苹果手机可以长截屏吗 附:苹果手机截屏教程
相信大家都用过手机截图,但是如果需要长截图,这对安卓手机来说,那是非常轻松的,可是对于苹果手机来说,还有很多人不会。
今天我来教大家如何用苹果手机长截图,方法非常简单,还不知道的朋友们,一起来学习一下吧。


截屏方式
很多朋友还不知道苹果手机怎么截屏,下面教大家两种通用的方式。
第①种
第一种是物理按键截屏,通过电源键+home键,同时按住1秒,即可快速截屏;如果你用的是全面屏机型,同时按住音量下键+电源键,也能完成截屏。


第②种
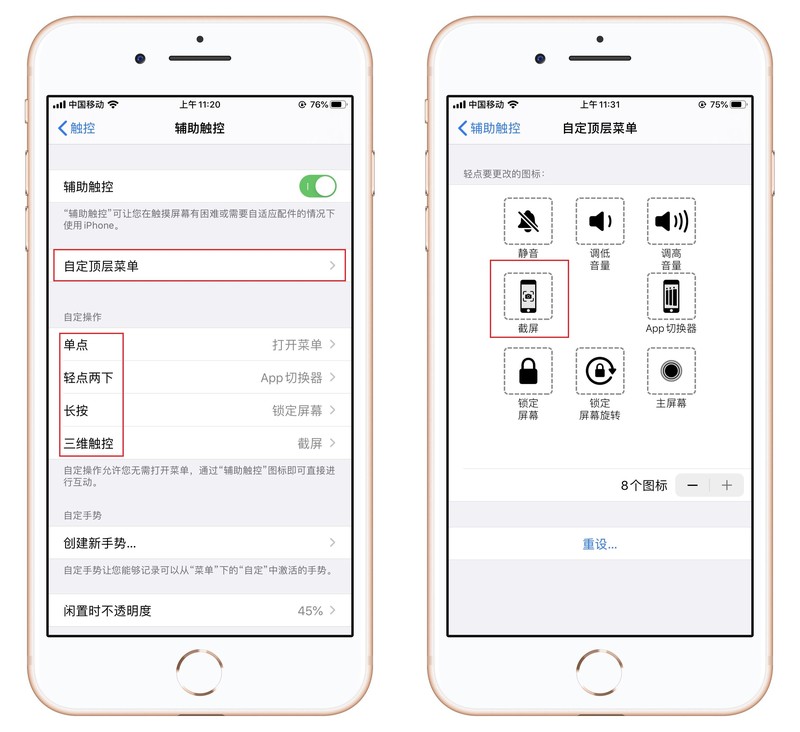
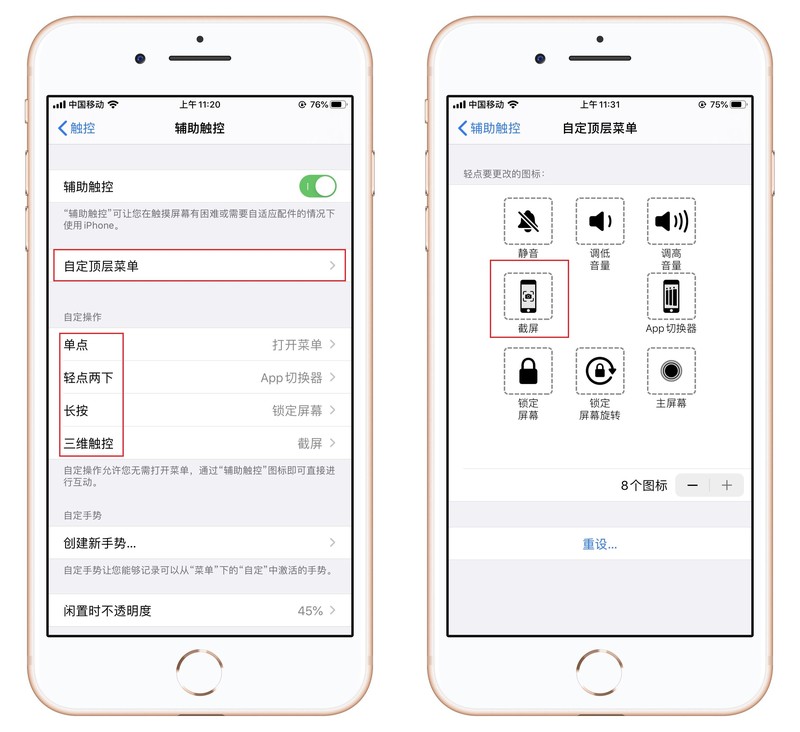
第二种是虚拟按钮截屏,需要打开苹果手机的【设置】-【辅助功能】-【触控】-【辅助触控】。


