jQuery实现的五子棋游戏实例_jquery
本文实例讲述了jQuery实现的五子棋游戏。分享给大家供大家参考。具体如下:
这是一款非常不错的代码,就是人工智能方面差了一点
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>五子棋</title>
<style type="text/css">
div{margin:0;padding:0;}
div.board{width:561px; height:561px; border:1px solid #ccc; margin:0 auto;}
div.board div{ width:31px; height:31px; border:1px solid #ccc; float:left; cursor:pointer; background-repeat:no-repeat; }
div.board .person { background-image:url('images/1/files/demo/white.jpg')}
div.board .machine{ background-image:url('images/1/files/demo/black.jpg')}
div.board .person_star{background-image:url('images/1/files/demo/white_star.jpg')}
div.board .machine_star{background-image:url('images/1/files/demo/black_star.jpg')}
input.ipt{ display:block; margin:0 auto; margin-top:8px;width:70px}
</style>
</head>
<body>
<div class='board' id='board'>
</div>
<input type='button' value='开始游戏' onclick="initGame();
this.value='重新开始'" class='ipt'/>
<script type='text/javascript'>
var TRANSVERSE = 16;
var VERTICAL = 16;
var LEFT = 1;
var RIGHT = 2;
var TOP = 3;
var BOTTOM = 4;
var LEFT_TOP = 5;
var LEFT_BOTTOM = 6;
var RIGHT_TOP = 7;
var RIGHT_BOTTOM = 8;
var Chess = function()
{
var owner = '';
var victory = false;
this.getOwner = function(){return owner;};
this.setOwner = function(value){owner = value;};
this.getVictory = function(){ return victory;}
this.setVictory = function(value){ victory = value; }
}
var Board = function()
{
var chessBoard = [];
var isGameOver = false;
this.getChess = function(point)
{
var x = point.x , y = point.y;
return chessBoard[y][x];
}
this.setChess = function(chess , point)
{
var x = point.x , y = point.y;
chessBoard[y][x] = chess;
}
this.setVictory = function(points)
{
for(var i = 0 ; i < points.length ; i ++)
{
for(var j = 0 ; j < points[i].length; j ++)
{
var chess = this.getChess(points[i][j]);
chess.setVictory(true);
}
}
}
this.getAvaiablePoints = function()
{
var avaiable = new Array;
for(var y = 0 ; y <= VERTICAL ; y ++)
{
for(var x = 0 ; x <= TRANSVERSE ; x ++)
{
if(chessBoard[y][x]) continue;
var point = {x : x , y : y};
avaiable.push(point);
}
}
return avaiable;
}
this.getMap = function()
{
var map = {};
for(var y = 0 ; y <= VERTICAL ; y ++)
{
for(var x = 0 ; x <= TRANSVERSE ; x++)
{
var chess = chessBoard[y][x];
var value = '';
if(chess)
{
value = chess.getOwner();
if(chess.getVictory()) value += '_star';
}
else
{
value = '';
}
map[ x + ',' + y ] = value;
}
}
return map;
}
this.gameOver = function()
{
return isGameOver = true;
}
this.isGameOver = function()
{
return isGameOver;
}
this.getNextPoint = function(point , direction)
{
var next = {x : point.x , y : point.y};
switch(direction)
{
case LEFT :
next.x -= 1;
break;
case RIGHT:
next.x += 1;
break;
case TOP:
next.y -= 1;
break;
case BOTTOM:
next.y += 1;
break;
case LEFT_TOP:
next.x-= 1 , next.y-= 1;
break;
case RIGHT_TOP:
next.x += 1 , next.y -= 1;
break;
case LEFT_BOTTOM:
next.x -= 1 , next.y += 1;
break;
case RIGHT_BOTTOM:
next.x += 1 , next.y += 1;
break;
default :
alert('方向错误');
}
return next;
}
var initialize = function()
{
for(var i = 0 ; i <= VERTICAL ; i++ ) chessBoard.push([]);
}
initialize();
}
var Compute = function(role)
{
var directions = [LEFT , TOP , RIGHT , BOTTOM , LEFT_TOP , LEFT_BOTTOM , RIGHT_TOP , RIGHT_BOTTOM];
var score = 0;
var self = this;
this._computeScore = function(direction)
{
throw new Error('未实现');
