图形与音乐ppt互动设计
php小编鱼仔倾情推荐的“图形与音乐ppt互动设计”课程,通过结合图形设计和音乐元素,打造出富有创意和趣味的幻灯片展示方式。这种设计不仅能够吸引观众的注意力,更能够增强展示内容的表现力和吸引力。在这门课程中,你将学习到如何运用图形和音乐元素,设计出令人印象深刻的互动ppt,让你的展示更富有活力和感染力。
1、本节课主讲 音乐与图形的互动设计

2、复制幻灯片删除不必要信息;用【插入】的【形状】绘制矩形,【颜色填充】灰色,【形状轮廓】无轮廓

3、CTRL D复制矩形,按住CTRL 可细微调节位置,接着按CTRL D复制多次,选中所有矩形在【形状填充】点击【其他填充颜色】,将【透明度】调置60%左右

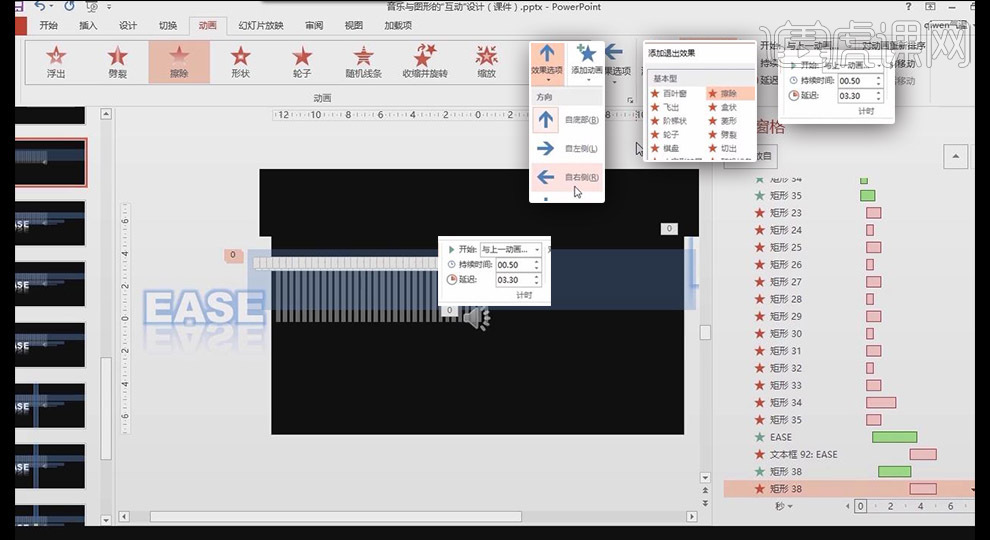
4、选中所有矩形,添加【擦除】动画,【开始】为【与上一个动画同时】,【延迟】0.5秒

5、按住CTRL 隔一个选一个矩形【动画】,【持续时间】1秒;同理按住CTrl多隔几个进行选择,【持续时间】1.5秒

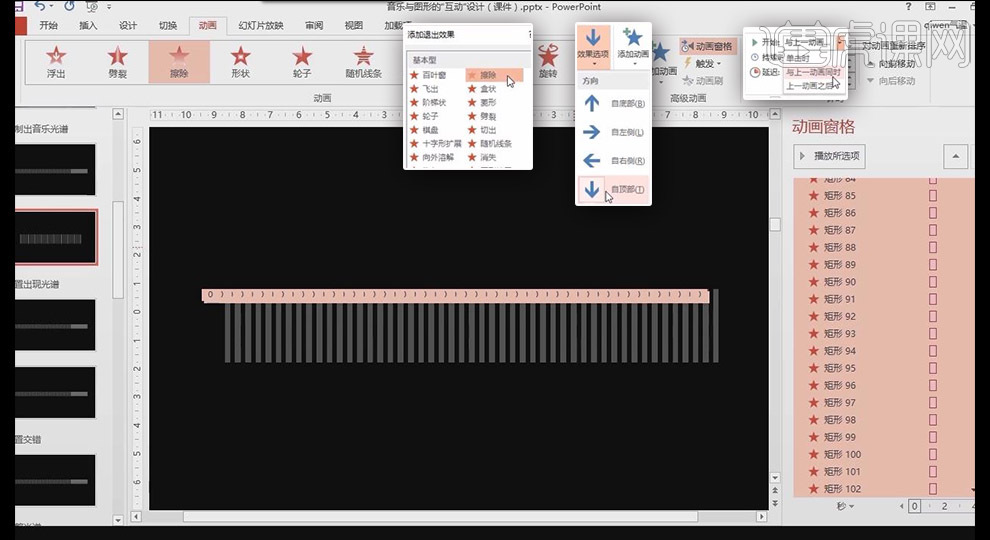
6、选中所有矩形添加【擦除】退出动画,【效果选项】【自顶部】,【开始】【与上一动画同时】,【延迟】1秒

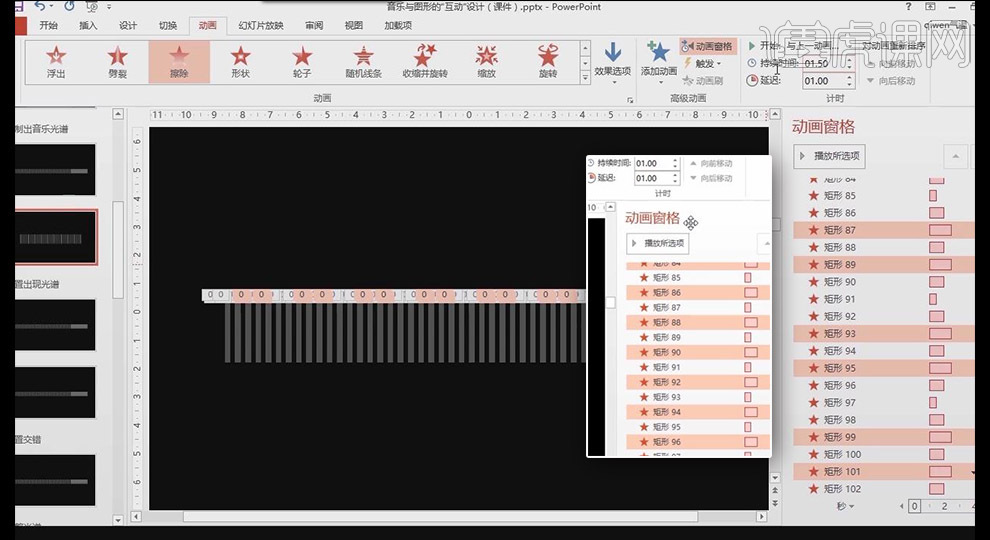
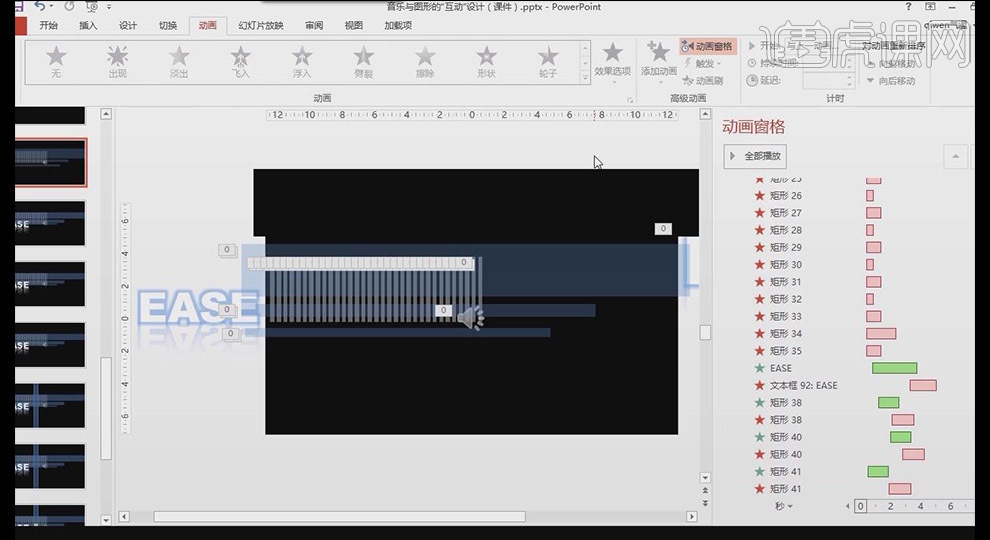
7、按住CTRL 隔一个选一个矩形【动画】,【持续时间】1秒;同理按住CTrl多隔几个进行选择,【持续时间】1.5秒

