日程详细信息”页面中应会出现一个 FaceTime 标签。

- 从这里,您可以通过点击“加入”直接进入 FaceTime 通话,或使用旁边的“共享”图标分享通话链接。
如何手动创建 FaceTime 通话链接并将其添加到“日历”
此外,Apple 还允许您从 FaceTime 手动添加链接,以防您无法从日历应用程序创建 FaceTime 通话链接。
- 在 iPhone 上打开 FaceTime 通话应用。
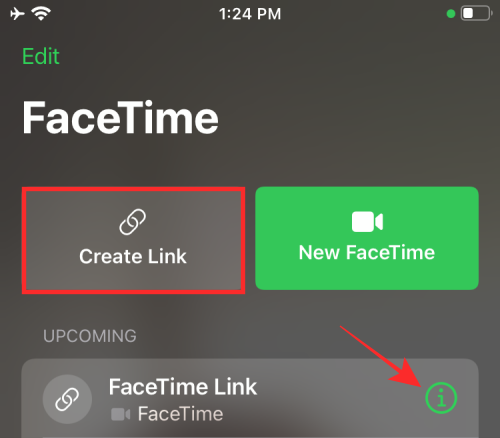
- 在FaceTime中,在“即将到来”下检查最新的FaceTime链接。如果您没有看到链接,则可能需要通过点击顶部的“创建链接”来创建一个新链接。
- 如果您在“即将到来”下看到最近的 FaceTime 链接,请点击它旁边的 i 图标。

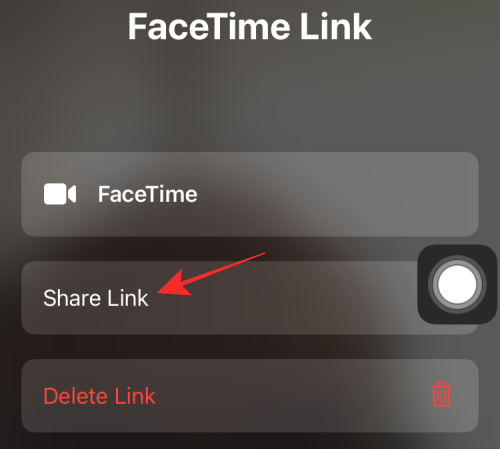
- 在“FaceTime 通话链接”屏幕上,选择“共享链接”。

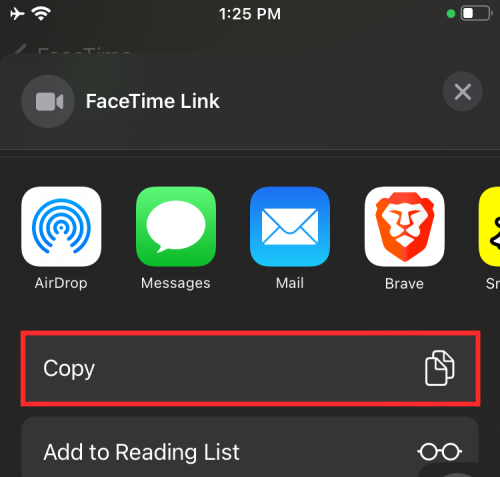
- 当“共享菜单”出现时,点击“复制”。

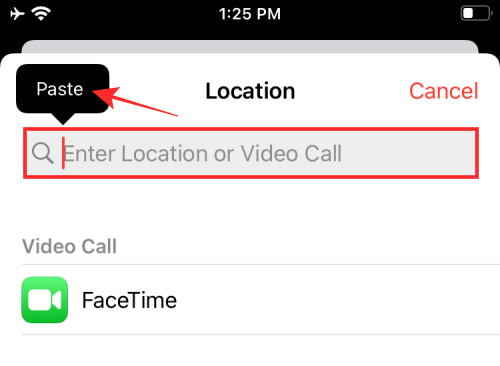
- 将 FaceTime 链接复制到剪贴板后,按照上一节所述转到日历应用程序上的“新活动”屏幕,然后点击“位置”或“视频通话”文本字段。

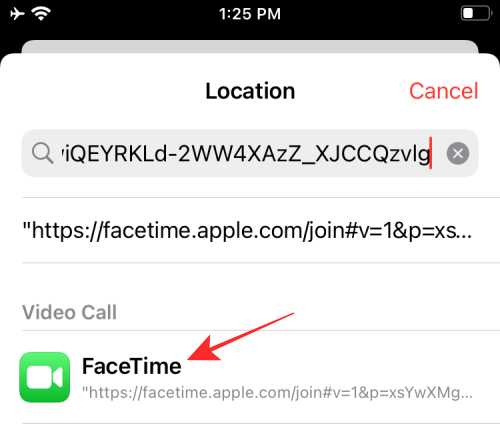
- 要添加您在“输入位置或视频通话”中复制的 FaceTime 链接,请长按文本字段并选择粘贴。

