对抗「概念飘逸」难题!谷歌发布全新时间感知框架:图像识别准确率提升15%
在机器学习研究中,概念漂移一直是一个棘手的问题。它指的是数据分布随时间发生变化,导致模型的有效性受到影响。这种情况使得研究人员不得不不断地调整模型,以适应新的数据分布。解决概念漂移问题的关键在于开发出能够及时检测和适应数据变化的算法,
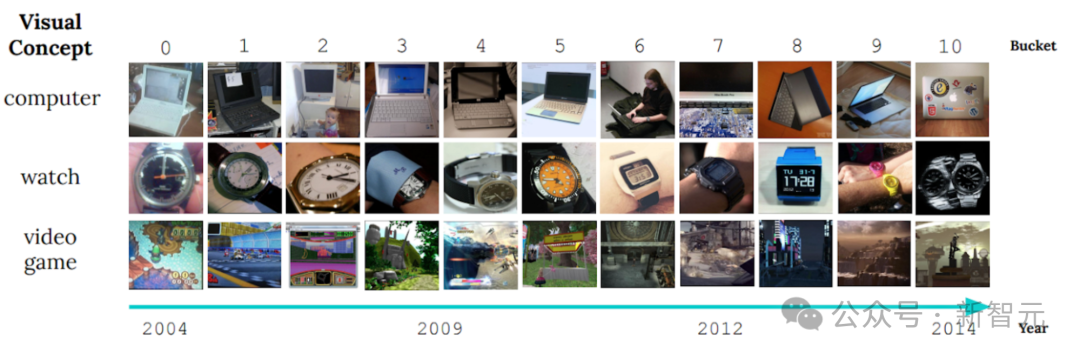
一个明显的案例是CLEAR非稳态学习基准的图像展示,揭示了过去十年中物体视觉特征发生的显着变化。
这一现象被称为"慢概念漂移",对物体分类模型提出了严峻挑战。随着时间推移,物体的外观或属性发生变化,如何确保模型能够适应这种变化并持续准确分类成为研究的重点。

最近,面对这一挑战,Google AI的研究团队提出了一种名为MUSCATEL(Multi-Scale Temporal Learning)的优化驱动方法,成功改善了模型在庞大且不断变化的数据集中的性能。这项研究成果已在AAAI2024上发表。

论文地址:https://arxiv.org/abs/2212.05908
目前,针对概率漂移的主流方法是在线学习和持续学习(online and continue learning)。
这些方法的主要概念是不断更新模型来适应最新数据,确保模型的实效性。然而,这种方法面临两个主要挑战。
这些方法往往只聚焦于最新数据,忽略了过去数据中蕴含的有价值信息。另外,它们假设所有数据实例的贡献随着时间均匀衰减,这与实际情况并不相符。
MUSCATEL方法能有效解决这些问题,它训练实例的重要性分配分数,优化模型在未来实例中的表现。
为此,研究人员引入了一个辅助模型,结合实例及其年龄生成分数。辅助模型与主模型协同学习,解决了两个核心难题。
该方法在实际应用中表现优异,在一项涵盖3900万张照片、持续9年的大型真实数据集实验中,相较于其他稳态学习的基线方法,准确率提升了15% 。
同时在两个非稳态学习数据集及持续学习环境中,也展现出优于SOTA方法的效果。
概念漂移对有监督学习的挑战
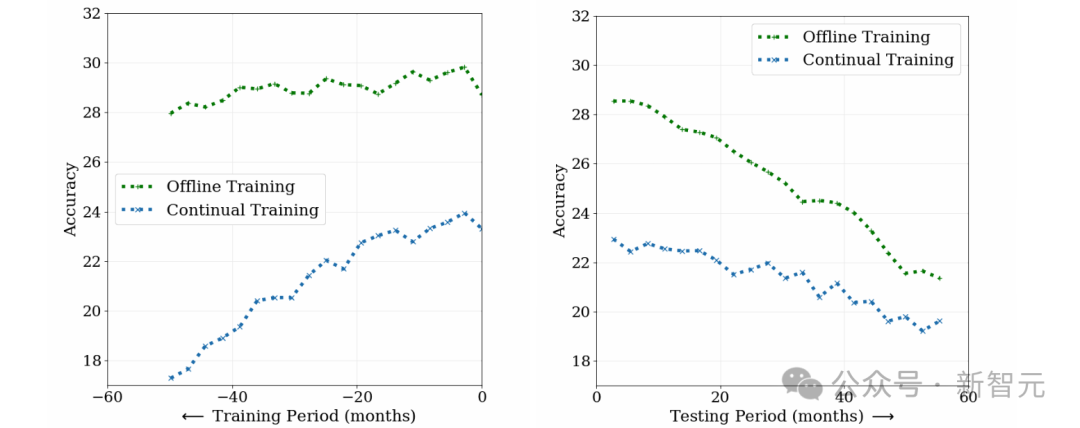
为了研究概念漂移对有监督学习的挑战,研究人员在照片分类任务中比较了离线训练(offline training)和持续训练(continue training)两种方法,使用约3,900万张10年间的社交媒体照片。
如下图所示,离线训练模型虽然初始性能高,但随时间推移准确性下降,因灾难遗忘(catastrophic forgetting)导致对早期数据理解减少。
相反,持续训练模型虽初始性能较低,但对旧数据依赖较低,测试期间退化更快。
这表明数据随时间演变,两模型的适用性降低。概念漂移对有监督学习构成挑战,需持续更新模型以适应数据变化。

