AI视频又炸了!照片+声音变视频,阿里让Sora女主唱歌小李子说RAP
Sora之后,居然还有新的AI视频模型,能惊艳得大家狂转狂赞!
 图片
图片
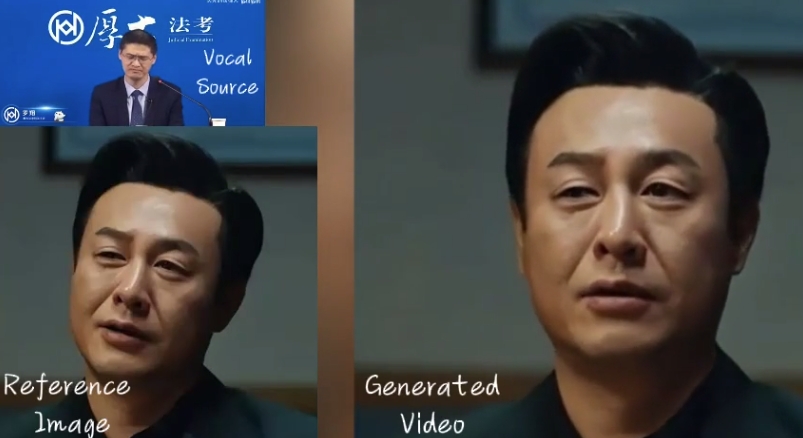
有了它,《狂飙》大反派高启强化身罗翔,都能给大伙儿普法啦(狗头)。

这就是阿里最新推出的基于音频驱动的肖像视频生成框架,EMO(Emote Portrait Alive)。
有了它,输入单张参考图像,以及一段音频(说话、唱歌、RAP均可),就能生成表情生动的AI视频。视频最终长度,取决于输入音频的长度。
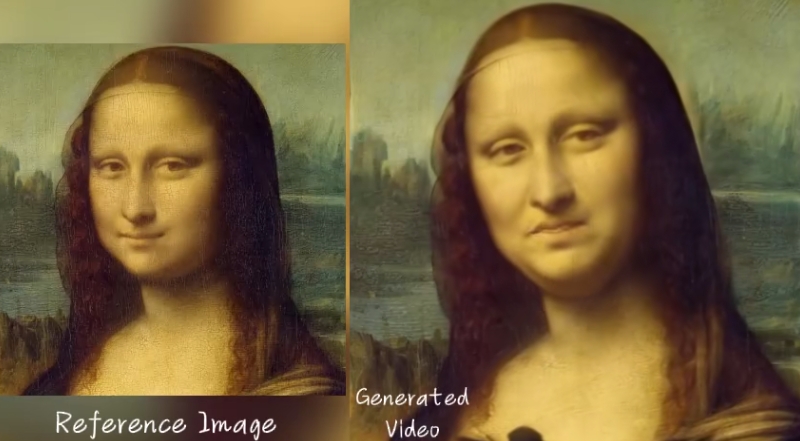
你可以让蒙娜丽莎——这位AI届效果体验的老选手,朗诵一段独白:

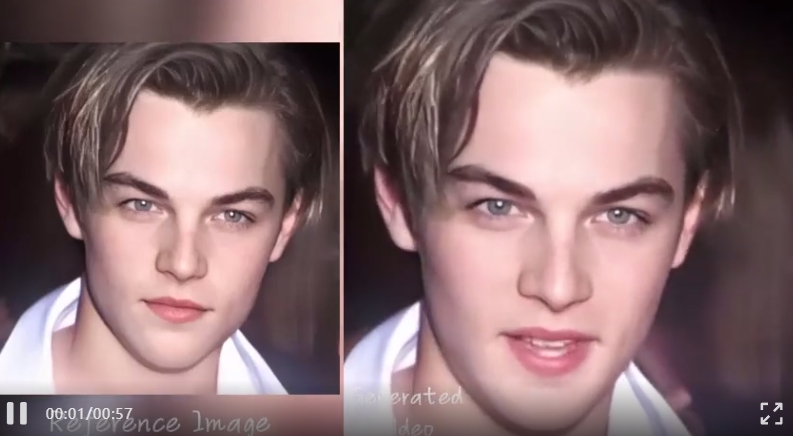
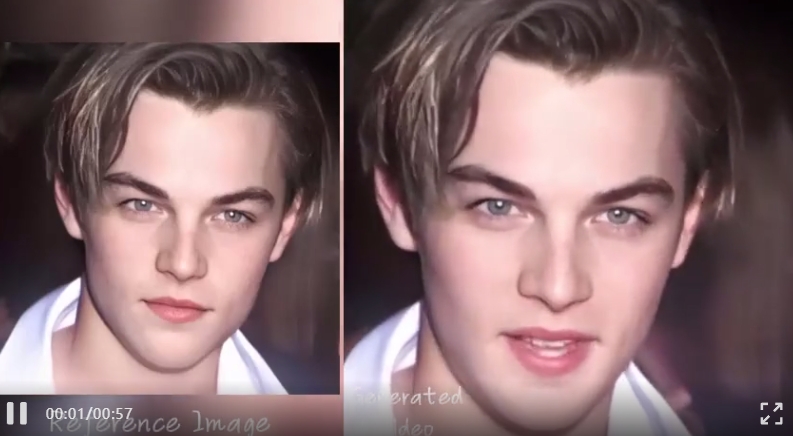
年轻俊美的小李子来段快节奏的RAP才艺秀,嘴形跟上完全没问题:

甚至粤语口型也能hold住,这就让哥哥张国荣来首陈奕迅的《无条件》:

总之,不管是让肖像唱歌(不同风格的肖像和歌曲)、让肖像开口说话(不同语种)、还是各种“张冠李戴”的跨演员表演,EMO的效果,都让咱看得一愣一愣的。
网友大感叹:“我们正在走进一个新的现实!”
 2019版《小丑》说2008版《蝙蝠侠黑暗骑士》的台词
2019版《小丑》说2008版《蝙蝠侠黑暗骑士》的台词
甚至已经有网友开始对EMO生成视频开始了拉片,逐帧分析效果究竟怎么样。
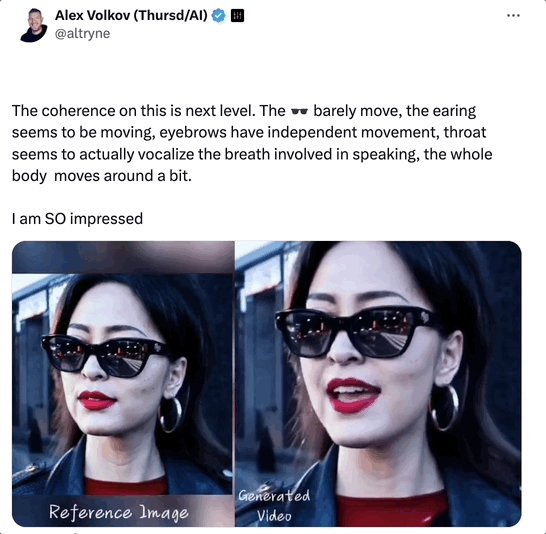
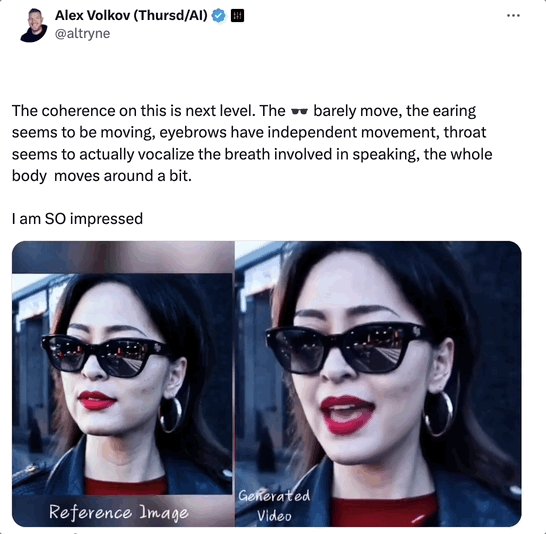
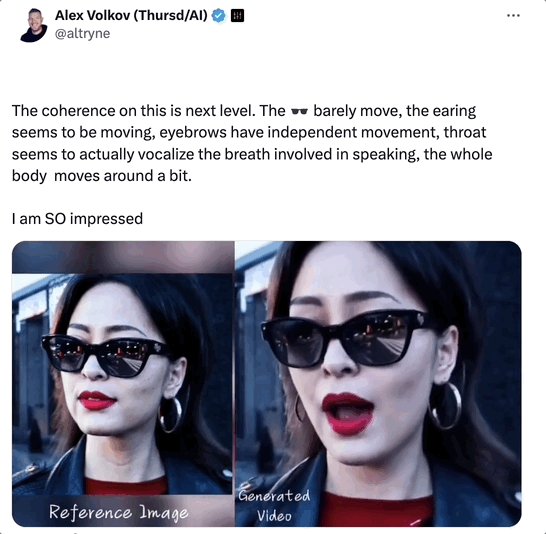
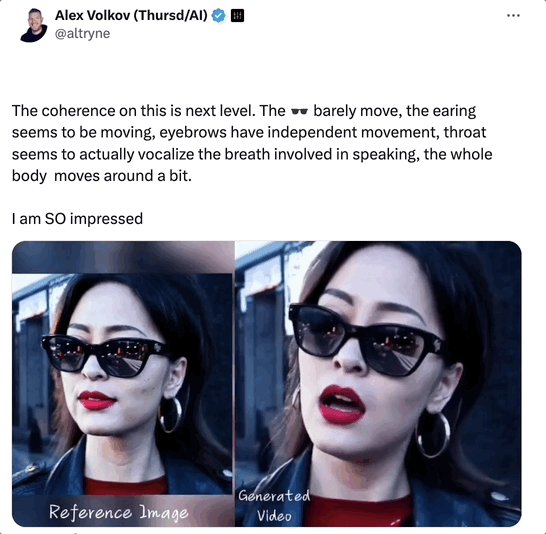
如下面这段视频,主角是Sora生成的AI女士,本次为大家演唱的曲目是《Don’t Start Now》。
推友分析道:
这段视频的一致性,比以往更上一层楼了!
一分多钟的视频里,Sora女士脸上的墨镜几乎没有乱动,耳朵、眉毛都有独立的运动。
最精彩的是Sora女士的喉咙好像真的有呼吸哎!她唱歌的过程中身体还有微颤和移动,我直接大震惊!
 图片
图片
话说回来,EMO是热门新技术嘛,免不了拿来与同类对比——
