我u盘里文件变成乱码
php小编百草近日收到了读者的求助,他的U盘里的文件突然变成了乱码,无法正常打开。对于这个问题,我们需要先了解乱码的原因和解决方法。在这篇文章中,我们将为大家详细介绍如何处理这种状况,帮助读者尽快恢复U盘中的文件。
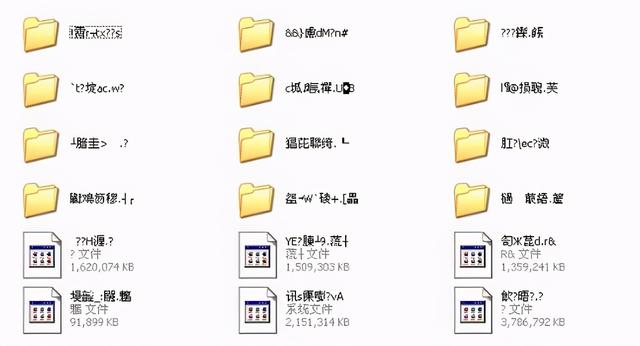
为什么U盘乱码恢复之后文件没了?大家在恢复U盘中的乱码文件之后,可能会发生恢复过来的文件突然不见了的情况。是什么导致我们的文件消失了呢?这要从U盘文件变成乱码的原因开始讲起。
U盘文件显示乱码可能是因为U盘受到了计算机病毒的感染。病毒一旦侵入U盘,会篡改文件的文件名,导致文件显示为乱码。在清除计算机病毒时,若选择删除病毒,可能会同时删除携带病毒的文件,导致U盘文件恢复后消失。另外一种可能是在读取文件时,U盘突然断开连接,导致文件损坏,所以文件无法找到。
 U盘文件乱码怎么恢复正常?
U盘文件乱码怎么恢复正常?应该如何恢复U盘的乱码文件才不会造成数据丢失?在此情况我们可以通过数据恢复软件来协助我们恢复这些乱码文件。比如通过【数据蛙数据恢复专家】去扫描U盘,就可以将乱码文件找回来了,在扫描完毕后可以正常预览到文件大小、名称等信息,通过将其另存在电脑上另一个存储位置,之后就正常打开文件。
以下是数据蛙数据恢复专家恢复乱码文件的方法:
1.先把数据蛙数据恢复专家下载到电脑中。
我们可以进入https://www.shujuwa.net/shujuhuifu/下载软件。
软件安装完成之后,把U盘插入电脑,然后打开软件。
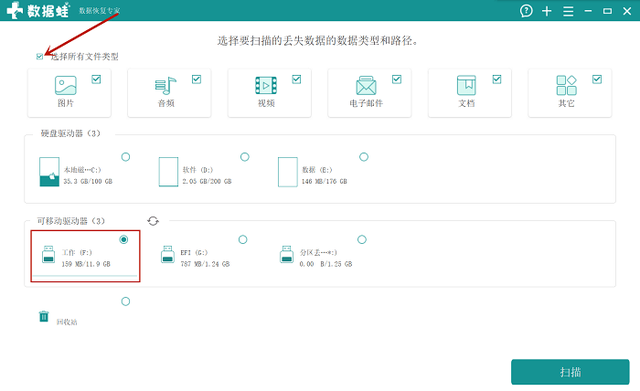
打开软件后,您需要进行一些微调。首先,在界面上选择「可移动驱动器」并选中您的U盘,以确定扫描范围。接下来,在界面上方选择所需的文件类型,您可以一键全选。完成选择后,点击右下角的「扫描」按钮即可开始扫描。

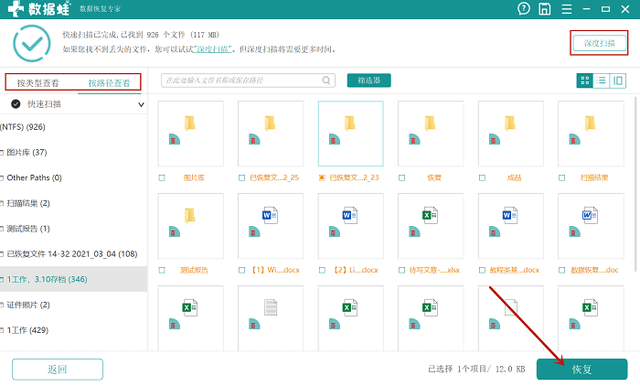
在完成快速扫描后,您可以在文件列表中查找需要恢复的文件。界面左侧显示文件夹列表,文件夹中的文件按照保存路径和文件类型排列,并展示在界面中央。您可以将鼠标悬停在文件名上,以预览文件的基本信息。根据这些信息,您可以找到需要恢复的乱码文件。如果在快速扫描中未找到文件,可以尝试进行深度扫描。找齐所有需要恢复的文件后,点击右下角的"恢复"按钮即可进行恢复操作。