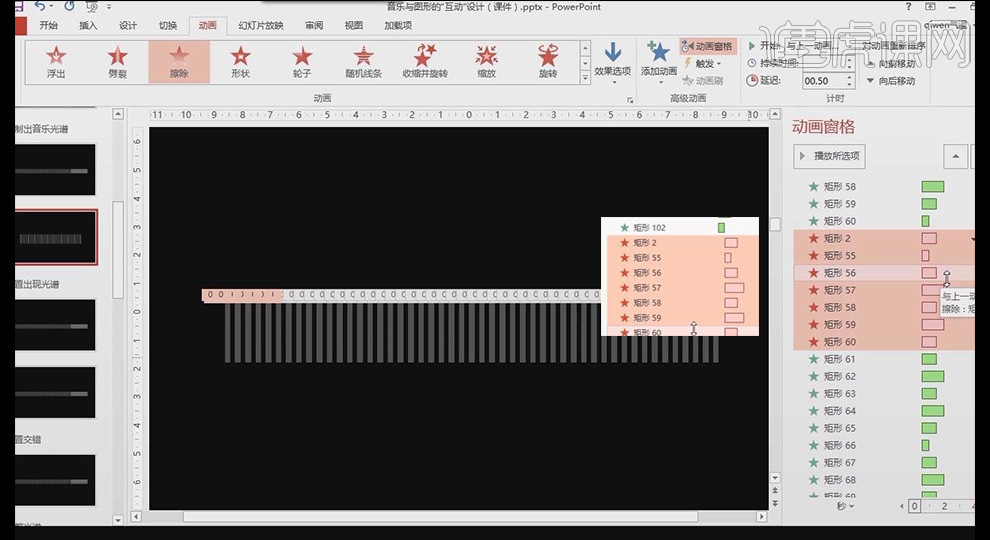
8、选中2到60的退出动画,向上移动至进入动画60的后面,【延迟】1秒,同理设置几次,建议重命名,方便调节

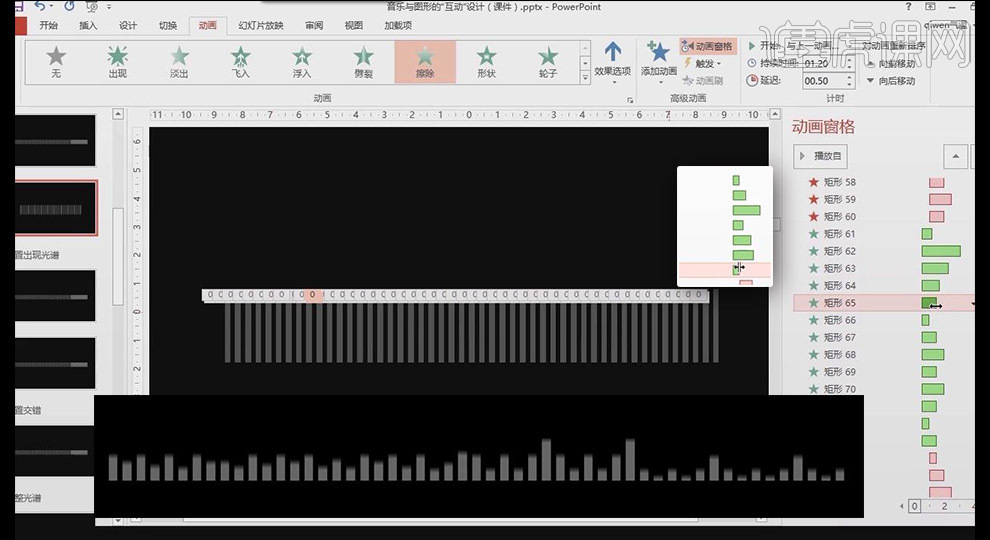
9、对时间条进行细节设置,以达到个性化效果,在放置时间条之上变为双箭头时调节时间,注意细节,可根据音乐声调进行调整时间条

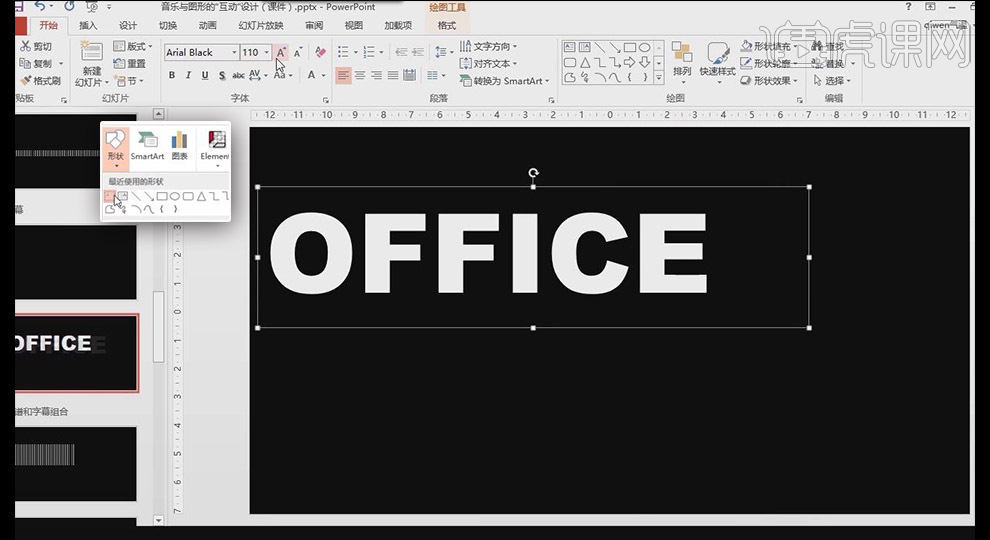
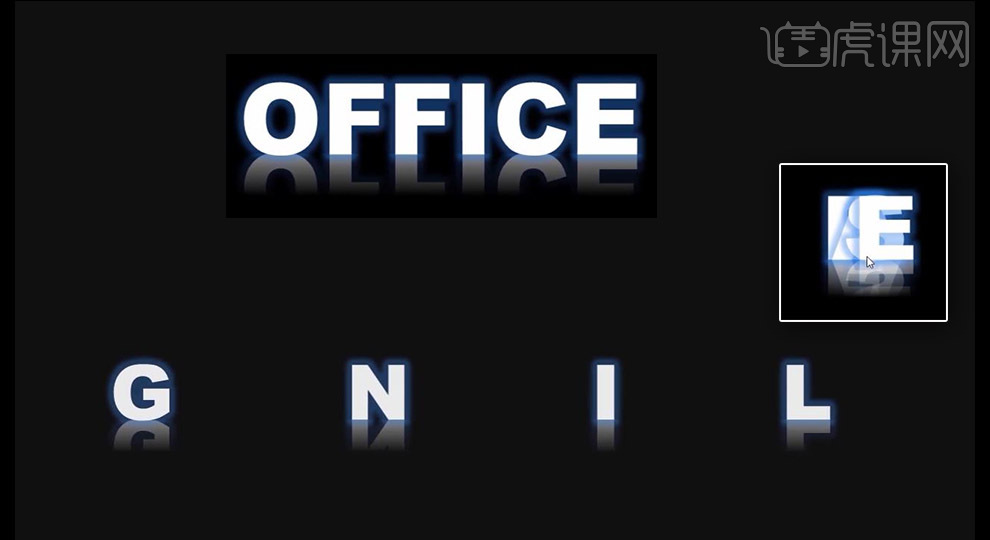
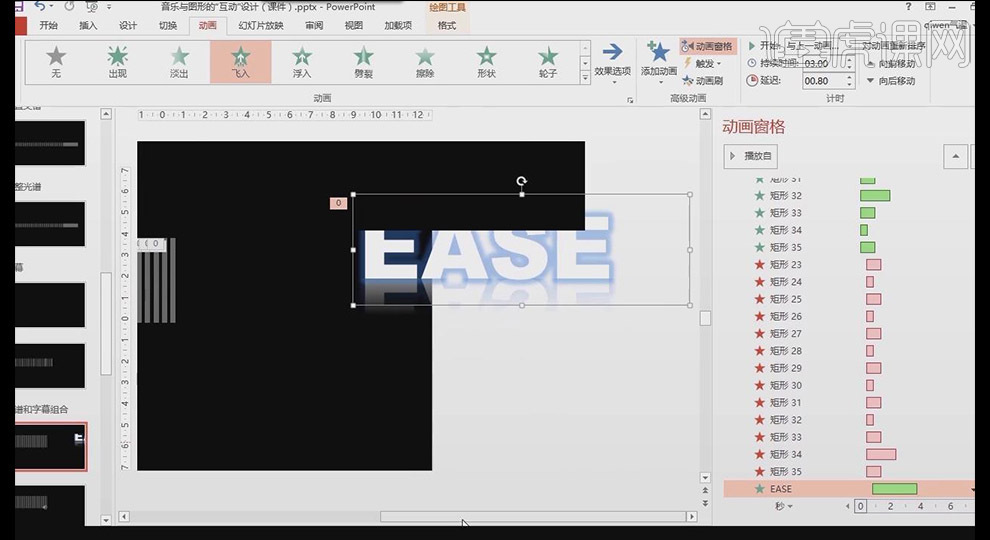
10、复制幻灯片,删除不必要信息,只留背景;【插入】【文本框】输入文字内容,字体Arial Black,颜色白色,字号110左右