就在昨天,AI视频生成公司Pika也推出了为视频人物配音,同时“对口型”的唇形同步功能,撞车了。
具体效果怎么样呢,我们直接摆在这儿
评论区网友对比过后得出的结论是,被阿里吊打了。
 图片
图片
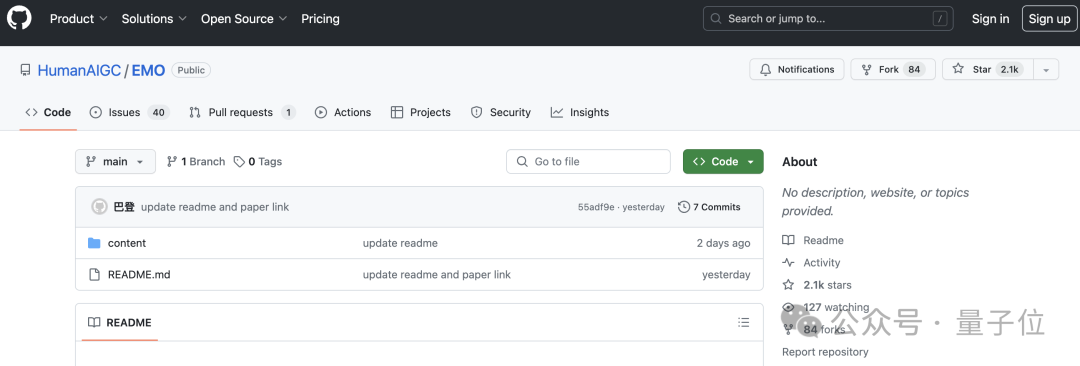
EMO公布论文,同时宣布开源。
但是!虽说开源,GitHub上仍然是空仓。
再但是!虽然是空仓,标星数已经超过了2.1k。
 图片
图片
惹得网友们真的是好着急,有吉吉国王那么急。

与Sora不同架构
EMO论文一出,圈内不少人松了口气。
它与Sora技术路线不同,说明复刻Sora不是唯一的路。
EMO并不是建立在类似DiT架构的基础上,也就是没有用Transformer去替代传统UNet,其骨干网络魔改自Stable Diffusion 1.5。
具体来说,EMO是一种富有表现力的音频驱动的肖像视频生成框架,可以根据输入视频的长度生成任何持续时间的视频。
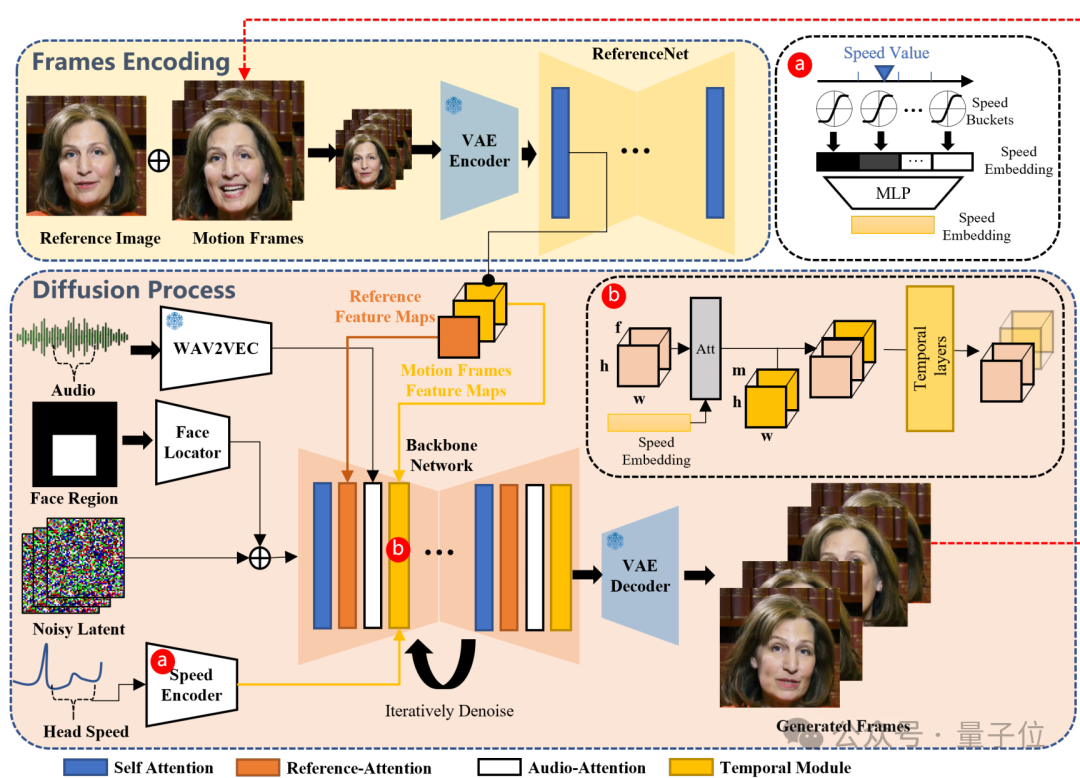
 图片
图片
该框架主要由两个阶段构成:
- 帧编码阶段