然后在自定操作下方,选择触发方式,有单点、轻点两下、长按、三维触控,根据个人喜好去选择截屏。
也可以点击【自定顶层菜单】,将【截屏】按钮添加进来,以后需要截屏,点开小圆点,选择截屏即可。


长截图方法
了解了截屏方式,下面教你如何实现长截屏,目前我发现了两种方法。
第①种
首先你的手机需要升级到iOS13版本,其次必须在safari浏览器中。
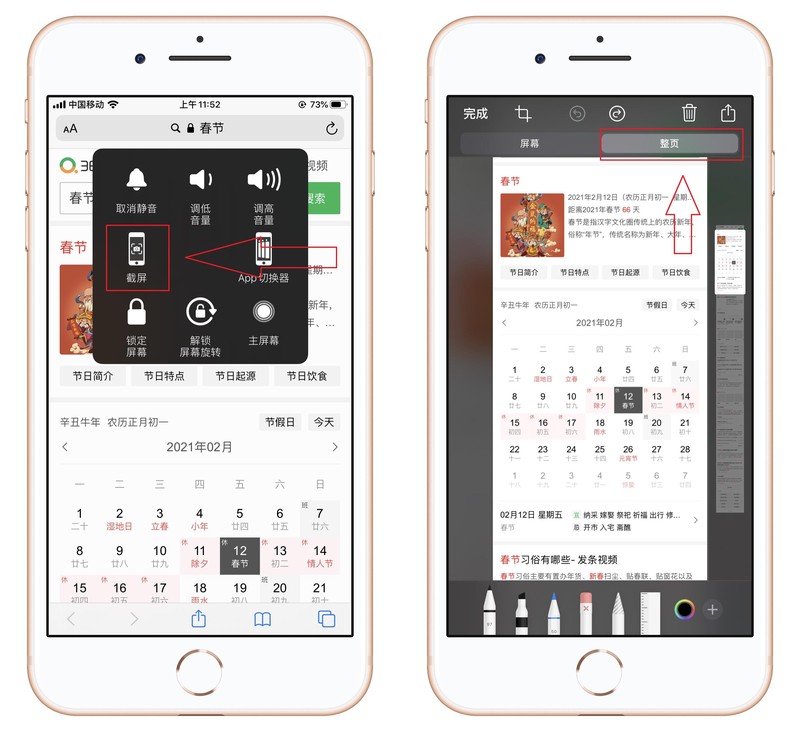
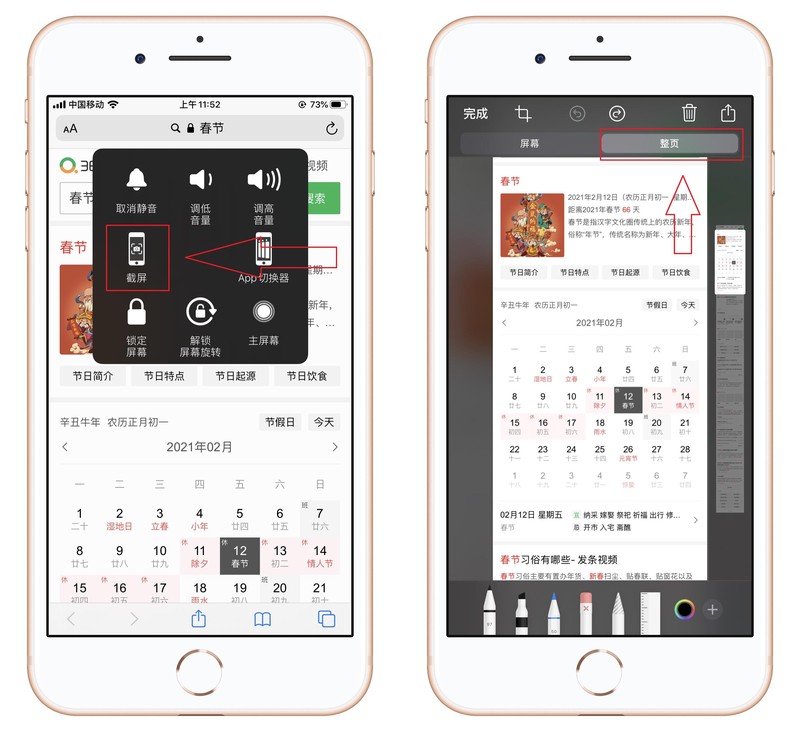
打开一个网页后选择截屏,然后点击预览左下角的缩略图,将会打开这张截图,选择上方的【整页】。