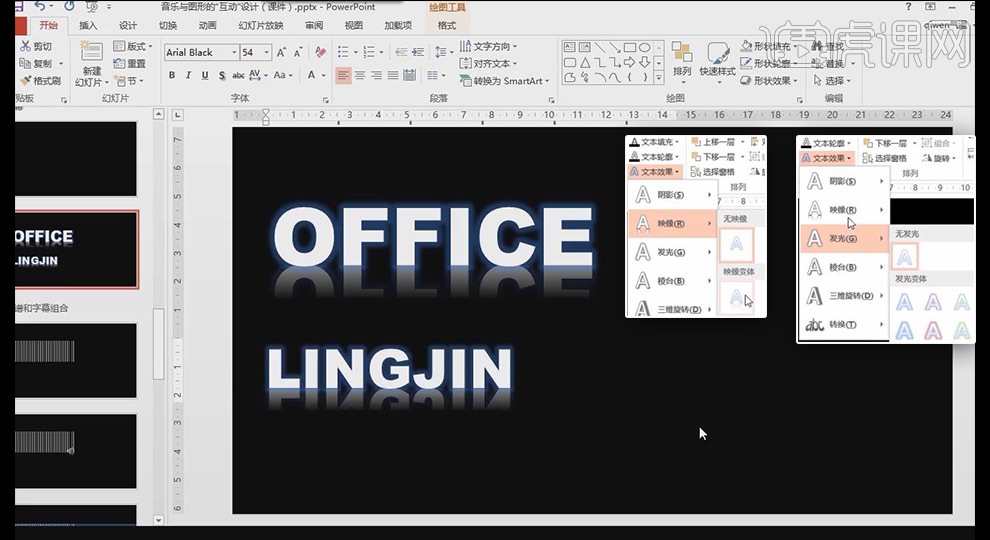
11、为文字内容添加【文本效果】,选择【映像】【紧密映像 接触】,并添加【发光】;复制文本框修改内容,降低字号

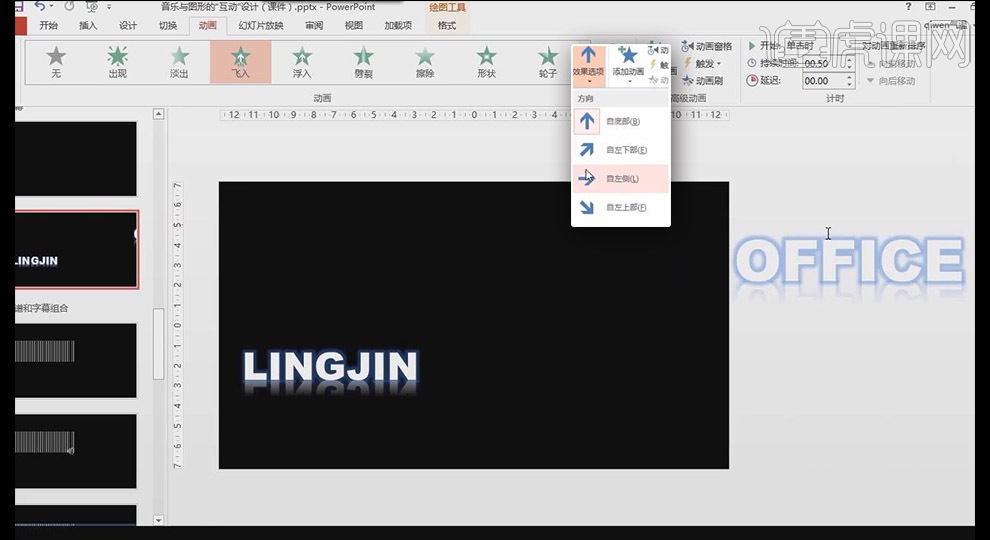
12、为【文本框】添加飞入【动画】,【自左侧】,接着将【文本框】拖至幻灯片外部

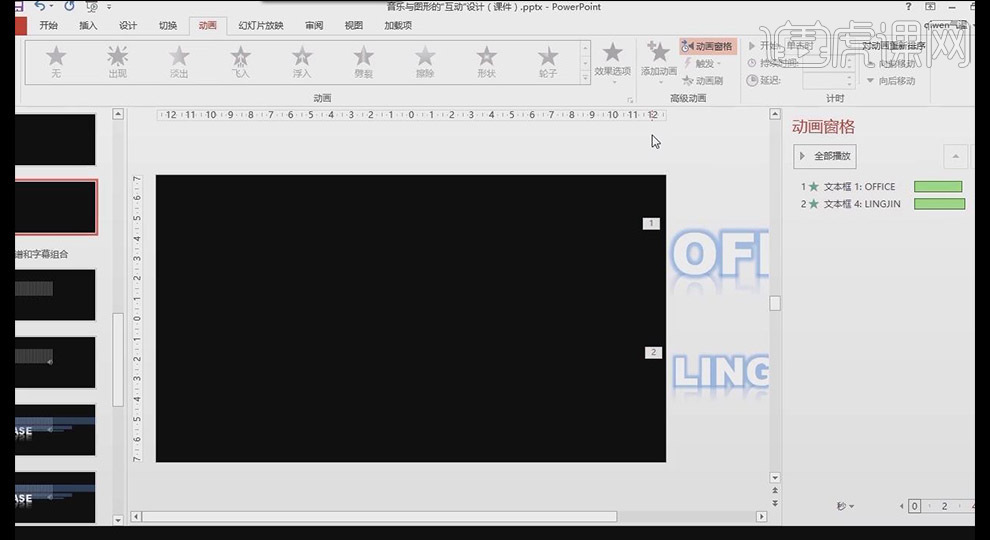
13、同理设置另一个文本框,为【文本框】添加飞入【动画】,【自左侧】,接着将【文本框】拖至幻灯片外部,拉长两动画时间条,预览动画