MUSCATEL
MUSCATEL是一种创新的方法,旨在解决缓慢概念漂移这一难题。它通过巧妙结合离线学习与持续学习的优势,旨在减少模型在未来的性能衰减。
在庞大的训练数据面前,MUSCATEL展现了其独特的魅力。它不仅仅依赖传统的离线学习,更在此基础上审慎地调控和优化过去数据的影响,为模型未来的表现打下坚实基础。
为了进一步提升主模型在新数据上的性能,MUSCATEL引入了一个辅助模型。
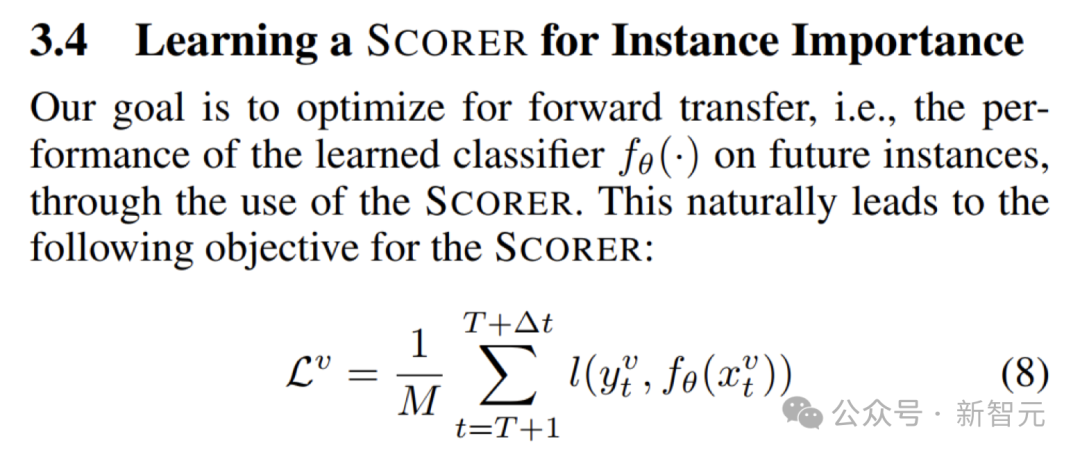
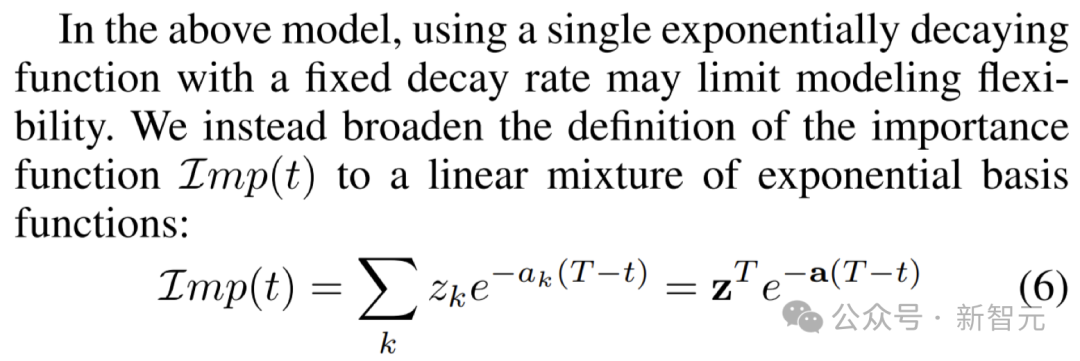
根据下图中的优化目标,训练辅助模型根据每个数据点的内容和年龄为其分配权重。这一设计使得模型能够更好地适应未来数据的变化,保持持续的学习能力。