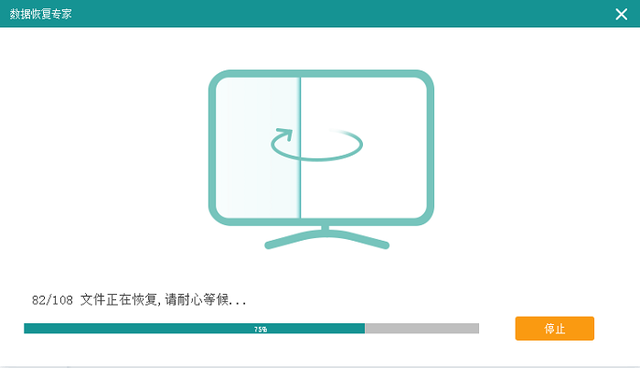
4.在弹出窗口中为恢复过来的文件选择保存路径,注意不能把文件再次恢复到U盘中。选好之后点击「确认」进度条读完之后,乱码文件就被完整恢复出来了。

综合上述问题的解决方案,U盘文件乱码的问题用户可以放心地交给数据蛙数据恢复专家来解决。在发生U盘乱码恢复之后文件消失这种意外情况时,数据蛙数据恢复专家就是我们文件安全的良好保障。
以上是我u盘里文件变成乱码的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 网页批注如何实现Y轴位置的自适应布局?
Apr 04, 2025 pm 11:30 PM
网页批注如何实现Y轴位置的自适应布局?
Apr 04, 2025 pm 11:30 PM
网页批注功能的Y轴位置自适应算法本文将探讨如何实现类似Word文档的批注功能,特别是如何处理批注之间的间�...
 如何让Element UI中同一行相邻列的高度自动适应内容?
Apr 05, 2025 am 06:12 AM
如何让Element UI中同一行相邻列的高度自动适应内容?
Apr 05, 2025 am 06:12 AM
如何让同一行相邻列的高度自动适应内容?在网页设计中,我们经常会遇到这样的问题:当一个表格或行内的多...
 Bootstrap能直接实现水平瀑布流布局吗?
Apr 05, 2025 am 07:15 AM
Bootstrap能直接实现水平瀑布流布局吗?
Apr 05, 2025 am 07:15 AM
利用Bootstrap框架构建水平瀑布流布局许多开发者希望使用Bootstrap框架快速搭建网页,并实现各种复杂的布局效果...
 如何用CSS Flexbox实现高度比例为2:5:3的响应式布局?
Apr 04, 2025 pm 10:36 PM
如何用CSS Flexbox实现高度比例为2:5:3的响应式布局?
Apr 04, 2025 pm 10:36 PM
利用CSS弹性布局实现自定义高度比例且适配不同分辨率本文将探讨如何使用CSS弹性布局(Flexbox)来实现一个高度比...
 设置 flex: 1 1 0 与未设置 flex-basis 有何区别?
Apr 05, 2025 am 09:39 AM
设置 flex: 1 1 0 与未设置 flex-basis 有何区别?
Apr 05, 2025 am 09:39 AM
Flex布局中的flex:110与未设置flex-basis的区别在Flex布局中,如何设置flex...
 CSS中如何通过旋转元素实现水平选项的水平滚动效果?
Apr 05, 2025 pm 10:51 PM
CSS中如何通过旋转元素实现水平选项的水平滚动效果?
Apr 05, 2025 pm 10:51 PM
CSS中如何实现水平选项的水平滚动效果?在现代网页设计中,如何实现类似于水平选项卡的效果,并且支持鼠标...
 如何使用CSS Flexbox实现2:5:3比例的自适应高度布局?
Apr 04, 2025 pm 11:06 PM
如何使用CSS Flexbox实现2:5:3比例的自适应高度布局?
Apr 04, 2025 pm 11:06 PM
利用CSS弹性布局实现2:5:3比例的自定义高度本文将探讨如何使用CSS弹性布局(Flexbox)实现一个容器,其内部三个...