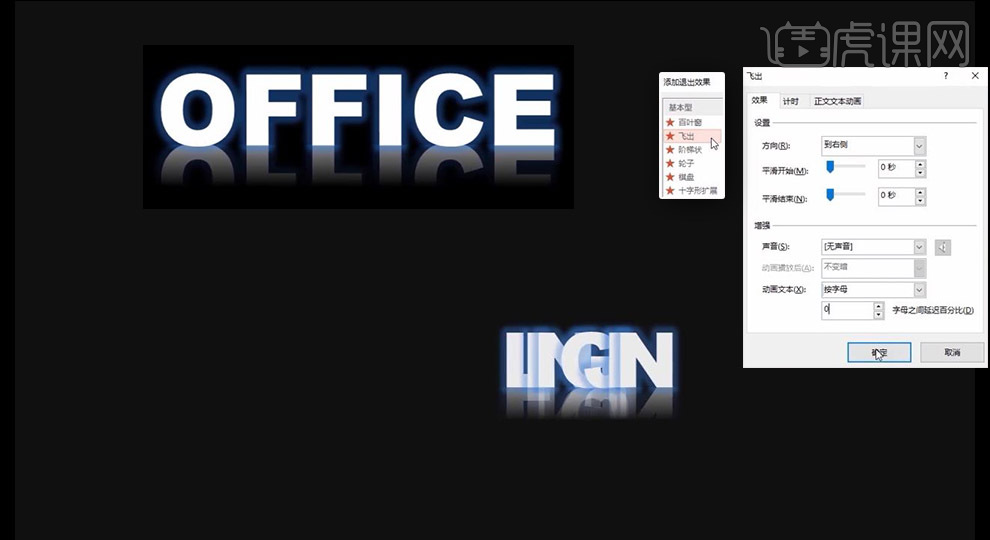
14、在【飞入】动画的设置中,【增强】【动画文本】如果修改为【按字母】则会出现单个字母分开移动效果

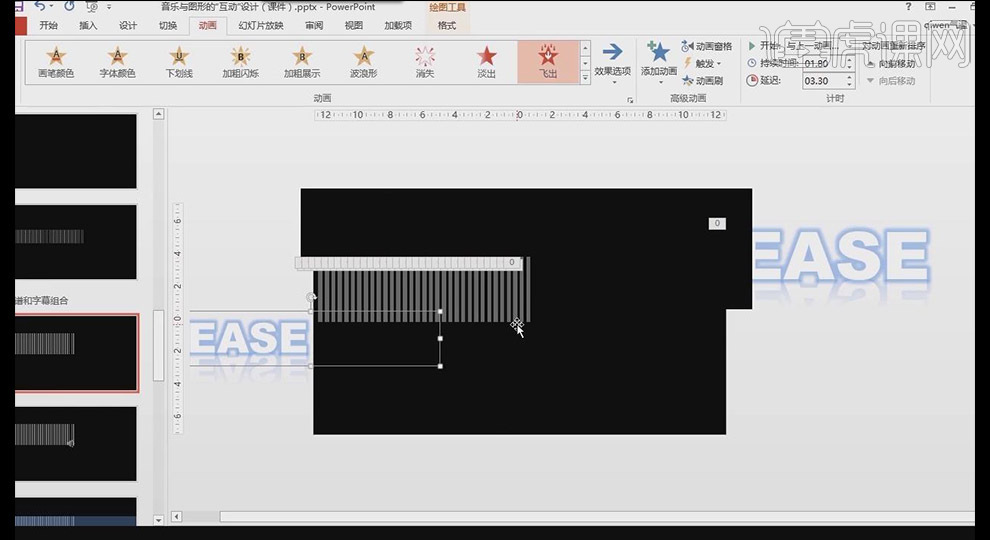
15、修改第二个【文本框】的【动画】为退出的【飞出】,在【增强】【动画文本】修改为【按字母】,输入0,则会出现字母挤在一起出现效果

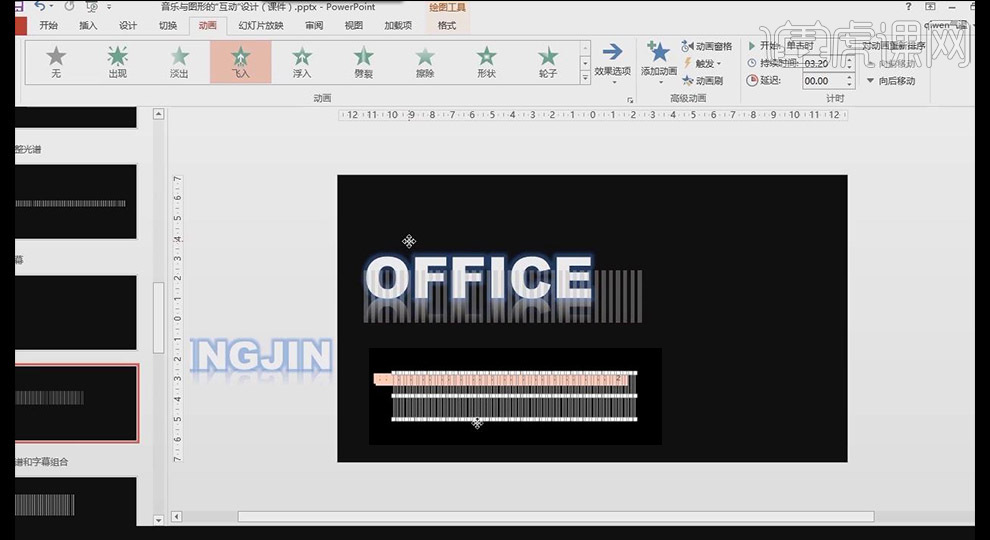
16、选择光谱,复制到文字内容幻灯片,放置合适位置;调节两【文本框】位置,CTRL +方向键可微调位置

17、选择两【文本框】动画拖拽到光谱动画下部,细节设置两【文本框】时间条出现的错落关系

18、新建矩形框,【颜色填充】黑色,【形状轮廓】无轮廓;放置光谱上部遮挡【文本框】,复制一份放置光谱右部遮挡【文本框】

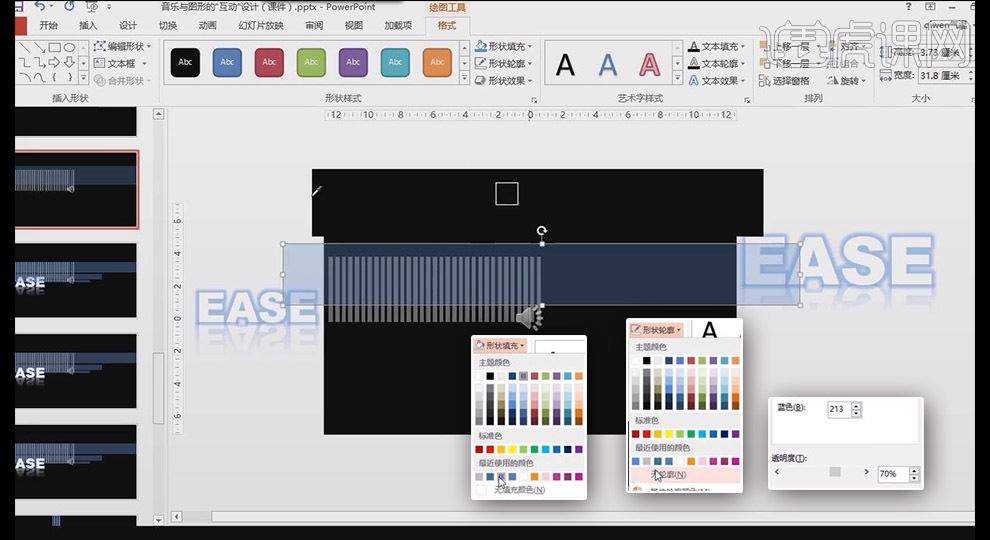
19、细节调整两【文本框】和两黑色矩形的关系,达到画面最好效果;遮挡住上部【文本框】不遮挡下部【文本框】