这样就可以将整个网页全部截取下来,点击右上角的分享按钮,选择【储存到文件】,即可保存长截屏。


第②种
还有一种方法,就是先一张一张的截屏,最后再拼接成长图。
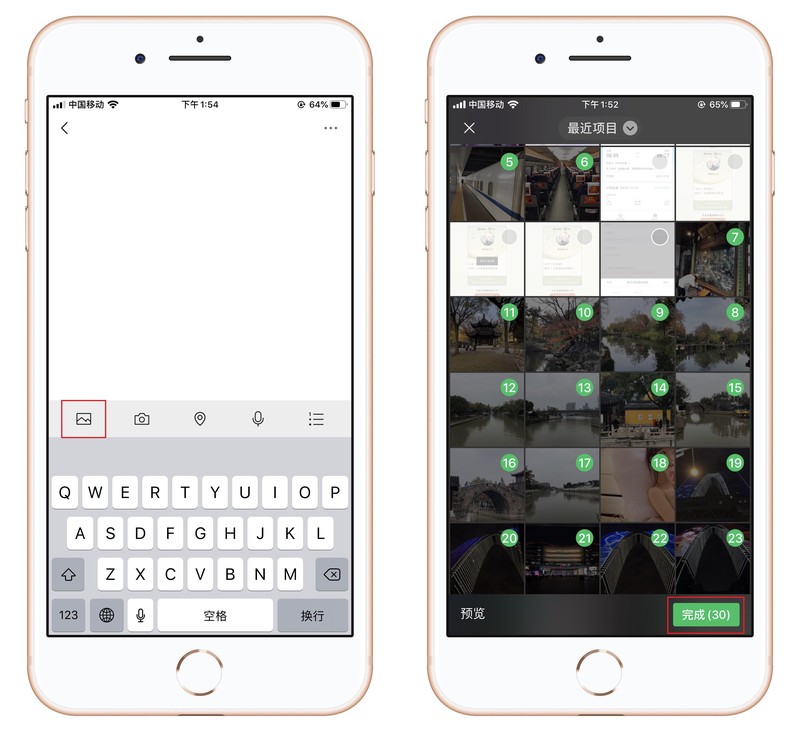
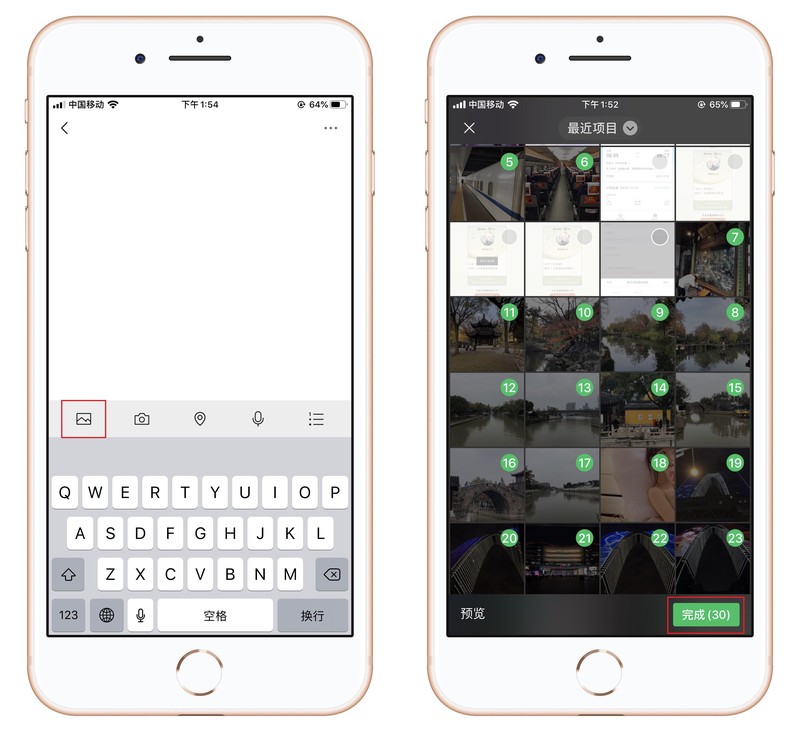
我们的手机上都有微信,你可以打开微信右下角的【我】,这里有个【收藏】功能,进入后点击右上角的【+】号。


