JS实现从连接中获取youtube的key实例_javascript技巧
本文实例讲述了JS从连接中获取youtube的key的方法。分享给大家供大家参考。具体分析如下:
这段代码演示了从字符串中截取子字符串的方法
// Example link:
// <a id="myLink" href="http://www.youtube.com/watch?v=cyRqR56aCKc&feature=PlayList&p=00000000000&index=0&playnext=1">Youtube link</a>
var youtubeLink = document.getElementById('myLink').href;
var youtubeVideoKey = youtubeLink.substr(youtubeLink.lastIndexOf("v=") + 2, 11);
// youtubeVideoKey will return "cyRqR56aCKc"
希望本文所述对大家的javascript程序设计有所帮助。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 keep体脂秤怎么连接
Mar 07, 2024 pm 04:50 PM
keep体脂秤怎么连接
Mar 07, 2024 pm 04:50 PM
keep体脂秤怎么连接?keep是有专门设计的体脂秤,但是多数的用户不知道如何连接keep的体脂秤,接下来就是小编为用户带来的keep体脂秤连接方法图文教程,感兴趣的用户快来一起看看吧!keep体脂秤怎么连接1、首先打开keep软件,进入到主页面点击右下角【我的】选择其中的【智能硬件】;2、然后在我的智能设备页面,中间【添加设备】按钮;3、之后在选择你要添加的设备界面,选择【智能体脂/体重秤】;4、接着在选择设备型号页面,点击【keep体脂秤】选项;5、最后在下图所示的界面,最底部的【立即添加】
 谷歌安全码在哪里获取
Mar 30, 2024 am 11:11 AM
谷歌安全码在哪里获取
Mar 30, 2024 am 11:11 AM
谷歌验证器是一种用于保护用户账户安全的工具,其密钥是用于生成动态验证码的重要信息。如果忘记了谷歌验证器的密钥,只能通过安全码进行验证,那么下文本站小编就将为大家带来谷歌安全码在哪里获取的详细内容介绍,希望能帮助到大家,想要了解的用户们就请跟着下文继阅读吧!首先打开手机设置,进入设置页面。下拉页面,找到Google。进入Google页面,点击Google账号。进入账号页面,点击验证码下方的查看。输入密码或者使用指纹验证身份。获得Google安全码,利用安全码验证谷歌身份。
 推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
人脸检测识别技术已经是一个比较成熟且应用广泛的技术。而目前最为广泛的互联网应用语言非JS莫属,在Web前端实现人脸检测识别相比后端的人脸识别有优势也有弱势。优势包括减少网络交互、实时识别,大大缩短了用户等待时间,提高了用户体验;弱势是:受到模型大小限制,其中准确率也有限。如何在web端使用js实现人脸检测呢?为了实现Web端人脸识别,需要熟悉相关的编程语言和技术,如JavaScript、HTML、CSS、WebRTC等。同时还需要掌握相关的计算机视觉和人工智能技术。值得注意的是,由于Web端的计
 共享打印机无法连接到打印机
Feb 22, 2024 pm 01:09 PM
共享打印机无法连接到打印机
Feb 22, 2024 pm 01:09 PM
随着数字化时代的发展,共享打印机成为现代办公环境中不可或缺的一部分。然而,有时我们可能会遇到共享打印机无法连接到打印机的问题,这不仅会影响工作效率,还会带来一系列麻烦。本文旨在探讨共享打印机无法连接到打印机的原因和解决方法。共享打印机无法连接到打印机的原因有很多,其中最常见的原因是网络问题。如果共享打印机与打印机之间的网络连接不稳定或中断,那么就无法进行正常
 一加手表怎么连接蓝牙耳机_一加手表连接蓝牙耳机的方法
Mar 23, 2024 pm 01:16 PM
一加手表怎么连接蓝牙耳机_一加手表连接蓝牙耳机的方法
Mar 23, 2024 pm 01:16 PM
1、将耳机放在耳机盒中并保持盖子打开,长按盒子上的按键使耳机进入进入配对状态。2、打开手表音乐功能并选择蓝牙耳机,或在手表设置功能选择蓝牙耳机。3、在手表选择该耳机即可配对成功。
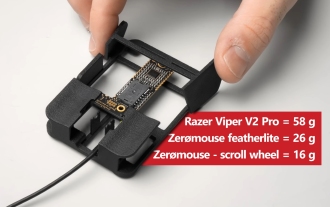
 Zerømouse:YouTuber 打造 16 g 游戏鼠标,您可以购买一个 — 有点
Aug 16, 2024 pm 03:42 PM
Zerømouse:YouTuber 打造 16 g 游戏鼠标,您可以购买一个 — 有点
Aug 16, 2024 pm 03:42 PM
超轻游戏鼠标的世界最近才真正腾飞,甚至连 Cooler Master 和 Logitech 等主流游戏外设制造商也加入了这一行列,推出了售价 25.99 美元的 Cooler Master MM711 和 105.99 美元的 Logitech G Pro X Superlight 鼠标。
 悟饭游戏厅连接游戏手柄方法步骤
Mar 19, 2024 pm 03:55 PM
悟饭游戏厅连接游戏手柄方法步骤
Mar 19, 2024 pm 03:55 PM
悟饭游戏厅如何连接蓝牙手柄?悟饭游戏厅是很多手机游戏玩家在使用的一款游戏盒子,里面有着海量热门游戏资源,以及丰富的游戏相关功能,下面小编带来游戏手柄连接方法介绍,各位玩家们来看看吧。1、首先来到悟饭游戏厅APP首页,再点击首页右下角“我的”选项;2、在我的页面中找到【手柄】功能,位置下图所示,点击前往设置;3、选择开启手机蓝牙功能,确认手柄电源是打开状态;4、最后按照手柄说明书进行匹配连接,连接成功即可使用手游体验各种游戏了。
 keep如何连接华为手环
Mar 07, 2024 pm 09:46 PM
keep如何连接华为手环
Mar 07, 2024 pm 09:46 PM
keep如何连接华为手环?在keep软件中是可以连接华为手环,多数的用户不知道如何连接华为手环,接下来就是小编为用户带来的keep连接华为手环方法图文教程,感兴趣的用户快来一起看看吧!keep如何连接华为手环1、首先打开keep应用,主页面点击右下角【我】进入专区,选择【智能硬件】;2、之后挑战到我的智能设备功能页,点击中间的【添加设备】;3、然后在选择你要添加的设备页面,选择【智能手环/手表】功能;4、最后在下图所示的界面,点击华为手表型号即可连接。






