Adobe PhotoShop CS6如何设置图片边缘渐隐-Adobe PhotoShop CS6设置图片边缘渐隐教程
php小编香蕉为您介绍Adobe PhotoShop CS6如何设置图片边缘渐隐。在设计中,渐隐效果能够让图片呈现出更加柔和的过渡,增加视觉美感。通过简单的操作,您可以轻松实现这一效果,让您的设计作品更加专业和吸引人。接下来,我们将为您详细介绍Adobe PhotoShop CS6设置图片边缘渐隐的教程,让您快速掌握这一技巧,提升设计水平。
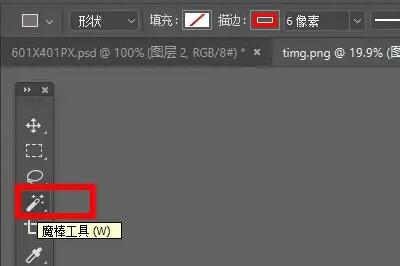
第一步:首先我们导入想修改的图片,并选择左边的魔棒工具,如图所示。

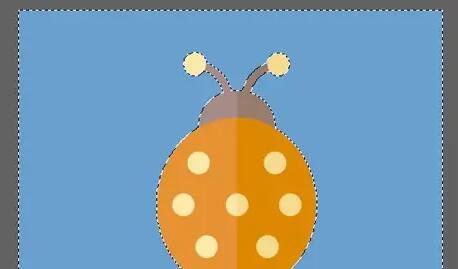
第二步:然后使用魔棒选中“图片外轮廓区域”,如图所示。

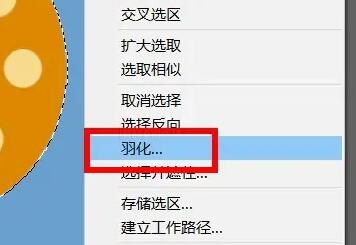
第三步:选中后鼠标右键点击它,选择“羽化”,如图所示。

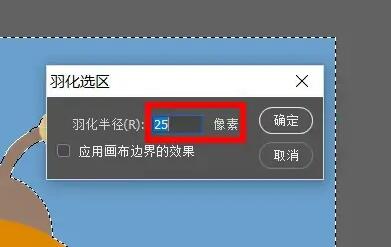
第四步:然后设置羽化半径并保存(这里半径就代表了渐隐边缘的大小,设置越大),如图所示。