为了使辅助模型与主模型协同进化,MUSCATEL还采用了元学习(meta-learning)的策略。
这一策略的关键在于将样本实例与年龄的贡献进行有效分离,并通过结合多种固定衰变时间尺度来设定权重,如下图所示。

此外,MUSCATEL还学习将每个实例“分配”到最适合的时间尺度上,以实现更精确的学习。
实例权重评分
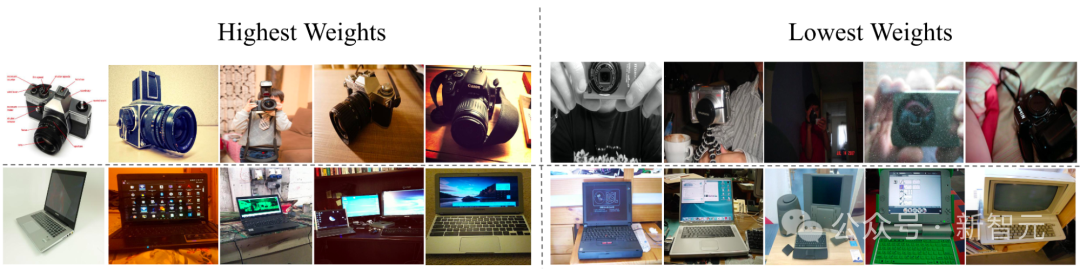
如下图所示,在CLEAR物体识别挑战中,学习的辅助模型成功调整了物体的权重:新外观的物体权重增加,旧外观的物体权重减少。

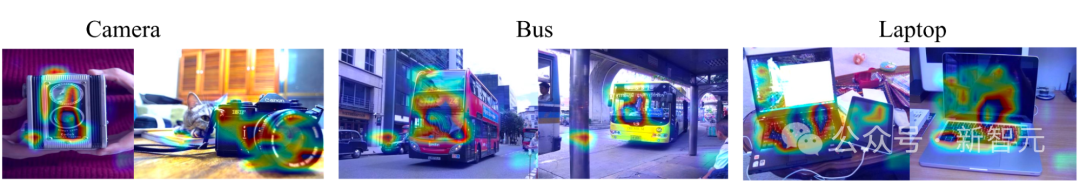
通过基于梯度的特征重要性评估,可以发现辅助模型聚焦于图像中的主体,而非背景或与实例年龄无关的特征,从而证明了其有效性。

大规模照片分类任务取得显著突破
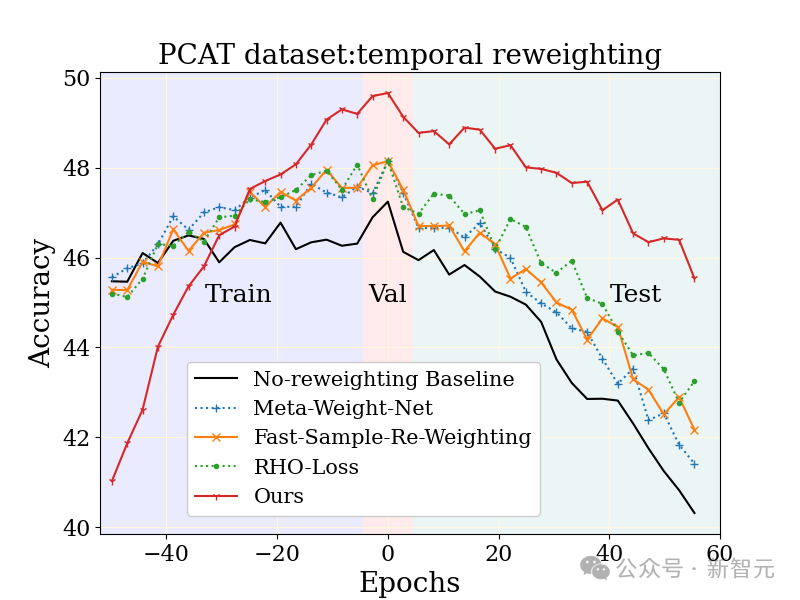
在YFCC100M数据集上研究了大规模照片分类任务(PCAT),利用前五年的数据作为训练集,后五年的数据作为测试集。
相较于无加权基线以及其他鲁棒学习技术,MUSCATEL方法展现出了明显的优势。