部署一个称为ReferenceNet的UNet网络,负责从参考图像和视频的帧中提取特征。
- 扩散阶段
首先,预训练的音频编码器处理音频嵌入,人脸区域掩模与多帧噪声相结合来控制人脸图像的生成。
随后是骨干网络主导去噪操作。在骨干网络中应用了两种注意力,参考注意力和音频注意力,分别作用于保持角色的身份一致性和调节角色的运动。
此外,时间模块被用来操纵的时间维度,并调整运动的速度。
在训练数据方面,团队构建了一个包含超过250小时视频和超过1500万张图像的庞大且多样化的音视频数据集。
最终实现的具体特性如下:
- 可以根据输入音频生成任意持续时间的视频,同时保证角色身份一致性(演示中给出的最长单个视频为1分49秒)。
- 支持各种语言的交谈与唱歌(演示中包括普通话、广东话、英语、日语、韩语)
- 支持不同画风(照片、传统绘画、漫画、3D渲染、AI数字人)
 图片
图片
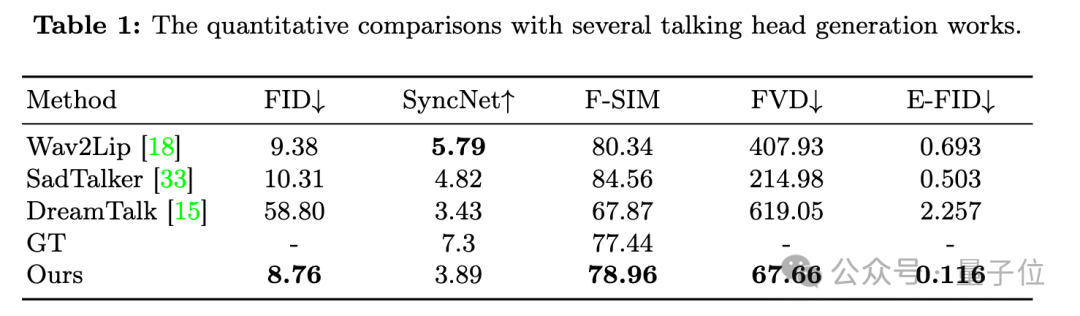
在定量比较上也比之前的方法有较大提升取得SOTA,只在衡量口型同步质量的SyncNet指标上稍逊一筹。
 图片
图片
与其他不依赖扩散模型的方法相比,EMO更耗时。