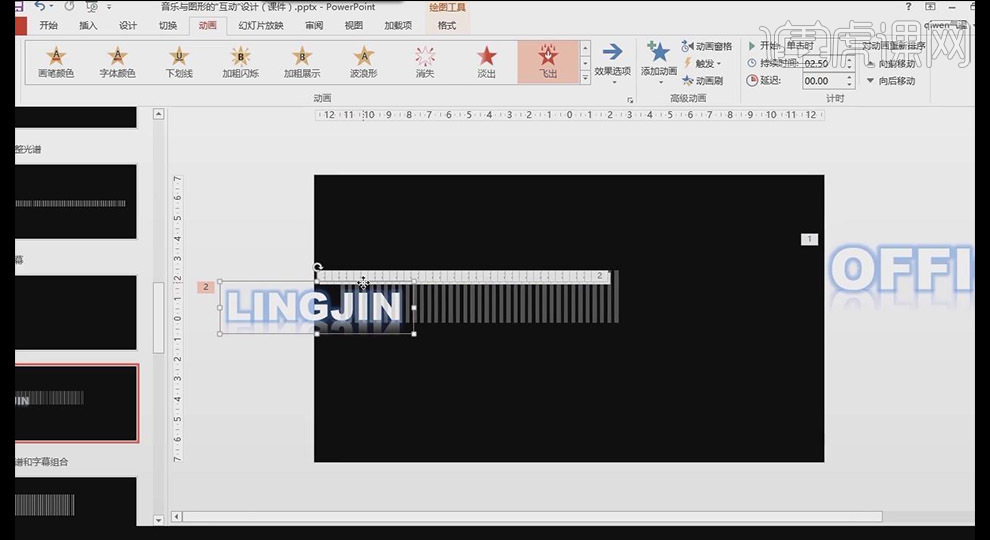
20、【插入】【形状】绘制矩形,【颜色填充】蓝色,【形状轮廓】无轮廓,在【其他填充颜色】更改【透明度】为70%左右

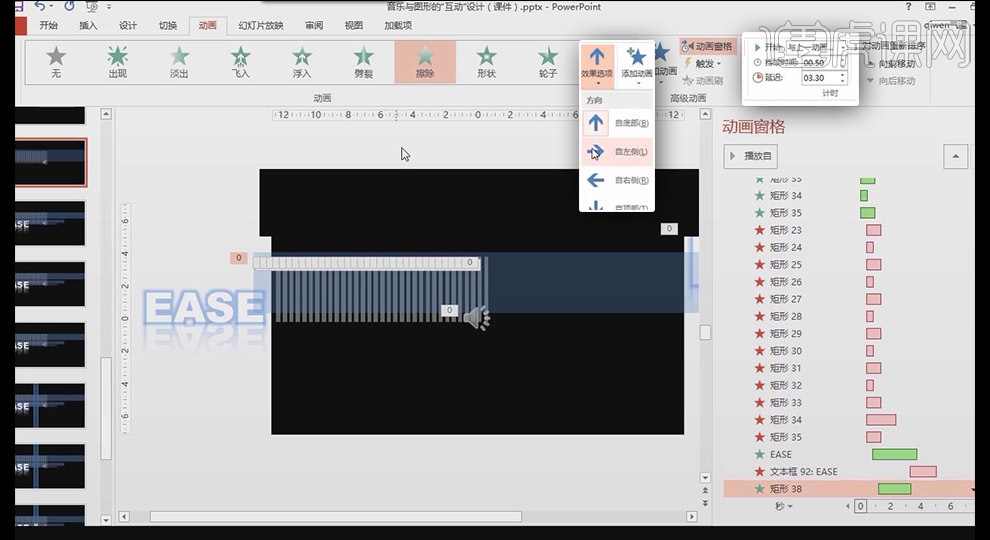
21、为透明矩形添加【擦除】动画,【效果选项】为【自左侧】,【开始】为【与上一动画同时】,适当拉长时间条