值得注意的是,MUSCATEL方法有意识地调整了对遥远过去数据的准确性,以换取测试期间性能的显著提升。这一策略不仅优化了模型对于未来数据的适应能力,同时还在测试期间表现出较低的退化程度。
跨数据集验证广泛使用性
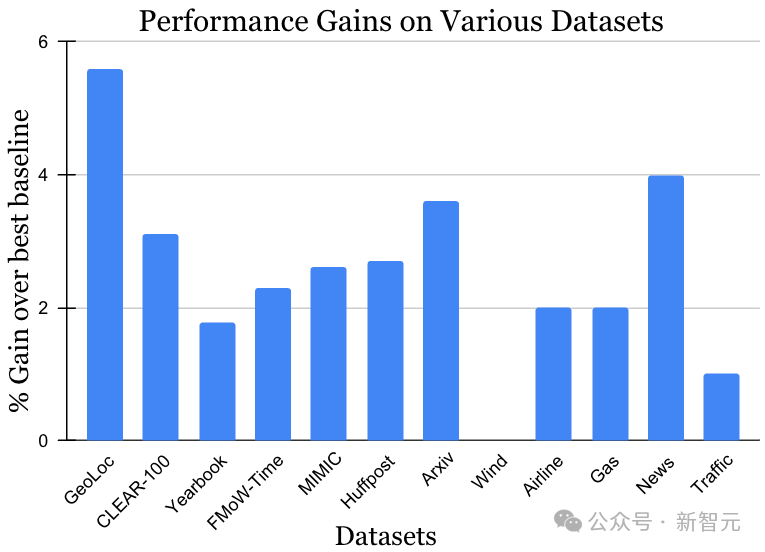
非稳态学习挑战的数据集涵盖了多种数据来源和模式,包括照片、卫星图像、社交媒体文本、医疗记录、传感器读数和表格数据,数据规模也从10k到3900万实例不等。值得注意的是,每个数据集之前的最优方法可能各有千秋。然而,如下图所示,在数据与方法均存在多样性的背景下,MUSCATEL方法均展现出了显著的增益效果。这一结果充分证明了MUSCATEL的广泛适用性。

拓展持续学习算法,应对大规模数据处理挑战
当面对堆积如山的大规模数据时,传统的离线学习方法可能会感到力不从心。
考虑到这个问题,研究团队巧妙地调整了一种受持续学习启发的方法,让它轻松适应大规模数据的处理。
这个方法很简单,就是在每一批数据上加上一个时间权重,然后顺序地更新模型。
虽然这样做还是有一些小限制,比如模型更新只能基于最新的数据,但效果却出奇地好!
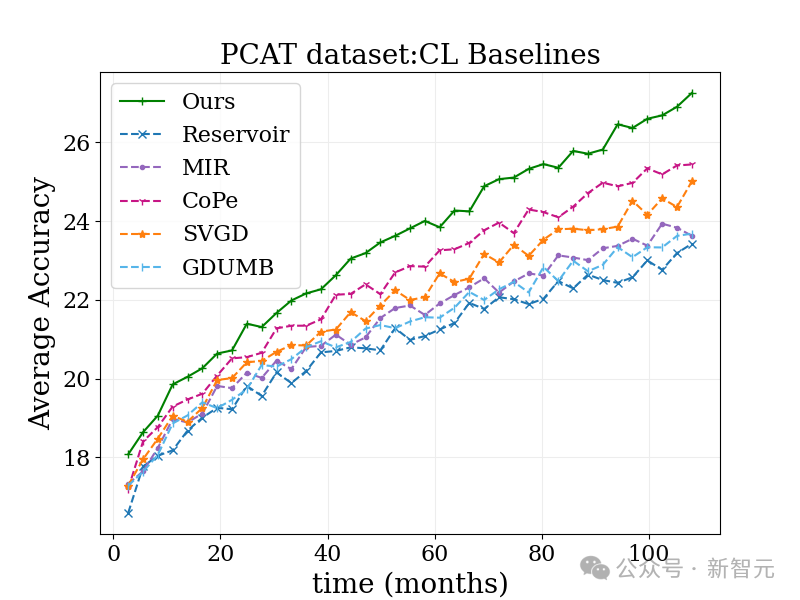
在下图的照片分类的基准测试中,这个方法表现得比传统的持续学习算法和其他各种算法都要出色。
而且,由于它的思路与许多现有的方法都很搭,预计与其他方法结合后,效果会更加惊艳!