并且由于没有使用任何显式的控制信号,可能导致无意中生成手等其他身体部位,一个潜在解决方案是采用专门用于身体部位的控制信号。
EMO的团队
最后,来看看EMO背后的团队有那些人。
论文显示,EMO团队来自阿里巴巴智能计算研究院。
作者共四位,分别是Linrui Tian,Qi Wang,Bang Zhang和Liefeng Bo。
 图片
图片
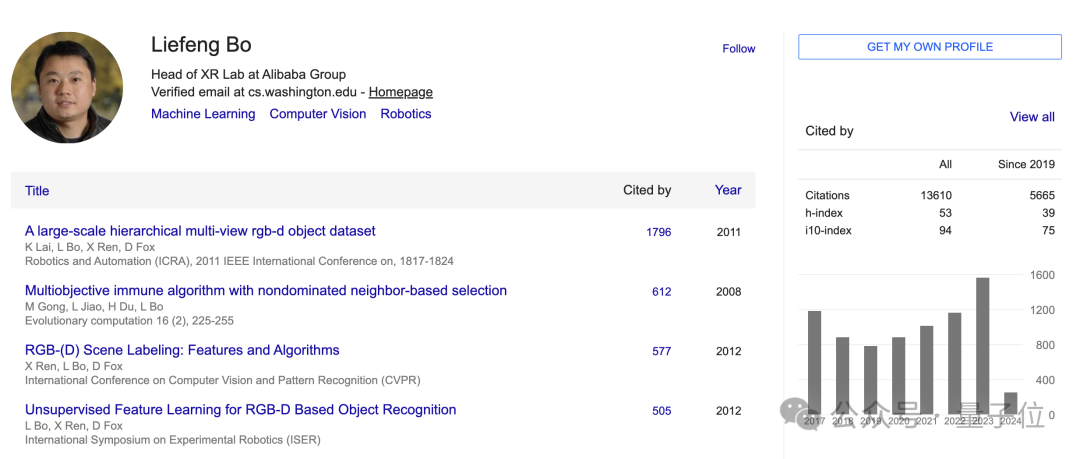
其中,薄列峰(Liefeng Bo),是目前的阿里巴巴通义实验室XR实验室负责人。
薄列锋博士毕业于西安电子科技大学,先后在芝加哥大学丰田研究院和华盛顿大学从事博士后研究,研究方向主要是ML、CV和机器人。其谷歌学术被引数超过13000。
在加入阿里前,他先是在亚马逊西雅图总部任首席科学家,后又加入京东数字科技集团AI实验室任首席科学家。
2022年9月,薄列峰加入阿里。
 图片
图片
EMO已经不是第一次阿里在AIGC领域出圈的成果了。
 图片
图片
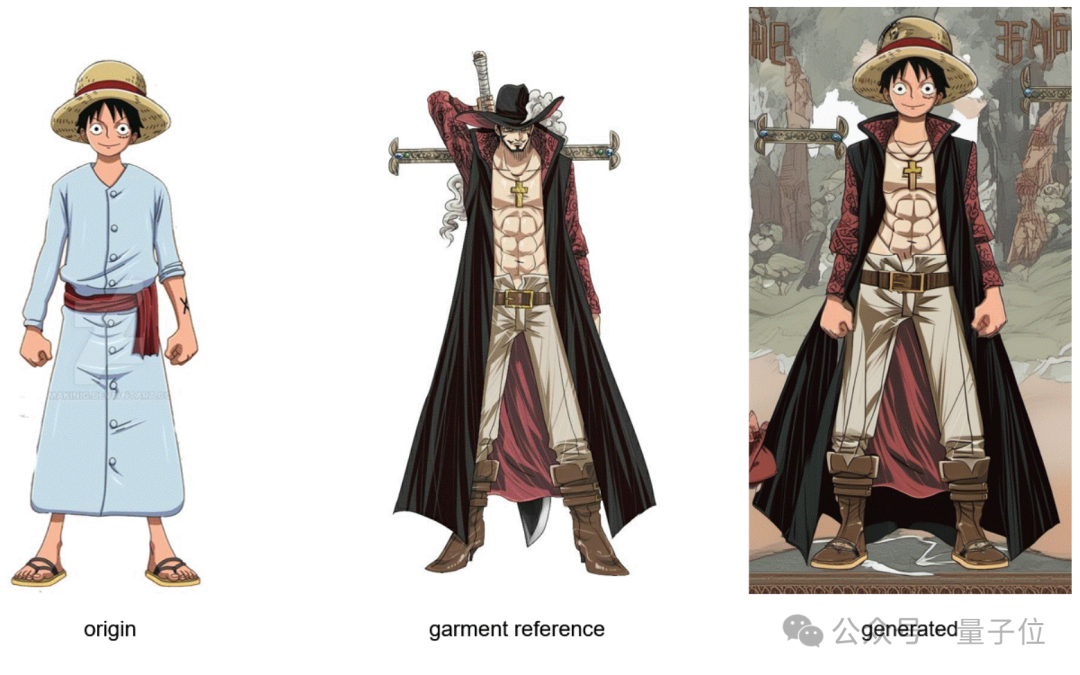
有AI一键换装的OutfitAnyone。
 图片
图片
还有让全世界小猫小狗都在跳洗澡舞的AnimateAnyone。