22、接着添加退出动画的【擦除】,【效果选项】为【自右侧】,【开始】为【与上一动画同时】,调整两【动画】错落关系

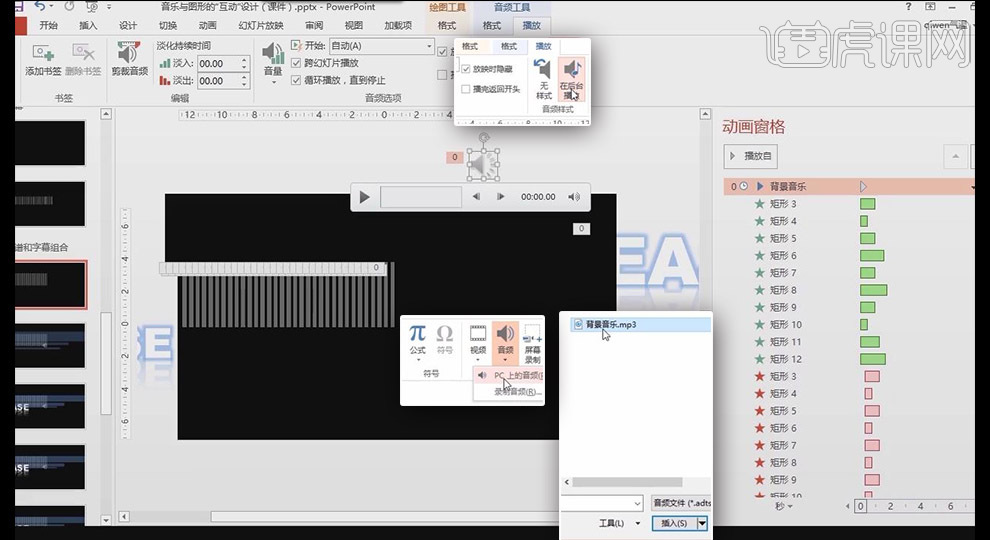
23、复制透明矩形,修改形状位置,调整画面整体关系

24、在【插入】【媒体】点击【音频】【PC上的音频】,选择合适音频;将音乐喇叭放置幻灯片之外,勾选【在后台播放】

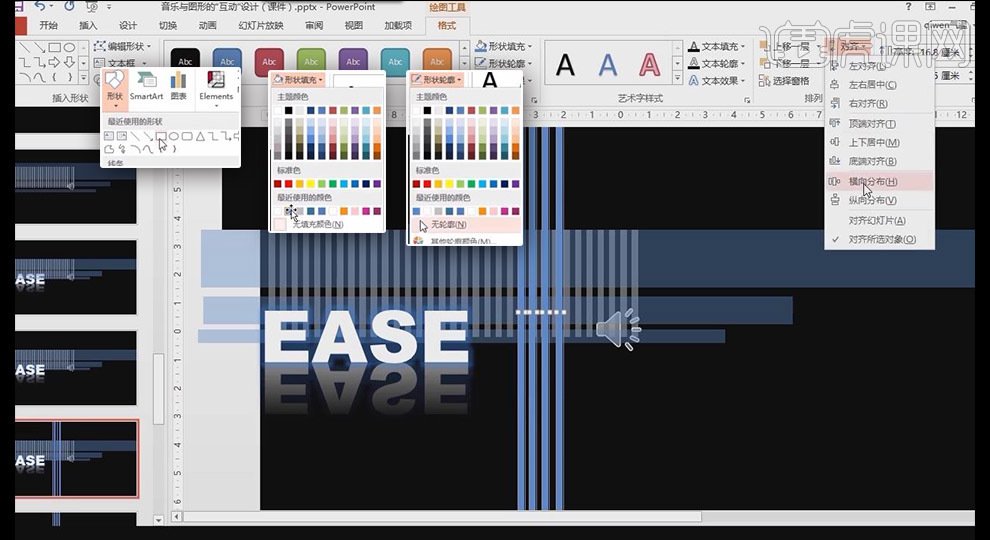
25、【插入】【形状】绘制矩形,【颜色填充】蓝色,【形状轮廓】无轮廓,复制多个,选择所有点击【对齐】的【横向分布】

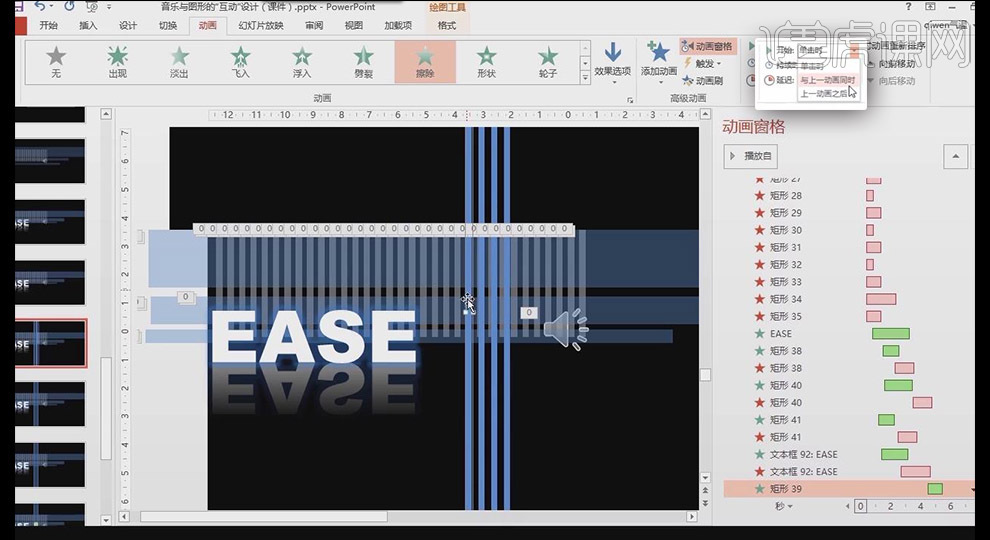
26、为矩形添加【擦除】动画,【效果选项】为【自顶部】,【开始】为【与上一动画同时】

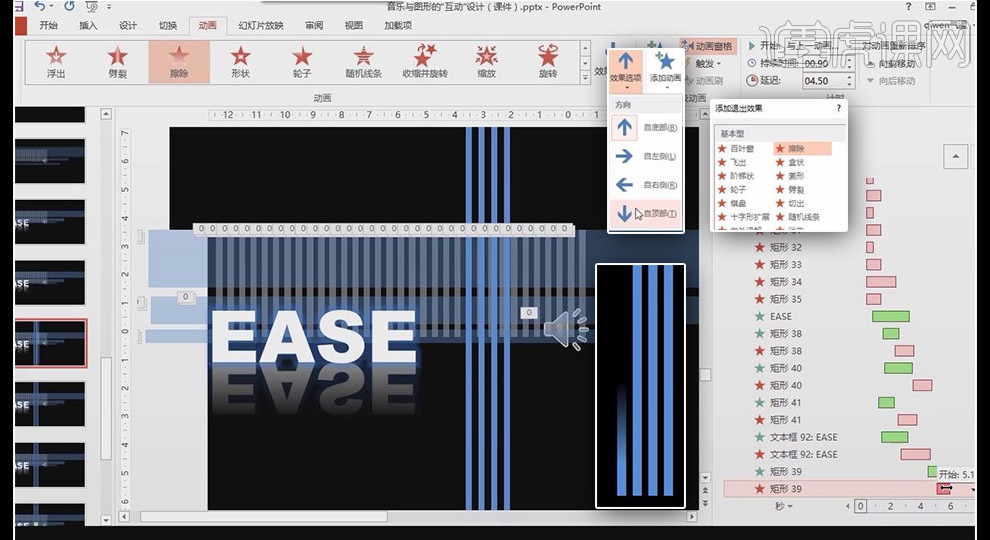
27、接着添加退出动画的【擦除】,【效果选项】为【自顶部】,【开始】为【与上一动画同时】,调整两【动画】错落关系

28、使用【高级动画】的【动画刷】设置其他矩形【动画】;细节设置四【动画】的错落关系

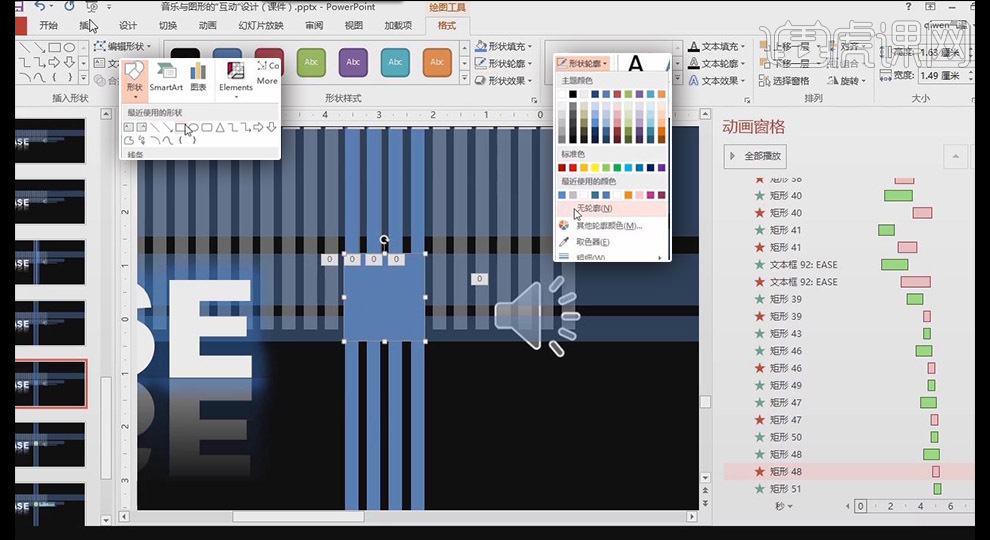
29、在光谱中,【插入】【形状】绘制矩形,【颜色填充】灰色,【形状轮廓】无轮廓,复制多个,对齐别出错

