五种不属于 PHP 的标签及其功能介绍

五种不属于PHP的标签及其功能介绍
在web开发中,我们经常会使用HTML、CSS和JavaScript来构建网页。除了这些常见的标签和语言外,还有一些不属于PHP的标签,它们可以为网页添加更多的功能和样式。下面,我们将介绍五种这样的标签,并提供具体的代码示例。
- SVG(Scalable Vector Graphics)
SVG是一种用于描述矢量图形的XML标记语言。它可以用来创建各种图形,如线条、形状和文本,而不会失真。SVG允许开发人员在网页上绘制复杂的图形,并且可以通过CSS进行样式控制。
示例代码:
<svg width="100" height="100"> <circle cx="50" cy="50" r="40" fill="red" /> </svg>
这段代码可以在网页上绘制一个红色的圆形。
- Canvas
Canvas是HTML5中的一个标签,它允许开发人员通过JavaScript在网页上绘制图形。Canvas提供了一套API,可以绘制各种形状、文本和图像,并且可以通过JavaScript动态更新和操作这些元素。
示例代码:
<canvas id="myCanvas" width="200" height="100"></canvas>
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.fillStyle = "blue";
ctx.fillRect(10, 10, 50, 50);
</script>这段代码可以在网页上绘制一个蓝色的矩形。
- WebGL
WebGL是一种基于OpenGL的Web图形库,它可以在网页上实现高性能的3D图形渲染。通过WebGL,开发人员可以创建各种复杂的3D场景,如游戏、动画和数据可视化。
示例代码:
<canvas id="myCanvas"></canvas>
<script>
var canvas = document.getElementById("myCanvas");
var gl = canvas.getContext("webgl");
gl.clearColor(0.0, 0.0, 0.0, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
</script>这段代码可以在网页上使用WebGL清除画布,并将其填充为黑色。
- WebRTC
WebRTC是一种实时通信技术,通过浏览器直接在不同设备之间进行音视频通信,无需借助插件或第三方软件。开发人员可以使用WebRTC API构建视频会议、实时聊天和远程桌面等功能。
示例代码:
由于WebRTC涉及到实时音视频流,代码比较复杂,这里简单展示一个创建本地媒体流的示例:
navigator.mediaDevices.getUserMedia({ video: true, audio: true })
.then(function(stream) {
var video = document.querySelector("video");
video.srcObject = stream;
})
.catch(function(error) {
console.log("getUserMedia error: ", error);
});- WebAssembly
WebAssembly是一种新型的二进制指令集,可以在浏览器中高效地运行像C、C++、Rust等其他语言编写的程序。WebAssembly可以为网页添加更多的计算和处理能力,使得在浏览器中运行速度更快的应用程序成为可能。
示例代码:
由于WebAssembly编写的程序通常是用其他语言编译生成的,这里提供一个简单的示例,使用C语言编写一个加法函数,并通过WebAssembly在网页上调用:
// add.c
int add(int a, int b) {
return a + b;
}// index.html
<script type="text/javascript">
fetch('add.wasm')
.then(response => response.arrayBuffer())
.then(bytes => WebAssembly.instantiate(bytes, {}))
.then(results => {
const instance = results.instance;
console.log(instance.exports.add(2, 3));
});
</script>这段代码展示了如何在网页上通过WebAssembly调用一个简单的加法函数。
总结:
以上介绍了五种不属于PHP的标签及功能,它们可以丰富网页的交互性、动态性和视觉效果。开发人员可以根据需求选择合适的标签和技术,在网页开发中发挥更多的创造力和实现更复杂的功能。
以上是五种不属于 PHP 的标签及其功能介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 字节跳动剪映推出 SVIP 超级会员:连续包年 499 元,提供多种 AI 功能
Jun 28, 2024 am 03:51 AM
字节跳动剪映推出 SVIP 超级会员:连续包年 499 元,提供多种 AI 功能
Jun 28, 2024 am 03:51 AM
本站6月27日消息,剪映是由字节跳动旗下脸萌科技开发的一款视频剪辑软件,依托于抖音平台且基本面向该平台用户制作短视频内容,并兼容iOS、安卓、Windows、MacOS等操作系统。剪映官方宣布会员体系升级,推出全新SVIP,包含多种AI黑科技,例如智能翻译、智能划重点、智能包装、数字人合成等。价格方面,剪映SVIP月费79元,年费599元(本站注:折合每月49.9元),连续包月则为59元每月,连续包年为499元每年(折合每月41.6元)。此外,剪映官方还表示,为提升用户体验,向已订阅了原版VIP
 使用Rag和Sem-Rag提供上下文增强AI编码助手