}
this._convertToPattern = function(chesslist)
{
return role.convertToPattern(chesslist)
}
this.compute = function(point)
{
score = 0;
for(var i = 0, direction ; direction = directions[i++];)
{
score += this._computeScore(point , direction);
}
}
this.getScore = function(refPoint)
{
return score ;
}
}
var Five = function(role)
{
Compute.call(this, role);
var computeScore1 = function(refPoint , direction)
{
var predefined = 'IIII';
var chesslist = role.find(refPoint , direction , 4);
var pattern = role.convertToPattern(chesslist);
if(predefined == pattern) return true;
return false ;
}
var computeScore2 = function(refPoint , direction)
{
var prev = role.find(refPoint , direction , 2);
var next = role.find(refPoint , role.reverseDirection(direction) , 2);
var prevPattern = role.convertToPattern(prev);
var nextPattern = role.convertToPattern(next);
if(prevPattern == 'II' && nextPattern == 'II') return true;
return false;
}
var computeScore3 = function(refPoint , direction)
{
var prev = role.find(refPoint , direction , 3);
var next = role.find(refPoint , role.reverseDirection(direction) , 1);
var prevPattern = role.convertToPattern(prev);
var nextPattern = role.convertToPattern(next);
if(prevPattern == 'III' && nextPattern == 'I') return true;
return false;
}
this._computeScore = function(refPoint , direction)
{
if(computeScore1(refPoint , direction) || computeScore2(refPoint , direction) || computeScore3(refPoint , direction))
return 100000;
else return 0;
}
}
var Four_Live = function(role)
{
Compute.call(this, role);
this._computeScore = function(refPoint , direction)
{
var score = 0;
var prev = role.find(refPoint , direction , 4);
var next = role.find(refPoint , role.reverseDirection(direction), 1);
var prevPattern = this._convertToPattern(prev);
var nextPattern = this._convertToPattern(next);
if(prevPattern == 'III0' && nextPattern == '0') score = 10000;
return score;
}
}
var Four_Live1 = function(role)
{
Compute.call(this, role);
this._computeScore = function(refPoint , direction)
{
var prev = role.find(refPoint , direction , 3);
var next = role.find(refPoint , role.reverseDirection(direction) , 2);
var prevPattern = this._convertToPattern(prev);
var nextPattern = this._convertToPattern(next);
if(prevPattern == 'II0' && nextPattern == 'I0') return 10000;
else return 0;
}
}
var Tree_Live = function(role)
{
Compute.call(this, role);
this._computeScore = function(refPoint , direction)
{
var score = 0;
var prev = role.find(refPoint , direction , 3);
var next = role.find(refPoint , role.reverseDirection(direction), 2);
var prevPattern = this._convertToPattern(prev);
var nextPattern = this._convertToPattern(next);
if(prevPattern == 'II0' && nextPattern == '00')
score += 1000;
return score;
}
}
var Tree_Live1 = function(role)
{
Compute.call(this, role);
this._computeScore = function(refPoint , direction)
{
var prev = role.find(refPoint , direction , 2);
var next = role.find(refPoint , role.reverseDirection(direction), 3);
var prevPattern = this._convertToPattern(prev);
var nextPattern = this._convertToPattern(next);
if(prevPattern == 'I0' && nextPattern == 'I00')
return 1000
else return 0;
}
}
var Two_Live = function(role)
{
Compute.call(this, role);
this._computeScore = function(refPoint , direction)
{
var prev = role.find(refPoint , direction , 3);
var next = role.find(refPoint , role.reverseDirection(direction), 2);
