Safari浏览器如何切换标签栏位置?
php小编新一今天为大家介绍如何在Safari浏览器中切换标签栏位置。随着人们对浏览器功能的需求不断提升,许多用户希望能够根据自己的习惯调整浏览器标签栏的位置,以获得更好的浏览体验。在Safari浏览器中,切换标签栏位置可以帮助用户更加高效地管理和浏览多个标签页面。接下来,我们将详细解释如何在Safari浏览器中进行标签栏位置的切换。
你喜欢Safari浏览器的标签栏(或地址栏)放在顶部还是底部呢?
更改标签栏(或地址栏)的位置不仅仅是一个外观上的改变,也会改变你与Safari上的元素的交互方式。
为了充分利用选项卡栏手势,我们可以考虑将选项卡栏放置在底部,这样用户可以轻松在选项卡或选项卡概述之间进行切换。然而,如果选择将选项卡栏保留在顶部,可以有效地将按钮与导航控件分开。在iPhone手机上更改Safari标签栏的位置时,可以按以下步骤操作:
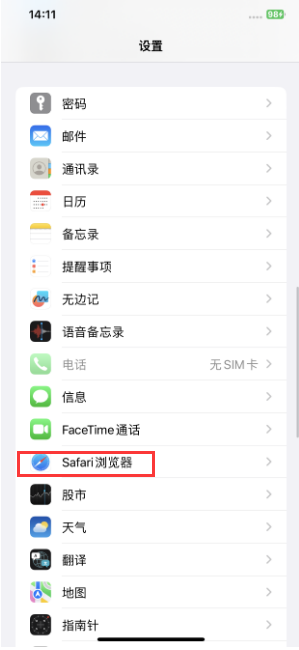
一:在 iPhone 上打开“设置”应用,然后选择“Safari浏览器”。

二:在 Safari 浏览器 App 中,我们可以选择“标签栏”或“单个标签页”,这取决于标签栏的放置位置,如选中”标签页栏“后,标签栏和导航栏将位于屏幕底部,轻扫手势可以在标签页之间切换或打开“标签页概览”。
选中”单个标签栏“时标签栏和导航栏将放置在顶部,这样就不能使用选项卡栏手势了,类似于 iOS 14 及更早版本上地址栏的位置。
如果你想横排显示标签页栏,还可以把这个开关打开。

以上是Safari浏览器如何切换标签栏位置?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 iPhone 16 Pro 和 iPhone 16 Pro Max 正式发布,配备新相机、A18 Pro SoC 和更大的屏幕
Sep 10, 2024 am 06:50 AM
iPhone 16 Pro 和 iPhone 16 Pro Max 正式发布,配备新相机、A18 Pro SoC 和更大的屏幕
Sep 10, 2024 am 06:50 AM
苹果终于揭开了其新款高端 iPhone 机型的面纱。与上一代产品相比,iPhone 16 Pro 和 iPhone 16 Pro Max 现在配备了更大的屏幕(Pro 为 6.3 英寸,Pro Max 为 6.9 英寸)。他们获得了增强版 Apple A1
 iOS 18 RC 中发现 iPhone 部件激活锁——可能是苹果对以用户保护为幌子销售维修权的最新打击
Sep 14, 2024 am 06:29 AM
iOS 18 RC 中发现 iPhone 部件激活锁——可能是苹果对以用户保护为幌子销售维修权的最新打击
Sep 14, 2024 am 06:29 AM
今年早些时候,苹果宣布将把激活锁功能扩展到 iPhone 组件。这有效地将各个 iPhone 组件(例如电池、显示屏、FaceID 组件和相机硬件)链接到 iCloud 帐户,
 iPhone parts Activation Lock may be Apple\'s latest blow to right to repair sold under the guise of user protection
Sep 13, 2024 pm 06:17 PM
iPhone parts Activation Lock may be Apple\'s latest blow to right to repair sold under the guise of user protection
Sep 13, 2024 pm 06:17 PM
Earlier this year, Apple announced that it would be expanding its Activation Lock feature to iPhone components. This effectively links individual iPhone components, like the battery, display, FaceID assembly, and camera hardware to an iCloud account,
 Gate.io交易平台官方App下载安装地址
Feb 13, 2025 pm 07:33 PM
Gate.io交易平台官方App下载安装地址
Feb 13, 2025 pm 07:33 PM
本文详细介绍了在 Gate.io 官网注册并下载最新 App 的步骤。首先介绍了注册流程,包括填写注册信息、验证邮箱/手机号码,以及完成注册。其次讲解了下载 iOS 设备和 Android 设备上 Gate.io App 的方法。最后强调了安全提示,如验证官网真实性、启用两步验证以及警惕钓鱼风险,以确保用户账户和资产安全。
 Multiple iPhone 16 Pro users report touchscreen freezing issues, possibly linked to palm rejection sensitivity
Sep 23, 2024 pm 06:18 PM
Multiple iPhone 16 Pro users report touchscreen freezing issues, possibly linked to palm rejection sensitivity
Sep 23, 2024 pm 06:18 PM
If you've already gotten your hands on a device from the Apple's iPhone 16 lineup — more specifically, the 16 Pro/Pro Max — chances are you've recently faced some kind of issue with the touchscreen. The silver lining is that you're not alone—reports
 安币app官方下载v2.96.2最新版安装 安币官方安卓版
Mar 04, 2025 pm 01:06 PM
安币app官方下载v2.96.2最新版安装 安币官方安卓版
Mar 04, 2025 pm 01:06 PM
币安App官方安装步骤:安卓需访官网找下载链接,选安卓版下载安装;iOS在App Store搜“Binance”下载。均要从官方渠道,留意协议。
 在使用PHP调用支付宝EasySDK时,如何解决'Undefined array key 'sign'”报错问题?
Mar 31, 2025 pm 11:51 PM
在使用PHP调用支付宝EasySDK时,如何解决'Undefined array key 'sign'”报错问题?
Mar 31, 2025 pm 11:51 PM
问题介绍在使用PHP调用支付宝EasySDK时,按照官方提供的代码填入参数后,运行过程中遇到报错信息“Undefined...
 欧易ios版安装包下载链接
Feb 21, 2025 pm 07:42 PM
欧易ios版安装包下载链接
Feb 21, 2025 pm 07:42 PM
欧易是一款全球领先的加密货币交易所,其官方 iOS 应用程序可为用户提供便捷安全的数字资产管理体验。用户可以通过本文提供的下载链接免费下载欧易 iOS 版安装包,享受以下主要功能:便捷的交易平台:用户可以在欧易 iOS 应用程序上轻松买卖数百种加密货币,包括比特币、以太坊和 Dogecoin。安全可靠的存储:欧易采用先进的安全技术,为用户提供安全可靠的数字资产存储。2FA、生物识别认证等安全措施确保用户资产不受侵害。实时市场数据:欧易 iOS 应用程序提供实时的市场数据和图表,让用户随时掌握加密