第五步:设置完成后就能发现图片边缘渐隐了,如图所示。

上面就是小编为大家带来的Adobe PhotoShop CS6如何设置图片边缘渐隐的全部内容,希望对大家能够有所帮助哦。
以上是Adobe PhotoShop CS6如何设置图片边缘渐隐-Adobe PhotoShop CS6设置图片边缘渐隐教程的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在Adobe Acrobat Reader中禁用自动更新
Mar 14, 2024 pm 08:58 PM
如何在Adobe Acrobat Reader中禁用自动更新
Mar 14, 2024 pm 08:58 PM
AdobeAcrobatReader是一款用于查看和编辑PDF文件的功能强大的工具。该软件提供免费和付费两个版本。如果您需要使用AdobeAcrobatReader进行PDF文件的编辑,那么您需要购买其付费套餐。为了保持AdobeAcrobatReader与最新的增强功能和安全修复程序同步,软件默认情况下启用自动更新功能。不过,如果您希望,您也可以选择禁用自动更新。本文将向您介绍如何在AdobeAcrobatReader中禁用自动更新。如何在AdobeAcrobatReader中禁用自动更新我们
 crystaldiskmark是什么软件?-crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
crystaldiskmark是什么软件?-crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark是一款适用于硬盘的小型HDD基准测试工具,可以快速测量顺序和随机读/写速度。接下来就让小编为大家介绍一下CrystalDiskMark,以及crystaldiskmark如何使用吧~一、CrystalDiskMark介绍CrystalDiskMark是一款广泛使用的磁盘性能测试工具,用于评估机械硬盘和固态硬盘(SSD)的读写速度和随机I/O性能。它是一款免费的Windows应用程序,并提供用户友好的界面和各种测试模式来评估硬盘驱动器性能的不同方面,并被广泛用于硬件评
 Adobe Acrobat Pro9怎样插入图片-Adobe Acrobat Pro9插入图片的方法
Mar 04, 2024 pm 11:50 PM
Adobe Acrobat Pro9怎样插入图片-Adobe Acrobat Pro9插入图片的方法
Mar 04, 2024 pm 11:50 PM
你们在办公中是不是也在使用AdobeAcrobatPro9软件?不过你们知道AdobeAcrobatPro9怎样插入图片吗?下文小编就为大伙带来了AdobeAcrobatPro9插入图片的方法,感兴趣的一同来下文看看吧。在AdobeAcrobatPro9中打开Sample.pdf文档,点开文档右边的“工具”-“内容”-选择“编辑对象”,鼠标光标变成实心箭头+右下角小方框。右键单击文档空白处,然后选择“插入图像”。一个对话框会弹出,接着在对话框中选择ElenaGilbert.JPEG图像文件(请确
 CrystalDiskinfo使用教程-CrystalDiskinfo是什么软件?
Mar 18, 2024 pm 04:50 PM
CrystalDiskinfo使用教程-CrystalDiskinfo是什么软件?
Mar 18, 2024 pm 04:50 PM
CrystalDiskInfo是一款用来查看电脑硬件设备的软件,在这款软件中我们可以对自己的电脑硬件进行查看,例如读取速度、传输模式以及接口等!那么除了这些功能之外,CrystalDiskInfo怎么使用,CrystalDiskInfo究竟是什么呢,下面就让小编为大家整理一下吧!一、CrystalDiskInfo的由来作为电脑主机三大件之一,固态硬盘是电脑的存储媒介,负责电脑的数据存储,一块好的固态硬盘能加快文件的读取速度,影响消费者使用体验。当消费者收到新设备时,可通过第三方软件或其他固态硬盘
 Adobe Illustrator CS6怎样设置键盘增量-Adobe Illustrator CS6设置键盘增量的方法
Mar 04, 2024 pm 06:04 PM
Adobe Illustrator CS6怎样设置键盘增量-Adobe Illustrator CS6设置键盘增量的方法
Mar 04, 2024 pm 06:04 PM
很多用户办公中都在使用AdobeIllustratorCS6软件,那么你们知道AdobeIllustratorCS6怎样设置键盘增量吗?接着,小编就为大伙带来了AdobeIllustratorCS6设置键盘增量的方法,感兴趣的用户快来下文看看吧。第一步:启动AdobeIllustratorCS6软件,如下图所示。第二步:在菜单栏中,依次单击【编辑】→【首选项】→【常规】命令。第三步:弹出【键盘增量】对话框,在【键盘增量】文本框中输入需要的数字,最后单击【确定】按钮。第四步:使用快捷键【Ctrl】
 一个不兼容的软件尝试与Edge加载怎么解决?
Mar 15, 2024 pm 01:34 PM
一个不兼容的软件尝试与Edge加载怎么解决?
Mar 15, 2024 pm 01:34 PM
我们在使用Edge浏览器的时候有时候会出现不兼容的软件尝试一起加载,那么这是怎么回事?下面就让本站来为用户们来仔细的介绍一下一个不兼容的软件尝试与Edge加载怎么解决吧。 一个不兼容的软件尝试与Edge加载怎么解决 解决方案一: 开始菜单搜IE,直接用IE访问即可。 解决方案二: 注意:修改注册表可能会导致系统故障,谨慎操作。 修改注册表参数。 1、运行中输入regedit。 2、找到路径\HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Micros
 Adobe即将关闭两款安卓Photoshop应用,推荐用户使用Photoshop Express
May 05, 2024 pm 12:43 PM
Adobe即将关闭两款安卓Photoshop应用,推荐用户使用Photoshop Express
May 05, 2024 pm 12:43 PM
5月5日消息,Adobe公司最近向用户发出通知,表明将于2024年6月4日正式关闭Android平台上的PhotoshopMix与PhotoshopFix两款应用程序。近年来,Adobe公司已转变其在移动平台上的Photoshop产品策略,从推出针对特定使用场景的独立工具,如PhotoshopMix和PhotoshopFix,转向以套件形式在安卓、iOS以及网页端提供全面的Photoshop功能。PhotoshopMix曾让用户能够轻松将两张或更多图片进行拼接组合,而PhotoshopFix则提
 Sora进驻Adobe视频编辑软件!新版Premiere Pro开启AI剪辑时代
Apr 16, 2024 pm 03:20 PM
Sora进驻Adobe视频编辑软件!新版Premiere Pro开启AI剪辑时代
Apr 16, 2024 pm 03:20 PM
Sora要被集成在Adobe视频剪辑软件里了。在最新发布的PremierPro概念演示里,Adobe展示了与OpenAI合作的探索成果:在主镜头之外,完全由Sora生成一段B-roll辅助镜头。除了Sora之外,其他流行AI视频工具Runway和Pika也将作为可选项。其中Runway在演示中与Sora用法类似,可以生成一段全新的辅助镜头。Pika则可以做到将现有镜头自然延伸数秒。需要强调的是,这些功能还处于早期预览和研究阶段,尚未透露何时发布。与之相比,由Adobe自己的AI产品Firefly