在这个空白的笔记界面,点击键盘上方的图库按钮,进入手机相册中,勾选你的截屏图片,然后再点击【完成】。


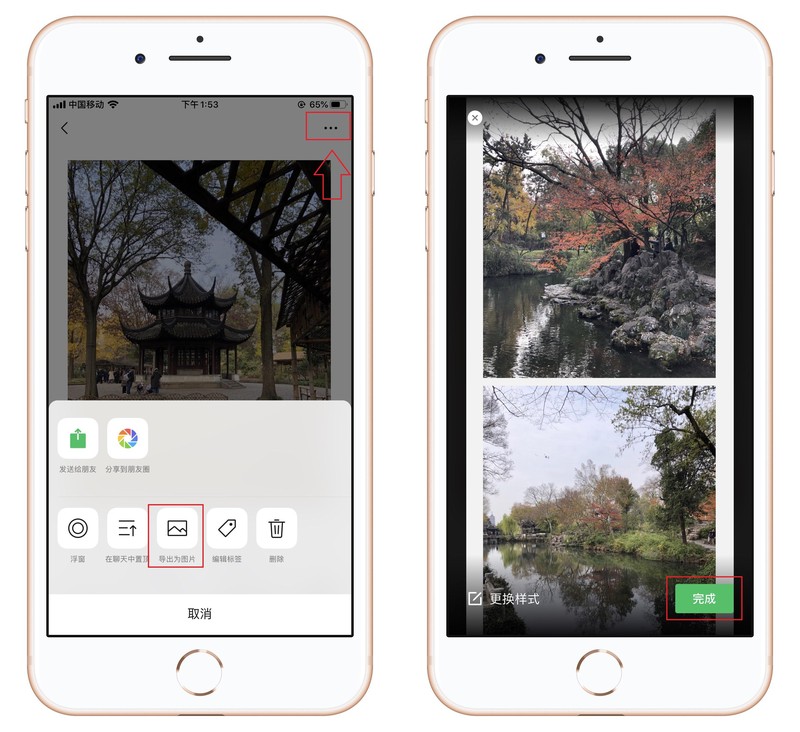
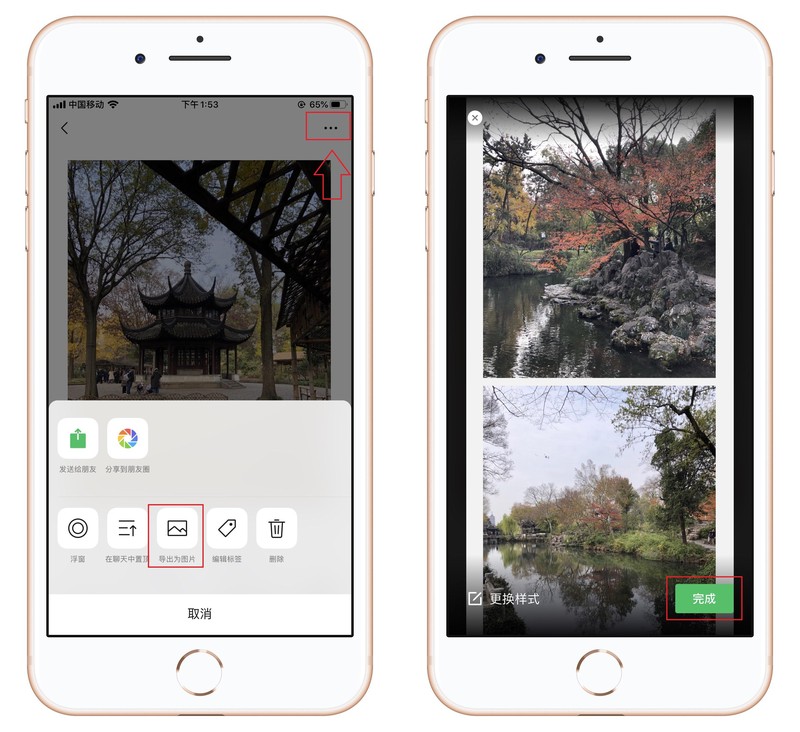
这样截图就从上往下自动排列了,接着点击右上角的三个点,选择【导出为图片】-【完成】,自动生成长截图。