- 粘贴此链接后,选择“视频通话”下的FaceTime。

- “日历”日程现在应包含顶部的 FaceTime 通话链接。

以上是如何在 iPhone 上使用日历应用程序创建 FaceTime 链接的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 iPhone 16 Pro 和 iPhone 16 Pro Max 正式发布,配备新相机、A18 Pro SoC 和更大的屏幕
Sep 10, 2024 am 06:50 AM
iPhone 16 Pro 和 iPhone 16 Pro Max 正式发布,配备新相机、A18 Pro SoC 和更大的屏幕
Sep 10, 2024 am 06:50 AM
苹果终于揭开了其新款高端 iPhone 机型的面纱。与上一代产品相比,iPhone 16 Pro 和 iPhone 16 Pro Max 现在配备了更大的屏幕(Pro 为 6.3 英寸,Pro Max 为 6.9 英寸)。他们获得了增强版 Apple A1
 iOS 18 RC 中发现 iPhone 部件激活锁——可能是苹果对以用户保护为幌子销售维修权的最新打击
Sep 14, 2024 am 06:29 AM
iOS 18 RC 中发现 iPhone 部件激活锁——可能是苹果对以用户保护为幌子销售维修权的最新打击
Sep 14, 2024 am 06:29 AM
今年早些时候,苹果宣布将把激活锁功能扩展到 iPhone 组件。这有效地将各个 iPhone 组件(例如电池、显示屏、FaceID 组件和相机硬件)链接到 iCloud 帐户,
 iPhone parts Activation Lock may be Apple\'s latest blow to right to repair sold under the guise of user protection
Sep 13, 2024 pm 06:17 PM
iPhone parts Activation Lock may be Apple\'s latest blow to right to repair sold under the guise of user protection
Sep 13, 2024 pm 06:17 PM
Earlier this year, Apple announced that it would be expanding its Activation Lock feature to iPhone components. This effectively links individual iPhone components, like the battery, display, FaceID assembly, and camera hardware to an iCloud account,
 Gate.io交易平台官方App下载安装地址
Feb 13, 2025 pm 07:33 PM
Gate.io交易平台官方App下载安装地址
Feb 13, 2025 pm 07:33 PM
本文详细介绍了在 Gate.io 官网注册并下载最新 App 的步骤。首先介绍了注册流程,包括填写注册信息、验证邮箱/手机号码,以及完成注册。其次讲解了下载 iOS 设备和 Android 设备上 Gate.io App 的方法。最后强调了安全提示,如验证官网真实性、启用两步验证以及警惕钓鱼风险,以确保用户账户和资产安全。
 Multiple iPhone 16 Pro users report touchscreen freezing issues, possibly linked to palm rejection sensitivity
Sep 23, 2024 pm 06:18 PM
Multiple iPhone 16 Pro users report touchscreen freezing issues, possibly linked to palm rejection sensitivity
Sep 23, 2024 pm 06:18 PM
If you've already gotten your hands on a device from the Apple's iPhone 16 lineup — more specifically, the 16 Pro/Pro Max — chances are you've recently faced some kind of issue with the touchscreen. The silver lining is that you're not alone—reports
 安币app官方下载v2.96.2最新版安装 安币官方安卓版
Mar 04, 2025 pm 01:06 PM
安币app官方下载v2.96.2最新版安装 安币官方安卓版
Mar 04, 2025 pm 01:06 PM
币安App官方安装步骤:安卓需访官网找下载链接,选安卓版下载安装;iOS在App Store搜“Binance”下载。均要从官方渠道,留意协议。
 在使用PHP调用支付宝EasySDK时,如何解决'Undefined array key 'sign'”报错问题?
Mar 31, 2025 pm 11:51 PM
在使用PHP调用支付宝EasySDK时,如何解决'Undefined array key 'sign'”报错问题?
Mar 31, 2025 pm 11:51 PM
问题介绍在使用PHP调用支付宝EasySDK时,按照官方提供的代码填入参数后,运行过程中遇到报错信息“Undefined...
 欧易ios版安装包下载链接
Feb 21, 2025 pm 07:42 PM
欧易ios版安装包下载链接
Feb 21, 2025 pm 07:42 PM
欧易是一款全球领先的加密货币交易所,其官方 iOS 应用程序可为用户提供便捷安全的数字资产管理体验。用户可以通过本文提供的下载链接免费下载欧易 iOS 版安装包,享受以下主要功能:便捷的交易平台:用户可以在欧易 iOS 应用程序上轻松买卖数百种加密货币,包括比特币、以太坊和 Dogecoin。安全可靠的存储:欧易采用先进的安全技术,为用户提供安全可靠的数字资产存储。2FA、生物识别认证等安全措施确保用户资产不受侵害。实时市场数据:欧易 iOS 应用程序提供实时的市场数据和图表,让用户随时掌握加密