从头开始,逐步指导您安装Flask,快速建立个人博客

从零开始,手把手教你安装Flask和快速搭建个人博客
作为一个喜欢写作的人来说,拥有一个个人博客是非常重要的。而Flask作为一个轻量级的Python Web框架,可以帮助我们快速搭建一个简洁而功能完善的个人博客。在本文中,我将从零开始,手把手教你如何安装Flask并快速搭建个人博客。
第一步:安装Python和pip
在开始之前,我们需要先安装Python和pip。对于Windows用户,你可以从Python官网下载Python的安装程序,并且在安装过程中选择安装pip。对于Mac用户,你可以使用Homebrew工具安装Python和pip。
第二步:创建一个新的虚拟环境
为了保持项目的独立性,我们可以使用虚拟环境来安装和管理我们的项目依赖。在命令行中输入以下命令来创建一个新的虚拟环境:
$ python3 -m venv myenv
这将在当前目录下创建一个名为myenv的新虚拟环境。接着,你可以通过以下命令激活虚拟环境:
$ source myenv/bin/activate
第三步:安装Flask
在虚拟环境中激活后,我们可以使用pip来安装Flask。在命令行中输入以下命令:
$ pip install Flask
这将安装最新版本的Flask框架到我们的虚拟环境中。
第四步:创建一个简单的Flask应用
在安装完成Flask后,我们可以开始创建一个简单的Flask应用。在你喜欢的代码编辑器中创建一个名为app.py的文件,并添加以下代码:
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello():
return "Hello, World!"
if __name__ == '__main__':
app.run(debug=True)上面的代码创建了一个名为app的Flask应用,并添加了一个路由('/')和一个处理函数hello()。当用户访问网站根路径时,hello()函数将返回"Hello, World!"。
第五步:运行Flask应用
在命令行中,输入以下命令来运行我们的Flask应用:
$ python app.py
如果一切顺利,你将在命令行中看到如下输出:
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
这表示我们的Flask应用已经成功运行在本地服务器上。你可以在浏览器中访问http://127.0.0.1:5000/来查看应用的输出。
第六步:快速搭建个人博客
现在,我们已经成功创建了一个简单的Flask应用,接下来我们可以扩展这个应用来实现一个个人博客。
首先,我们需要添加一些路由来处理不同的页面。在app.py文件中添加以下代码:
@app.route('/blog')
def blog():
# 返回博客列表页
return "Blog List"
@app.route('/blog/<int:blog_id>')
def blog_detail(blog_id):
# 根据博客ID返回博客详情页
return "Blog Detail: {}".format(blog_id)
@app.route('/blog/create', methods=['GET', 'POST'])
def create_blog():
if request.method == 'POST':
# 处理创建博客的逻辑
return "Create Blog"
else:
# 返回创建博客的页面
return "Create Blog Page"上述代码添加了三个新的路由:/blog,/blog/
其次,我们可以在博客详情页里显示真实的博客内容。修改blog_detail()函数如下:
@app.route('/blog/<int:blog_id>')
def blog_detail(blog_id):
# 根据博客ID从数据库中获取博客内容,并返回博客详情页
return "Blog Detail: {}".format(get_blog_content(blog_id))在上述代码中,get_blog_content()函数从数据库中根据博客ID获取博客内容,并返回给用户。
最后,我们需要添加一个简单的模板来美化我们的博客列表页和博客详情页。在项目根目录下创建一个名为templates的文件夹,在该文件夹中创建一个名为blog.html的文件,并添加以下内容:
<!DOCTYPE html>
<html>
<head>
<title>My Blog</title>
</head>
<body>
<h1 id="My-Blog">My Blog</h1>
<ul>
{% for blog in blogs %}
<li><a href="/blog/{{ blog.id }}">{{ blog.title }}</a></li>
{% endfor %}
</ul>
</body>
</html>上面的代码使用了Flask的模板引擎来动态生成博客列表。它将从服务器获取博客列表,并将每个博客的标题作为链接显示在页面上。
现在,你可以根据自己的需求继续扩展和优化你的个人博客。记得在开发过程中保持代码的结构清晰和良好的注释。
总结
在本文中,我们学习了如何安装Flask并快速搭建个人博客。通过遵循上述步骤,你可以轻松地开始自己的博客之旅。希望这篇文章对你有所帮助!
以上是从头开始,逐步指导您安装Flask,快速建立个人博客的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Win11系统无法安装中文语言包的解决方法
Mar 09, 2024 am 09:48 AM
Win11系统无法安装中文语言包的解决方法
Mar 09, 2024 am 09:48 AM
Win11系统无法安装中文语言包的解决方法随着Windows11系统的推出,许多用户开始升级他们的操作系统以体验新的功能和界面。然而,一些用户在升级后发现他们无法安装中文语言包,这给他们的使用体验带来了困扰。在本文中,我们将探讨Win11系统无法安装中文语言包的原因,并提供一些解决方法,帮助用户解决这一问题。原因分析首先,让我们来分析一下Win11系统无法
 无法在VirtualBox中安装来宾添加
Mar 10, 2024 am 09:34 AM
无法在VirtualBox中安装来宾添加
Mar 10, 2024 am 09:34 AM
您可能无法在OracleVirtualBox中将来宾添加安装到虚拟机。当我们点击Devices>;InstallGuestAdditionsCDImage时,它只会抛出一个错误,如下所示:VirtualBox-错误:无法插入虚拟光盘C:将FilesOracleVirtualBoxVBoxGuestAdditions.iso编程到ubuntu机器中在这篇文章中,我们将了解当您无法在VirtualBox中安装来宾添加组件时该怎么办。无法在VirtualBox中安装来宾添加如果您无法在Virtua
 百度网盘下载成功但是安装不了怎么办?
