如何在Golang项目中选择适合的前端框架?

在Golang项目中选择适合的前端框架一直是开发者们关注的话题。随着前端技术的不断发展,前端框架也层出不穷,如何根据项目需求来选择适合的前端框架是至关重要的。本文将介绍在Golang项目中选择前端框架的一些常见考虑因素,并提供具体的代码示例来帮助读者更好地理解。
首先,选择前端框架应该根据项目需求来确定。不同的前端框架有着各自的特点和适用场景,比如React适合构建大型单页面应用,Vue适合快速开发中小型项目,Angular适合构建企业级应用等。在选择前端框架之前,我们需要明确项目需求和规模,以便选择适合的前端框架。
其次,考虑团队成员的技术栈和熟练程度。团队成员对于某个前端框架是否熟悉,是否能够快速上手开发也是选择前端框架的重要考量因素。如果团队成员已经熟悉某个前端框架,那么在项目中选择这个框架将能提高开发效率,减少学习成本。如果团队成员对某个前端框架并不熟悉,那么可以考虑选择更易学习的框架或者提供培训来快速提升团队技能。
第三,考虑前后端分离。在Golang项目中,通常会采用前后端分离的架构,前端负责展示界面,后端提供数据接口。因此,在选择前端框架时,要考虑框架是否支持RESTful API调用,是否易于与后端框架进行集成。常见的前后端分离框架有React + Golang、Vue + Golang等组合,它们能够很好地配合工作,实现前后端的完美分离。
接下来,我们将以一个简单的示例项目为例,演示如何在Golang项目中选择适合的前端框架。本示例将使用React作为前端框架,搭配Golang作为后端框架,实现一个简单的待办事项管理应用。
首先,我们需要创建一个Golang项目,并在项目目录下创建一个名为main.go的文件,用于编写后端代码。在main.go文件中编写以下代码:
package main
import (
"fmt"
"net/http"
)
func main() {
http.HandleFunc("/", func(w http.ResponseWriter, r *http.Request) {
fmt.Fprintf(w, "Hello, Golang!")
})
http.ListenAndServe(":8080", nil)
}然后,我们需要创建一个React项目作为前端部分,可以使用create-react-app来初始化一个React项目。在React项目中创建一个简单的待办事项列表组件,代码如下:
import React from 'react';
function TodoList() {
const todos = ['Learn Golang', 'Build a React app', 'Enjoy coding'];
return (
<div>
<h1 id="Todo-List">Todo List</h1>
<ul>
{todos.map((todo, index) => (
<li key={index}>{todo}</li>
))}
</ul>
</div>
);
}
export default TodoList;最后,我们需要将React项目打包生成静态文件,并将这些静态文件整合到Golang项目中。可以使用npm run build命令来打包React项目,并将生成的build文件夹中的静态文件复制到Golang项目的对应目录下。
以上就是一个简单的示例项目,演示了在Golang项目中选择前端框架的过程。通过选择适合的前端框架,并结合Golang作为后端框架,可以更好地实现项目需求,提高开发效率。
总之,在选择前端框架时需要考虑项目需求、团队技术栈、前后端分离等因素,通过实际的示例项目演示,希望读者能够更好地理解如何在Golang项目中选择适合的前端框架。
以上是如何在Golang项目中选择适合的前端框架?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 探索智能体的边界:AgentQuest,一个全面衡量和提升大型语言模型智能体性能的模块化基准框架
Apr 11, 2024 pm 08:52 PM
探索智能体的边界:AgentQuest,一个全面衡量和提升大型语言模型智能体性能的模块化基准框架
Apr 11, 2024 pm 08:52 PM
基于大模型的持续优化,LLM智能体——这些强大的算法实体已经展现出解决复杂多步骤推理任务的潜力。从自然语言处理到深度学习,LLM智能体正逐渐成为研究和工业界的焦点,它们不仅能理解和生成人类语言,还能在多样的环境中制定策略、执行任务,甚至使用API调用和编码来构建解决方案。在这种背景下,AgentQuest框架的提出具有里程碑意义,它不仅仅是一个LLM智能体的评估和进步提供了一个模块化的基准测试平台,而且通过其易于扩展的API,为研究人员提供了一个强大的工具,以更细粒度地跟踪和改进这些智能体的性能
 如何利用PHP调用Web服务和API?
Jun 30, 2023 pm 03:03 PM
如何利用PHP调用Web服务和API?
