html怎么转word

HTML如何转换为Word文档 - 带有代码示例
引言:
在日常工作和学习中,我们通常需要将HTML文件转换为Word文档,以便与他人共享和编辑。本文将介绍如何使用编程语言中的代码来实现HTML到Word的转换,并提供一些具体的代码示例。
一、使用Python代码转换HTML到Word文档
Python是一种流行的编程语言,具有强大的处理文档的能力。使用Python可以轻松地将HTML转换为Word文档。以下是一个示例代码:
from docx import Document
from bs4 import BeautifulSoup
def html_to_docx(html_file, docx_file):
# 读取HTML文件
with open(html_file, 'r') as file:
html_content = file.read()
# 创建一个新的Word文档
document = Document()
# 解析HTML内容
soup = BeautifulSoup(html_content, 'html.parser')
# 查找所有的段落标签
paragraphs = soup.find_all('p')
# 将每个段落插入到Word文档中
for paragraph in paragraphs:
document.add_paragraph(paragraph.get_text())
# 保存Word文档
document.save(docx_file)
# 调用函数进行转换
html_to_docx('input.html', 'output.docx')在上面的代码中,我们首先使用bs4库对HTML文件进行解析,然后使用docx库创建一个新的Word文档,并将解析后的内容逐个插入到文档中。最后,我们将生成的Word文档保存为output.docx。bs4库对HTML文件进行解析,然后使用docx库创建一个新的Word文档,并将解析后的内容逐个插入到文档中。最后,我们将生成的Word文档保存为output.docx。
二、使用PHP代码转换HTML到Word文档
PHP是一种广泛应用于Web开发的编程语言,可以使用它来实现HTML到Word的转换。以下是一个示例代码:
<?php
$html_content = file_get_contents('input.html');
$docx = new ZipArchive();
$docx->open('output.docx', ZipArchive::CREATE);
// 创建Word文档的基本结构
$xml_data = '<?xml version="1.0" encoding="UTF-8"?>
<w:document xmlns:w="http://schemas.openxmlformats.org/wordprocessingml/2006/main"
xmlns:r="http://schemas.openxmlformats.org/officeDocument/2006/relationships"
xmlns:m="http://schemas.openxmlformats.org/officeDocument/2006/math"
xmlns:v="urn:schemas-microsoft-com:vml"
xmlns:wp="http://schemas.openxmlformats.org/drawingml/2006/wordprocessingDrawing"
xmlns:w10="urn:schemas-microsoft-com:office:word"
xmlns:wne="http://schemas.microsoft.com/office/word/2006/wordml">
<w:body>
<!-- 将HTML内容插入Word文档中 -->
'.html_entity_decode($html_content).'
</w:body>
</w:document>';
$docx->addFromString('word/document.xml', $xml_data);
$docx->close();
?>在这个例子中,我们使用file_get_contents函数读取HTML文件的内容,并使用ZipArchive类创建一个新的Word文档。然后,我们在文档中插入HTML内容,并将其保存为output.docx。
三、使用JavaScript代码转换HTML到Word文档
JavaScript是一种用于网页交互和动态增强的脚本语言。虽然JavaScript不能直接将HTML转换为Word文档,但我们可以使用第三方库来实现。以下是一个使用jsPDF库将HTML转换为PDF,然后将PDF转换为Word的示例代码:
// 引入jsPDF库
<script src="https://cdnjs.cloudflare.com/ajax/libs/jspdf/1.3.5/jspdf.debug.js"></script>
// 将HTML转换为PDF
var doc = new jsPDF();
var specialElementHandlers = {
'#editor': function(element, renderer){
return true;
}
};
doc.fromHTML($('#html-content').html(), 15, 15, {
'width': 170,
'elementHandlers': specialElementHandlers
});
// 将PDF转换为Word
var pdf = doc.output('blob');
var wordUrl = URL.createObjectURL(pdf);
window.open(wordUrl);在上面的代码中,我们使用了jsPDF
PHP是一种广泛应用于Web开发的编程语言,可以使用它来实现HTML到Word的转换。以下是一个示例代码:
rrreee
file_get_contents函数读取HTML文件的内容,并使用ZipArchive类创建一个新的Word文档。然后,我们在文档中插入HTML内容,并将其保存为output.docx。🎜🎜三、使用JavaScript代码转换HTML到Word文档🎜JavaScript是一种用于网页交互和动态增强的脚本语言。虽然JavaScript不能直接将HTML转换为Word文档,但我们可以使用第三方库来实现。以下是一个使用jsPDF库将HTML转换为PDF,然后将PDF转换为Word的示例代码:🎜rrreee🎜在上面的代码中,我们使用了jsPDF库将HTML内容转换为PDF格式,在浏览器中打开PDF文件后,再手动将其另存为Word文档。🎜🎜结论:🎜通过使用上述编程语言的代码示例,我们可以将HTML文件轻松地转换为Word文档。无论是使用Python、PHP还是JavaScript,都可以选择适合自己的方法来实现。转换HTML到Word使我们可以更方便地编辑和共享文件,提高工作效率。希望本文所提供的代码示例能够对您有所帮助。🎜以上是html怎么转word的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vscode怎么查看word文档 vscode查看word文档的方法