Mar 13, 2024 pm 10:22 PM
百度网盘下载成功但是安装不了怎么办?
Mar 13, 2024 pm 10:22 PM
如果你已经成功下载了百度网盘的安装文件,但是无法正常安装,可能是软件文件的完整性发生了错误或者是残留文件和注册表项的问题,下面就让本站来为用户们来仔细的介绍一下百度网盘下载成功但是安装不了问题解析吧。 百度网盘下载成功但是安装不了问题解析 1、检查安装文件完整性:确保下载的安装文件完整且没有损坏。你可以重新下载一次,或者尝试使用其他可信的来源下载安装文件。 2、关闭杀毒软件和防火墙:某些杀毒软件或防火墙程序可能会阻止安装程序的正常运行。尝试将杀毒软件和防火墙禁用或退出,然后重新运行安装
 如何在Linux上安装安卓应用?
Mar 19, 2024 am 11:15 AM
如何在Linux上安装安卓应用?
Mar 19, 2024 am 11:15 AM
在Linux上安装安卓应用一直是许多用户所关心的问题,尤其是对于喜欢使用安卓应用的Linux用户来说,掌握如何在Linux系统上安装安卓应用是非常重要的。虽然在Linux系统上直接运行安卓应用并不像在Android平台上那么简单,但是通过使用模拟器或者第三方工具,我们依然可以在Linux上愉快地享受安卓应用的乐趣。下面将为大家介绍在Linux系统上安装安卓应
 在Ubuntu 24.04上安装和运行Ubuntu笔记应用程序的方法
Mar 22, 2024 pm 04:40 PM
在Ubuntu 24.04上安装和运行Ubuntu笔记应用程序的方法
Mar 22, 2024 pm 04:40 PM
在高中学习的时候,有些学生做的笔记非常清晰准确,比同一个班级的其他人都做得更多。对于一些人来说,记笔记是一种爱好,而对于其他人来说,当他们很容易忘记任何重要事情的小信息时,则是一种必需品。Microsoft的NTFS应用程序对于那些希望保存除常规讲座以外的重要笔记的学生特别有用。在这篇文章中,我们将描述Ubuntu24上的Ubuntu应用程序的安装。更新Ubuntu系统在安装Ubuntu安装程序之前,在Ubuntu24上我们需要确保新配置的系统已经更新。我们可以使用Ubuntu系统中最著名的“a
 如何在Ubuntu 24.04上安装Podman
Mar 22, 2024 am 11:26 AM
如何在Ubuntu 24.04上安装Podman
Mar 22, 2024 am 11:26 AM
如果您使用过Docker,则必须了解守护进程、容器及其功能。守护进程是在容器已在任何系统中使用时在后台运行的服务。Podman是一个免费的管理工具,用于管理和创建容器,而不依赖于任何守护程序,如Docker。因此,它在管理集装箱方面具有优势,而不需要长期的后台服务。此外,Podman不需要使用根级别的权限。本指南详细讨论了如何在Ubuntu24上安装Podman。更新系统我们首先要进行系统更新,打开Ubuntu24的Terminalshell。在安装和升级过程中,我们都需要使用命令行。一种简单的
 creo怎么安装-creo安装教程
Mar 04, 2024 pm 10:30 PM
creo怎么安装-creo安装教程
Mar 04, 2024 pm 10:30 PM
很多新手小伙伴还不了解creo怎么安装,所以下面小编就带来了creo安装的相关教程,有需要的小伙伴赶紧来看一下吧,希望可以帮助大家。1、打开下载好的安装包,找到License文件夹,如下图所示:2、然后把它复制到C盘的目录里面,如下图所示:3、双击进入,看看有没有许可文件,如下图所示:4、然后把许可文件复制到此文件中,如下图所示:5、在C盘的PROGRAMFILES文件中,新建一个PLC文件夹,如下图所示:6、把许可文件也复制一份进来,如下图所示:7、双击主程序的安装文件。进行安装,勾选安装新软
 solidworks2018如何安装-solidworks2018安装教程
Mar 04, 2024 pm 09:00 PM
solidworks2018如何安装-solidworks2018安装教程
Mar 04, 2024 pm 09:00 PM
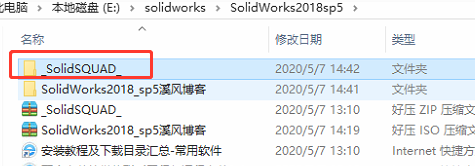
很多用户刚刚下载solidworks2018软件,还不知道solidworks2018如何安装?接下来,小编就为各位带来了solidworks2018安装教程,感兴趣的用户快来下文看看吧。1、打开我们下载的软件,然后找到_SolidSQUAD_文件夹,找到里面的SolidWorks.2017-2018.Activator.SSQ文件,双击打开,然后出现如下界面:依次点击第一项,右边的图示项,最后点击下面的Accept按钮,出现如下弹窗框:点击YES,在继续弹窗的对话框中点击确定。2、然后我们点击