就是下面这个:
 图片
图片
如今推出EMO,不少网友在感叹,阿里是有些技术积累在身上的。
 图片
图片
如果现在把所有这些技术结合起来,那效果……
不敢想,但好期待。
 图片
图片
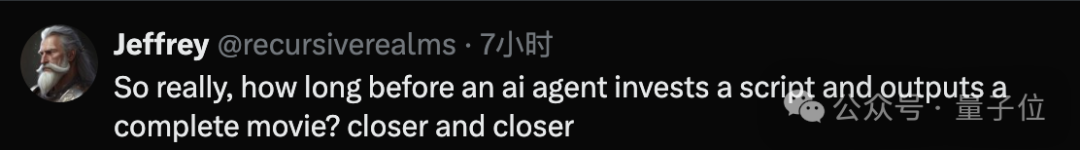
总之,我们离“发给AI一个剧本,输出整部电影”越来越近了。
 图片
图片
One More Thing
Sora,代表文本驱动的视频合成的断崖式突破。
EMO,也代表音频驱动的视频合成一个新高度。
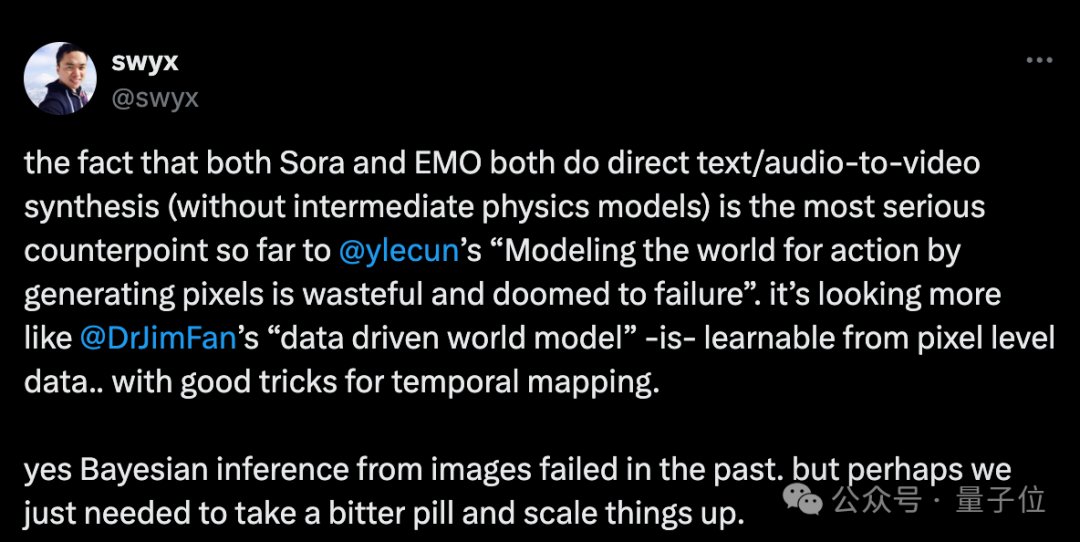
两者尽管任务不同、具体架构不同,但还有一个重要的共性:
中间都没有加入显式的物理模型,却都在一定程度上模拟了物理规律。
因此有人认为,这与Lecun坚持的“通过生成像素来为动作建模世界是浪费且注定要失败的”观点相悖,更支持了Jim Fan的“数据驱动的世界模型”思想。
 图片
图片
过去种种方法失败了,而现在的成功,可能真就来自还是强化学习之父Sutton的《苦涩的教训》,大力出奇迹。
让AI能够像人们一样去发现,而不是包含人们发现的内容
突破性的进展最终通过扩大计算规模来实现
论文:https://www.php.cn/link/a717f41c203cb970f96f706e4b12617bGitHub:https://www.php.cn/link/e43a09ffc30b44cb1f0db46f87836f40
参考链接:
[1]https://www.php.cn/link/0dd4f2526c7c874d06f19523264f6552
以上是AI视频又炸了!照片+声音变视频,阿里让Sora女主唱歌小李子说RAP的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Bootstrap列表如何改变大小?
Apr 07, 2025 am 10:45 AM
Bootstrap列表如何改变大小?
Apr 07, 2025 am 10:45 AM
Bootstrap 列表的大小取决于包含列表的容器的大小,而不是列表本身。使用 Bootstrap 的网格系统或 Flexbox 可以控制容器的大小,从而间接调整列表项的大小。
 Bootstrap列表如何实现嵌套?
Apr 07, 2025 am 10:27 AM
Bootstrap列表如何实现嵌套?