Jun 30, 2023 pm 03:03 PM
如何使用PHP的Web服务和API调用随着互联网技术的不断发展,Web服务和API调用已经成为了开发人员不可或缺的一部分。通过使用Web服务和API调用,我们可以轻松地与其他的应用程序进行交互,获取数据或者实现特定的功能。而PHP作为一种流行的服务器端脚本语言,也提供了丰富的函数和工具来支持Web服务和API调用的开发。在本文中,我将简要介绍如何使用PHP来
 DeepSeek使用常见问题汇总
Feb 19, 2025 pm 03:45 PM
DeepSeek使用常见问题汇总
Feb 19, 2025 pm 03:45 PM
DeepSeekAI工具使用指南及常见问题解答DeepSeek是一款功能强大的AI智能工具,本文将解答一些常见的使用问题,助您快速上手。常见问题解答:不同访问方式的区别:网页版、App版和API调用在功能上没有区别,App只是网页版的封装。本地部署使用的是蒸馏模型,能力略逊于完整版DeepSeek-R1,但32位模型理论上拥有90%的完整版能力。酒馆(SillyTavern)是什么?SillyTavern是一个前端界面,需要通过API或Ollama调用AI模型。破限是什么
 Mingw编译的软件是否能够在Linux环境中使用?
Mar 20, 2024 pm 05:06 PM
Mingw编译的软件是否能够在Linux环境中使用?
Mar 20, 2024 pm 05:06 PM
Mingw编译的软件是否能够在Linux环境中使用?Mingw是一个在Windows平台上用来编译生成可以在Windows上运行的程序的工具链。那么,Mingw编译的软件是否能够在Linux环境中使用呢?答案是可以的,不过需要一些额外的工作和步骤。在Linux上运行Windows上编译的程序,最常用的方法是使用Wine。Wine是一个在Linux和其他类Un
 让Siri不再智障!苹果定义新的端侧模型,'大大优于GPT-4,摆脱文本,可视化模拟屏幕信息,最小参数模型相较基线系统仍提升5%
Apr 02, 2024 pm 09:20 PM
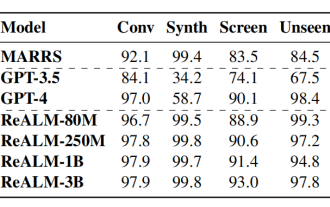
让Siri不再智障!苹果定义新的端侧模型,'大大优于GPT-4,摆脱文本,可视化模拟屏幕信息,最小参数模型相较基线系统仍提升5%
Apr 02, 2024 pm 09:20 PM
撰稿丨诺亚出品|51CTO技术栈(微信号:blog51cto)总被用户吐槽“有点智障”的Siri有救了!Siri自诞生以来就是智能语音助手领域的代表之一,但很长一段时间里,其表现并不尽人意。然而,苹果的人工智能团队最新发布的研究成果有望极大地改变现状。这些成果令人兴奋,同时也引发了对该领域未来的极大期待。在相关的研究论文中,苹果的AI专家们描述了一个系统,其中Siri不仅可以识别图像中的内容,还能做更多的事情,变得更加智能、更实用。这个功能模型被称为ReALM,它是基于GPT4.0的标准,具有比
 Golang 使用多部分将大文件上传到外部 API。如何避免`io.Copy(io.Writer, io.Reader)`问题
Feb 06, 2024 am 09:45 AM
Golang 使用多部分将大文件上传到外部 API。如何避免`io.Copy(io.Writer, io.Reader)`问题
Feb 06, 2024 am 09:45 AM
我的目标是使用golang的内置net/http包将一个大文件上传到POSThttps://somehost/media。Api调用的HTTP格式POST/mediaHTTP/1.1Host:somehostContent-Length:434Content-Type:multipart/form-data;boundary=----WebKitFormBoundary7MA4YWxkTrZu0gW------WebKitFormBoundary7MA4YWxkTr
 如何解决PHP开发中的外部资源调用和访问
Oct 08, 2023 pm 06:37 PM
如何解决PHP开发中的外部资源调用和访问
Oct 08, 2023 pm 06:37 PM
如何解决PHP开发中的外部资源调用和访问,需要具体代码示例在PHP开发中,我们经常会遇到需要调用和访问外部资源的情况,比如其他网站的API接口、数据库、文件系统等。正确处理和管理这些外部资源的调用和访问是保证开发效率和系统稳定性的关键。本文将分享几种常见的解决方案,并提供具体的代码示例。使用CURL库进行API接口调用CURL是一个强大的用于与服务器进行数据