var prevPattern = this._convertToPattern(prev);
var nextPattern = this._convertToPattern(next);
if(prevPattern == 'I00' && nextPattern == '00') return 100;
else return 0;
}
}
var One_Live = function(role)
{
Compute.call(this, role);
this._computeScore = function(refPoint , direction)
{
var prev = role.find(refPoint , direction , 3);
var next = role.find(refPoint , role.reverseDirection(direction), 3);
var prevPattern = this._convertToPattern(prev);
var nextPattern = this._convertToPattern(next);
if(prevPattern == '000' && nextPattern == '000') return 10;
else return 0;
}
}
var Four_End = function(role)
{
Compute.call(this, role);
this._computeScore = function(refPoint , direction)
{
var prev = role.find(refPoint , direction , 3);
var next = role.find(refPoint , role.reverseDirection(direction), 1);
var prevPattern = this._convertToPattern(prev);
var nextPattern = this._convertToPattern(next);
if(prevPattern == 'III' && nextPattern == '0') return 150;
else return 0;
}
}
var Role = function(board)
{
var computers = [];
var self = this;
var isVictory = false;
this.isVictory = function()
{
return isVictory;
}
var getScore = function(point)
{
var score = 0;
for(var i = 0 , computer; computer = computers[i++];)
{
computer.compute(point);
score += computer.getScore();
}
var result = {score: score , point : point};
return result;
}
var getScoreList = function()
{
var result = [];
var avaiablePoints = board.getAvaiablePoints();
for(var i = 0 , point; point = avaiablePoints[i++];)
{
result.push(getScore(point));
}
return result;
}
this.getCode = function()
{
throw new Error('未实现');
}
this.getPeak = function()
{
var scoreInfo = getScoreList();
scoreInfo.sort(function(a,b){
return b.score - a.score ;
});
return scoreInfo[0];
}
this.convertToPattern = function(chesslist)
{
var pattern = '';
if(!chesslist) return '';
for(var i = 0 ; i < chesslist.length ; i ++)
{
var chess = chesslist[i];
if(chess == undefined) pattern += '0';
else if(chess.getOwner() == this.getCode()) pattern += 'I';
else pattern += 'Y';
}
return pattern ;
}
this.reverseDirection = function(direction)
{
switch(direction)
{
case LEFT : return RIGHT;
case RIGHT : return LEFT;
case TOP : return BOTTOM;
case BOTTOM : return TOP;
case LEFT_TOP : return RIGHT_BOTTOM;
case RIGHT_BOTTOM : return LEFT_TOP;
case RIGHT_TOP : return LEFT_BOTTOM;
case LEFT_BOTTOM : return RIGHT_TOP;
default : alert('方向错误');
}
}
this._checkGameOver = function(point)
{
var leftRight = findVictory(point , LEFT);
var topBottom = findVictory(point , TOP);
var leftTopRightBottom = findVictory(point , LEFT_TOP);
var rightTopLeftBottom = findVictory(point , RIGHT_TOP);
var array = [leftRight , topBottom , leftTopRightBottom , rightTopLeftBottom];
var victory = [];
for(var i = 0 ; i < array.length ; i ++)
{
if(array[i].length >= 5) victory.push(array[i]);
}
if(victory.length > 0)
{
board.gameOver();
board.setVictory(victory);
isVictory = true;
}
if(board.getAvaiablePoints().length ==0) board.gameOver();
}
var isLicitPoint = function(point)
{
return point.x >= 0 && point.y >= 0 && point.x <= TRANSVERSE && point.y <= VERTICAL
&& board.getChess(point) && board.getChess(point).getOwner() == self.getCode()
}
var findVictory = function(refPoint , direction)
{
var reverse = self.reverseDirection(direction);
var result = [];
var nextPoint ;