今天这个苹果手机长截屏的小妙招,大家都知道了吧,觉得不错的话可以分享出去,这样能够帮助到更多的人。
好了,今天就给大家分享到这里了,希望能帮助到你,苹果手机可以长截屏吗「附:苹果手机截屏教程」这篇文章你觉得还不错的话,可以帮忙点个赞哦!心情不好的时候别忘了来本站学习网看看哦!
以上是苹果手机可以长截屏吗 附:苹果手机截屏教程的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 7651
7651
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 Bootstrap图片居中需要用到flexbox吗
Apr 07, 2025 am 09:06 AM
Bootstrap图片居中需要用到flexbox吗
Apr 07, 2025 am 09:06 AM
Bootstrap 图片居中方法多样,不一定要用 Flexbox。如果仅需水平居中,text-center 类即可;若需垂直或多元素居中,Flexbox 或 Grid 更合适。Flexbox 兼容性较差且可能增加复杂度,Grid 则更强大且学习成本较高。选择方法时应权衡利弊,并根据需求和偏好选择最适合的方法。
 c上标3下标5怎么算 c上标3下标5算法教程
Apr 03, 2025 pm 10:33 PM
c上标3下标5怎么算 c上标3下标5算法教程
Apr 03, 2025 pm 10:33 PM
C35 的计算本质上是组合数学,代表从 5 个元素中选择 3 个的组合数,其计算公式为 C53 = 5! / (3! * 2!),可通过循环避免直接计算阶乘以提高效率和避免溢出。另外,理解组合的本质和掌握高效的计算方法对于解决概率统计、密码学、算法设计等领域的许多问题至关重要。
 网页批注如何实现Y轴位置的自适应布局?
Apr 04, 2025 pm 11:30 PM
网页批注如何实现Y轴位置的自适应布局?
Apr 04, 2025 pm 11:30 PM
网页批注功能的Y轴位置自适应算法本文将探讨如何实现类似Word文档的批注功能,特别是如何处理批注之间的间�...
 distinct函数用法 distance函数c 用法教程
Apr 03, 2025 pm 10:27 PM
distinct函数用法 distance函数c 用法教程
Apr 03, 2025 pm 10:27 PM
std::unique 去除容器中的相邻重复元素,并将它们移到末尾,返回指向第一个重复元素的迭代器。std::distance 计算两个迭代器之间的距离,即它们指向的元素个数。这两个函数对于优化代码和提升效率很有用,但也需要注意一些陷阱,例如:std::unique 只处理相邻的重复元素。std::distance 在处理非随机访问迭代器时效率较低。通过掌握这些特性和最佳实践,你可以充分发挥这两个函数的威力。
 Bootstrap如何让图片在容器中居中
Apr 07, 2025 am 09:12 AM
Bootstrap如何让图片在容器中居中
Apr 07, 2025 am 09:12 AM
综述:使用 Bootstrap 居中图片有多种方法。基本方法:使用 mx-auto 类水平居中。使用 img-fluid 类自适应父容器。使用 d-block 类将图片设置为块级元素(垂直居中)。高级方法:Flexbox 布局:使用 justify-content-center 和 align-items-center 属性。Grid 布局:使用 place-items: center 属性。最佳实践:避免不必要的嵌套和样式。选择适合项目的最佳方法。注重代码的可维护性,避免牺牲代码质量来追求炫技
 如何在安卓手机上将XML转换成PDF?
Apr 02, 2025 pm 09:51 PM
如何在安卓手机上将XML转换成PDF?
Apr 02, 2025 pm 09:51 PM
直接在安卓手机上将 XML 转换为 PDF 无法通过自带功能实现。需要通过以下步骤曲线救国:将 XML 数据转换为 PDF 生成器识别的格式(如文本或 HTML);使用 HTML 生成库(如 Flying Saucer)将 HTML 转换为 PDF。
 PHP二维数组如何实现排序并添加排名?
Apr 01, 2025 am 07:00 AM
PHP二维数组如何实现排序并添加排名?
Apr 01, 2025 am 07:00 AM
PHP二维数组排序及排名实现详解本文将详细讲解如何对一个PHP二维数组进行排序,并根据排序结果为每个子数组...