May 09, 2024 am 09:37 AM
vscode怎么查看word文档 vscode查看word文档的方法
May 09, 2024 am 09:37 AM
首先,在电脑上打开vscode软件,点击左边的【Extension】(扩展)图标,如图中①所示然后,在扩展界面的搜索框中输入【officeviewer】,如图中②所示接着,从搜索结果中选择【officeviewer】安装,如图中③所示最后,打开文件,如docx,pdf等,如下图
 xlsx文件手机打不开怎么办
Apr 25, 2024 am 08:28 AM
xlsx文件手机打不开怎么办
Apr 25, 2024 am 08:28 AM
苹果手机为什么wps和excel文档打不开显示无法预览此文件1、苹果手机上无法预览WPS和Excel文档的原因是因为手机上没有安装支持这些文件格式的应用程序,解决办法有安装支持文档格式的应用程序,将文档转换为PDF格式,将文档发送到电脑或其他设备上打开。2、首先检查文件的后缀是什么,如果是excel类文件后缀却打不开,说明该文件类型未注册到电脑的文件夹选项中。3、首先,在手机上打开QQ浏览器;点击下方中间的那个按钮;点击“文件下载”;点击“文档”选择想要打开的excel文件即可。总结打开QQ浏览
 小米平板 6 系列全量推送 PC 级 WPS Office
Apr 25, 2024 pm 09:10 PM
小米平板 6 系列全量推送 PC 级 WPS Office
Apr 25, 2024 pm 09:10 PM
本站4月25日消息,小米今日官宣,小米平板6、小米平板6Pro、小米平板6Max14、小米平板6SPro现已全量支持PC级WPSOffice。其中,小米平板6Pro、小米平板6需升级系统版本为V816.0.4.0及以上,才可以在小米应用商店下载WPSOfficePC。WPSOfficePC采用了电脑同款操作和布局,搭配平板的键盘配件,可以提高办公效率。根据本站此前的评测体验,WPSOfficePC在编辑文档、表格、演示等文件时效率明显更高了。而且各种移动端使用不便的功能,诸如文字排版、图片插入、
 WPS和Office没有中文字体,中文字体名称显示为英文
Jun 19, 2024 am 06:56 AM
WPS和Office没有中文字体,中文字体名称显示为英文
Jun 19, 2024 am 06:56 AM
小伙伴电脑,WPS和OFFICE中字体仿宋、楷体、行楷、微软雅黑等所有中文字体都找不到,下面小编来说说如何解决这个问题。系统中字体正常,WPS字体选项中所有字体都没有,只有云字体。OFFICE只有英文字体,中文字体一个都没有。WPS安装不同版本后,英文字体有了,但同样一个中文字体都没有。解决办法:控制面板→类别→时钟、语言和区域→更改显示语言→(区域和语言)管理→(非Unicode程序的语言)更改系统区域设置→中文(简体,中国)→重启。控制面板,右上角查看方式改为“类别”,时钟、语言和区域,更改
 小米平板6系列全量推送PC级WPS!电脑同款布局、操作
Apr 25, 2024 pm 06:40 PM
小米平板6系列全量推送PC级WPS!电脑同款布局、操作
Apr 25, 2024 pm 06:40 PM
4月25日消息,今日,小米平板官方宣布,小米平板6、小米平板6Pro、小米平板6Max14、小米平板6SPro现已全量支持PC级WPSOffice。据了解,小米平板6、小米平板6Pro需升级系统版本为V816.0.4.0及以上,才可以在小米应用商店下载WPSOffice。WPSOfficePCforPad拥有电脑版同款的操作和页面布局,被官方称为“在平板上实现媲美电脑版WPS的高效率。”另外,在小米澎湃OS中,小米还为小米平板带来了全新多任务系统,交互与PC窗口模式相似,官方称为自
 3d渲染,电脑配置? 做设计3D渲染需要配置什么样的电脑?
May 06, 2024 pm 06:25 PM
3d渲染,电脑配置? 做设计3D渲染需要配置什么样的电脑?
May 06, 2024 pm 06:25 PM
3d渲染,电脑配置?1电脑配置对于3D渲染非常重要,需要足够的硬件性能才能保证渲染效果和速度。23D渲染需要大量的计算和图像处理,因此需要高性能的CPU、显卡和内存。3建议配置至少一台搭载至少6核12线程的CPU、16GB以上的内存和一张高性能显卡的电脑,才能满足较高的3D渲染需求。同时,还需要注意电脑的散热和电源等方面的配置,以确保电脑的稳定运行。做设计3D渲染需要配置什么样的电脑?本人也是做设计的,给你一套配置吧(本人再用)CPU:amd960t开6核(或者1090t直接超频)内存:1333
 福昕PDF编辑器怎么将PDF转换成PPT_福昕PDF编辑器将PDF转换成PPT教程
Apr 30, 2024 pm 03:13 PM
福昕PDF编辑器怎么将PDF转换成PPT_福昕PDF编辑器将PDF转换成PPT教程
Apr 30, 2024 pm 03:13 PM
1、首先打开福昕PDF编辑器软件。2、然后用福昕PDF编辑器打开PDF文档,如图所示:3、顶部工具栏切换到【转换】标签页。4、接着选择【到MSOffice】下拉菜单里的【PowerPoint】。5、最后将转换后的PPT文档保存到所需的位置即可。
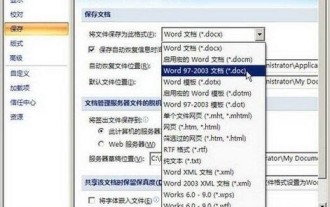
 word2010新建文档时显示'兼容模式”的处理操作方法
Apr 26, 2024 am 11:10 AM
word2010新建文档时显示'兼容模式”的处理操作方法
Apr 26, 2024 am 11:10 AM
对于从Office2007升级安装Office2010,或者卸载Office2007后安装Office2010的用户,若在word2007中曾经设置默认的Word文档保存格式为word2003文档格式(.doc),则在word2010中新建文档时将默认创建【兼容模式】Word文档,此时在word2010中即使将默认保存格式设置为.docx格式依然无法解决问题,可以尝试删除word2010默认模板文件来解决,以Windows7系统为例,具体操作如下:第1步,关闭word2010软件,打开当前系统用