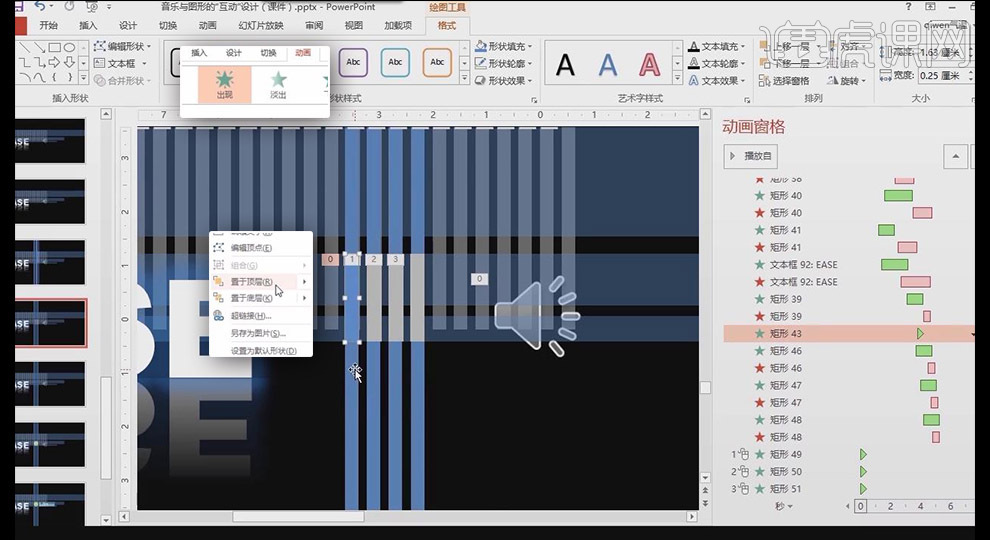
30、为四矩形添加【出现】【动画】,【开始】【与上一动画同时】,修改矩形颜色为蓝色;并将长条矩形右键【置于顶层】

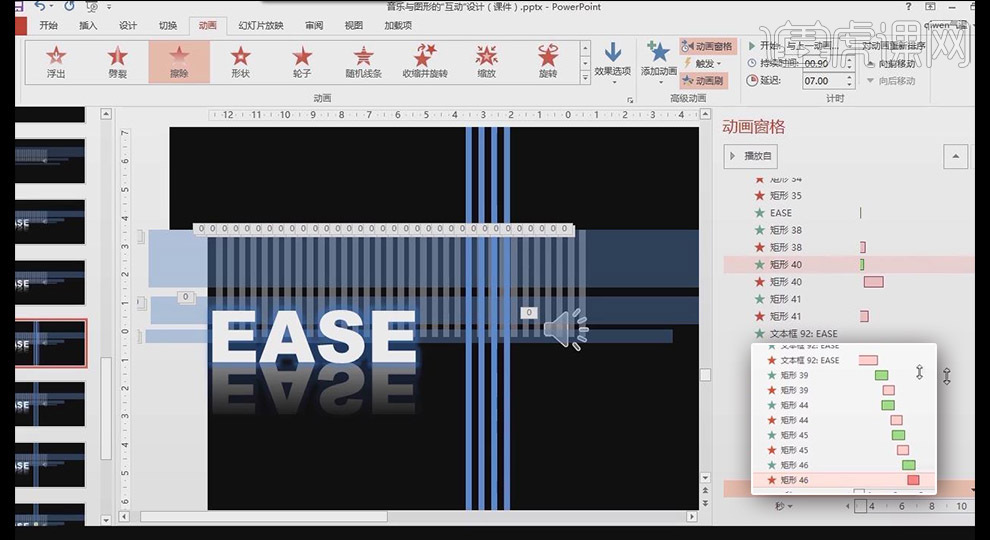
31、将每个小矩形动画放置在每个大巨星动画出现动画之下,调整好位置

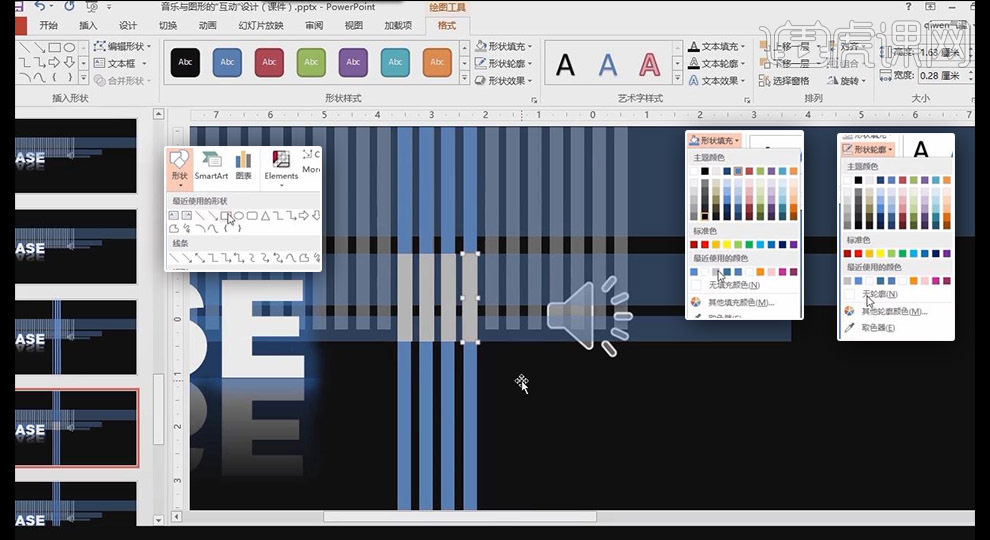
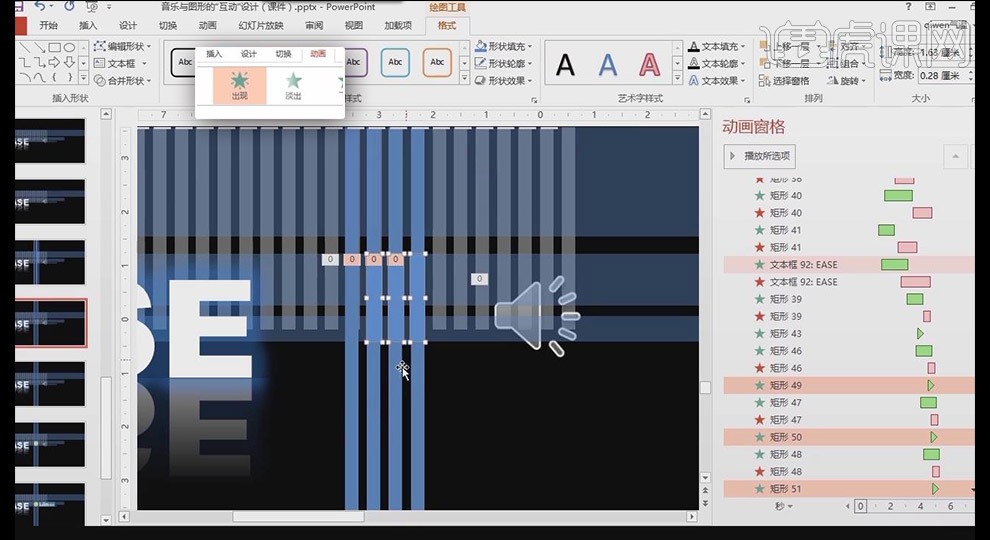
32、在小矩形位置之上,【插入】【形状】绘制矩形,【颜色填充】蓝色,【形状轮廓】无轮廓