var currPoint = {x: refPoint.x , y: refPoint.y};
while(true)
{
nextPoint = board.getNextPoint(currPoint, direction);
if(!isLicitPoint(nextPoint)) break;
currPoint = {x :nextPoint.x , y:nextPoint.y};
}
while(true)
{
result.push(currPoint);
nextPoint = board.getNextPoint(currPoint , reverse);
if(!isLicitPoint(nextPoint)) break;
currPoint = { x: nextPoint.x , y: nextPoint.y };
}
return result;
}
this.find = function(point , direction , deep)
{
var refPoint = {x: point.x , y : point.y};
var result = new Array;
var index = 1;
var nextPoint;
while(index <= deep)
{
nextPoint = board.getNextPoint(refPoint, direction);
if(nextPoint.x < 0 || nextPoint.y < 0 ||
nextPoint.x > TRANSVERSE || nextPoint.y > VERTICAL) return null;
var chess = board.getChess(nextPoint);
if(chess) chess.point = {x:nextPoint.x , y:nextPoint.y};
result.push(chess);
refPoint = nextPoint;
index ++;
}
return result;
}
var initialize = function()
{
computers.push(new Five(self));
computers.push(new Four_Live(self));
computers.push(new Tree_Live(self));
computers.push(new Four_Live1(self));
computers.push(new Tree_Live1(self));
computers.push(new Two_Live(self));
computers.push(new One_Live(self));
computers.push(new Four_End(self));
}
initialize();
}
var Machine = function(board, rival)
{
Role.call(this, board);
this.setChess = function()
{
if(board.isGameOver()) return;
var myPeak = this.getPeak();
var rivalPeak = rival.getPeak();
var peak ;
if(myPeak.score >= rivalPeak.score) peak = myPeak;
else peak = rivalPeak;
var chess = new Chess();
chess.setOwner(this.getCode());
board.setChess(chess, peak.point);
this._checkGameOver(peak.point);
}
this.getCode = function(){return 'machine';}
}
var Person = function(board , rival)
{
Role.call(this, board);
this.setChess = function(x,y)
{
if(board.isGameOver()) return;
var point = new Object;
point.x = x;
point.y = y;
var chess = new Chess()
chess.setOwner(this.getCode());
board.setChess(chess, point);
this._checkGameOver(point);
}
this.getCode = function(){ return 'person'; }
}
var UIBase = function()
{
var self = this;
this._id = '$UI' + (++ UIBase.index);
this._globalKey = "";
this.getHTML = function()
{
return "";
}
var setGlobalKey = function()
{
var magic = '$UI_Items';
self._globalKey = 'window.'+magic+'.'+self._id;
window[magic] = window[magic] || {};
window[magic][self._id] = self;
}
var formatHTML = function(html)
{
html = html.replace(/\$\$/g, self._globalKey);
html = html.replace(/&&/g,self._id);
return html;
}
var initUIBase = function()
{
setGlobalKey();
}
this.renderHTML = function()
{
return formatHTML(this.getHTML());
}
this.getDOM = function()
{
var dom = document.getElementById(this._id)
return dom;
}
initUIBase();
}
UIBase.index = 0;
var ChessUI = function(board, placeholder)
{
UIBase.call(this);
this.setChess = function(){}
this.getHTML = function()
{
var html = '';
var map = board.getMap();
for(var key in map)
{
var onclick = '';
var className = map[key];
if(className == '') onclick='$$._setChess('+ key +')';
html += '<div onclick="'+ onclick +'" class="'+ className +'"></div>';
}
return html;
}
this.draw = function()
{
var html = this.renderHTML();
document.getElementById(placeholder).innerHTML = html;
}
this._setChess = function(x,y)
{
this.setChess(x,y);
}
this.draw();
}
function getMSIEVersion()
{
var regex = /MSIE([^;]+)/;
var userAgent = navigator.userAgent;
