小米14 Ultra渲染图出炉:延续素皮机身 顶部取消红外传感器
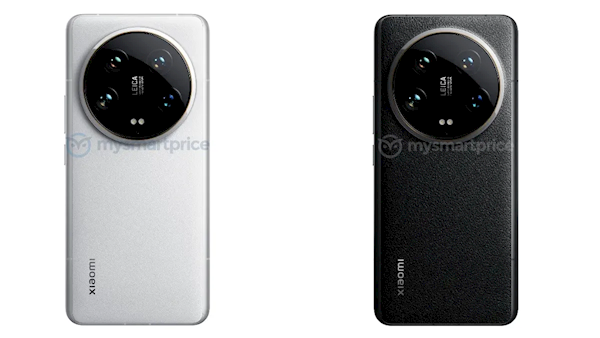
2月14日消息,小米14 Ultra已定于年后发布,近日有外媒曝出了新机的全方位渲染图,延续了前代小米13 Ultra的素皮机身。

根据渲染图来看,小米14 Ultra的相机模组与前代基本保持一致,四摄模组呈矩阵式排列,下方是两枚单色温LED补光灯,圆形的相机底板位于背部机身的上半部分,正中央印有徕卡标识以及相机的参数。

小米14 Ultra的相机模组侧边,镶嵌着金色的光环,相机模组的凸起也比较严重。


手机顶部进配备了扬声器,明没有红外遥控传感器开孔,预计与小米14一样,将传感器隐藏至相机模组背板位置。
手机底部开孔从左至右依次是扬声器、Type-C充电耳机二合一接口、麦克风以及SIM卡槽。
据悉,小米14 Ultra或将于2月25日正式发布,敬请期待。
以上是小米14 Ultra渲染图出炉:延续素皮机身 顶部取消红外传感器的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Bootstrap图片居中需要用到flexbox吗
Apr 07, 2025 am 09:06 AM
Bootstrap图片居中需要用到flexbox吗
Apr 07, 2025 am 09:06 AM
Bootstrap 图片居中方法多样,不一定要用 Flexbox。如果仅需水平居中,text-center 类即可;若需垂直或多元素居中,Flexbox 或 Grid 更合适。Flexbox 兼容性较差且可能增加复杂度,Grid 则更强大且学习成本较高。选择方法时应权衡利弊,并根据需求和偏好选择最适合的方法。
 c上标3下标5怎么算 c上标3下标5算法教程
Apr 03, 2025 pm 10:33 PM
c上标3下标5怎么算 c上标3下标5算法教程
Apr 03, 2025 pm 10:33 PM
C35 的计算本质上是组合数学,代表从 5 个元素中选择 3 个的组合数,其计算公式为 C53 = 5! / (3! * 2!),可通过循环避免直接计算阶乘以提高效率和避免溢出。另外,理解组合的本质和掌握高效的计算方法对于解决概率统计、密码学、算法设计等领域的许多问题至关重要。
 网页批注如何实现Y轴位置的自适应布局?
Apr 04, 2025 pm 11:30 PM
网页批注如何实现Y轴位置的自适应布局?
Apr 04, 2025 pm 11:30 PM
网页批注功能的Y轴位置自适应算法本文将探讨如何实现类似Word文档的批注功能,特别是如何处理批注之间的间�...
 distinct函数用法 distance函数c 用法教程
Apr 03, 2025 pm 10:27 PM
distinct函数用法 distance函数c 用法教程
Apr 03, 2025 pm 10:27 PM
std::unique 去除容器中的相邻重复元素,并将它们移到末尾,返回指向第一个重复元素的迭代器。std::distance 计算两个迭代器之间的距离,即它们指向的元素个数。这两个函数对于优化代码和提升效率很有用,但也需要注意一些陷阱,例如:std::unique 只处理相邻的重复元素。std::distance 在处理非随机访问迭代器时效率较低。通过掌握这些特性和最佳实践,你可以充分发挥这两个函数的威力。
 十大虚拟币交易app哪个好 十大虚拟币交易app哪个最可靠
Mar 19, 2025 pm 05:00 PM
十大虚拟币交易app哪个好 十大虚拟币交易app哪个最可靠
Mar 19, 2025 pm 05:00 PM
十大虚拟币交易app排名:1. OKX,2. Binance,3. Gate.io,4. Kraken,5. Huobi,6. Coinbase,7. KuCoin,8. Crypto.com,9. Bitfinex,10. Gemini。选择平台时应考虑安全性、流动性、手续费、币种选择、用户界面和客户支持。
 如何在安卓手机上将XML转换成PDF?
Apr 02, 2025 pm 09:51 PM
如何在安卓手机上将XML转换成PDF?
Apr 02, 2025 pm 09:51 PM
直接在安卓手机上将 XML 转换为 PDF 无法通过自带功能实现。需要通过以下步骤曲线救国:将 XML 数据转换为 PDF 生成器识别的格式(如文本或 HTML);使用 HTML 生成库(如 Flying Saucer)将 HTML 转换为 PDF。
 Bootstrap如何让图片在容器中居中
Apr 07, 2025 am 09:12 AM
Bootstrap如何让图片在容器中居中
Apr 07, 2025 am 09:12 AM
综述:使用 Bootstrap 居中图片有多种方法。基本方法:使用 mx-auto 类水平居中。使用 img-fluid 类自适应父容器。使用 d-block 类将图片设置为块级元素(垂直居中)。高级方法:Flexbox 布局:使用 justify-content-center 和 align-items-center 属性。Grid 布局:使用 place-items: center 属性。最佳实践:避免不必要的嵌套和样式。选择适合项目的最佳方法。注重代码的可维护性,避免牺牲代码质量来追求炫技