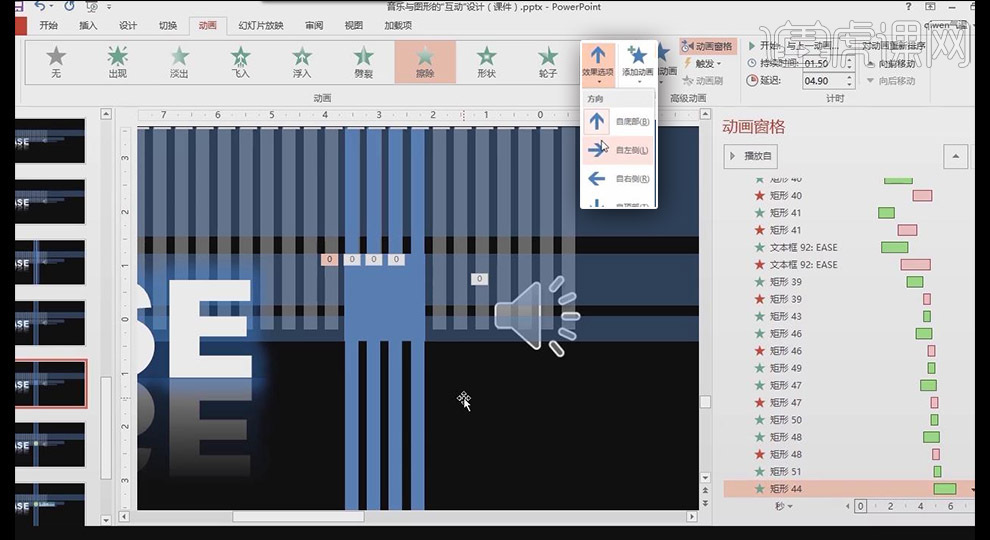
33、为方形矩形添加【擦除】动画,【自左侧】,【开始】【与上一动画同时】,调整时间条位置

图形与音乐ppt互动设计就分享到这里了,步骤有些繁琐,还是需要大家耐心得去学习,学会之后,你会收获满满!
以上是图形与音乐ppt互动设计的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 适用于 Windows 11 的最佳免费均衡器软件
Apr 15, 2023 pm 12:19 PM
适用于 Windows 11 的最佳免费均衡器软件
Apr 15, 2023 pm 12:19 PM
如果您需要在音频硬件上改善您的聆听体验,您的PC上必须安装一个好的声音均衡器。它们在调整扬声器参数以适应心情和音乐播放方面起着至关重要的作用。在Windows11上,一些单独的应用程序(如媒体播放器)提供声音均衡功能,但最终的声音或音乐体验来自一些第三方音频均衡器。本文向您介绍了一些可在Windows11操作系统上免费使用的最佳音频均衡器。如果您需要更强大的付费解决方案,您应该阅读EqualizerPro音频增强器。什么是音频均衡器?PC音频均衡器是一种软件,可让您修改频段或特定音频频
 Bose Soundbar Ultra首发体验:开箱即用的家庭影院?
Feb 06, 2024 pm 05:30 PM
Bose Soundbar Ultra首发体验:开箱即用的家庭影院?
Feb 06, 2024 pm 05:30 PM
从我记事开始,家里就有一对落地式的大尺寸音箱,让我一直认为电视只有配上一套完整的音响系统才能称得上是电视。但是刚开始工作的时候,我买不起专业的家庭音响。经过查询和了解产品定位后,我发现回音壁这个品类非常适合我,不论是音质、体积还是价格都符合我的需求。因此,我决定选择回音壁。精挑细选后,我选中了2024年初Bose推出了这款全景声回音壁产品:Bose家庭娱乐扬声器Ultra。(图片来源:雷科技摄制)一般来说,想要体验到「原汁原味」的杜比全景声效果,需要我们在家中布置一套经过测量、校准的环绕声+吊顶
 借助英特尔 OpenVINO 插件,Audacity 现已获得 AI 音频编辑功能
Feb 15, 2024 am 11:06 AM
借助英特尔 OpenVINO 插件,Audacity 现已获得 AI 音频编辑功能
Feb 15, 2024 am 11:06 AM
Audacity是一款免费开源的跨平台音频编辑软件。它具有开放的代码和插件贡献机制,任何人都可以参与其中。此外,英特尔还提供了一套免费的OpenVINOAI插件,专为音乐编辑和播客制作人而设计。本站注意到,该插件包大小约为2GB,可在Intel的GitHub页上下载,还需要64位Windows版Audacity才能运行。该AI插件最直观的地方在于为Audacity音乐编辑功能带来了三种高级工具:首先是“音乐生成”功能,用户可以用文本描述所需音乐,AI会生成60秒以内的音乐片段,方便广告和电影音乐
 选择适合音乐生的平板电脑
Jan 10, 2024 pm 10:09 PM
选择适合音乐生的平板电脑
Jan 10, 2024 pm 10:09 PM
音乐生用什么平板合适华为的ipad中的12.9寸音响是一款非常好的产品。它配备了四个扬声器,音效非常出色。而且,它属于pro系列,相比其他款式稍微更好一些。总体来说,ipadpro是一款非常优秀的产品。这款mini4手机的喇叭声音较小,效果一般般。不能用来外放音乐,还是需要依靠耳机来享受音乐。耳机音质好的会有稍微好一些的效果,而便宜的三四十元的耳机就无法满足要求了。钢琴电子谱用什么平板如果您想购买一台10寸以上的iPad,我推荐使用两款应用程序,分别是Henle和Piascore。Henle提供
 汽水音乐本地音乐怎么添加
Feb 23, 2024 pm 07:13 PM
汽水音乐本地音乐怎么添加
Feb 23, 2024 pm 07:13 PM
汽水音乐本地音乐怎么添加?汽水音乐APP中可以添加自己喜爱的本地音乐,但是多数的小伙伴不知道如何添加本地音乐,接下来就是小编为用户带来的汽水音乐本地音乐添加方法图文教程,感兴趣的用户快来一起看看吧!汽水音乐使用教程汽水音乐本地音乐怎么添加1、首先打开汽水音乐APP,主页面最下方【音乐】功能专区点击;2、之后进入到播放页面,点击右下角【三个点】图标;3、最后下方展开功能栏,选择其中【下载】按钮即可添加到本地音乐。
 抖音查看收藏的音乐的详细步骤
Mar 26, 2024 pm 06:20 PM
抖音查看收藏的音乐的详细步骤
Mar 26, 2024 pm 06:20 PM
1、点击【+】。2、点击上方【选择音乐】。3、点击【我的收藏】即可。方法二:1、打开抖音,点击【我】。2、点击头像旁边的【收藏】。3、点击【音乐】即可
 如何修复您所在地区不可用的 Apple Music 歌曲
Jul 17, 2023 pm 08:24 PM
如何修复您所在地区不可用的 Apple Music 歌曲
Jul 17, 2023 pm 08:24 PM
为什么我的苹果音乐一直说音乐不可用?在继续补救措施之前,了解为什么AppleMusic显示通知音乐不可用至关重要。此问题有多种原因:位置限制–由于许可协议或版权问题,某些曲目或专辑可能会在您所在的地区被阻止。音乐的可访问性因地区而异,您所在的特定内容可能没有分发许可证。区域发布日期–音乐发行通常在许多国家/地区间隔开来。某些歌曲或专辑可能已经在特定国家/地区流通,但仍在等待在另一个国家/地区发行。订阅限制–如果您拥有AppleMusic会员资格,订阅计划的条件可能会影响您对特定歌曲或专辑的访问。
 微信怎么放音乐
Feb 23, 2024 pm 09:28 PM
微信怎么放音乐
Feb 23, 2024 pm 09:28 PM
微信怎么放音乐?微信APP中是可以播放自己喜爱的音乐,但是多数的小伙伴不知道微信中如何播放自己喜爱的音乐,接下来就是小编为用户带来的微信放音乐方法图文教程,感兴趣的用户快来一起看看吧!微信使用教程微信怎么放音乐1、首先打开微信APP,从顶部向下滑动进入到小程序页面;2、接着点击如下图箭头所示的【音乐】;3、然后在如下图的界面,搜索框输入喜爱的歌名;4、最后选择对应歌名点击即可放歌曲。