总的来说,研究团队成功将离线与持续学习相结合,破解了长期困扰业界的数据漂移问题。
这一创新策略不仅显着缓解了模型的「灾难遗忘」现象,还为大规模数据持续学习的未来发展开辟了新的道路,为整个机器学习领域注入了新的活力。
以上是对抗「概念飘逸」难题!谷歌发布全新时间感知框架:图像识别准确率提升15%的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Bootstrap列表如何改变大小?
Apr 07, 2025 am 10:45 AM
Bootstrap列表如何改变大小?
Apr 07, 2025 am 10:45 AM
Bootstrap 列表的大小取决于包含列表的容器的大小,而不是列表本身。使用 Bootstrap 的网格系统或 Flexbox 可以控制容器的大小,从而间接调整列表项的大小。
 Bootstrap列表如何实现嵌套?
Apr 07, 2025 am 10:27 AM
Bootstrap列表如何实现嵌套?
Apr 07, 2025 am 10:27 AM
Bootstrap 中嵌套列表需要使用 Bootstrap 的网格系统来控制样式。首先用外层 <ul> 和 <li> 创建列表,然后将内层列表包裹在 <div class="row"> 中,并在内层列表上添加 <div class="col-md-6"> 来指定内层列表占据一行的一半宽度。这样,内层列表就能拥有合适
 Bootstrap列表如何添加图标?
Apr 07, 2025 am 10:42 AM
Bootstrap列表如何添加图标?
Apr 07, 2025 am 10:42 AM
在 Bootstrap 列表中添加图标的方法:直接将图标塞入列表项<li>,使用图标库(例如 Font Awesome)提供的类名。利用 Bootstrap 类对齐图标和文字(例如 d-flex、justify-content-between、align-items-center)。使用 Bootstrap 标签组件(badge)显示数字或状态。调整图标位置(flex-direction: row-reverse;),控制样式(CSS 样式)。常见错误:图标不显示(未
 Vue.js 中字符串转对象用什么方法?
Apr 07, 2025 pm 09:39 PM
Vue.js 中字符串转对象用什么方法?
Apr 07, 2025 pm 09:39 PM
Vue.js 中字符串转对象时,首选 JSON.parse() 适用于标准 JSON 字符串。对于非标准 JSON 字符串,可根据格式采用正则表达式和 reduce 方法或解码 URL 编码字符串后再处理。根据字符串格式选择合适的方法,并注意安全性与编码问题,以避免 bug。
 Vue中export default导出的组件如何注册
Apr 07, 2025 pm 06:24 PM
Vue中export default导出的组件如何注册
Apr 07, 2025 pm 06:24 PM
问题:如何注册通过 export default 导出的 Vue 组件?答案:有三种注册方法:全局注册:使用 Vue.component() 方法,注册为全局组件。局部注册:在 components 选项中注册, 只在当前组件及其子组件中可用。动态注册:使用 Vue.component() 方法,在组件加载完毕后注册。
 Laravel的地理空间:互动图和大量数据的优化
Apr 08, 2025 pm 12:24 PM
Laravel的地理空间:互动图和大量数据的优化
Apr 08, 2025 pm 12:24 PM
利用地理空间技术高效处理700万条记录并创建交互式地图本文探讨如何使用Laravel和MySQL高效处理超过700万条记录,并将其转换为可交互的地图可视化。初始挑战项目需求:利用MySQL数据库中700万条记录,提取有价值的见解。许多人首先考虑编程语言,却忽略了数据库本身:它能否满足需求?是否需要数据迁移或结构调整?MySQL能否承受如此大的数据负载?初步分析:需要确定关键过滤器和属性。经过分析,发现仅少数属性与解决方案相关。我们验证了过滤器的可行性,并设置了一些限制来优化搜索。地图搜索基于城
 如何查看Bootstrap的网格系统
Apr 07, 2025 am 09:48 AM
如何查看Bootstrap的网格系统
Apr 07, 2025 am 09:48 AM
Bootstrap的网格系统是一种用于快速构建响应式布局的规则,包含三个主要类:container(容器)、row(行)和col(列)。默认情况下提供12列网格,每一列的宽度可以通过col-md-等辅助类进行调整,从而实现针对不同屏幕尺寸的布局优化。通过使用偏移类和嵌套网格,可以扩展布局的灵活性。在使用网格系统时,确保每个元素的嵌套结构正确, 并考虑性能优化,以提升页面加载速度。只有深入理解和实践,才能熟练掌握Bootstrap网格系统。
 Bootstrap 5的列表样式有什么变化?
Apr 07, 2025 am 11:09 AM
Bootstrap 5的列表样式有什么变化?
Apr 07, 2025 am 11:09 AM
Bootstrap 5 列表样式改动主要在于细节优化和语义化提升,包括:无序列表默认内边距精简,视觉效果更干净利落;列表样式更强调语义,增强可访问性和可维护性。






