CorelDRAW怎么快速调整间距 简单几步轻松搞定
php小编鱼仔为大家带来了一篇关于CorelDRAW如何快速调整间距的教程。在设计中,调整间距是十分重要的一项技巧,可以让作品更加美观和整齐。本教程将通过简单几步来帮助大家轻松搞定这个问题。无论是对文字、图形还是其他元素,通过本教程的方法,你都可以快速、准确地调整间距,提升设计的质量。让我们一起来学习吧!
具体操作如下:
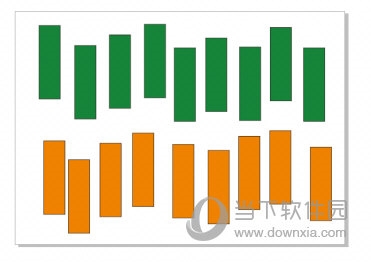
一、打开CorelDRAW软件,绘制一些杂乱排序的图片

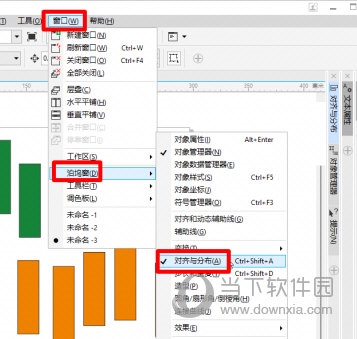
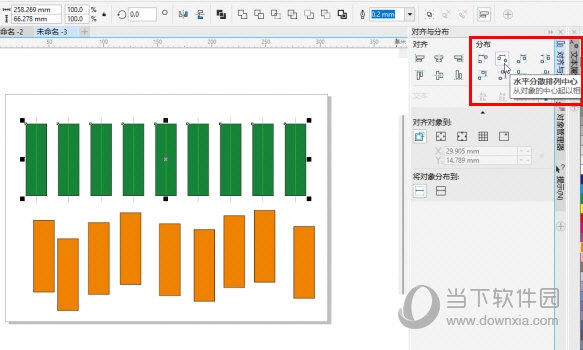
二、依次点击上方【窗口】、【泊坞窗】、【对齐与分布】

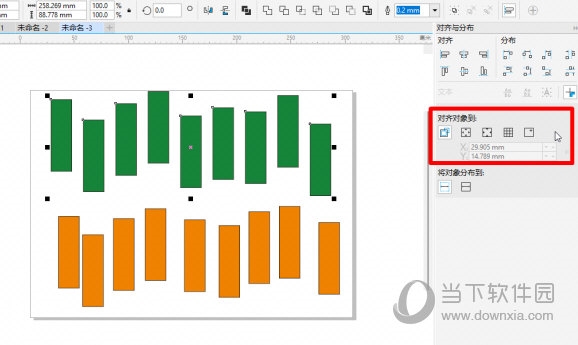
三、选择好对齐位置,对齐位置包括活动对象、页面边缘、页面中心、网格、指定点,我们根据对齐标的物,选择合适的对齐位置

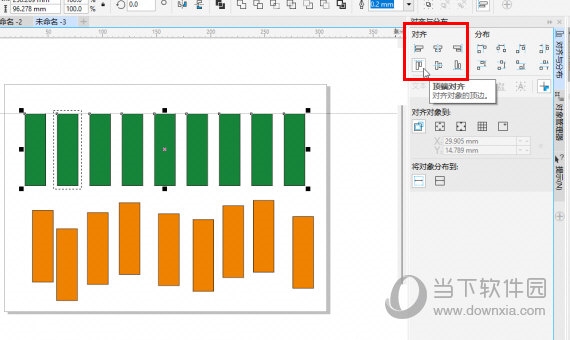
四、选择好对齐位置后,我要选择相应的对齐方式,对齐方式有很多种,比如左对齐,水平居中对齐,顶端对齐,垂直居中对齐等,这次我们选择顶端对齐

五、现在第一行绿色的长方形已经完成对齐操作,然后我们需要实现等距离排列,我们选择分布方式为水平分散排列,这样绿色长方形之间就实现等距离排列

其中对齐和分布的样式有很多,具体选择那种可以按照用户自己的需求来,以上就是小编带来CorelDRAW相关教程,希望能帮到大家!
以上是CorelDRAW怎么快速调整间距 简单几步轻松搞定的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 实现垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 类,将元素置于 flexbox 容器内。align-items-center 类法:对于不支持 flexbox 的浏览器,使用 align-items-center 类,前提是父元素具有已定义的高度。
 c上标3下标5怎么算 c上标3下标5算法教程
Apr 03, 2025 pm 10:33 PM
c上标3下标5怎么算 c上标3下标5算法教程
Apr 03, 2025 pm 10:33 PM
C35 的计算本质上是组合数学,代表从 5 个元素中选择 3 个的组合数,其计算公式为 C53 = 5! / (3! * 2!),可通过循环避免直接计算阶乘以提高效率和避免溢出。另外,理解组合的本质和掌握高效的计算方法对于解决概率统计、密码学、算法设计等领域的许多问题至关重要。
 网页批注如何实现Y轴位置的自适应布局?
Apr 04, 2025 pm 11:30 PM
网页批注如何实现Y轴位置的自适应布局?
Apr 04, 2025 pm 11:30 PM
网页批注功能的Y轴位置自适应算法本文将探讨如何实现类似Word文档的批注功能,特别是如何处理批注之间的间�...
 如何实现input元素高度很高但文字位于底部的效果?
Apr 04, 2025 pm 10:27 PM
如何实现input元素高度很高但文字位于底部的效果?
Apr 04, 2025 pm 10:27 PM
如何实现input元素的高度很高但文字位于底部在前端开发中,经常会遇到一些样式调整需求,例如设置一个高度�...
 Bootstrap图片居中需要用到flexbox吗
Apr 07, 2025 am 09:06 AM
Bootstrap图片居中需要用到flexbox吗
Apr 07, 2025 am 09:06 AM
Bootstrap 图片居中方法多样,不一定要用 Flexbox。如果仅需水平居中,text-center 类即可;若需垂直或多元素居中,Flexbox 或 Grid 更合适。Flexbox 兼容性较差且可能增加复杂度,Grid 则更强大且学习成本较高。选择方法时应权衡利弊,并根据需求和偏好选择最适合的方法。
 如何让Element UI中同一行相邻列的高度自动适应内容?
Apr 05, 2025 am 06:12 AM
如何让Element UI中同一行相邻列的高度自动适应内容?
Apr 05, 2025 am 06:12 AM
如何让同一行相邻列的高度自动适应内容?在网页设计中,我们经常会遇到这样的问题:当一个表格或行内的多...
 distinct函数用法 distance函数c 用法教程
Apr 03, 2025 pm 10:27 PM
distinct函数用法 distance函数c 用法教程
Apr 03, 2025 pm 10:27 PM
std::unique 去除容器中的相邻重复元素,并将它们移到末尾,返回指向第一个重复元素的迭代器。std::distance 计算两个迭代器之间的距离,即它们指向的元素个数。这两个函数对于优化代码和提升效率很有用,但也需要注意一些陷阱,例如:std::unique 只处理相邻的重复元素。std::distance 在处理非随机访问迭代器时效率较低。通过掌握这些特性和最佳实践,你可以充分发挥这两个函数的威力。