var result = regex.exec(userAgent);
if(result) return parseInt(result[1]);
}
function initGame()
{
var version = getMSIEVersion();
if(version && version <= 8)
{
alert('请使用非IE浏览器(ie9、10除外)进行游戏(google chrome 、firefox等 )');
return;
}
var board = new Board();
var person = new Person(board);
var machine = new Machine(board, person);
var chessUI = new ChessUI(board, 'board');
chessUI.setChess = function(x,y)
{
person.setChess(x,y);
machine.setChess();
chessUI.draw();
if(board.isGameOver())
{
if(person.isVictory()) alert('您获得了胜利');
else if(machine.isVictory()) alert('机器获得了胜利');
else alert('游戏结束,胜负未分');
}
}
if(Math.floor(Math.random() * 10) % 2)
{
alert('机器执棋');
machine.setChess();
chessUI.draw();
}
else
{
alert('您执棋');
}
}
</script>
</body>
</html>希望本文所述对大家的jQuery程序设计有所帮助。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Nvgpucomp64.dll导致Windows PC游戏崩溃;
Mar 26, 2024 am 08:20 AM
Nvgpucomp64.dll导致Windows PC游戏崩溃;
Mar 26, 2024 am 08:20 AM
如果Nvgpucomp64.dll导致游戏频繁崩溃,这里提供的解决方案可能会对您有所帮助。这种问题通常是由于过时或损坏的显卡驱动程序、游戏文件损坏等原因引起的。修复这些问题可以帮助您解决游戏崩溃的困扰。Nvgpucomp64.dll文件与NVIDIA显卡关联。当这个文件崩溃时,你的游戏也会崩溃。这通常发生在《LordsoftheFallen》、《LiesofP》、《RocketLeague》和《ApexLegends》等游戏中。Nvgpucomp64.dll使WindowsPC上的游戏崩溃如果N
 超级人类(superpeople)游戏下载安装方法介绍
Mar 30, 2024 pm 04:01 PM
超级人类(superpeople)游戏下载安装方法介绍
Mar 30, 2024 pm 04:01 PM
超级人类(superpeople)游戏可以通过steam客户端下载游戏,这款游戏的大小在28G左右,下载到安装通常需要一个半小时,下面为大家带来具体的下载安装教程!新的申请全球封闭测试方法1)在Steam商店(steam客户端下载)搜索“SUPERPEOPLE”2)点击“SUPERPEOPLE”商店页面下方的“请求SUPERPEOPLE封闭测试访问权限”3)点击请求访问权限按钮后,将在Steam库中可确认“SUPERPEOPLECBT”游戏4)在“SUPERPEOPLECBT”中点击安装按钮并下
 win11蜘蛛纸牌在哪 win11玩蜘蛛纸牌游戏的方法
Mar 01, 2024 am 11:37 AM
win11蜘蛛纸牌在哪 win11玩蜘蛛纸牌游戏的方法
Mar 01, 2024 am 11:37 AM
在玩够3A大作以及手游的小伙伴们,是不是想重温一下儿时的电脑游戏呀?那我们一起在windows11中寻找蜘蛛纸牌吧!点击界面上的开始菜单,点击“所有应用”按钮;点击“所有应用”。找到并选择“MicrosoftSolitaireCollection”,这是微软的纸牌系列游戏应用;纸牌系列游戏选择。加载完成后,进入选择界面,找到“蜘蛛纸牌”;选择“蜘蛛纸牌”。虽然界面有些许变化,但还是以前的
 华硕发布 BIOS 更新,提高英特尔第 13/14 代处理器游戏稳定性
Apr 20, 2024 pm 05:01 PM
华硕发布 BIOS 更新,提高英特尔第 13/14 代处理器游戏稳定性
Apr 20, 2024 pm 05:01 PM
本站4月20日消息,华硕公司近日发布了BIOS更新,改善了英特尔第13/14代处理器运行游戏时崩溃等不稳定情况。本站此前报道,玩家反馈的问题包括运行万代南梦宫格斗游戏《铁拳8》PC演示版时,即便电脑拥有充足的内存和显存,也会出现系统崩溃并提示内存不足的错误信息。类似的崩溃问题也出现在《战地风云2042》、《遗迹2》、《堡垒之夜》、《堕落之主》、《霍格沃茨之遗》以及《TheFinals》等多款游戏中。RAD公司今年2月发布长文,解释说游戏崩溃问题是BIOS设置、英特尔处理器的高时钟频率和高功耗共同
 Win11玩游戏怎么禁用输入法
Mar 15, 2024 pm 02:40 PM
Win11玩游戏怎么禁用输入法
Mar 15, 2024 pm 02:40 PM
最近有一些小伙伴反映自己在打游戏的过程中,经常会把输入法按出来,非常的影响游戏体验,这里小编就给大家详细介绍一下Win11玩游戏禁用输入法的方法,有需要的小伙伴可以来看一看。禁用方法:1、右击右下角任务栏中的输入法图标,选择列表中的"语言首选项"。2、进入到新的界面后,点击其中的"添加首选的语言"选项。3、在弹出的窗口中,选择"英语(美国)"。4、再点击"下一步"。5、随后根据需求选择是否安装一些可选项。6、然后点击"安装",等待安装完成。7、然后点击右下角的输入法状态栏,选择刚刚安装的"英语(
 为 PS5 Pro 铺路,《无人深空》更新代码'惊现”游戏机开发代号'Trinity”及画质配置文件
Jul 22, 2024 pm 01:10 PM
为 PS5 Pro 铺路,《无人深空》更新代码'惊现”游戏机开发代号'Trinity”及画质配置文件
Jul 22, 2024 pm 01:10 PM
本站7月22日消息,外媒twistedvoxel在《无人深空》最新的“世界第一部分”更新代码中发现了传闻中PS5的开发代号“Trinity”及相关画质配置文件,佐证了索尼有望近期推出PS5Pro机型。虽然《无人深空》在近期的更新中已为游戏加强了画质表现,但仍有不少玩家认为这可能是HelloGames为新机型所提前铺路,根据最新的图形预设,在PS5Pro下这款游戏的动态分辨率缩放从0.6增加到0.8,这代表游戏平均分辨率更高,一些图形细节从“High”级别升级到“Ultra”级别,不过由于每款游戏
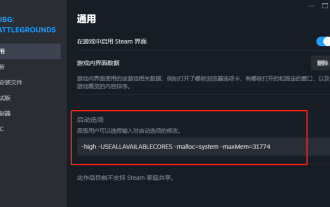
 绝地求生FPS优化设置,吃鸡PUBG游戏帧率优化
Jun 19, 2024 am 10:35 AM
绝地求生FPS优化设置,吃鸡PUBG游戏帧率优化
Jun 19, 2024 am 10:35 AM
绝地求生游戏帧率优化,提升游戏的流畅度和性能方法:更新显卡驱动程序:确保您的计算机上安装了最新的显卡驱动程序。这有助于优化游戏性能并修复可能存在的兼容性问题。降低游戏设置:将游戏中的图形设置调整为较低的水平,例如降低分辨率、减少特效和阴影等。这会减轻计算机的负担并提高帧率。关闭不必要的后台程序:在游戏运行时,关闭其他不必要的后台程序和进程,以释放系统资源并提高游戏性能。清理硬盘空间:确保您的硬盘有足够的可用空间。删除不需要的文件和程序,清理临时文件和回收站等。关闭垂直同步(V-Sync):在游戏