Apr 07, 2025 am 10:27 AM
Bootstrap 中嵌套列表需要使用 Bootstrap 的网格系统来控制样式。首先用外层 <ul> 和 <li> 创建列表,然后将内层列表包裹在 <div class="row"> 中,并在内层列表上添加 <div class="col-md-6"> 来指定内层列表占据一行的一半宽度。这样,内层列表就能拥有合适
 Bootstrap列表如何添加图标?
Apr 07, 2025 am 10:42 AM
Bootstrap列表如何添加图标?
Apr 07, 2025 am 10:42 AM
在 Bootstrap 列表中添加图标的方法:直接将图标塞入列表项<li>,使用图标库(例如 Font Awesome)提供的类名。利用 Bootstrap 类对齐图标和文字(例如 d-flex、justify-content-between、align-items-center)。使用 Bootstrap 标签组件(badge)显示数字或状态。调整图标位置(flex-direction: row-reverse;),控制样式(CSS 样式)。常见错误:图标不显示(未
 Vue.js 中字符串转对象用什么方法?
Apr 07, 2025 pm 09:39 PM
Vue.js 中字符串转对象用什么方法?
Apr 07, 2025 pm 09:39 PM
Vue.js 中字符串转对象时,首选 JSON.parse() 适用于标准 JSON 字符串。对于非标准 JSON 字符串,可根据格式采用正则表达式和 reduce 方法或解码 URL 编码字符串后再处理。根据字符串格式选择合适的方法,并注意安全性与编码问题,以避免 bug。
 Bootstrap 5的列表样式有什么变化?
Apr 07, 2025 am 11:09 AM
Bootstrap 5的列表样式有什么变化?
Apr 07, 2025 am 11:09 AM
Bootstrap 5 列表样式改动主要在于细节优化和语义化提升,包括:无序列表默认内边距精简,视觉效果更干净利落;列表样式更强调语义,增强可访问性和可维护性。
 如何查看Bootstrap的网格系统
Apr 07, 2025 am 09:48 AM
如何查看Bootstrap的网格系统
Apr 07, 2025 am 09:48 AM
Bootstrap的网格系统是一种用于快速构建响应式布局的规则,包含三个主要类:container(容器)、row(行)和col(列)。默认情况下提供12列网格,每一列的宽度可以通过col-md-等辅助类进行调整,从而实现针对不同屏幕尺寸的布局优化。通过使用偏移类和嵌套网格,可以扩展布局的灵活性。在使用网格系统时,确保每个元素的嵌套结构正确, 并考虑性能优化,以提升页面加载速度。只有深入理解和实践,才能熟练掌握Bootstrap网格系统。
 Laravel的地理空间:互动图和大量数据的优化
Apr 08, 2025 pm 12:24 PM
Laravel的地理空间:互动图和大量数据的优化
Apr 08, 2025 pm 12:24 PM
利用地理空间技术高效处理700万条记录并创建交互式地图本文探讨如何使用Laravel和MySQL高效处理超过700万条记录,并将其转换为可交互的地图可视化。初始挑战项目需求:利用MySQL数据库中700万条记录,提取有价值的见解。许多人首先考虑编程语言,却忽略了数据库本身:它能否满足需求?是否需要数据迁移或结构调整?MySQL能否承受如此大的数据负载?初步分析:需要确定关键过滤器和属性。经过分析,发现仅少数属性与解决方案相关。我们验证了过滤器的可行性,并设置了一些限制来优化搜索。地图搜索基于城
 Bootstrap列表如何垂直排列?
Apr 07, 2025 am 11:21 AM
Bootstrap列表如何垂直排列?
Apr 07, 2025 am 11:21 AM
Bootstrap本身不提供直接的垂直排列列表功能,需要巧妙利用其机制实现:利用 flexbox:为列表父容器添加 "d-flex flex-column" 类,垂直排列列表项。结合栅格系统:为包含复杂内容的列表项设置列宽,更精细地控制布局。注意使用 Bootstrap 的栅格核心 "row" 和 "col" 类,避免使用浮动或定位方法。