Jun 10, 2024 am 11:08 AM
使用Rag和Sem-Rag提供上下文增强AI编码助手
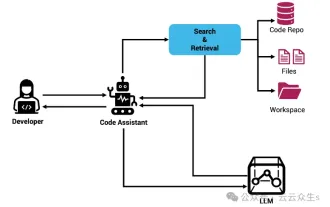
Jun 10, 2024 am 11:08 AM
通过将检索增强生成和语义记忆纳入AI编码助手,提升开发人员的生产力、效率和准确性。译自EnhancingAICodingAssistantswithContextUsingRAGandSEM-RAG,作者JanakiramMSV。虽然基本AI编程助手自然有帮助,但由于依赖对软件语言和编写软件最常见模式的总体理解,因此常常无法提供最相关和正确的代码建议。这些编码助手生成的代码适合解决他们负责解决的问题,但通常不符合各个团队的编码标准、惯例和风格。这通常会导致需要修改或完善其建议,以便将代码接受到应
 微调真的能让LLM学到新东西吗:引入新知识可能让模型产生更多的幻觉
Jun 11, 2024 pm 03:57 PM
微调真的能让LLM学到新东西吗:引入新知识可能让模型产生更多的幻觉
Jun 11, 2024 pm 03:57 PM
大型语言模型(LLM)是在巨大的文本数据库上训练的,在那里它们获得了大量的实际知识。这些知识嵌入到它们的参数中,然后可以在需要时使用。这些模型的知识在训练结束时被“具体化”。在预训练结束时,模型实际上停止学习。对模型进行对齐或进行指令调优,让模型学习如何充分利用这些知识,以及如何更自然地响应用户的问题。但是有时模型知识是不够的,尽管模型可以通过RAG访问外部内容,但通过微调使用模型适应新的领域被认为是有益的。这种微调是使用人工标注者或其他llm创建的输入进行的,模型会遇到额外的实际知识并将其整合
 七个很酷的GenAI & LLM技术性面试问题
Jun 07, 2024 am 10:06 AM
七个很酷的GenAI & LLM技术性面试问题
Jun 07, 2024 am 10:06 AM
想了解更多AIGC的内容,请访问:51CTOAI.x社区https://www.51cto.com/aigc/译者|晶颜审校|重楼不同于互联网上随处可见的传统问题库,这些问题需要跳出常规思维。大语言模型(LLM)在数据科学、生成式人工智能(GenAI)和人工智能领域越来越重要。这些复杂的算法提升了人类的技能,并在诸多行业中推动了效率和创新性的提升,成为企业保持竞争力的关键。LLM的应用范围非常广泛,它可以用于自然语言处理、文本生成、语音识别和推荐系统等领域。通过学习大量的数据,LLM能够生成文本
 为大模型提供全新科学复杂问答基准与测评体系,UNSW、阿贡、芝加哥大学等多家机构联合推出SciQAG框架
Jul 25, 2024 am 06:42 AM
为大模型提供全新科学复杂问答基准与测评体系,UNSW、阿贡、芝加哥大学等多家机构联合推出SciQAG框架
Jul 25, 2024 am 06:42 AM
编辑|ScienceAI问答(QA)数据集在推动自然语言处理(NLP)研究发挥着至关重要的作用。高质量QA数据集不仅可以用于微调模型,也可以有效评估大语言模型(LLM)的能力,尤其是针对科学知识的理解和推理能力。尽管当前已有许多科学QA数据集,涵盖了医学、化学、生物等领域,但这些数据集仍存在一些不足。其一,数据形式较为单一,大多数为多项选择题(multiple-choicequestions),它们易于进行评估,但限制了模型的答案选择范围,无法充分测试模型的科学问题解答能力。相比之下,开放式问答
 你所不知道的机器学习五大学派
Jun 05, 2024 pm 08:51 PM
你所不知道的机器学习五大学派
Jun 05, 2024 pm 08:51 PM
机器学习是人工智能的重要分支,它赋予计算机从数据中学习的能力,并能够在无需明确编程的情况下改进自身能力。机器学习在各个领域都有着广泛的应用,从图像识别和自然语言处理到推荐系统和欺诈检测,它正在改变我们的生活方式。机器学习领域存在着多种不同的方法和理论,其中最具影响力的五种方法被称为“机器学习五大派”。这五大派分别为符号派、联结派、进化派、贝叶斯派和类推学派。1.符号学派符号学(Symbolism),又称为符号主义,强调利用符号进行逻辑推理和表达知识。该学派认为学习是一种逆向演绎的过程,通过已有的
 SOTA性能,厦大多模态蛋白质-配体亲和力预测AI方法,首次结合分子表面信息
Jul 17, 2024 pm 06:37 PM
SOTA性能,厦大多模态蛋白质-配体亲和力预测AI方法,首次结合分子表面信息
Jul 17, 2024 pm 06:37 PM
编辑|KX在药物研发领域,准确有效地预测蛋白质与配体的结合亲和力对于药物筛选和优化至关重要。然而,目前的研究没有考虑到分子表面信息在蛋白质-配体相互作用中的重要作用。基于此,来自厦门大学的研究人员提出了一种新颖的多模态特征提取(MFE)框架,该框架首次结合了蛋白质表面、3D结构和序列的信息,并使用交叉注意机制进行不同模态之间的特征对齐。实验结果表明,该方法在预测蛋白质-配体结合亲和力方面取得了最先进的性能。此外,消融研究证明了该框架内蛋白质表面信息和多模态特征对齐的有效性和必要性。相关研究以「S
 布局 AI 等市场,格芯收购泰戈尔科技氮化镓技术和相关团队
Jul 15, 2024 pm 12:21 PM
布局 AI 等市场,格芯收购泰戈尔科技氮化镓技术和相关团队
Jul 15, 2024 pm 12:21 PM
本站7月5日消息,格芯(GlobalFoundries)于今年7月1日发布新闻稿,宣布收购泰戈尔科技(TagoreTechnology)的功率氮化镓(GaN)技术及知识产权组合,希望在汽车、物联网和人工智能数据中心应用领域探索更高的效率和更好的性能。随着生成式人工智能(GenerativeAI)等技术在数字世界的不断发展,氮化镓(GaN)已成为可持续高效电源管理(尤其是在数据中心)的关键解决方案。本站援引官方公告内容,在本次收购过程中,泰戈尔科技公司工程师团队将加入格芯,进一步开发氮化镓技术。G






